Hola gente de Internet estamos acá con otro tutorial de Photoshop, esta vez haciendo un texto dorado o de oro, es un proceso muy sencillo así que es probable que no tengas ningún problema en seguir el tutorial. Así que sin nada más que decir empecemos.
1.- El primer paso es tener nuestro documento, puede ser a una resolución de 1280x720p, pero igualmente eso va depender de tu decisión.

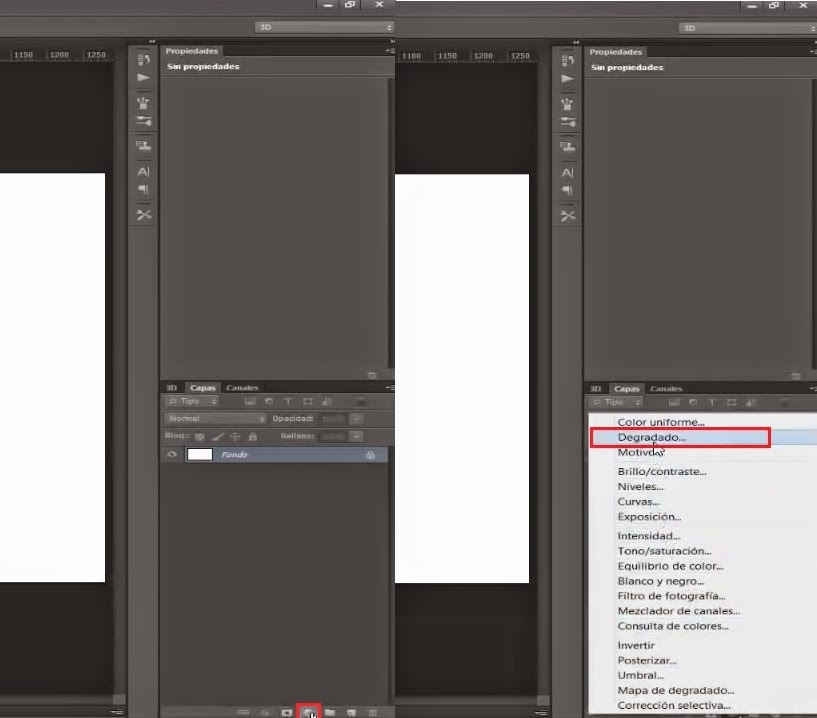
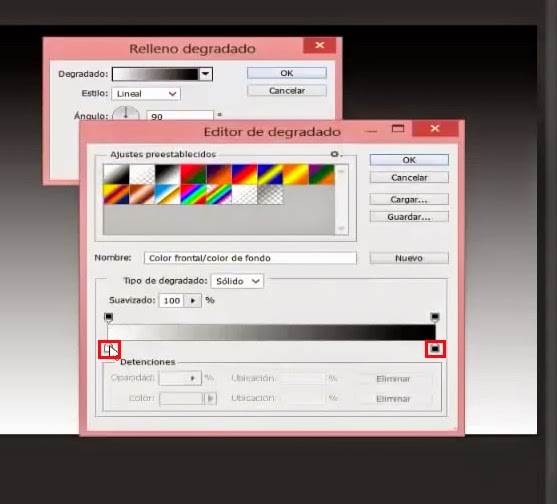
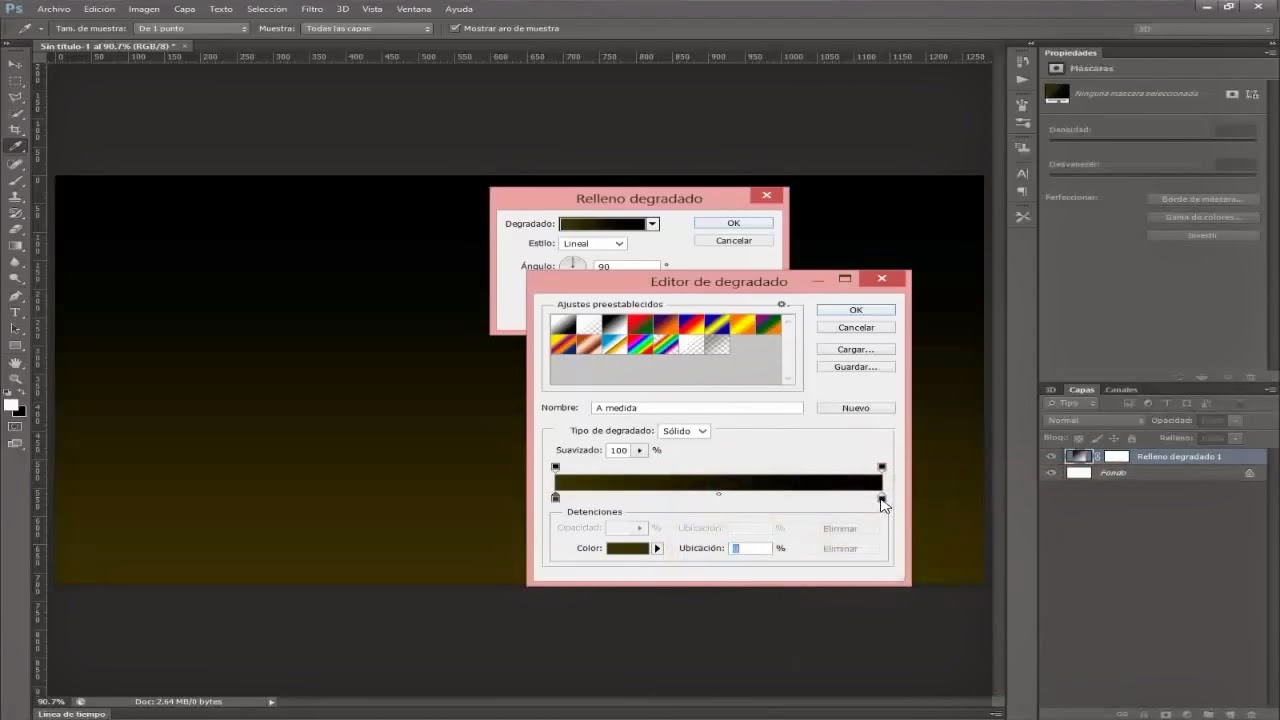
2- Procedemos a crear una “capa de relleno o ajuste” y elegimos “degradado”.

