En este tutorial de Photoshop vas a aprender a crear un simple logo con texto y una silueta de un elefante, en si puede ser cualquier animal pero en este caso elegí un elefante.
Video
Elementos utilizados:
Elefante: https://bit.ly/2UEwCUz
Paso 1
Para empezar creamos un documento de 1920×1080.

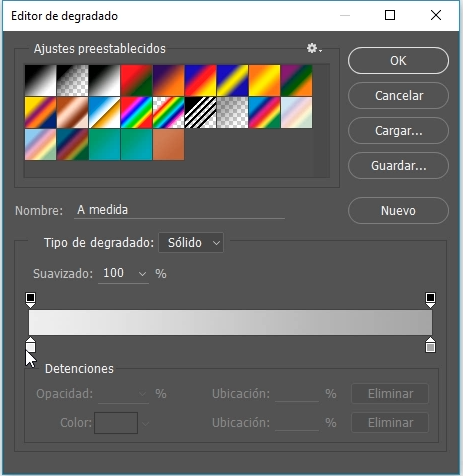
Le pondremos un color de fondo al documento, nos vamos a la herramienta de degradado y elegimos dos colores, el #eee y el #a4a4a4,

Luego seleccionamos degradado radial en la parte superior y se lo aplicamos desde el centro hacia una esquina.

