En este tutorial de Photoshop aprenderás a crear un logo dentro de un circulo con imagen de fondo. Para empezar a crear este logo solo tienes que tener Photoshop. El proceso es bastante sencillo por lo que no tendrás problemas.
Elementos utilizados:
Fuente: Bebas Neue Bold
Fondo: https://goo.gl/JN8rxQ
1.-
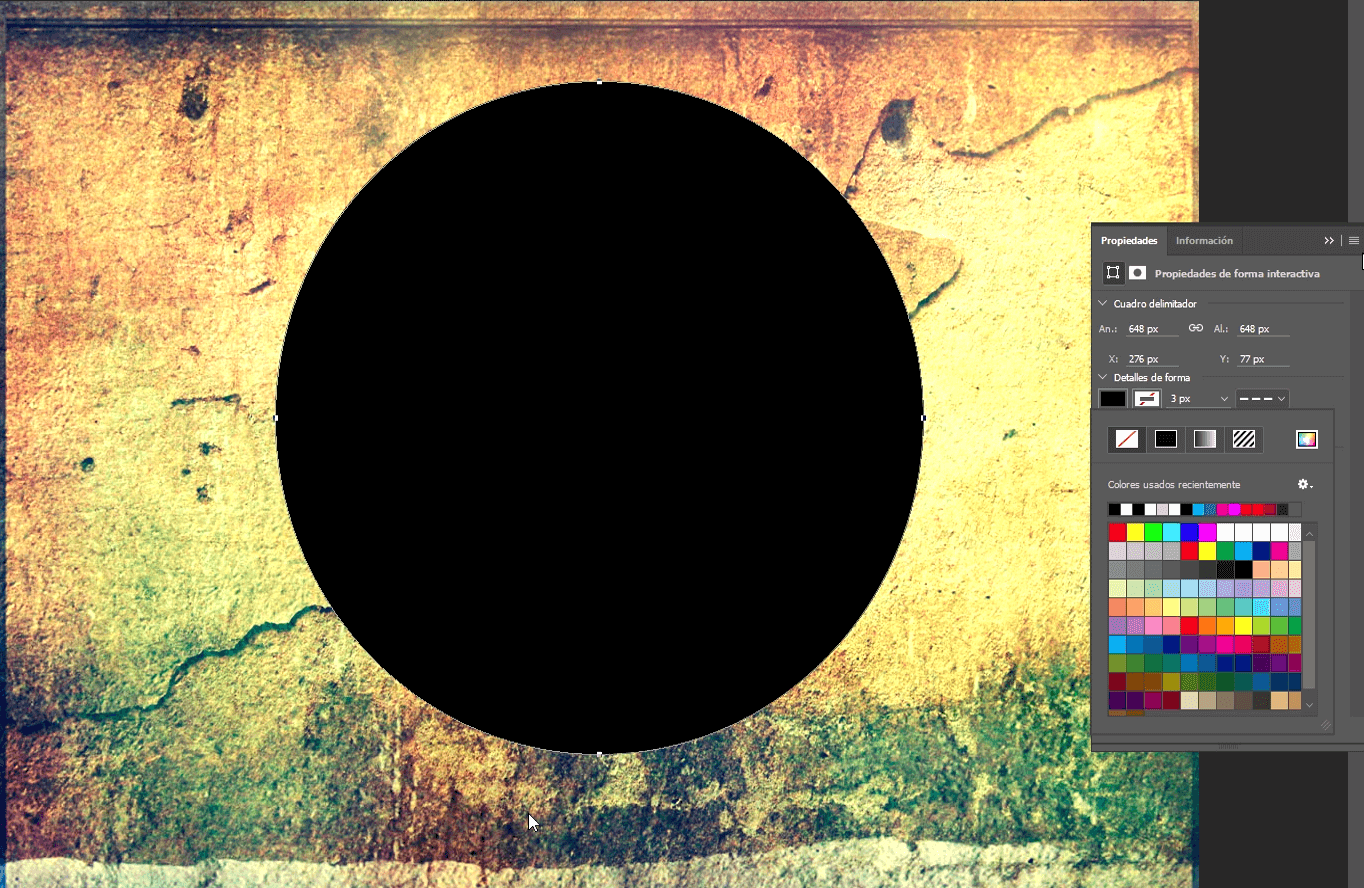
Lo primero que haremos sera crear un nueva capa, ir a la herramienta de elipse y crear una elipse o circulo. Al circulo le pondremos un color negro y le quitaremos el trazado.
Ya que lo tengamos cerramos el panel de la derecha y centramos el circulo con la herramienta de mover.