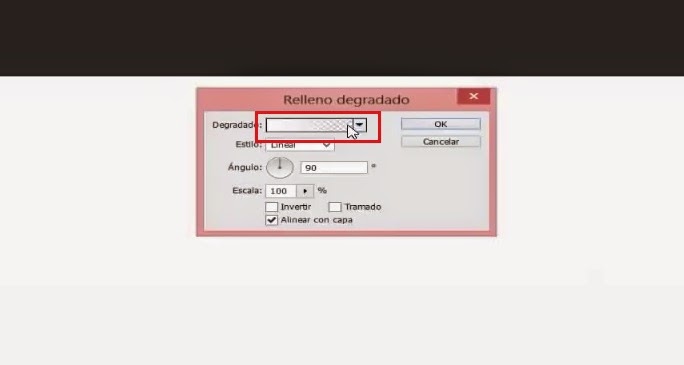
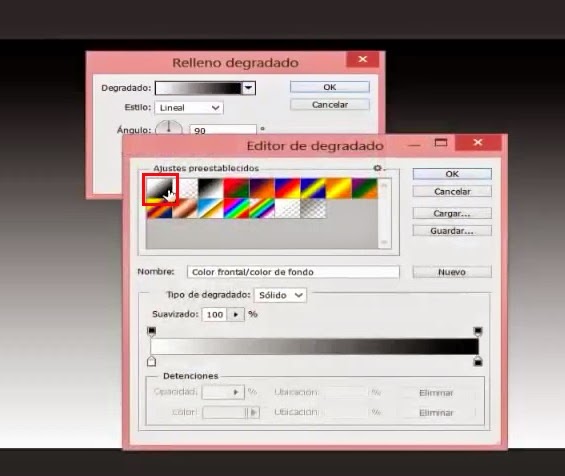
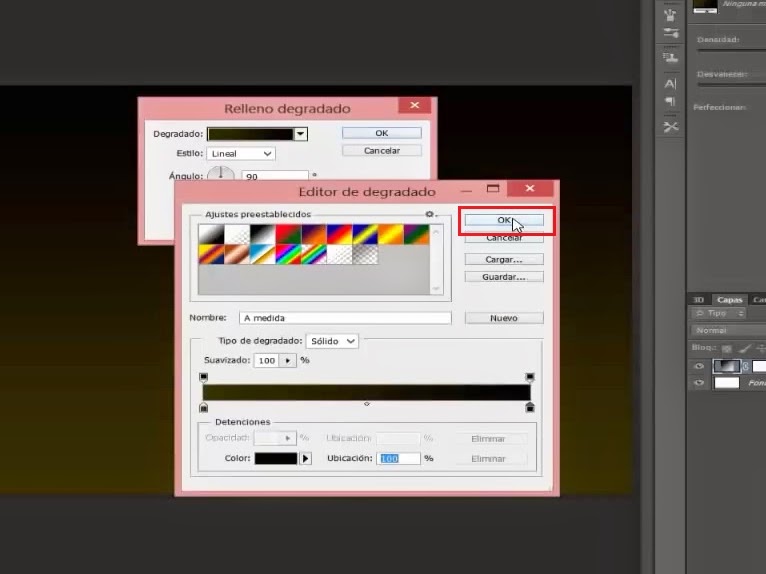
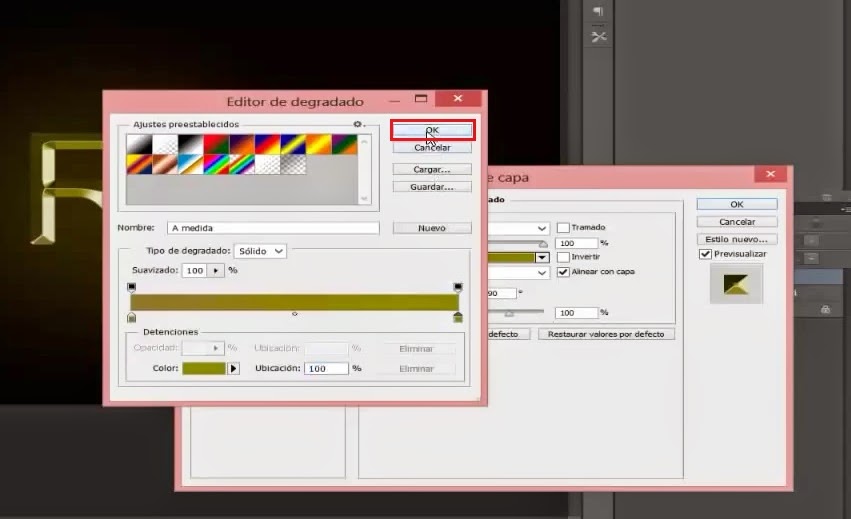
3.- Damos click en el rectángulo para elegir los colores.



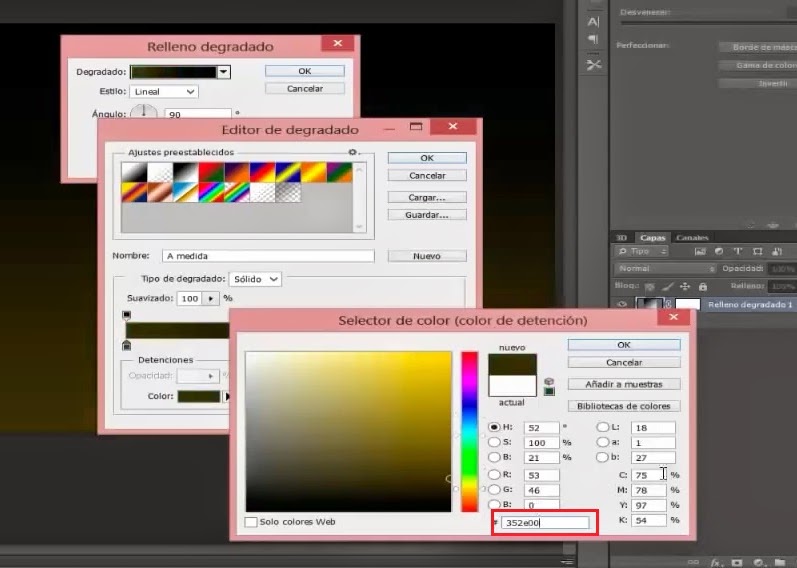
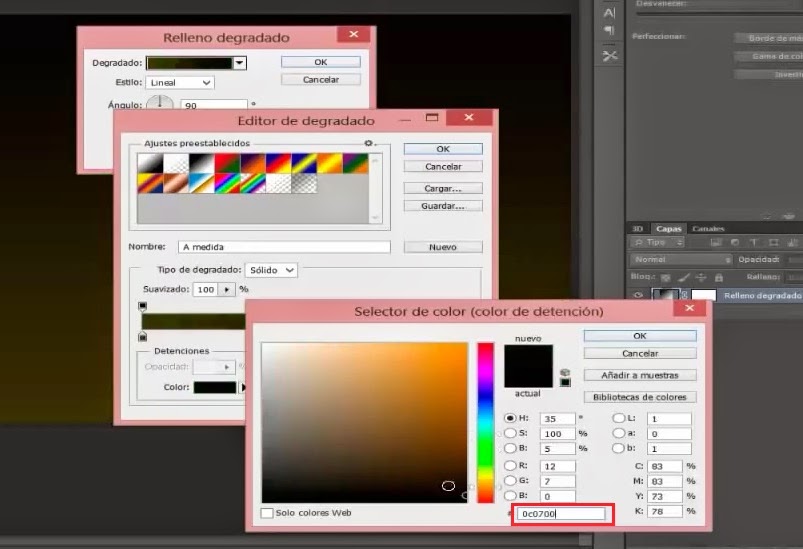
4.- E ingresamos los códigos de colores que se muestran en las imágenes.