Paso 2 – Círculos.
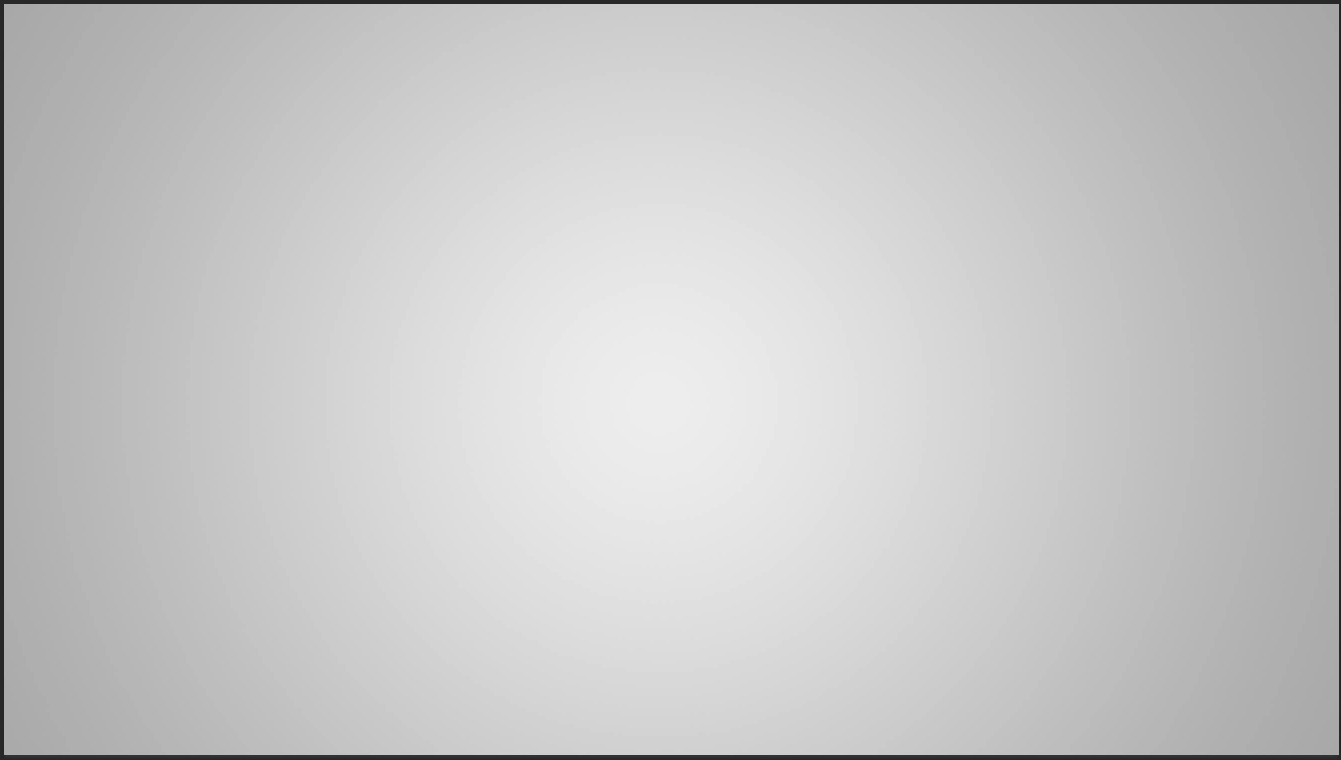
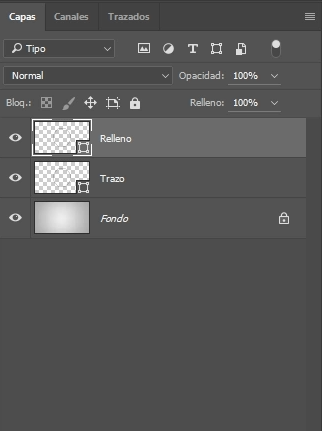
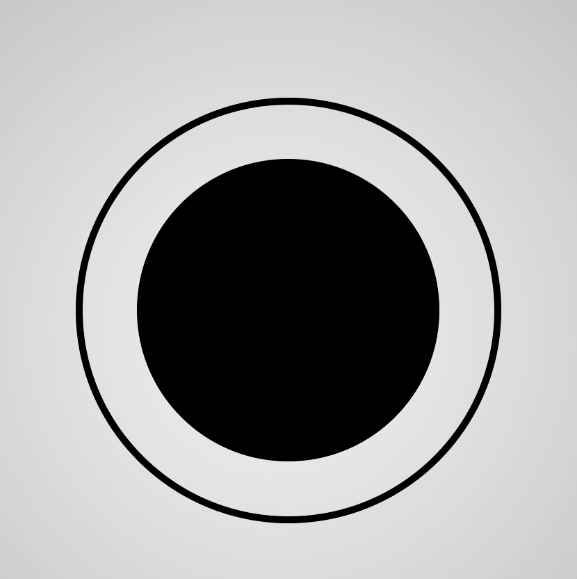
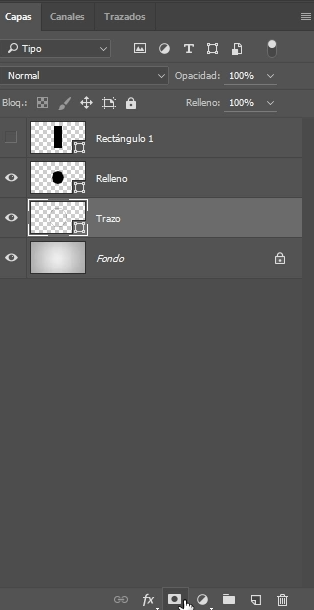
Viene la parte de crear los círculos o elipses, vamos a la herramienta de elipse y creamos una elipse de más o menos 612px, sin relleno, trazo color negro, tamaño 10px y tipo por defecto.

Renombramos la capa a Trazo, la duplicamos con Ctrl + J y renombramos el duplicado a Relleno.

Seleccionamos la capa Relleno, damos Ctrl + T para transformar, hacemos un poco más pequeña la elipse como se muestra en la captura, volvemos a la herramienta de elipse y en la parte superior le cambiamos el relleno a color negro y le quitamos el trazo.