2.-
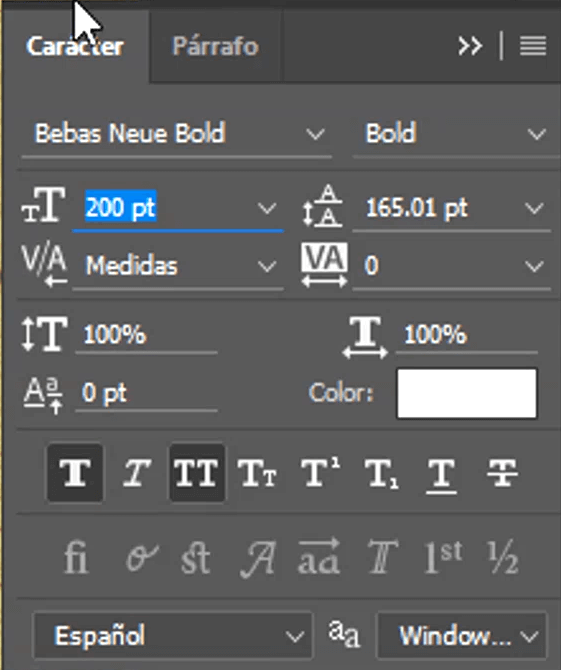
Después crearemos una nueva capa y seleccionamos la herramienta de texto, abrimos el panel de carácter (Ventana > Carácter) y ponemos la configuración:
• Usaremos la fuente Bebas Neue Bold
• Tamaño de 200 puntos
• Interlineado de 165 puntos
• Color blanco
• Negrita falsa
• Todo mayúsculas
Todo lo demás queda por defecto.

3.-
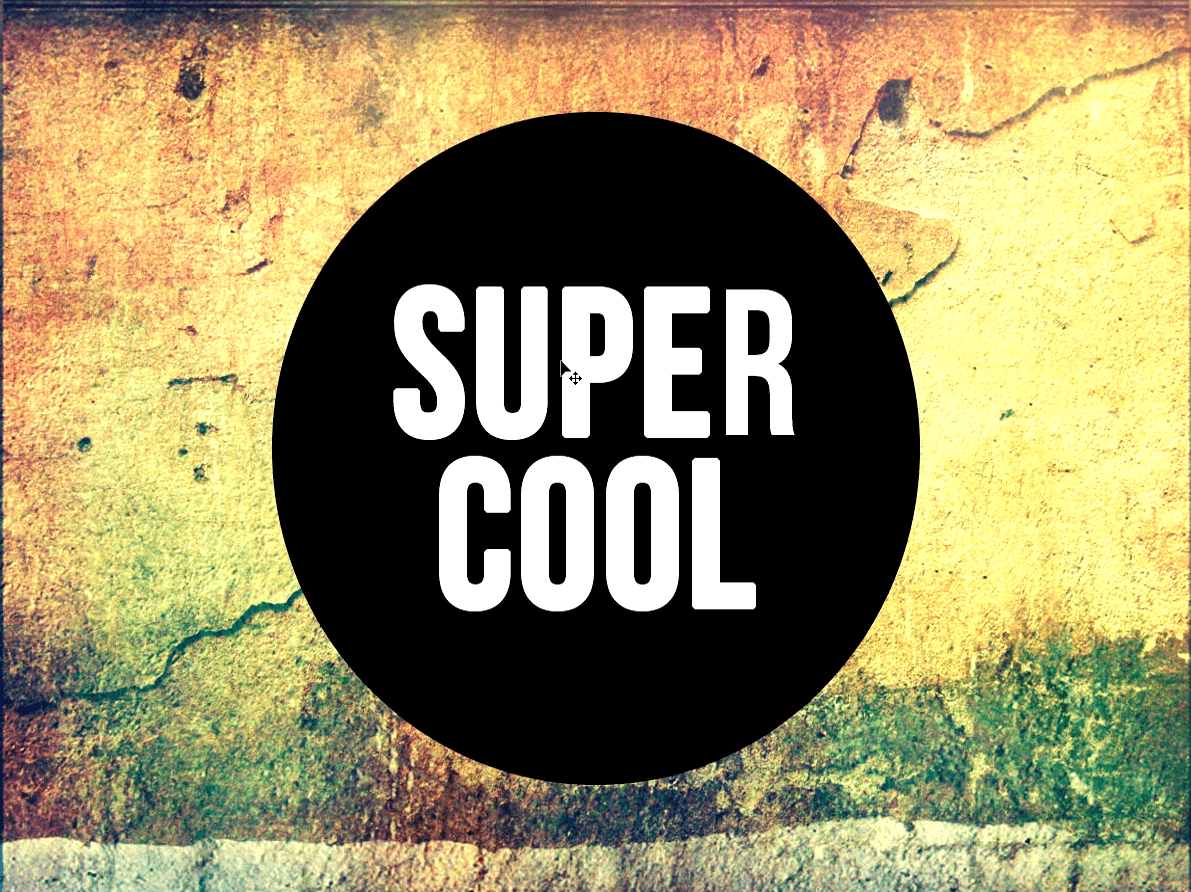
Ya que tengamos la configuración del texto escribimos lo que queramos.

