En este tutorial de Photoshop vas a aprender a crear un logo moderno utilizando solamente la herramienta de forma personalizada para crear los triángulos y la herramienta de texto para crear algunos textos que complementarán y completarán el logo.
Video
Elementos utilizados:
Paso 1
Para empezar hay que tener el documento listo, de 1920×1080 pixeles, también usaremos una textura, si la tenemos abierta en otro documento simplemente con la herramienta de mover la arrastramos al documento en blanco. Si esta muy grande con Ctrl + T la transformamos y la escalamos para que quepa en el documento.

Paso 2 – Creando el triangulo
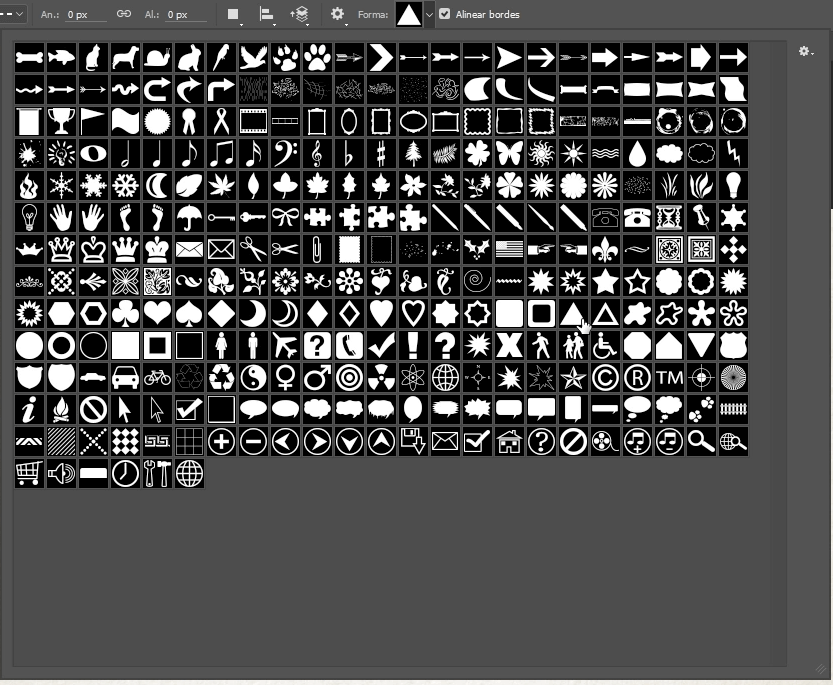
Nos vamos a la herramienta de forma personalizada y de la lista de formas seleccionamos la de triangulo.

