Como en la actualidad se esta usando demasiado el efecto glitch muchas personas seguramente se preguntarán cómo es posible realizar dicho efecto, es por eso que he decidido crear este tutorial de Photoshop el cual muestra cómo realizar un efecto glitch en un texto. Lo interesante en este caso es que no va a ser en imagen sino que es un gif animado, lo cual lo hace todavía más interesante.
Para empezar a crear este gif animado vamos a crear un nuevo documento que va a tener un tamaño de 512 x 512 pixeles y vamos a agregarle un color de fondo que va a ser el #25252F. Me imagino que ya sabes como rellenar con color fondos y elementos, pero si no es así puedes hacerlo con la herramienta de cubeta o presionando Option/Alt + Supr.
Ya que tengamos el fondo con el color, lo que sigue es crear el texto que se va a utilizar, para ello vamos a la herramienta de texto. La fuente que estoy utilizando es Ubuntu Bold, con un tamaño de 60 puntos y en color blanco.
Con la configuración lista podemos proceder a crear el texto rápidamente.

Jugando con los canales
El siguiente paso es crear un versión del texto que tenga los colores “típicos” de un efecto glitch que se logra con los canales de la imagen, por lo que duplicaremos el texto original dos veces, cambiaremos el nombre de las copias a VERDE y MAGENTA y deshabilitaremos por el momento el texto original.
Para lograr lo que queremos, tenemos que rasterizar las capas VERDE y MAGENTA así que daremos click derecho sobre cada una de las capas y las rasterizamos.
Teniendo ambas capas ya rasterizadas daremos doble click sobre la capa VERDE para entrar a los estilos de capa y la sección que dice “fusión avanzada” vamos a desmarcar el canal rojo y azul (R, B) y daremos aceptar para guardar los cambios. Lo mismo haremos para la capa MAGENTA, solo que ahora vamos a desmarcar solo el canal verde (G).
La finalidad de lo que estamos haciendo es se muestren los colores de los canales al mover los textos, como a continuación lo haremos, seleccionamos la capa VERDE y también elegimos la herramienta de mover para después mantener Cmd/Ctrl y presionamos varias veces la flecha izquierda del teclado (←).
Hacemos lo mismo para la capa MAGENTA solo que ahora la flecha sera hacia la derecha (Ctrl + →).