4.-
Hacemos CTRL + CLICK sobre la miniatura de la capa del texto para crear una selección del mismo y la deshabilitamos porque ya no la necesitamos.



5.-
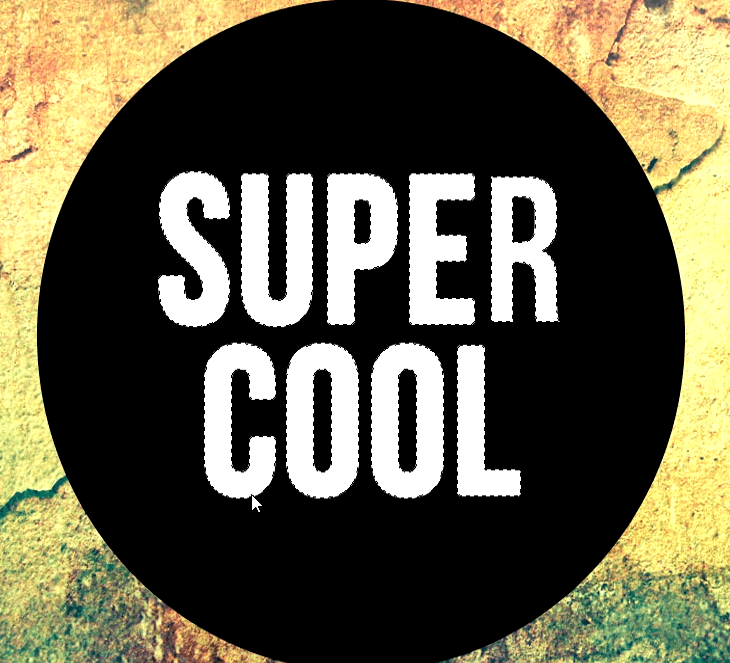
Seleccionamos la capa de la Elipse y le creamos una máscara de capa, como ves, el texto quedó negro y no es lo que queremos, lo que queremos es que quede el recorte del texto dentro del circulo así que invertimos la máscara dando CTRL + I para que quede como deseamos.


6.-
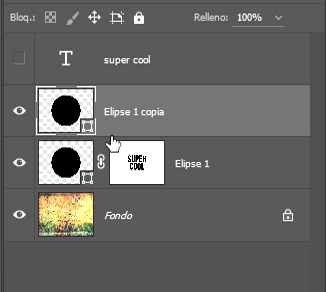
Como podrás apreciar es bastante fácil crear logos dentro de círculos y/o formas pero en este caso le agregaremos un poco más de decoración, para ello vamos a duplicar la capa de la elipse o circulo. Como no queremos que la copia tenga máscara de capa se la vamos a eliminar dando click derecho y eliminar máscara.

7.-
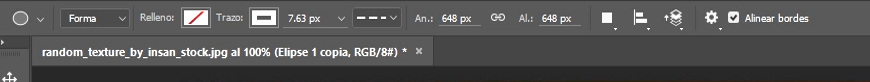
Iremos nuevamente a la herramienta de elipse y vamos a cambiar un poco la configuración. Le quitaremos el relleno, le aplicaremos un trazado en color blanco, tamaño de 7.63 pixeles y el tipo de trazado sera el de punteado o lineas descontinuas.


8.-
Una vez tengamos el trazado hecho vamos a rasterizarlo dando click derecho sobre la capa de la copia de la elipse y elegimos rasterizar. Después damos CTRL + T para transformar la capa, la hacemos un poco más grande manteniendo SHIFT + ALT para transformar uniformemente hasta que sobresalga solo un poco del circulo principal y aceptamos con enter.

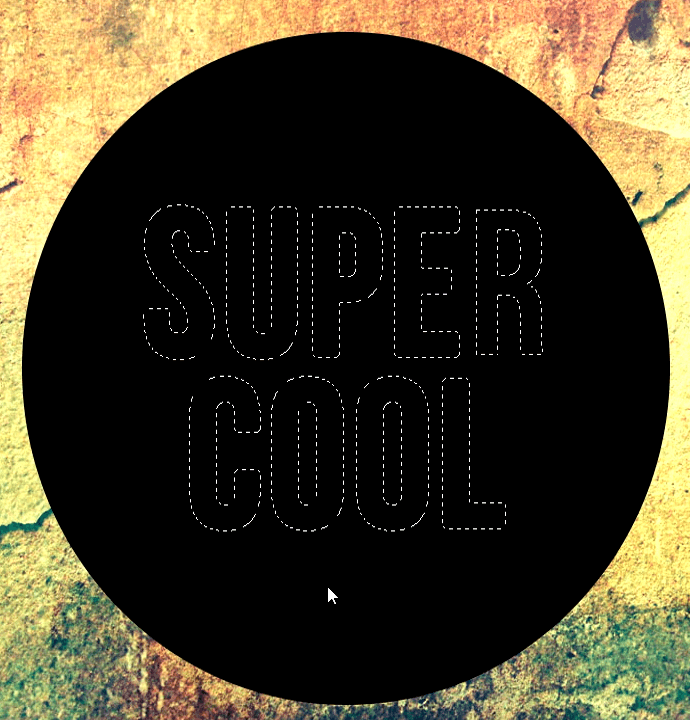
9.-
Haremos lo mismo que hicimos con el texto, damos CTRL + CLICK sobre la miniatura de la copia de la elipse para crear una selección de la misma, la deshabilitamos porque no la necesitaremos. Por ultimo seleccionamos de nuevo la máscara de capa de la elipse principal, rellenamos con negro haciendo ALT + SUPR (DEL) y deseleccionamos con CTRL + D.
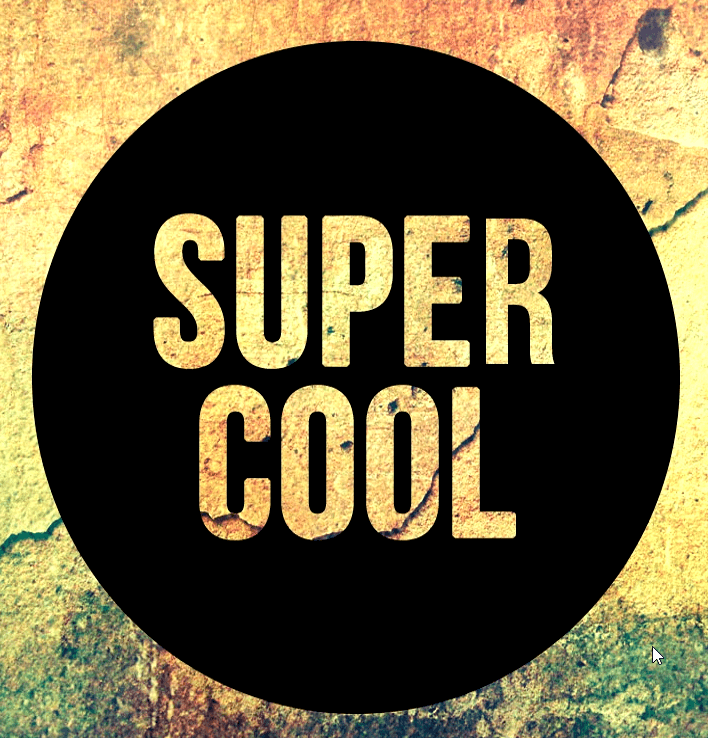
Este seria el resultado.

Si tienes alguna duda no dudes en comentar en la sección de comentarios.