codigo: #352e00


codigo: #0c0700
5.- Una vez elegido los dos colores das en “OK”.

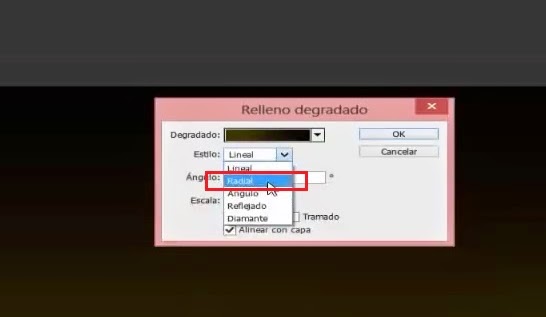
6.- Cambias el estilo a “radial”.

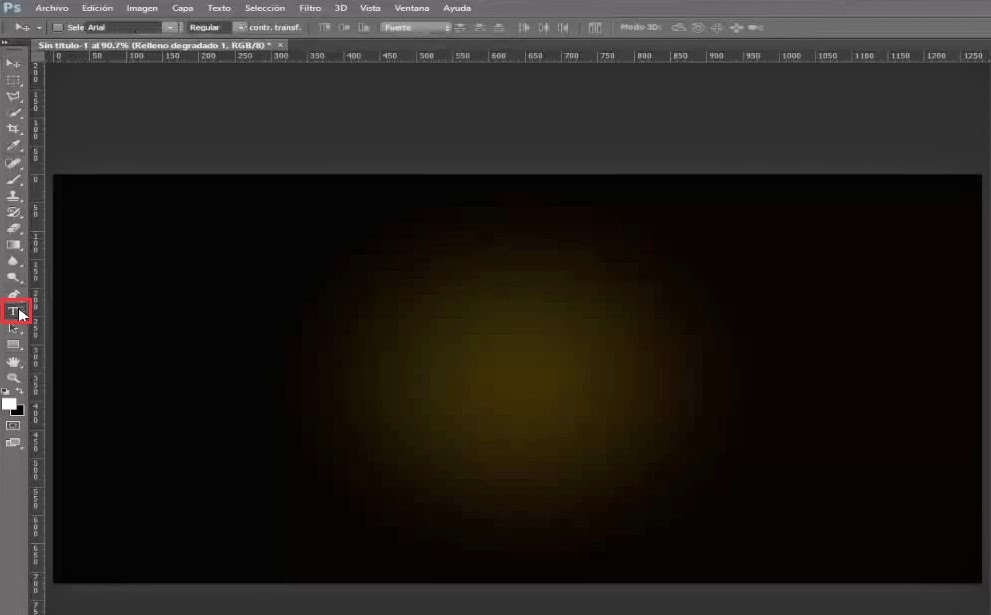
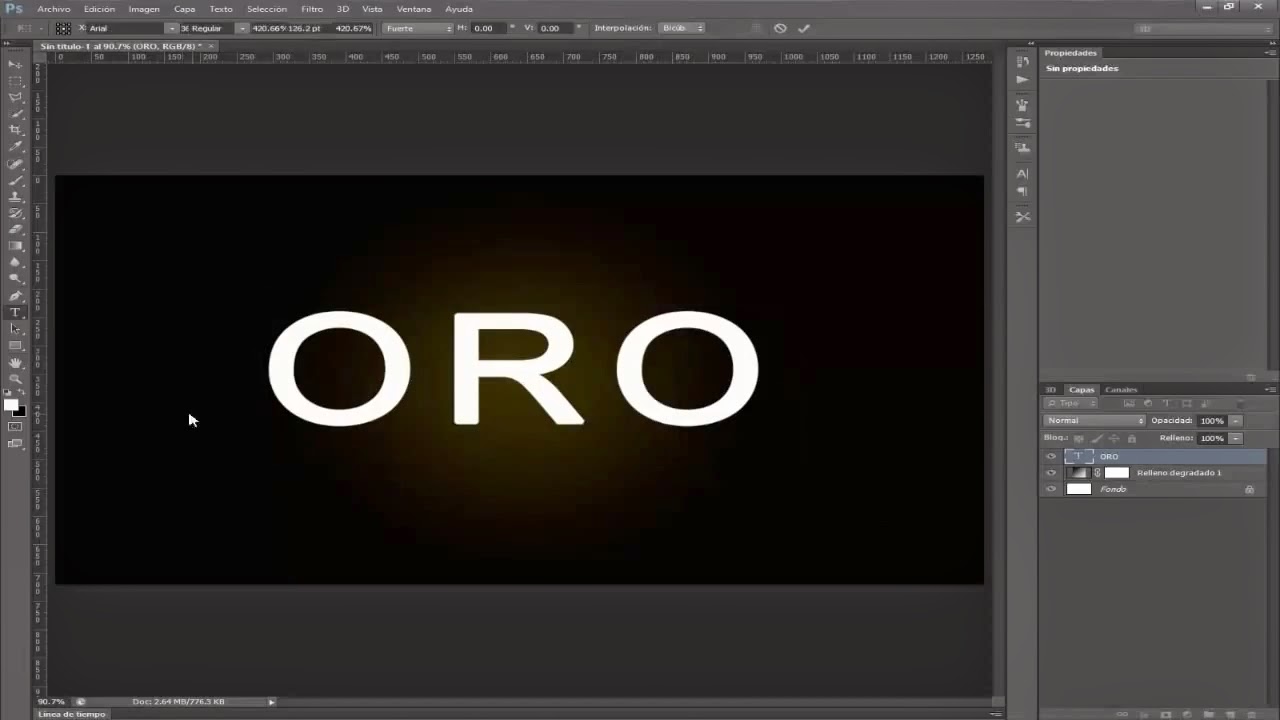
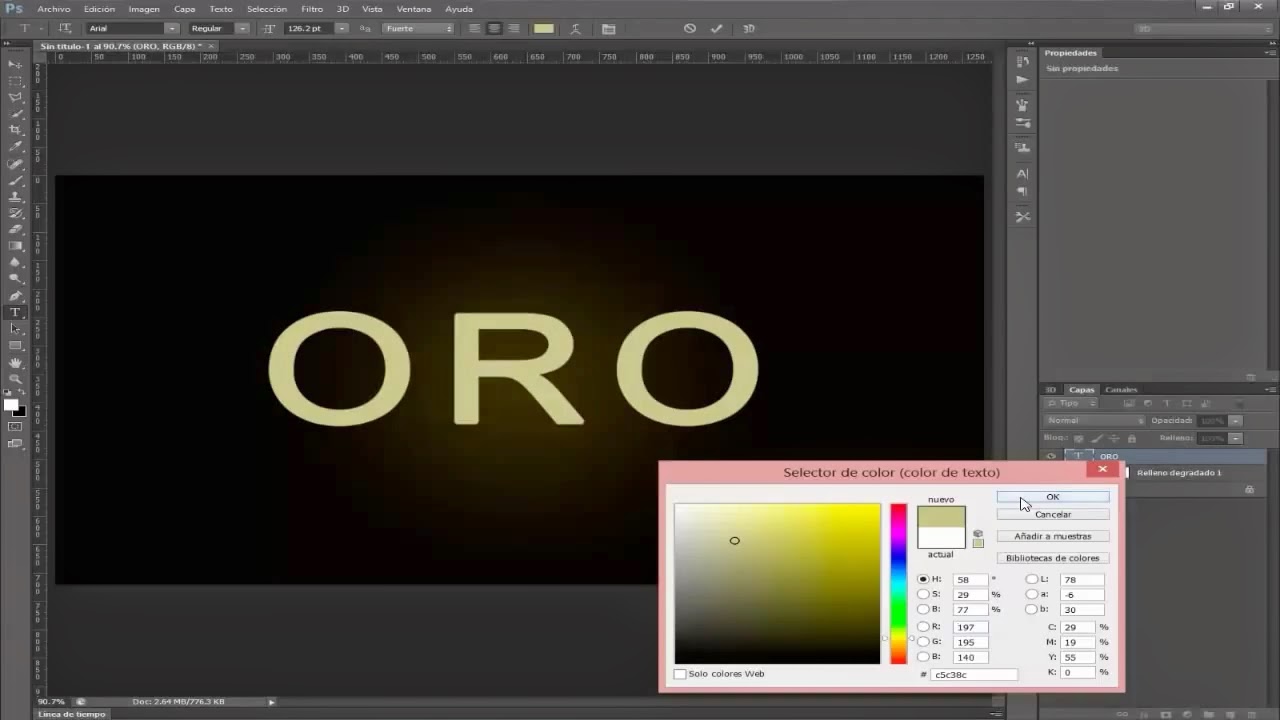
7.- Vas a la “herramienta de texto” y creas tu texto.