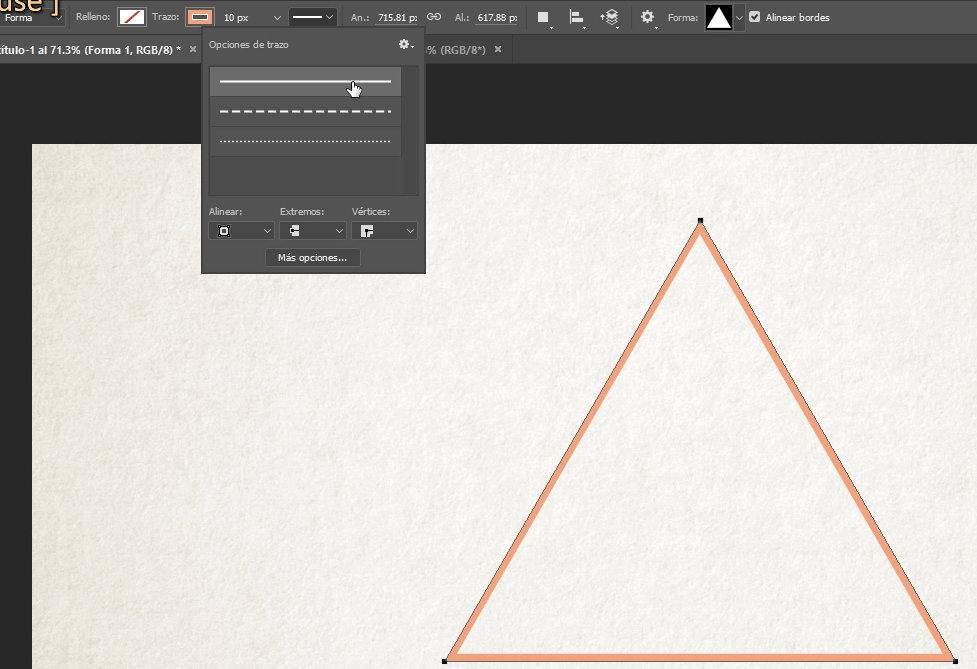
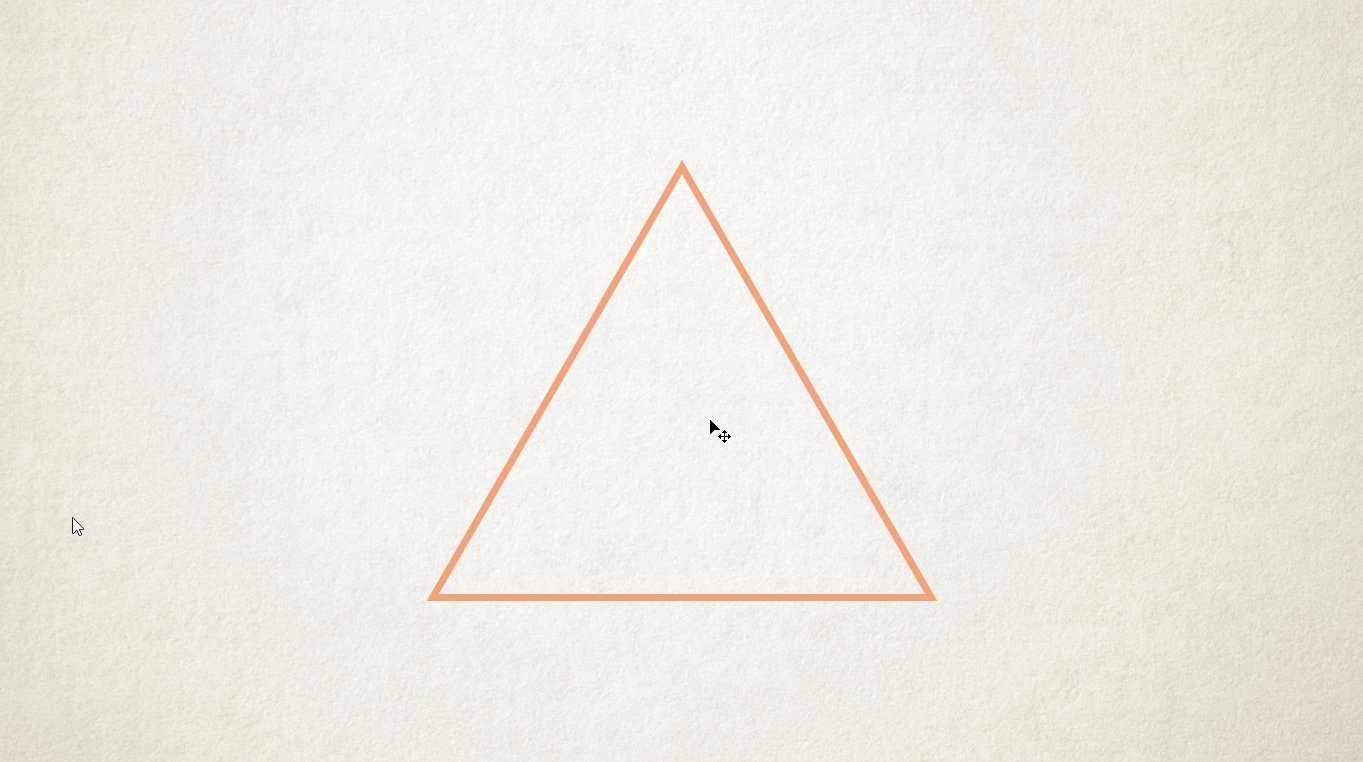
Creamos el triangulo y nos dirigimos a las propiedades en la parte superior. Le quitamos el relleno y le ponemos un color de trazado, yo use el #dc9c7c, el grosor del trazo es de 10px y el tipo de trazo es el normal.