Paso 3 – Eliminando lo innecesario.
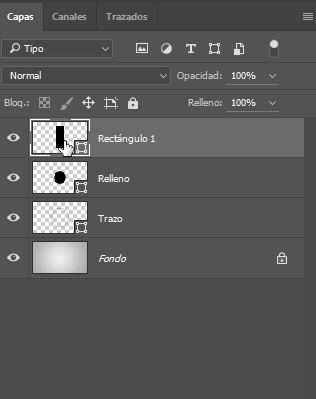
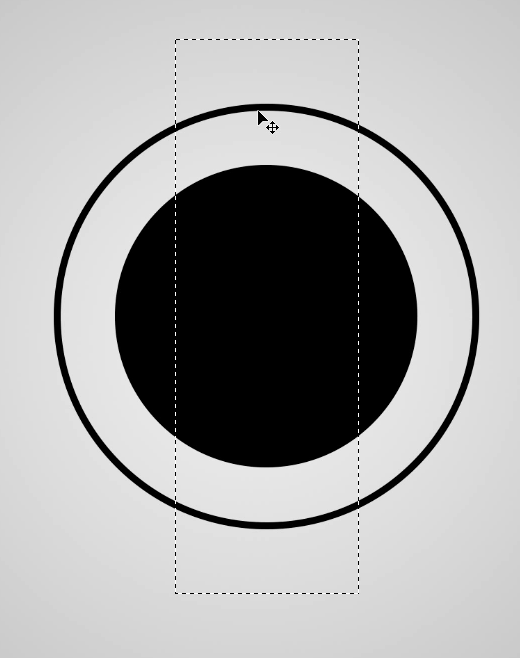
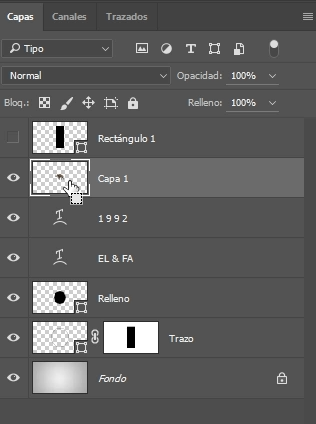
Ahora crearemos una capa por encima de la de Relleno, iremos a la herramienta de rectángulo y crearemos un rectángulo como se muestra en la captura. Con la herramienta de mover lo movemos hacia el puro centro.

Damos Ctrl + Click sobre la miniatura del rectángulo para crear una selección.

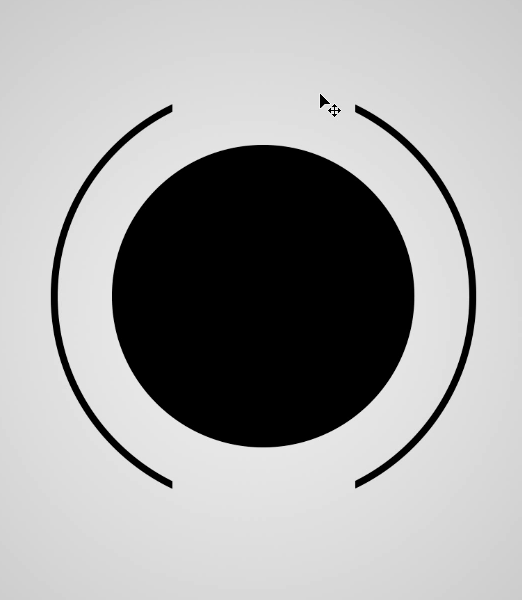
Deshabilitamos el rectángulo y quedaría esta selección como resultado.

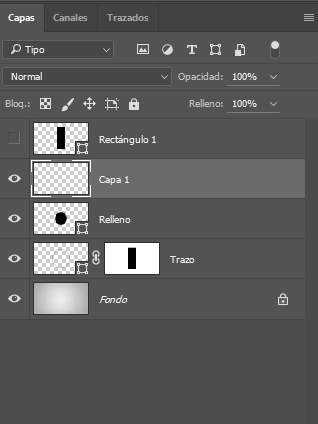
Ahora elegimos la capa de Trazo y damos Alt + Click en el icono de crear máscara de capa.

Eso hará que se hagan recortes en la parte superior e inferior.

Paso 4 – Agregando el texto.
Necesitamos agregar los textos, así que creamos una capa arriba de la capa Relleno.