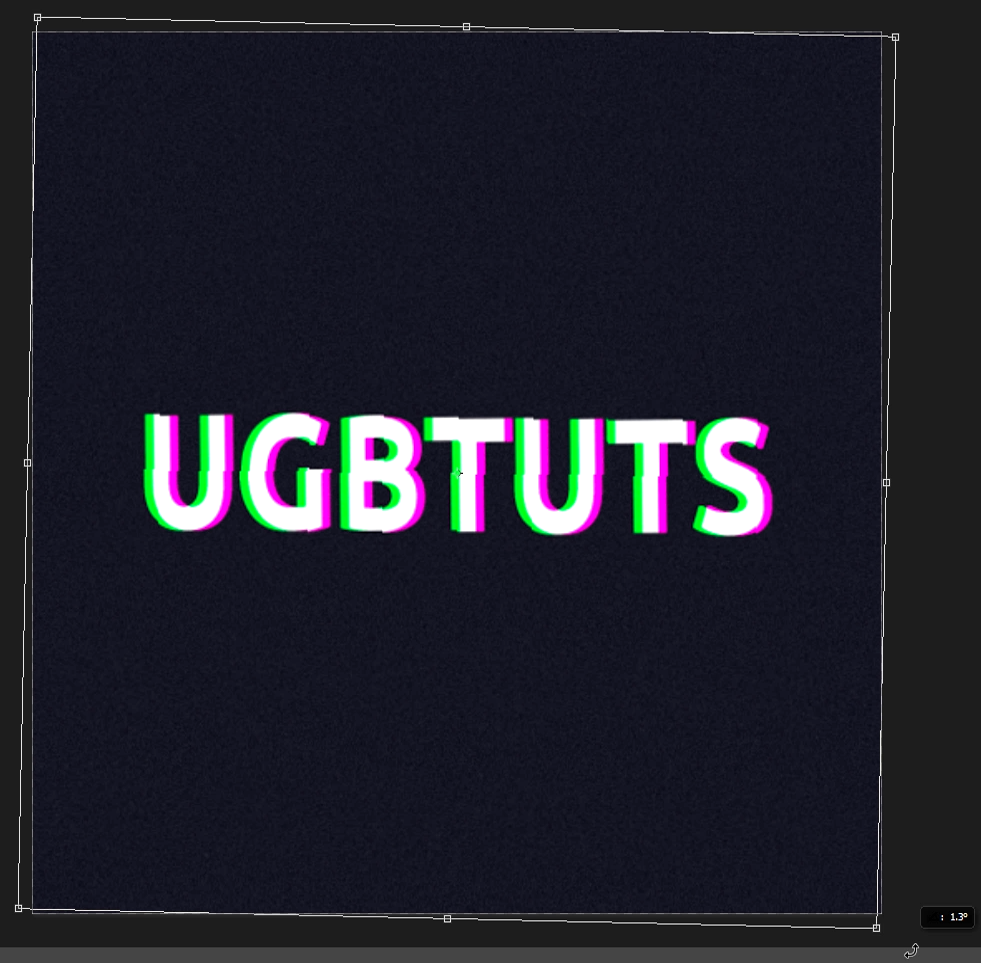
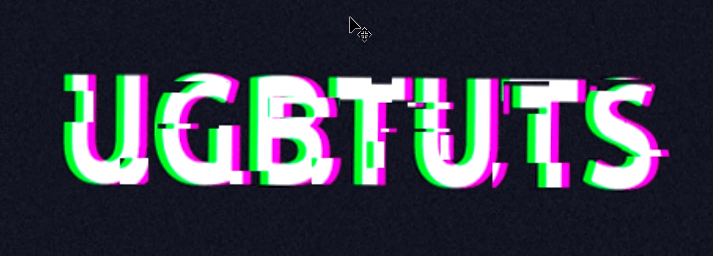
Así queda el resultado de lo hecho anteriormente.
Aplicando el viento
Ya hecho lo anterior, tenemos que crear un capa compuesta presionando Cmd/Ctrl + Shift + Option/Alt + E que deshabilitaremos por el momento ya que necesitamos agregarle un filtro a las capas VERDE y MAGENTA, el filtro que le agregaremos será el filtro de viento así que seleccionamos la capa VERDE y nos dirigimos al menú de filtro, estilizar, viento. Las propiedades del filtro tendrán un método de viento y dirección desde la derecha. Le agregaremos el mismo filtro a la capa MAGENTA solo que esta vez la dirección sera hacia la izquierda.