Cuando las propiedades estén aplicadas lo movemos al centro del documento con la herramienta de mover.

Paso 3 – Duplicado de capa.
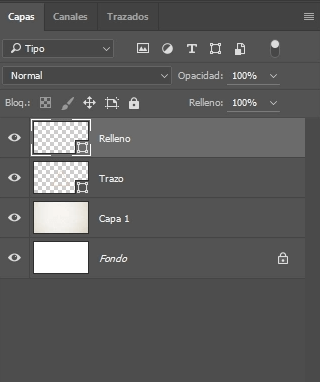
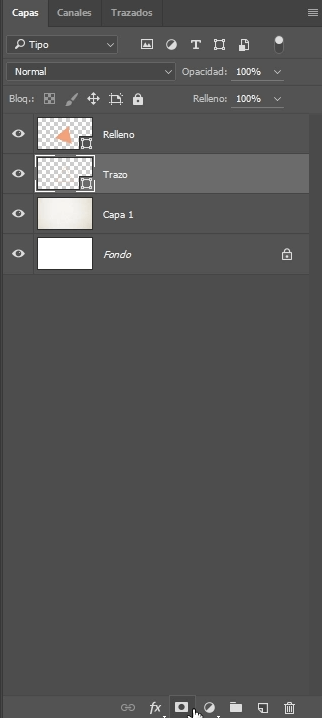
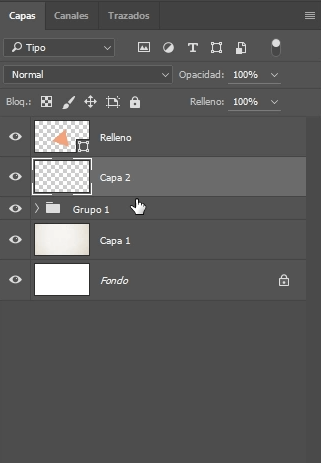
Renombramos la capa del primero triangulo a “Trazo”, la duplicamos con Ctrl + J y renombramos el duplicado a “Relleno”.

Hacemos esto porque la capa Relleno, en lugar de tener trazo tendrá relleno por lo que será necesario ir de nuevo a la herramienta de forma personalizada, ir a las propiedades, quitarle el trazo y agregarle un color de relleno (el mismo que usamos para el trazo).

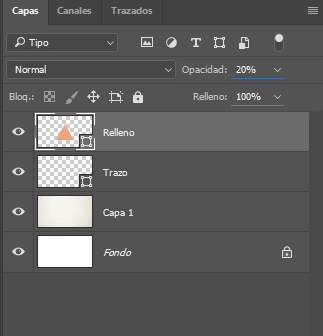
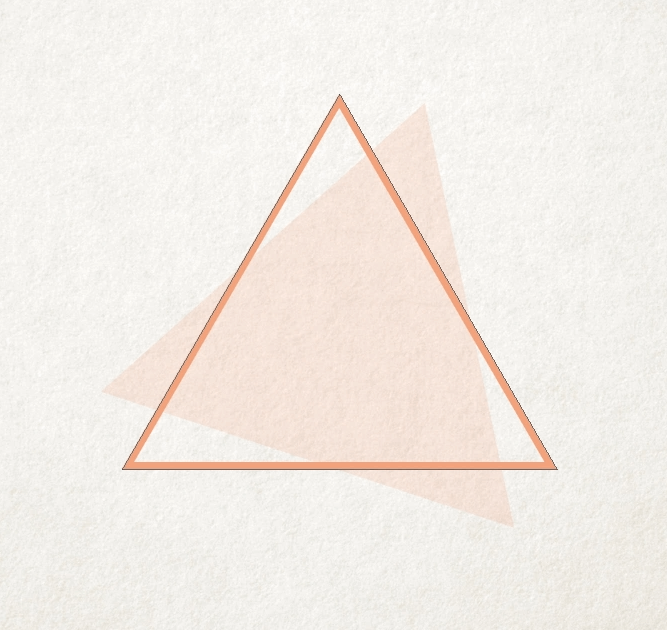
Bajamos la opacidad a 20%, damos Ctrl + T para transformar y rotamos y movemos un poco hacia la derecha para que quede como se muestra.