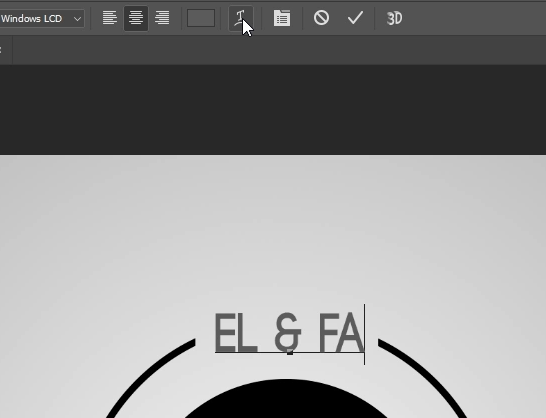
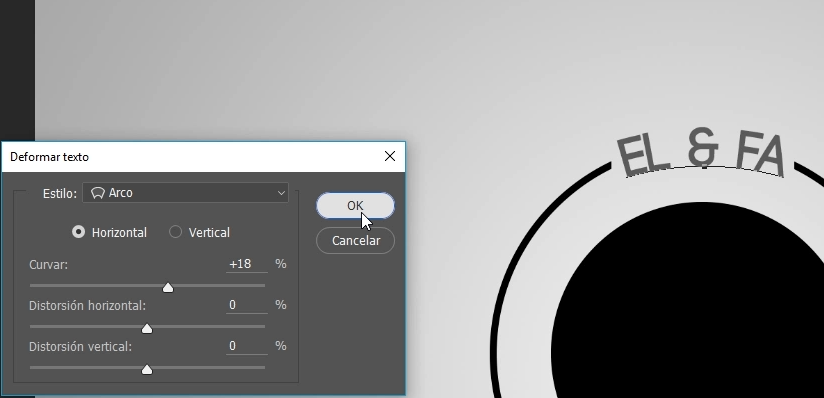
Luego nos vamos a la herramienta de texto, escribimos lo que queramos y lo ponemos en la parte recortada de arriba. También daremos click en la opción para deformar el texto.
La fuente que estoy utilizando se llama Code Bold.

En la nueva ventana que se abrirá seleccionamos de estilo Arco, ponemos +18, posicionamos nuevamente el texto para que quede bien, damos ok y aplicamos el texto.

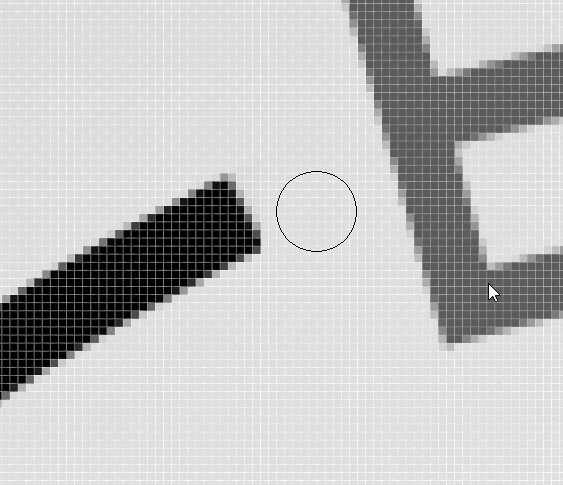
Paso 5 – Eliminando partes picudas.
Ya que eliminamos partes con el rectángulo han quedado unas partes puntiagudas que no se miran muy bien, vamos a corregirlas, seleccionamos la máscara de capa de la capa de Trazo, luego elegimos la herramienta de pincel con color negro por enfrente y después damos unas pasadas por esas partes puntiagudas para hacer todo más plano, se podría decir.

