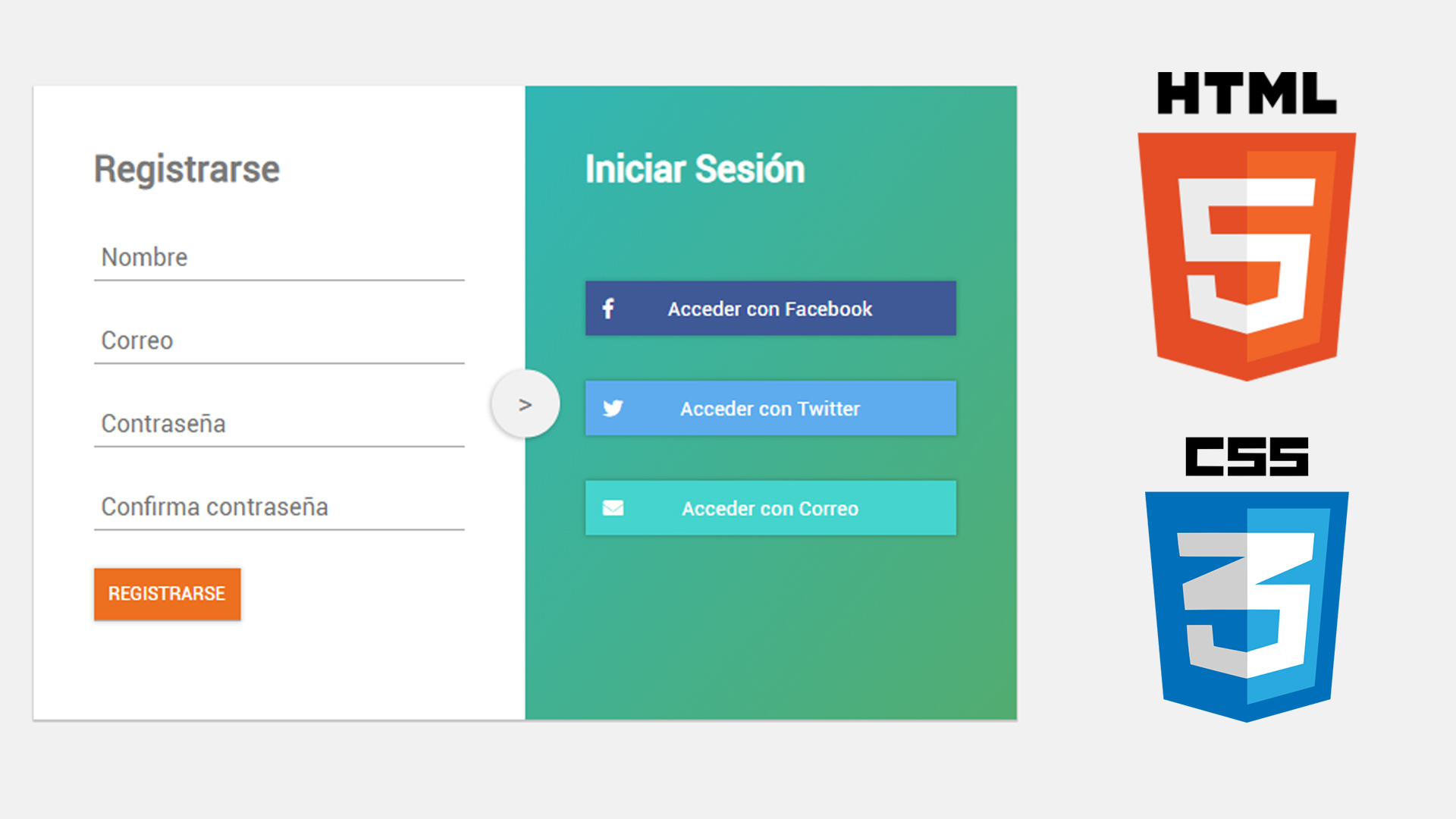
Si quieres aprender HTML y CSS y en el proceso también diseñar una interfaz o formulario de login y registro tienes que mirar el video tutorial que he hecho el cual hace precisamente eso. Como todavía no se programa la funcionalidad el nivel de dificultar es bastante bajo ya que solo uso HTML y CSS.
Video
Código HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
<title>UI Login</title>
</head>
<body>
<div class="container">
<div class="login-container">
<div class="register">
<h2>Registrarse</h2>
<form action="">
<input type="text" placeholder="Nombre" class="nombre">
<input type="text" placeholder="Correo" class="correo">
<input type="password" placeholder="Contraseña" class="pass">
<input type="password" placeholder="Confirma contraseña" class="repass">
<input type="submit" class="submit" value="REGISTRARSE">
</form>
</div>
<div class="login">
<h2>Iniciar Sesión</h2>
<div class="login-items">
<button class="fb"><i class="fab fa-facebook-f"></i> Acceder con Facebook</button>
<button class="tw"><i class="fab fa-twitter"></i> Acceder con Twitter</button>
<button class="correo"><i class="fas fa-envelope"></i> Acceder con Correo</button>
</div>
</div>
</div>
</div>
</body>
</html>
Código CSS
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Roboto', sans-serif;
}
body{
background: #f1f1f1;
}
.container{
width: 100%;
height: 100vh;
padding: 10px;
display: flex;
justify-content: center;
align-items: center;
}
.login-container{
display: flex;
width: 650px;
height: auto;
background: #fff;
box-shadow: 0 1px 1px 0 rgba(0, 0, 0, .2);
}
.register, .login{
flex: 1;
}
.register{
padding: 40px;
position: relative;
}
.register h2{
color: #797979;
margin-bottom: 30px;
}
.register input{
width: 100%;
padding: 5px;
font-size: 16px;
margin-bottom: 25px;
border-top-style: none;
border-left-style: none;
border-right-style: none;
border-bottom: 1px solid #a8a8a8;
color: #333;
}
.register input:active,
.register input:focus{
outline: none;
}
.register .submit{
width: auto;
padding: 10px;
background: #f17108;
color: #fff;
font-size: 12px;
box-shadow: 0 0 3px 0 rgba(0, 0, 0, .2);
cursor: pointer;
}
.register::after{
content: '&gt;';
position: absolute;
width: 25px;
height: 25px;
top: 50%;
right: -23px;
padding: 10px;
text-align: center;
font-size: 19px;
background: #f1f1f1;
border-radius: 50%;
transform: translateY(-50%);
box-shadow: -1px 1px 3px 1px rgba(0, 0, 0, .2);
color: #7c7c7c;
}
.login{
background-image: linear-gradient(to bottom right, #1ab6b6, #4cac6e);
padding: 40px;
}
.login h2{
color: #fff;
margin-bottom: 45px;
}
.login button i{
position: absolute;
top: 12px;
left: 12px;
}
.login button{
width: 100%;
margin: 15px 0px;
padding: 10px;
box-shadow: 0 0 3px 0 rgba(0, 0, 0, .2);
cursor: pointer;
position: relative;
}
.login .fb{
background: #3b5999;
border-style: none;
color: #fff;
}
.login .tw{
background: #55acef;
border-style: none;
color: #fff;
}
.login .correo{
background: #33d4ce;
border-style: none;
color: #fff;
}
@media only screen and (max-width: 540px){
.login-container{
display: block;
}
.register, .login{
flex: none;
}
.register::after{
top: unset;
bottom: -25px;
left: 50%;
transform: translateX(-50%) rotate(90deg);
}
}