Paso 4 – Cortando el triangulo.
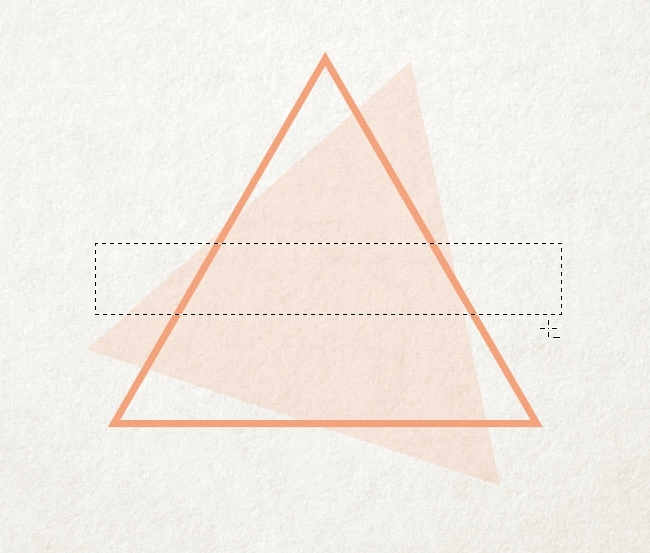
Continuaremos seleccionando la capa “Relleno”, luego iremos a la herramienta de de marco rectangular y nos aseguramos que los colores por defecto (negro por enfrente y blanco por detrás) estén seleccionamos.

Hacemos una selección a la mitad del triangulo.

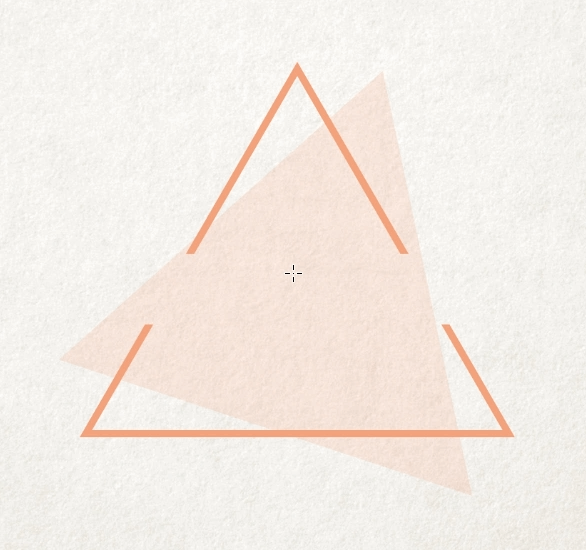
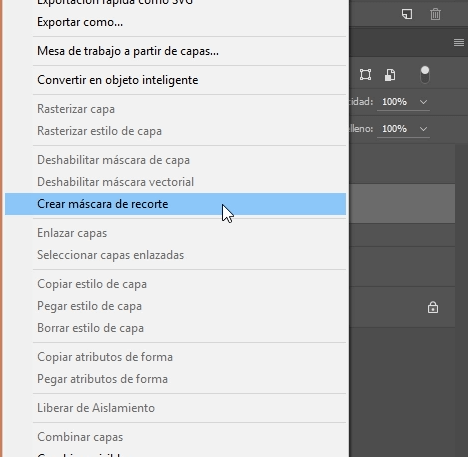
Luego damos Alt + Click en el icono de crear máscara de capa para crear una máscara negra.

Al crearse la máscara negra se eliminará esa parte.

Paso 5 – Creando los textos.
Ahora viene el paso en el que tenemos que crear los textos. Vamos a la herramienta de texto y creamos nuestro primer texto. La fuente que utilizo es la de Roboto Regular, el tamaño ya depende de ti, tu puedes jugar con ese valor pero al final de cuentas tiene que quedar como se muestra en la captura.