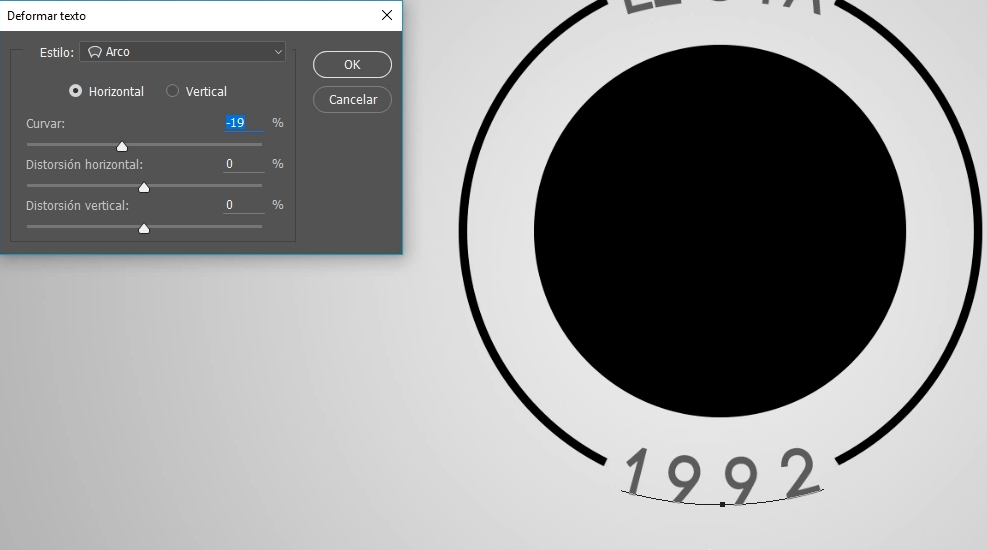
Una vez hecho lo anterior, podemos crear el otro texto, igualmente como lo hicimos con el otro, creamos una nueva capa, nos dirigimos a la herramienta de texto, escribimos 1 9 9 2, con separación entre numero, luego abrimos la ventana de deformar texto, en estilo elegimos Arco y a diferencia del otro texto a este le pondremos -18 en la opción de Curvar.
Finalmente damos ok y aceptamos el texto.

Parte 6 – Creando la silueta del elefante.
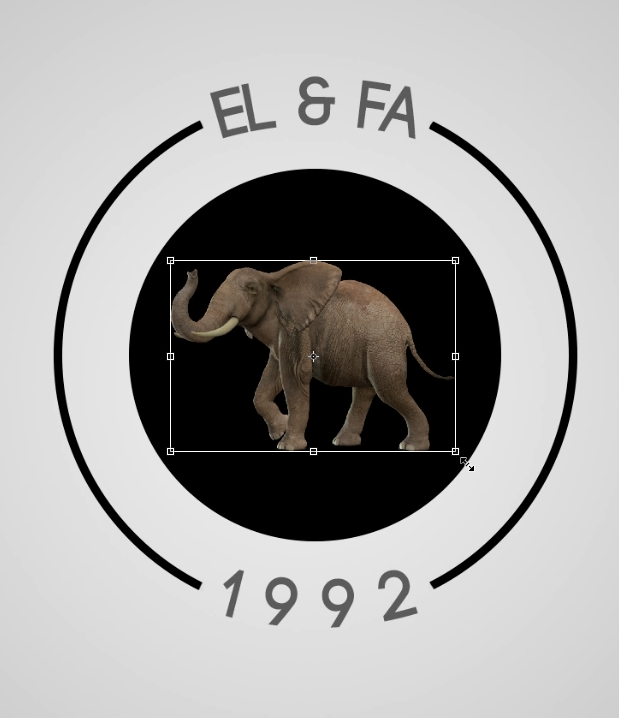
Ha llegado la parte donde creamos la silueta del elefante, así que agregamos la imagen del elefante a nuestro documento, y en mi caso estaba demasiado grande así que di Ctrl + T para transformar la imagen, la escale para que cupiera en el circulo y la posicioné.

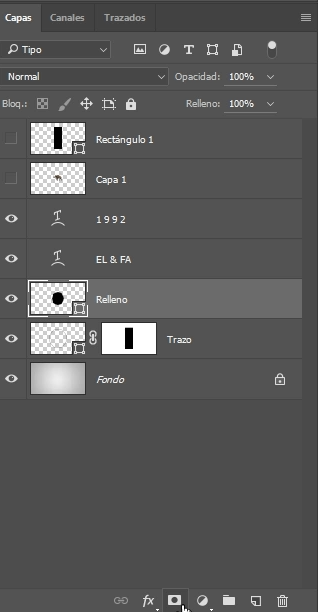
Después damos Ctrl + Click sobre la miniatura de la capa del elefante para crear una selección y deshabilitamos esa capa porque ya no la necesitamos.

La selección quedaría de esta manera.

Seleccionamos la capa de Relleno y damos Alt + Click sobre el icono de crear máscara de capa para crearle una máscara a la capa.

Y quedaría el resultado final.