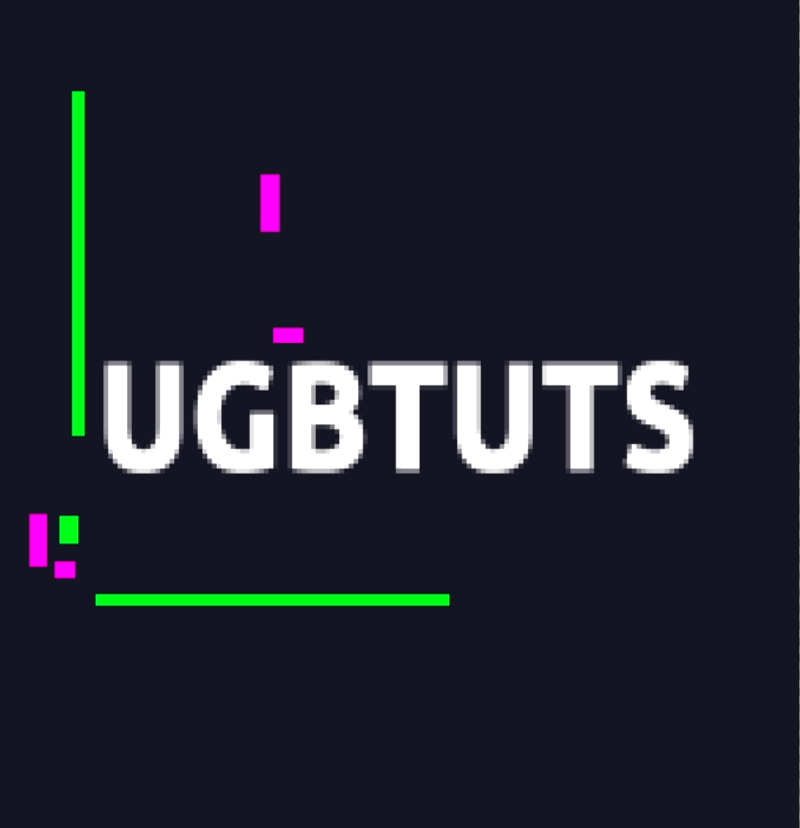
Con el filtro de viento aplicado vamos a deshabilitar ambas capas (VERDE, MAGENTE) momentáneamente para volver a nuestro texto original, lo habilitamos y lo duplicamos con Cmd /Ctrl + J. A esta copia la llamaremos PIXELADO y la rasterizamos dando click derecho rasterizar. Después vamos al menú filtro, pixelizar, mosaico y le agregamos un tamaño de celda de 3 cuadrados.
No te olvides de deshablitar nuevamente la capa del texto original después de haber hecho la copia.
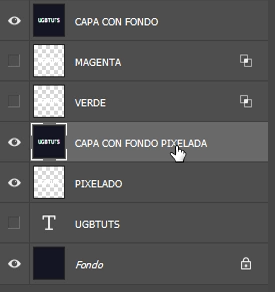
Continuamos con la capa compuesta que hemos hecho anteriormente, la habilitamos y la renombramos a CAPA CON FONDO. Duplicamos esta misma capa, la movemos por debajo de la capa VERDE y le cambiamos el nombre a CAPA CON FONDO PIXELADA.

Seleccionamos la CAPA CON FONDO PIXELADA y nos dirigimos al menú filtro, pixelizar, mosaico y le ponemos un tamaño se celda de 3 cuadrados.
Si tienes habilitada la CAPA CON FONDO puede que parezca que no ocurrió nada, pero si la deshabilitas verás que que la CAPA CON FONDO PIXELADA sí se le ha aplicado el filtro.
Añadiendo un poco de ruido
Elegimos la CAPA CON FONDO y vamos al menú filtro, ruido, añadir ruido para agregarle un cantidad ligera de ruido (1%) y marcamos gaussiano y monocromático.
Ya hemos agregado el ruido ahora tendremos que duplicar tres veces la CAPA CON FONDO, las dos primeras copias las vamos a rotar un poco, una a la derecha y otra la izquierda. Lo haremos con Cmd/Ctrl + T.

La tercera copia solamente la haremos un poco más grande, esto también se puede hacer con Cmd/Ctrl + T.
Asegúrate de deshabilitar todas estas capas momentáneamente.
Partículas o elementos de colores
Hasta este punto creo que hemos terminado con la capas de los textos, lo que sigue es crear una nueva capa en blanco debajo de la CAPA CON FONDO PIXELADA a la cual llamaremos PARTÍCULAS para crear selecciones rectangulares que haremos con la herramienta de marco rectangular y rellenaremos con los colores verde y magenta.

Duplicamos la capa de PARTÍCULAS, la renombramos a PARTÍCULAS 2, damos Cmd/Ctrl + T y la rotamos 90 grados hacia la izquierda.
Ok, ya casi terminamos con todas las capas, pero antes de eso iremos a la CAPA CON FONDO copia 2 y la vamos a hablitar. Para que hacemos esto? Bueno lo que pasa es que elegiremos la herramienta de marco rectangular para crear pequeños rectángulos sobre todo este texto y presionaremos Cmd/Ctrl + J para que solo lo que esta dentro de esas selecciones se copie en una nueva capa. Ya que hemos copiado todo en una nueva capa, con la herramienta de mover podemos mover un poco esas partes para que de el efecto de desfasado.