Paso 6 – La linea.
Ahora vamos a la herramienta de linea para crear un pequeña linea de 7px de anchura y la posicionamos como se muestra.

Creamos otro texto más que diga DESIGNS, le bajamos el tamaño significativamente y lo ponemos por debajo de la linea. Cabe recalcar que en este caso se usa Roboto Thin con negrita falsa activada en el panel de Carácter.
El panel de Carácter lo puedes abrir en el Menú Ventana, Carácter.

Paso 7 – Creando el grupo.
En este paso tenemos que poner casi todo en un grupo, seleccionamos todo excepto la capa “Relleno” y la textura, y damos Ctrl + G. También ocuparemos crear un capa por encima del grupo.

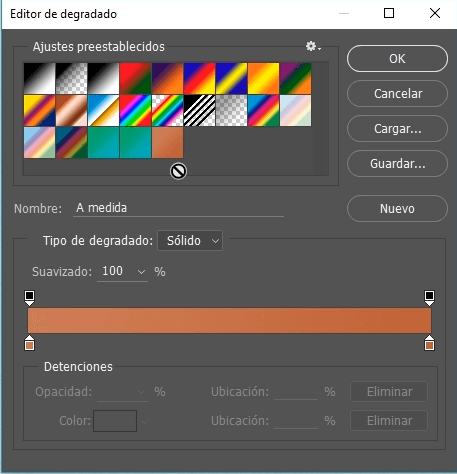
Paso 8 – Degradados.
Iremos a la herramienta de degradado y seleccionaremos dos colores que usaremos para el degradado que le aplicaremos a la capa que acabamos de crear, los colores son #b77757 y #a75f3c.

Elegimos degradado lineal y lo aplicamos a la capa.

Cuando terminemos de aplicar el degradado, damos click derecho sobre la capa y elegimos crear máscara de recorte.

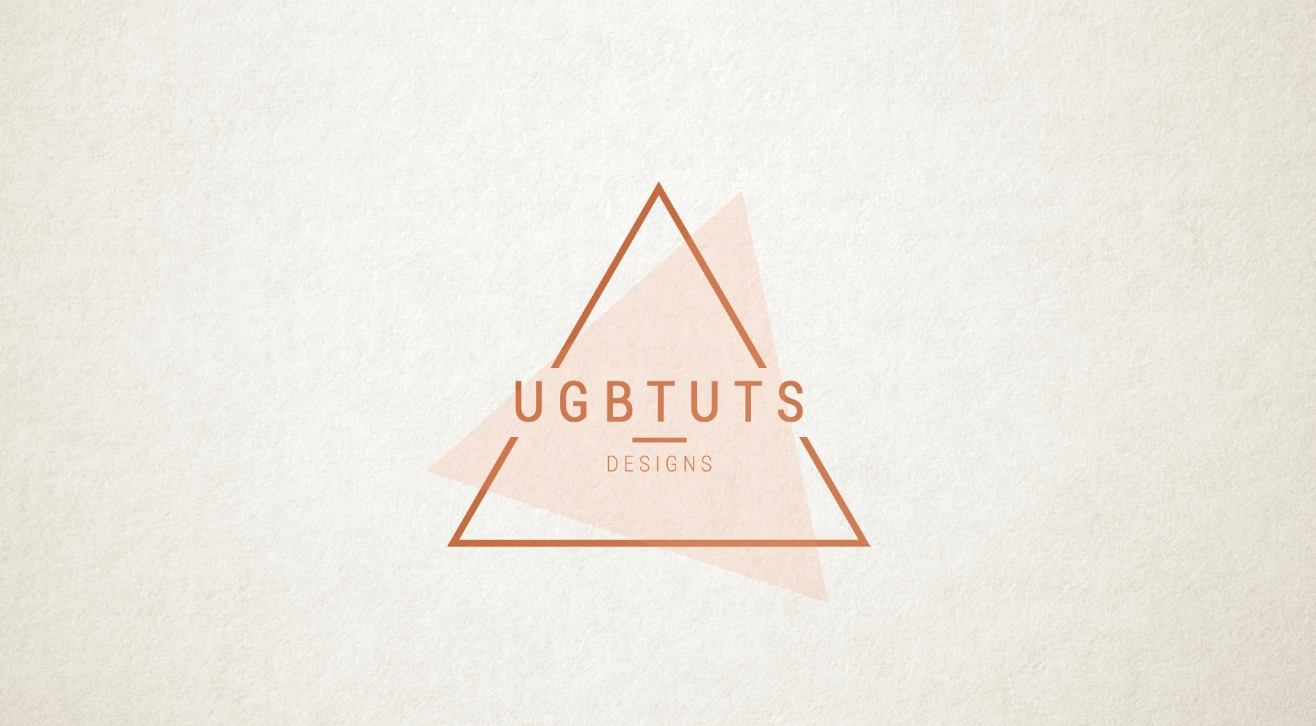
Eso hará que el color se aplique a todo lo que esta dentro del grupo. El resultado quedaría así.