8.- Y eliges un color claro amarillento que se acerque al color del oro.

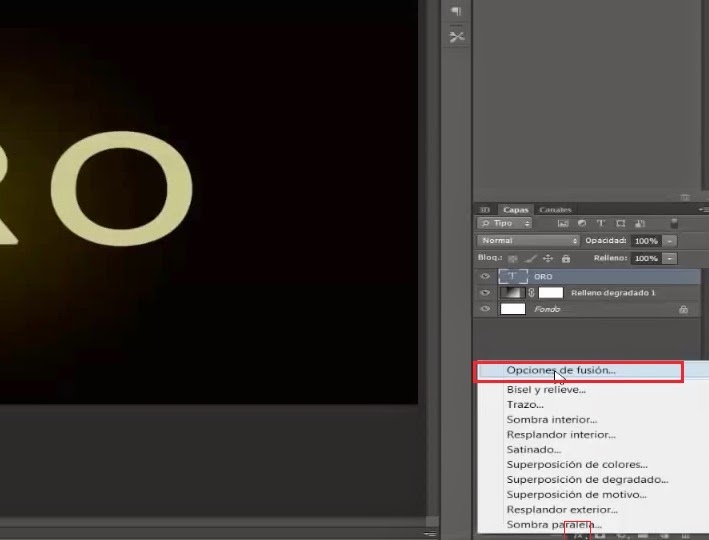
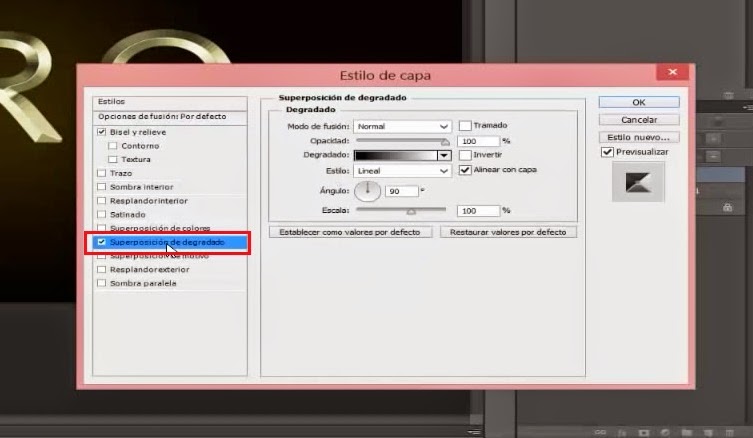
9.- Vas al icono de “fx” en la parte inferior y eliges “opciones de fusión”.