Finalmente crearemos una capa de relleno o ajuste que será de tono y saturación, los valores son tono 33, saturación -46 y luminosidad 0, esto dará colores más retros.
Creando la animación
Ahora si podemos enfocarnos totalmente en crear la animación solo checa que nada más tengas habilitada la capa de tono y saturación, la de PIXELADO y la de fondo.
Iremos al menú ventana y elegimos linea del tiempo para que se nos abra en la parte inferior. Damos click en crear animación de cuadros para que se nos cree el primero fotograma y configuramos como será nuestra animación. Damos click en la flecha que esta debajo del fotograma y elegimos 0.1 segundos y en lugar de “una vez” seleccionamos infinito.

Primero vamos a posicionar la capa de PARTÍCULAS por encima de la CAPA CON FONDO PIXELADA y la capa de PARTÍCULAS 2 por encima de la capa VERDE ya que ahí es donde deben de ir en esta ocasión.
Procederemos a crear un nuevo fotograma dando click en el icono que esta a un lado del bote de basura dentro de la misma linea del tiempo, deshabilitamos la capa PIXELADO, habilitamos la CAPA CON FONDO PIXELADA y la de PARTÍCULAS. Puedes ver como la miniatura de fotograma y cambió.
Seguimos y creamos otro fotograma, deshabilitamos la capa de PARTÍCULAS y habilitamos la VERDE junto con la de PARTÍCULAS 2.
Creamos otro fotograma y dehabilitamos la capa VERDE y PARTÍCULAS 2 y habilitamos la MAGENTA.
Como puedes ver este es el proceso por el cual se crea esta animación, es algo repetitivo, pero continuemos.
Procedemos a crear otro fotograma, deshabilitamos la MAGENTA y habilitamos la CAPA CON FONDO, continuamos con otro fotograma, deshabilitamos la CAPA CON FONDO y habilitamos su primera copia. Es la misma historia para la copia dos de la CAPA CON FONDO.
Ya casi hemos terminado solo unos cuantos fotogramas mas, creamos otro y habilitamos la capa 1 (la de las partículas desfasadas). Después creamos otro fotograma y habilitamos la copia 3 de la CAPA CON FONDO.
Listo básicamente ya tienes creada la animación, puedes dar en el botón de play para ver el resultado.
Guardando el .gif
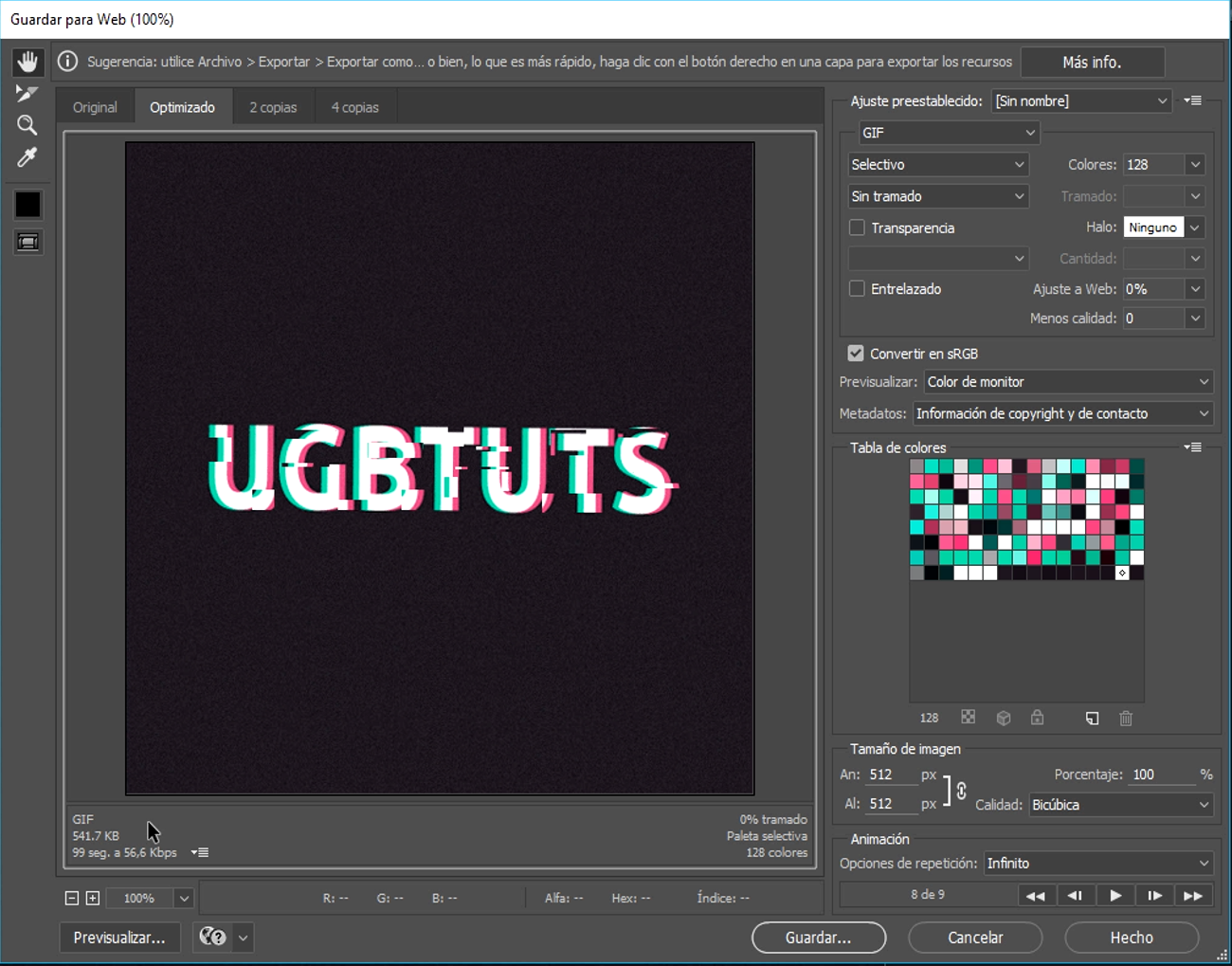
Muy bien ya tenemos la animación terminada pero no nos sirve de nada si no lo guardamos para usarla en cualquier lugar así que eso haremos. Nos dirigimos a menú archivo, exportar, guardar para web (heredado) o Option/Alt + Shift + Cmd/Ctrl + S. Se abre una ventana con un montón de opciones, pero no hay que asustarnos, solo vamos a cambiar algunas. En ajuste preestablecido elegimos GIF 128 sin tramado, desmarcamos transparencia y en halo ponemos ninguno.
En la parte inferior izquierda puedes ver el tamaño del archivo, necesitamos que tenga el menor posible así que hay que mover algunas opciones para lograrlo. En porcentaje puedes poner el valor para que represente el tamaño, eso hará que baje considerablemente el peso del archivo. En esta ocasión no es necesario ya que 541 KB no es mucho por lo cual dejaremos en 100% el tamaño.
Cuando hayamos configurado todo damos en “Hecho”, elegimos un lugar donde salvar el archivo y listo, tendremos nuestro archivo .gif listo para usar!

Este tutorial se ha tornado un poco largo pero si se sigue como debe ser los resultados son muy satisfactorios. Así que espero que te haya gustado y servido, si tienes alguna duda puedes preguntarla sin ningún problema.
Elementos utilizados:
Fuente Ubuntu: https://goo.gl/v2t5eM