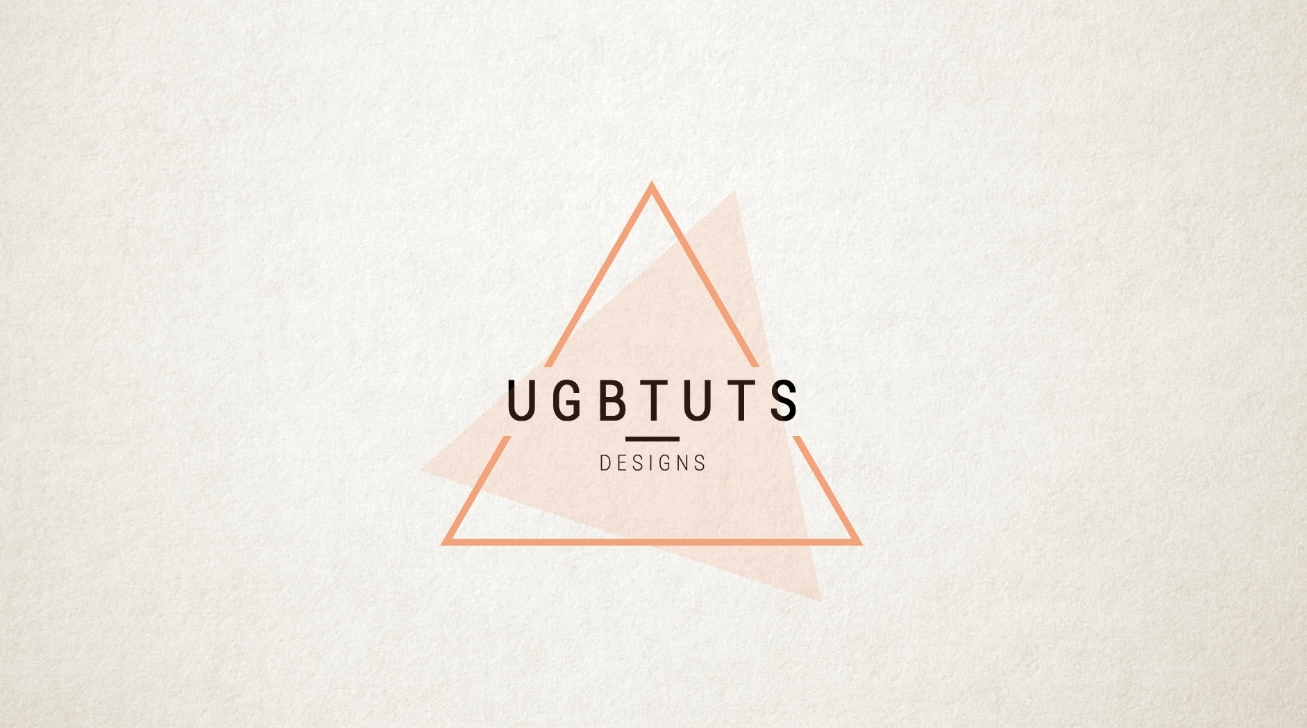
También puedes quitarle el color de degradado si lo deseas para que queden dos colores como se muestra.

Esto ha sido todo, cuéntame como te fue en la sección de comentarios.