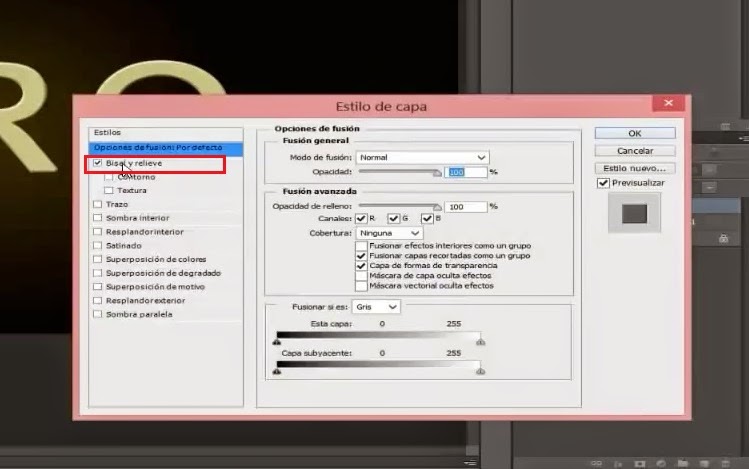
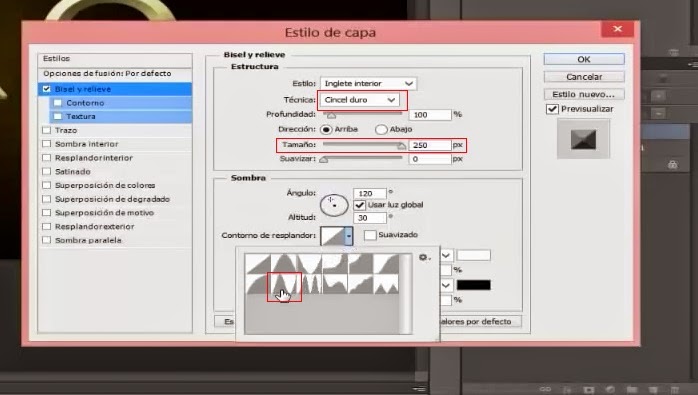
10.- Vas a “bisel y relieve” y pones los valores que se muestran en la imagen (Estilo: Inglete interior, Técnica: Cincel duro, Tamaño: 250px, Contorno de resplandor: Aro)


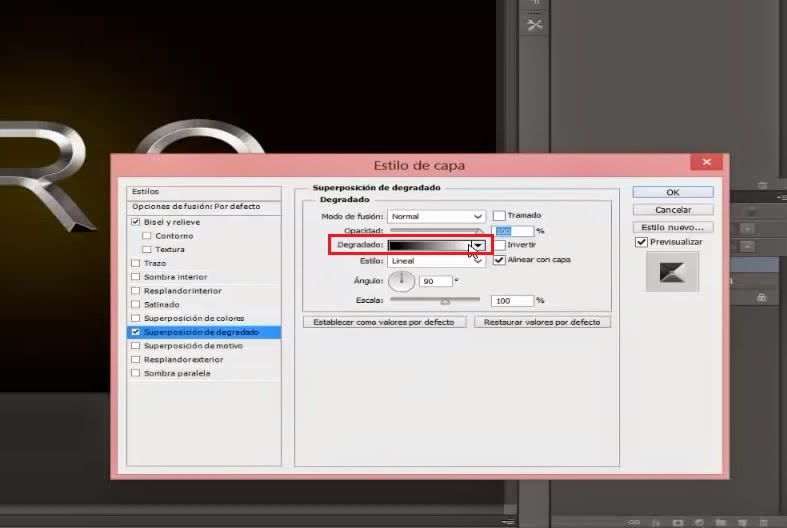
11.- Selecciona “superposición de degradado” y vas a elegir dos colores más.


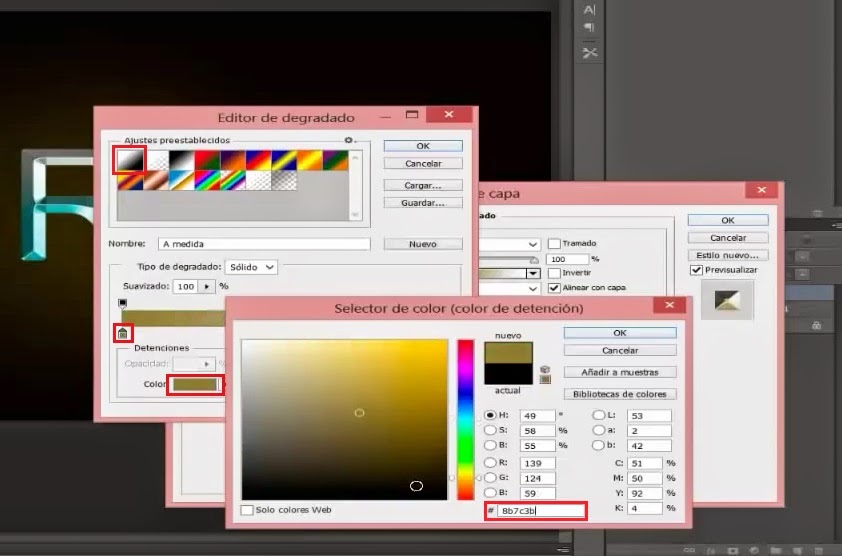
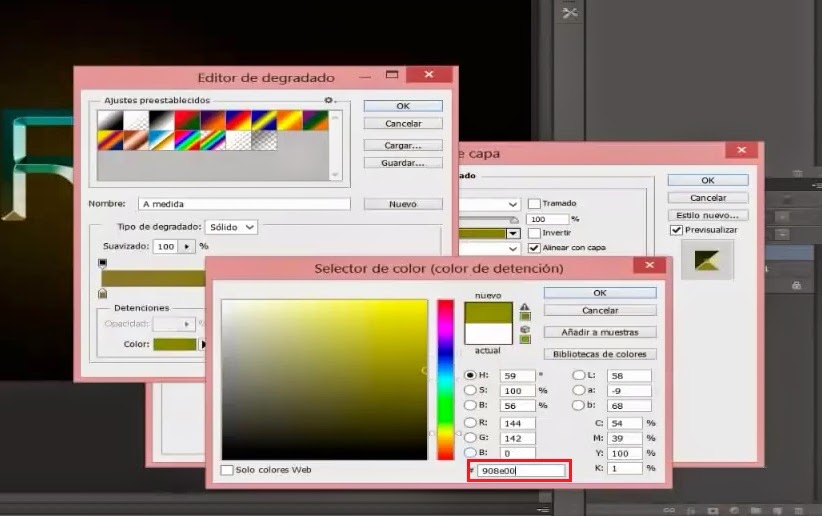
12.- Otra vez vamos a usar dos códigos de colores, lo cuales se muestran en las imágenes, y damos en “OK”.

codigo: #8b7c3b

codigo: #908e00

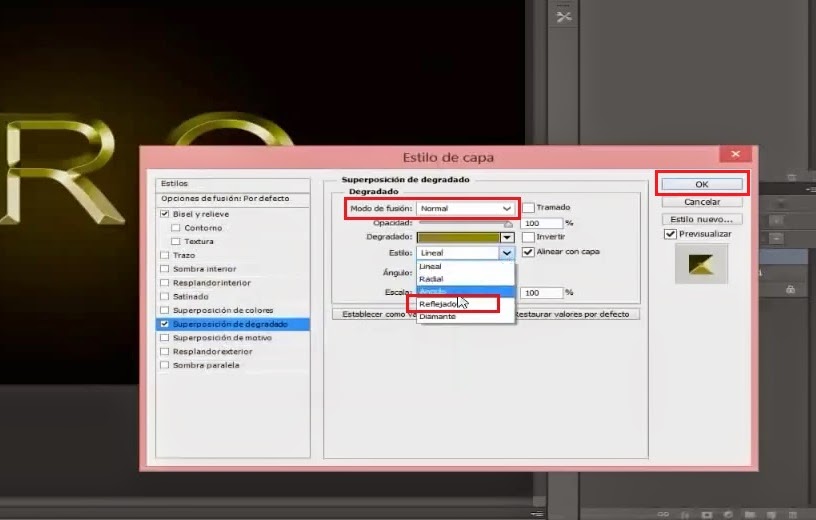
13.- Eliges el “modo de fusión” que te parezca mejor y en estilo escoges “reflejado”, y das “OK”.

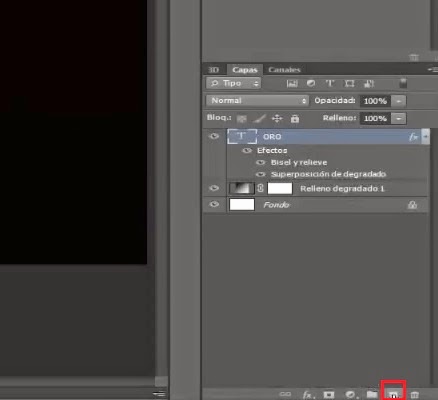
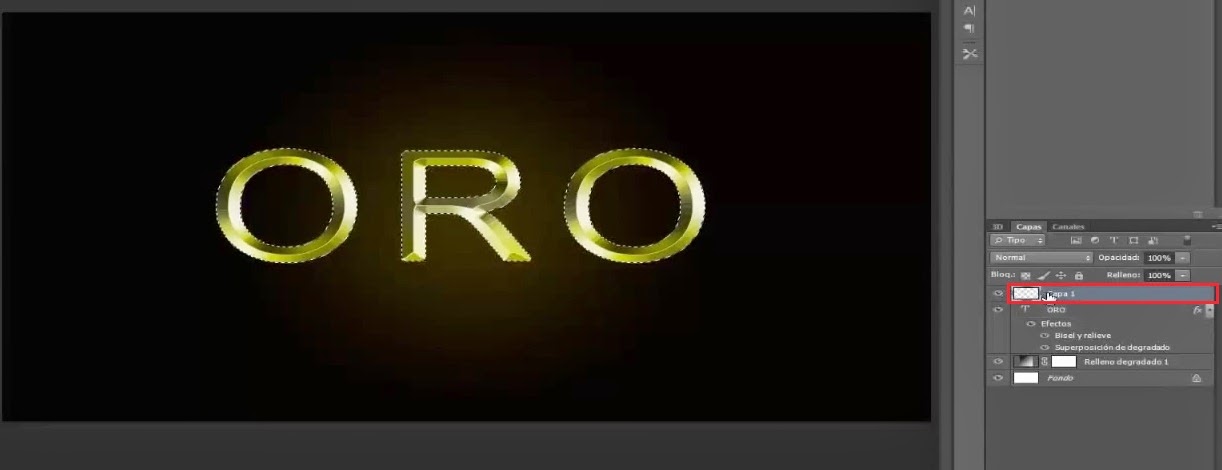
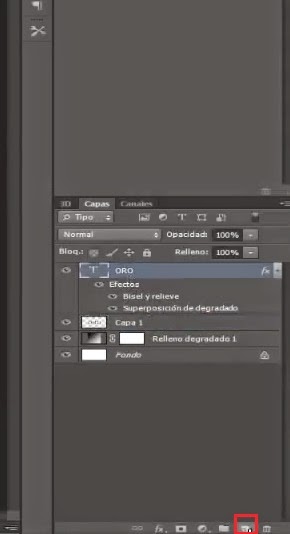
14.- Creas una nueva capa dando click en el “icono de capa” en la parte inferior.

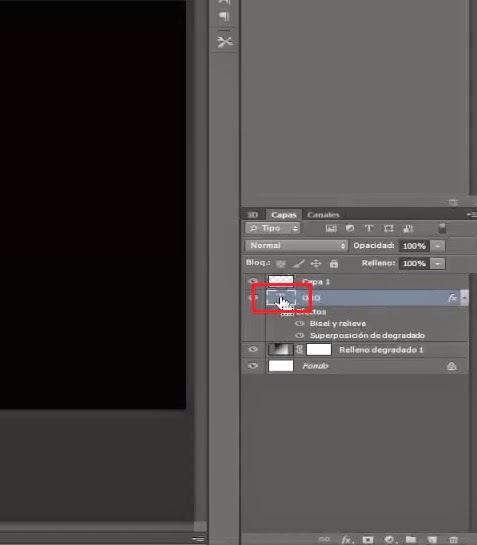
15.- Das “Ctrl + Click Izquierado” sobre el texto para crear una selección.

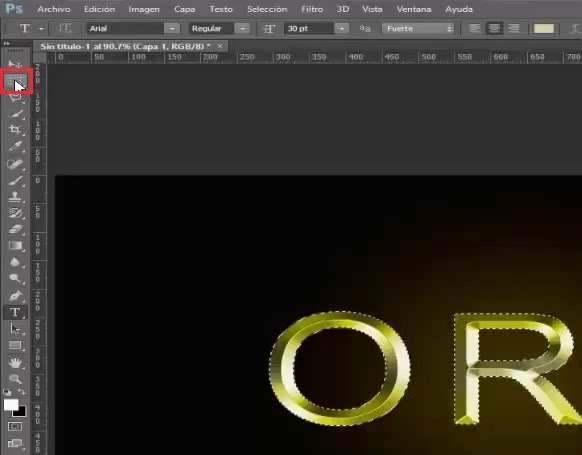
16.- Seleccionas la capa que creaste anteriormente y vas a la “herramienta de rectángulo”.


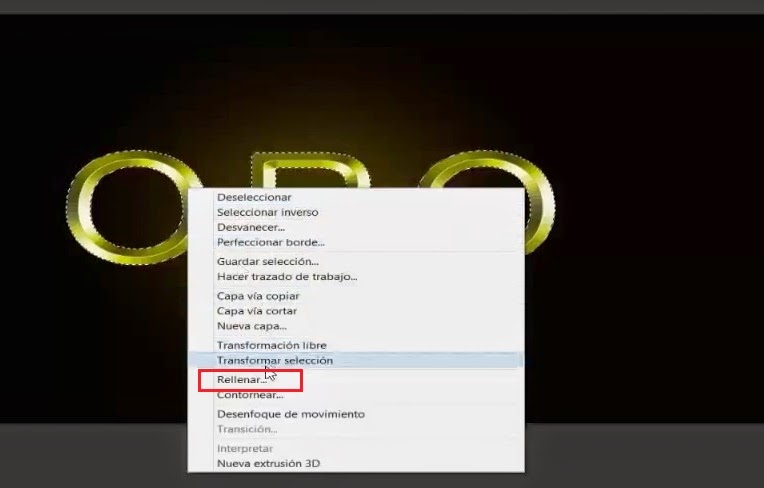
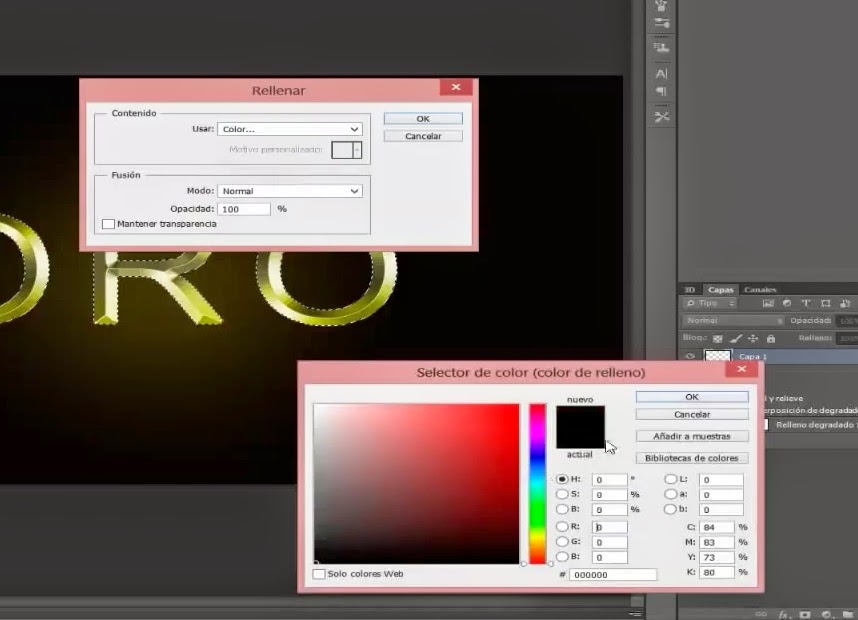
17.- Das click derecho sobre la selección y eliges rellenar.

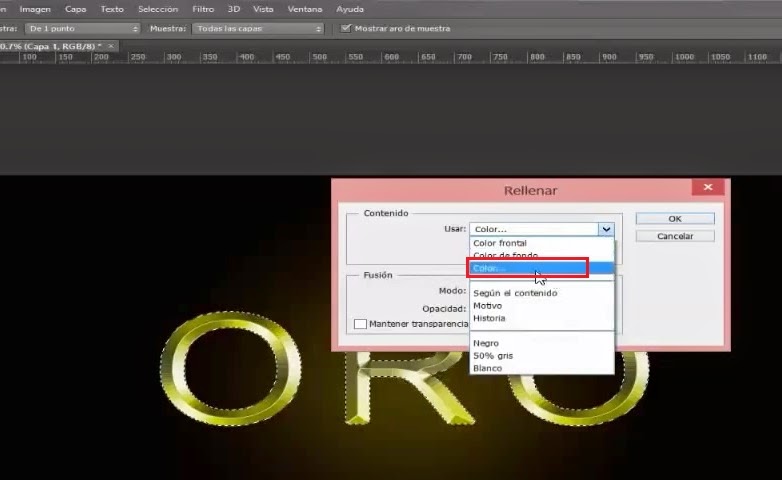
18.- En color eliges “color”, seleccionas el color negro y das “OK”.



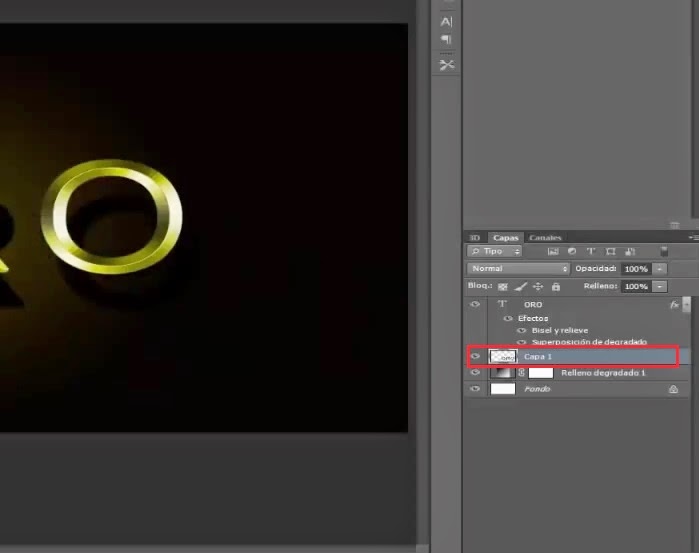
19.- Pones la capa dónde rellenaste con negro por debajo del texto.

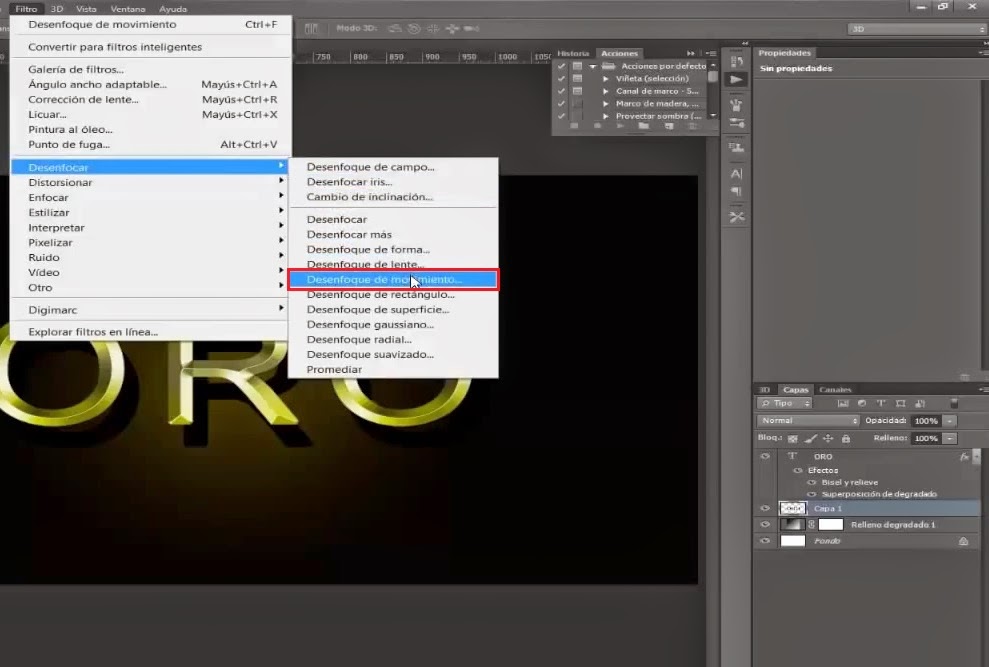
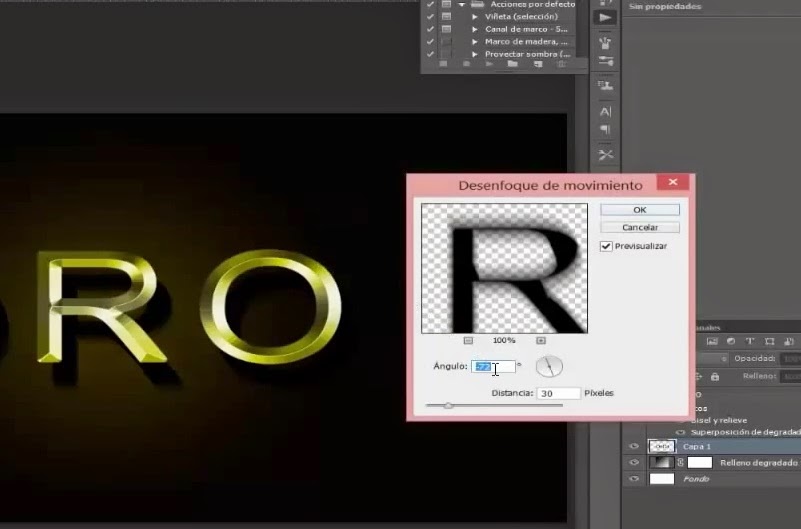
20.- Vas a “Filtro>Desenfocar>Desenfoque de movimiento” y pones los valores de la imagen (Angulo: -72, Distancia: 30).


21.- Creas una nueva capa.

22.- Vas a la “herramienta de gotero” y seleccionas un color claro del color amarillo.


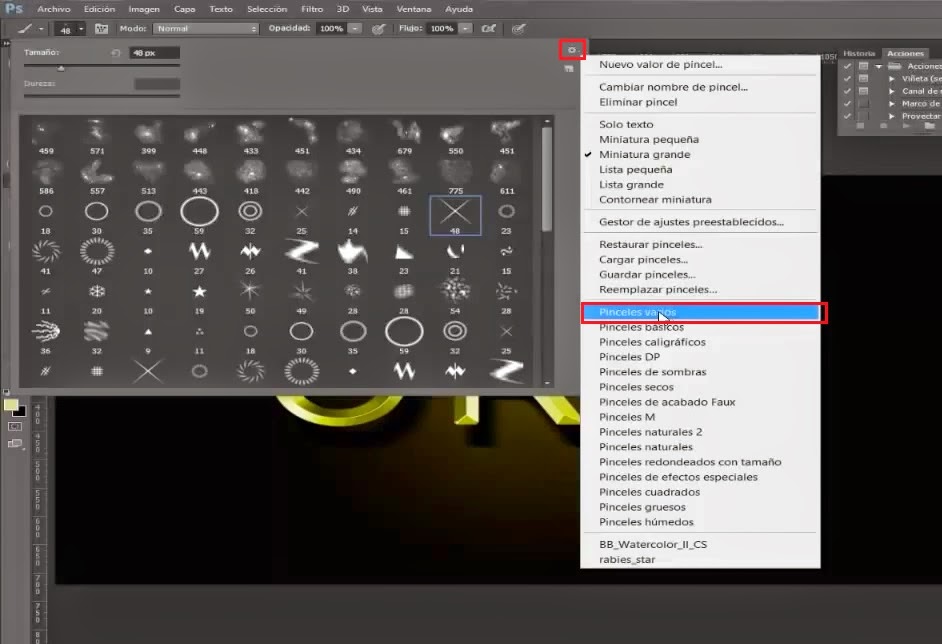
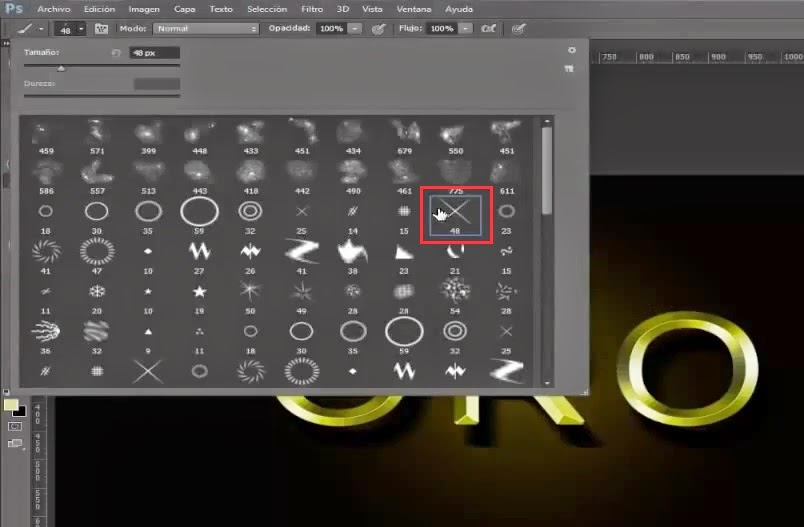
23.- Seleccionas la “herramienta de Pincel”, cargas los “pinceles varios” ni lo los tienes cargados y eliges el pincel que se muestra en la imagen (48).



24.- Ahora simplemente da pequeñas pinceladas sobre el texto para que parezcan destellos o que brilla.

25.- Le puedes bajar la opacidad a los destellos si crees que se ven demasiado. Y listo ahí tienes el texto dorado o de oro.

Eso ha sido todo en el tutorial, puedes mirar el video también para que sigas mejor los pasos:








