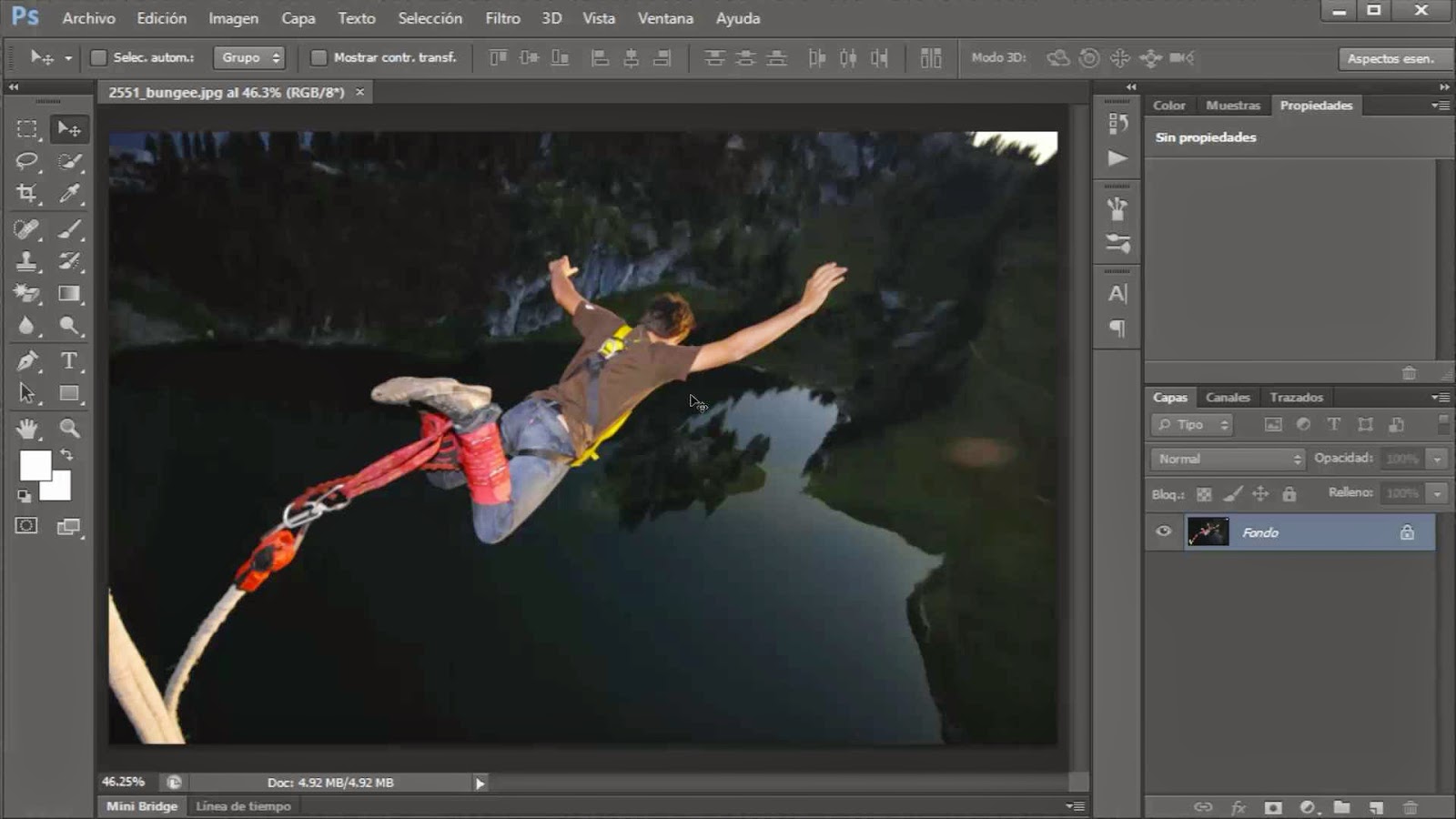
Bienvenido a este tutorial de Photoshop donde aprenderás a crear el efecto de fuera de bordes o fuera de fotografía, es relativamente sencillo el proceso así que lo más seguro es que sigas sin problemas el tutorial.
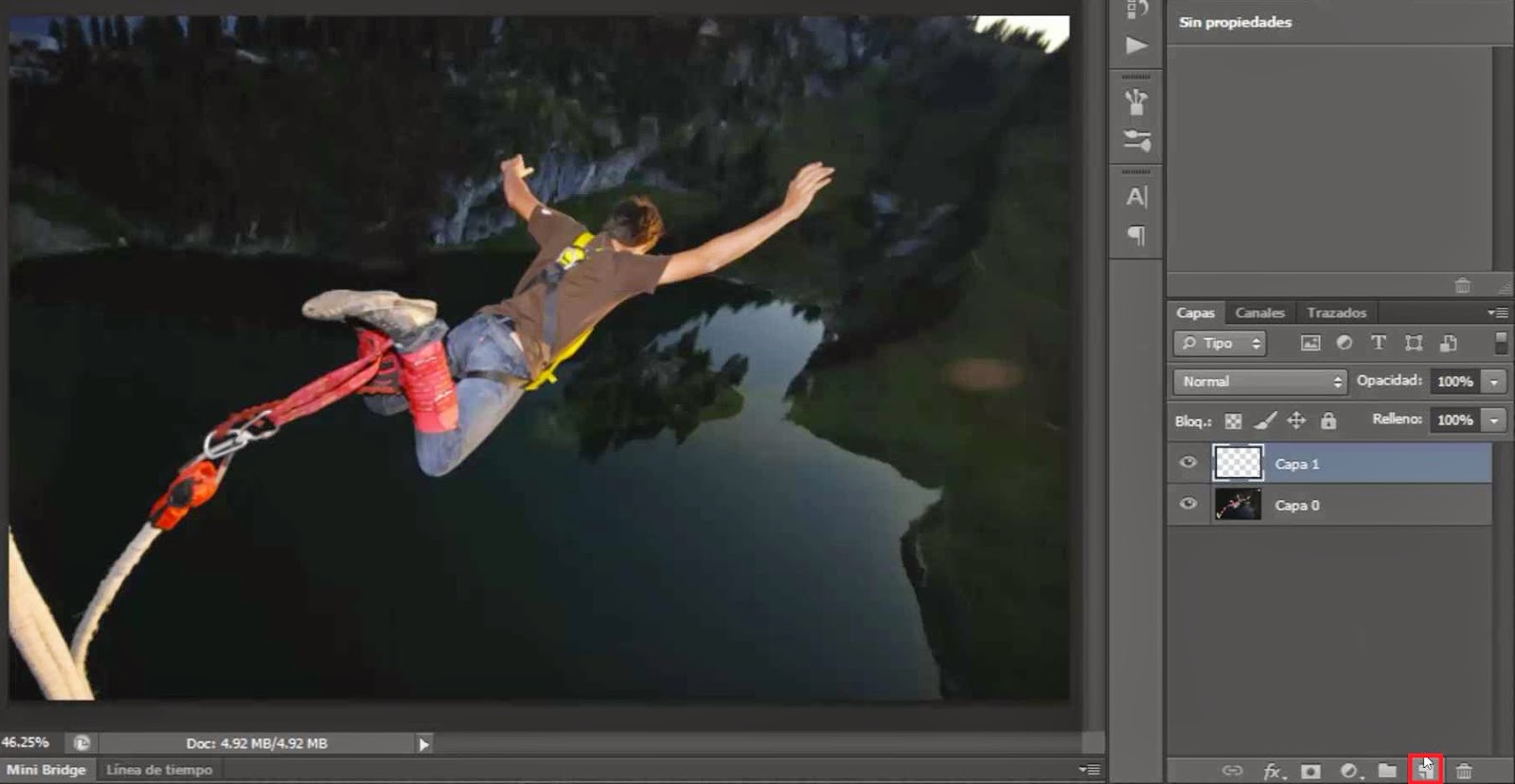
1.- Empieza creando una nueva capa.


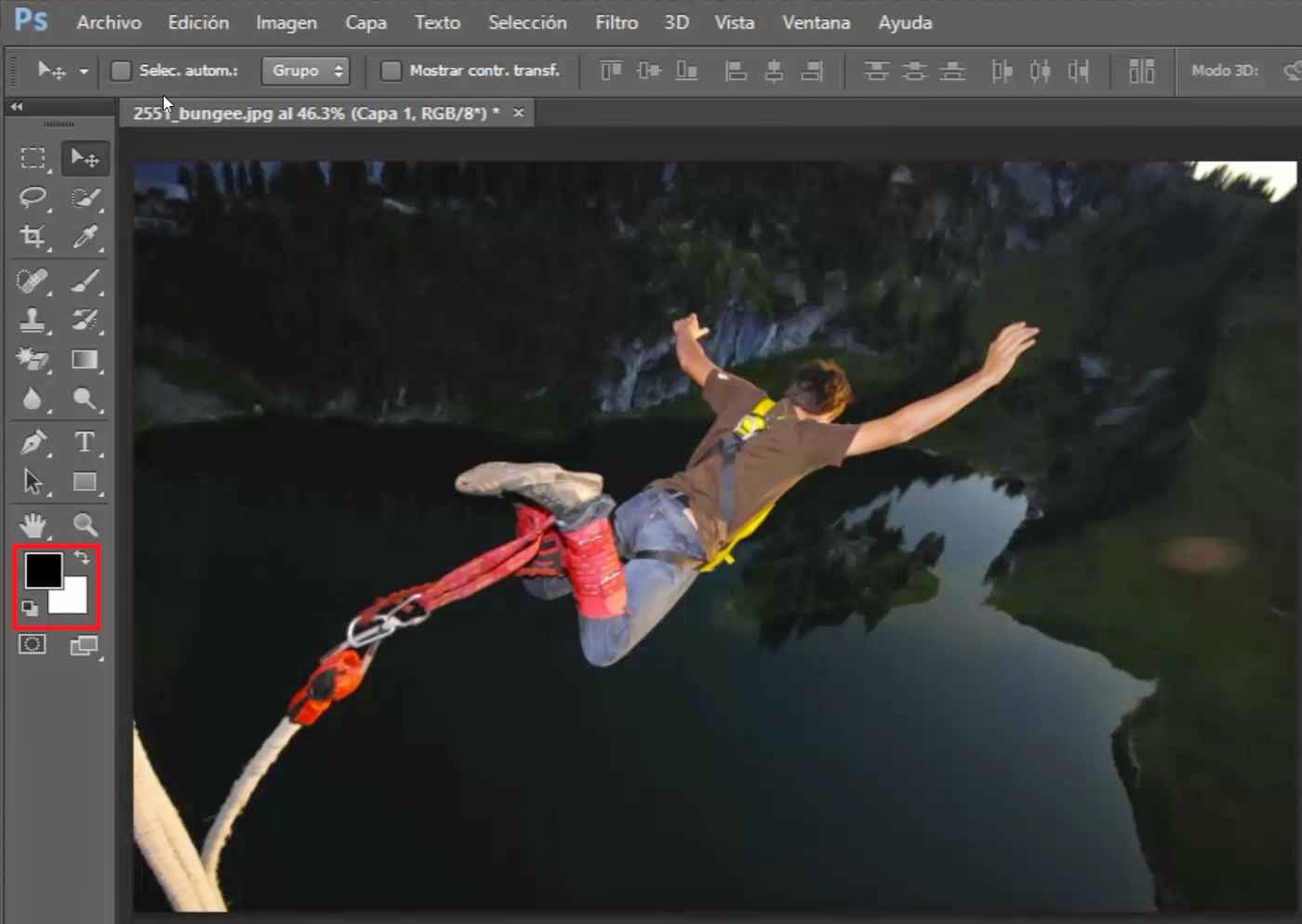
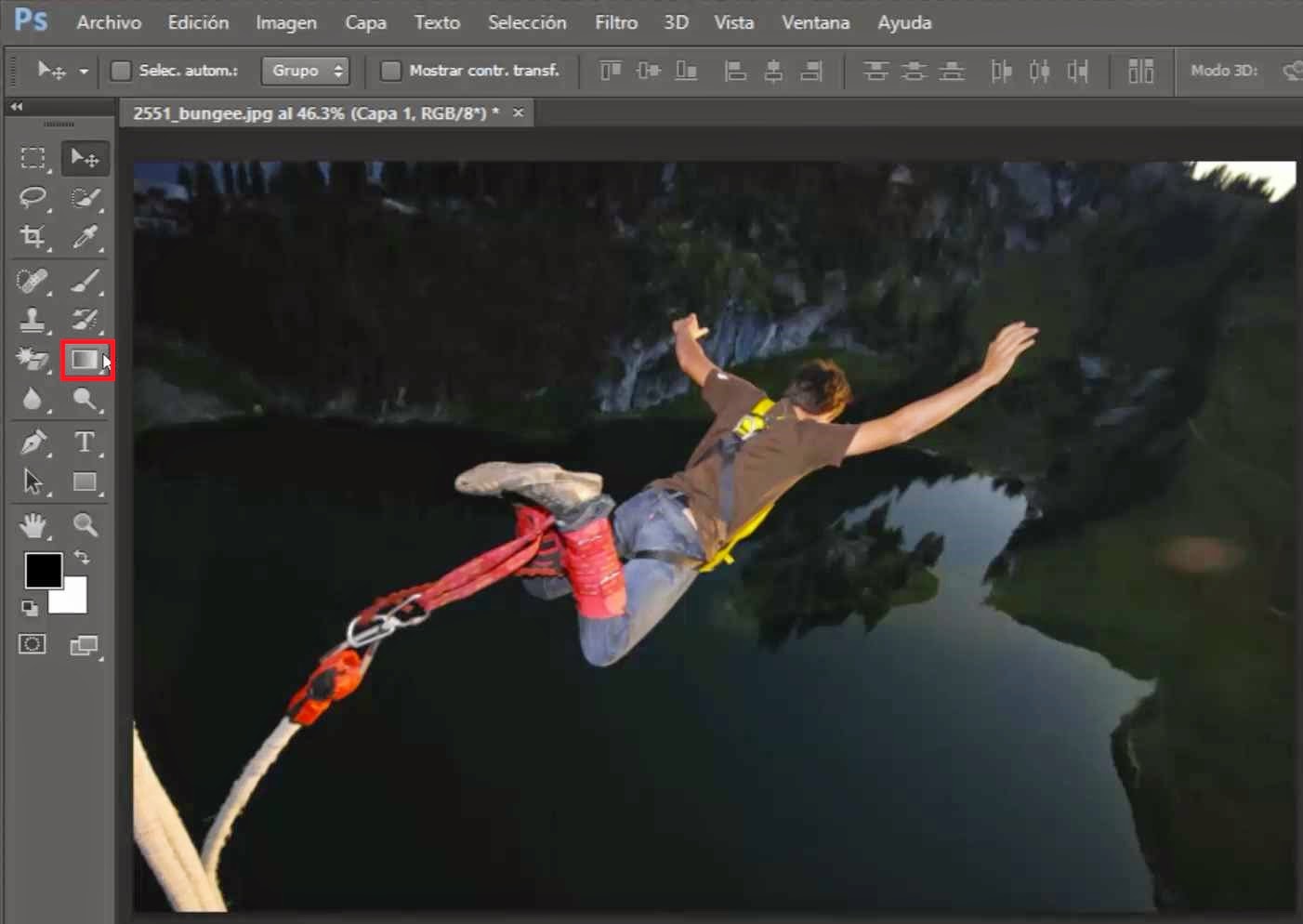
2.- Asegúrate que tengas los colores por defecto (Negra y Blanco), selecciona la herramienta de degradado y checas que tengas en degradado lineal.


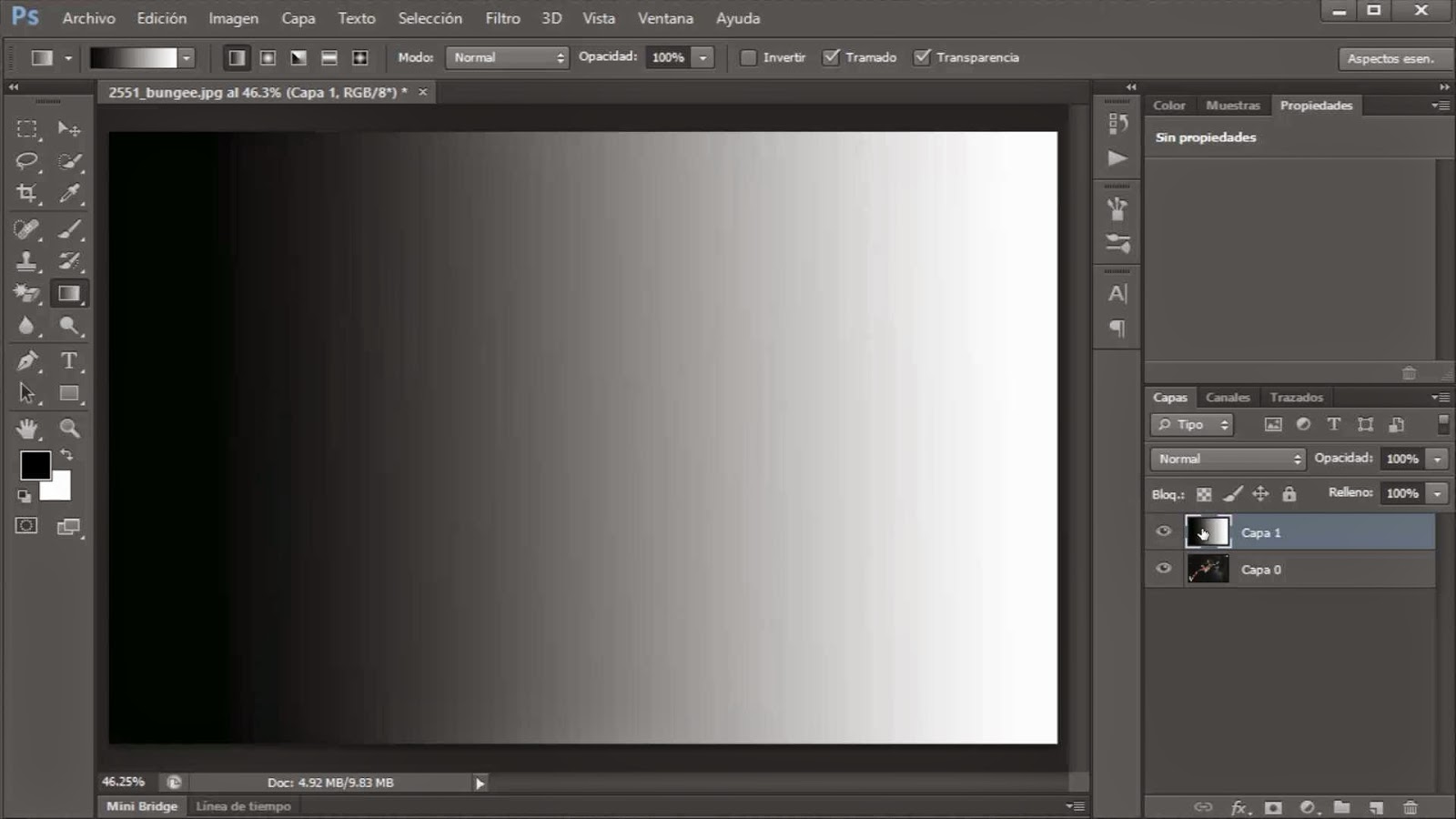
3.- Da click y arrastra de un extremo a otro para crear el degradado.


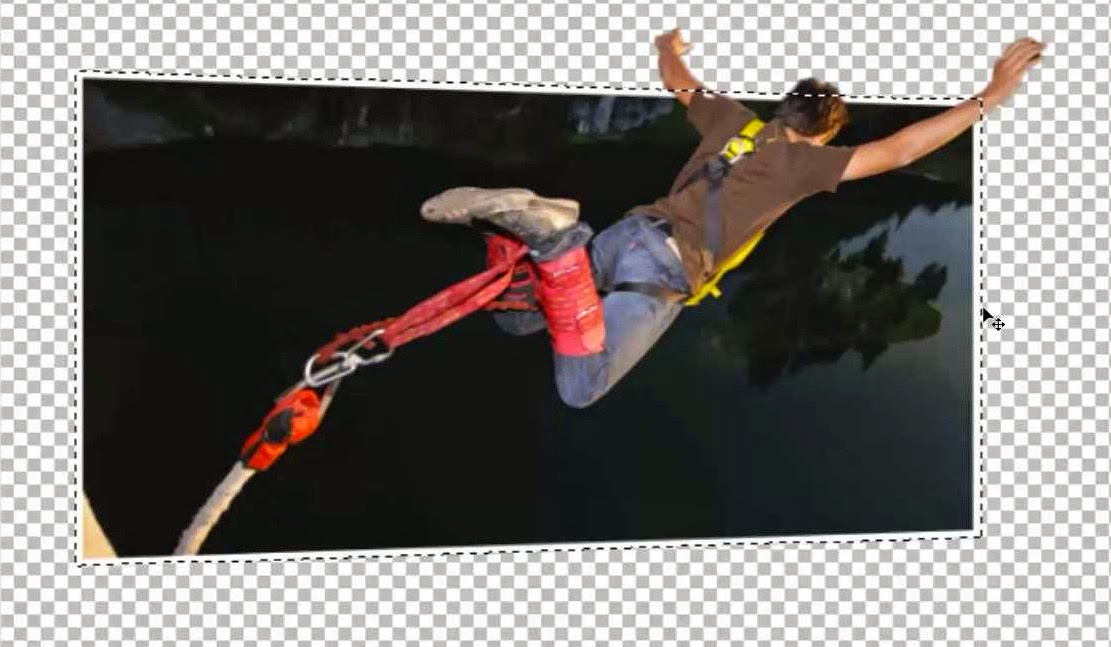
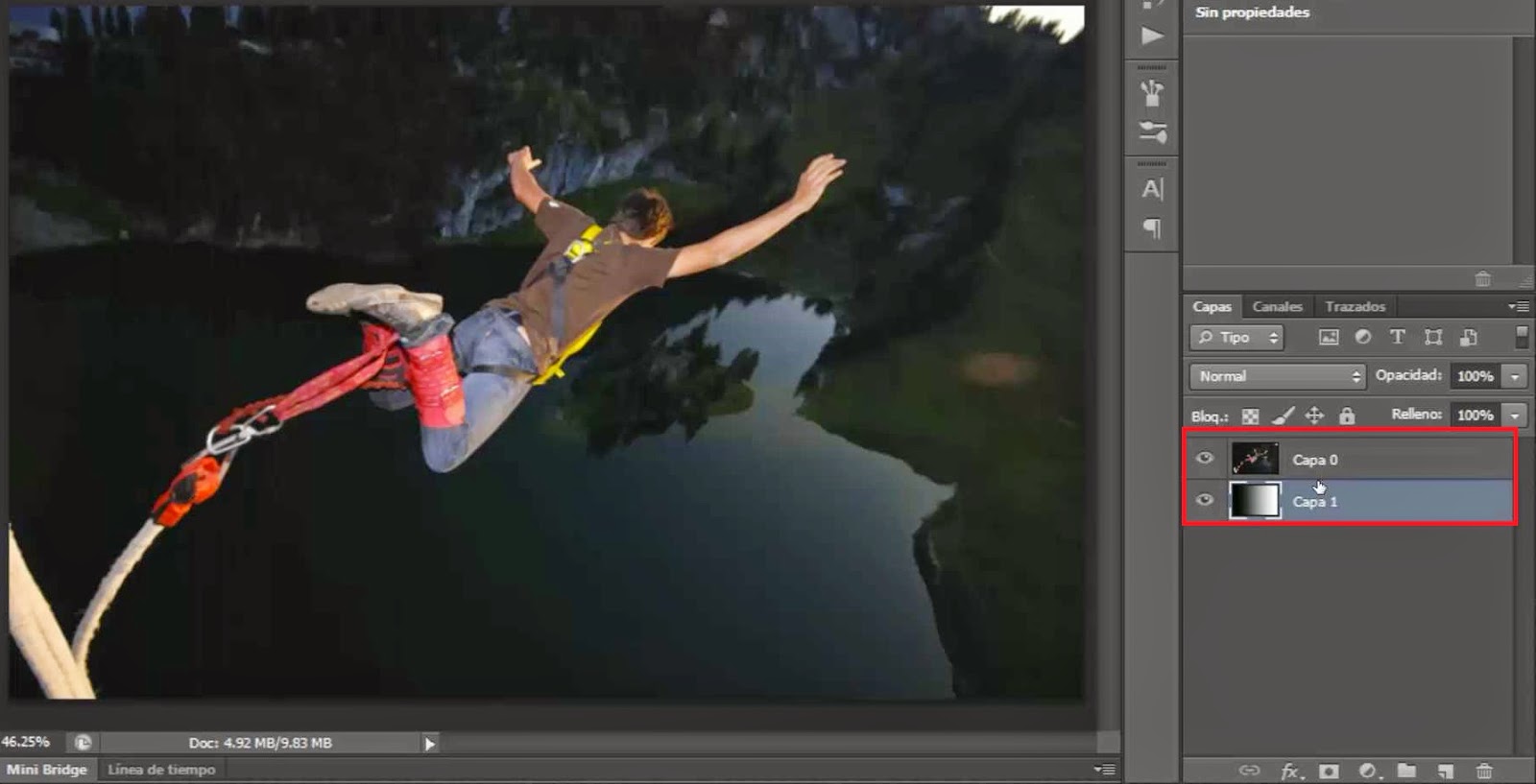
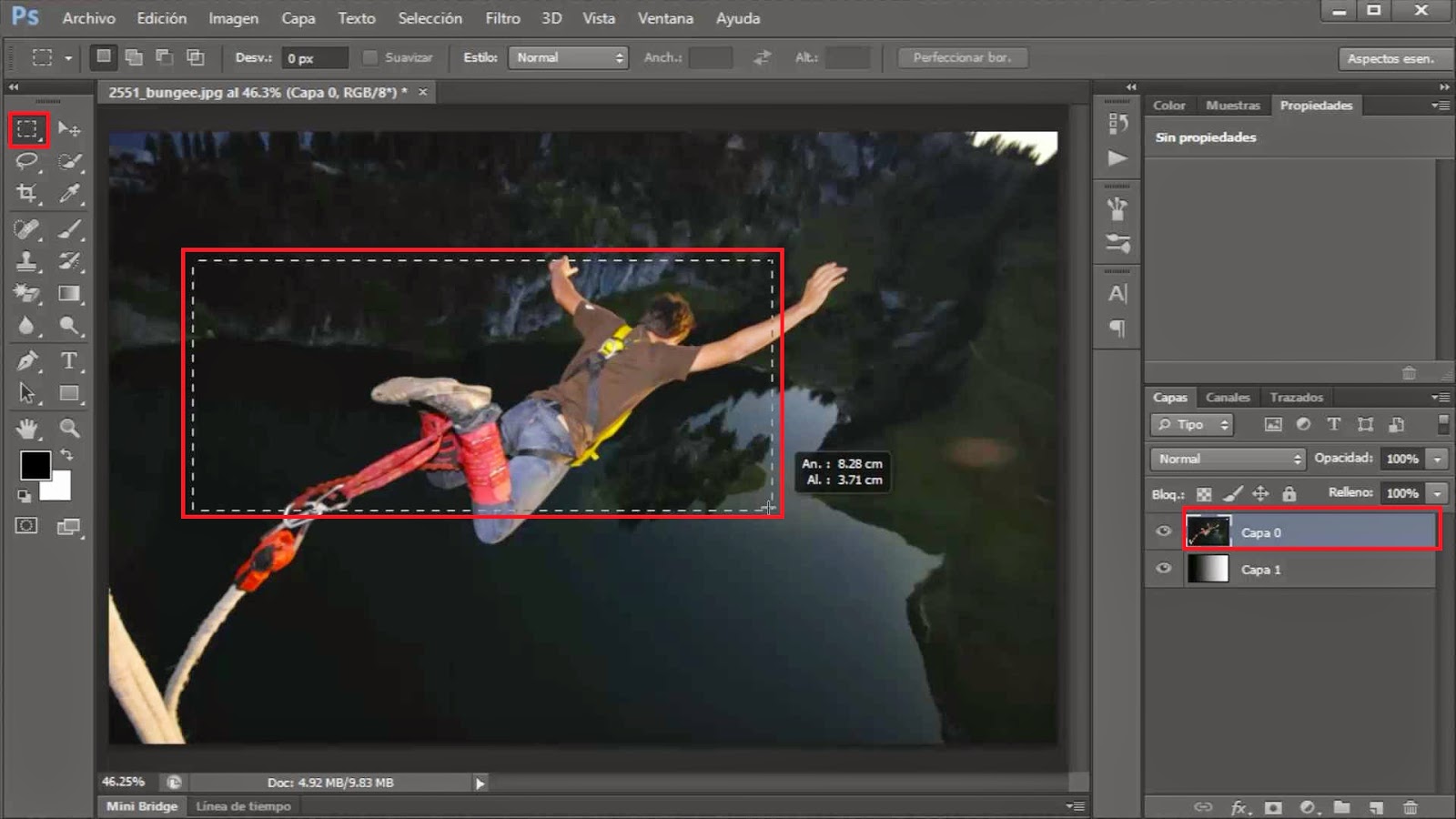
4.- Coloca por debajo la capa de degradado, selecciona la imagen, te vas a la herramienta de marco rectangular y creas el área con las partes que quieras que estén por fuera.


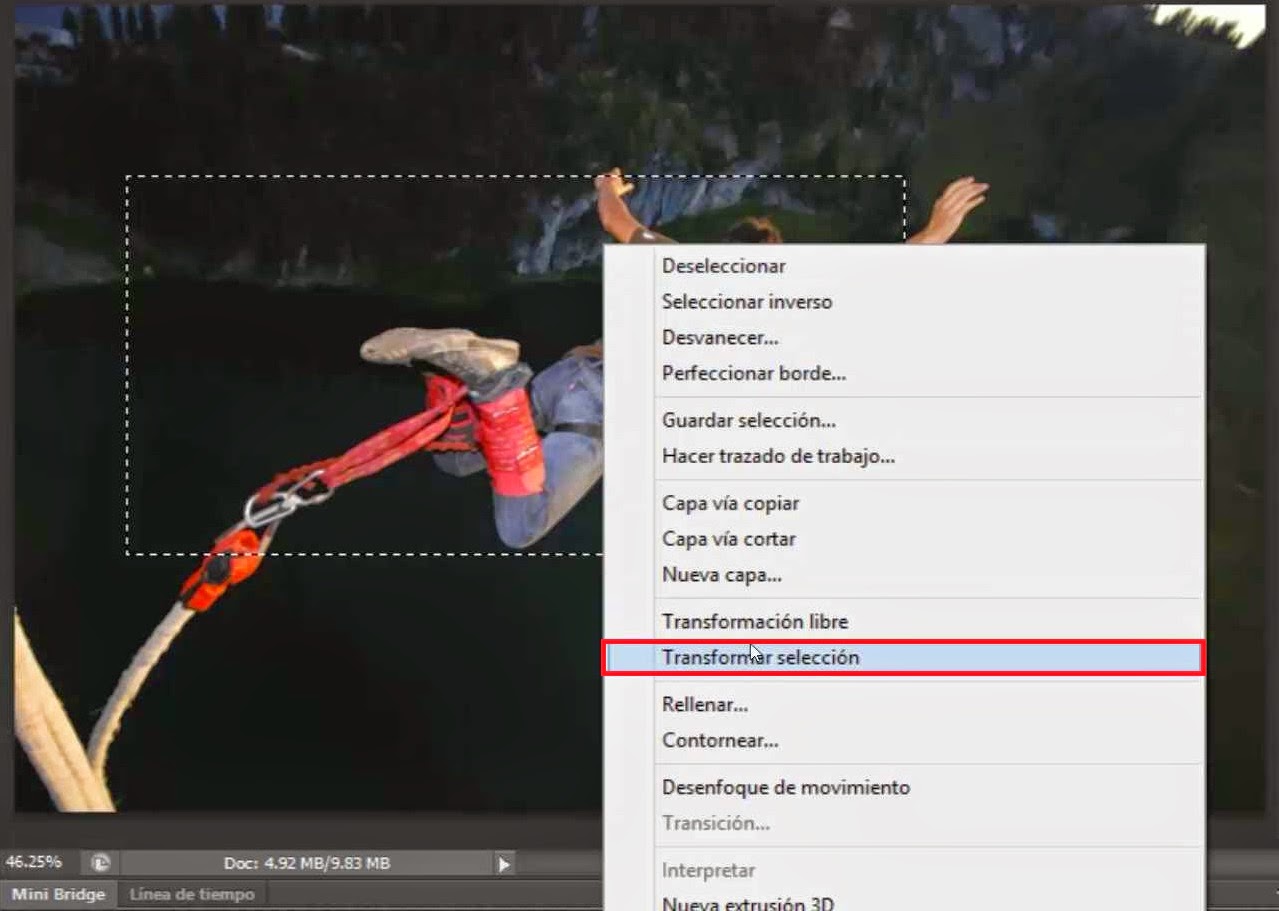
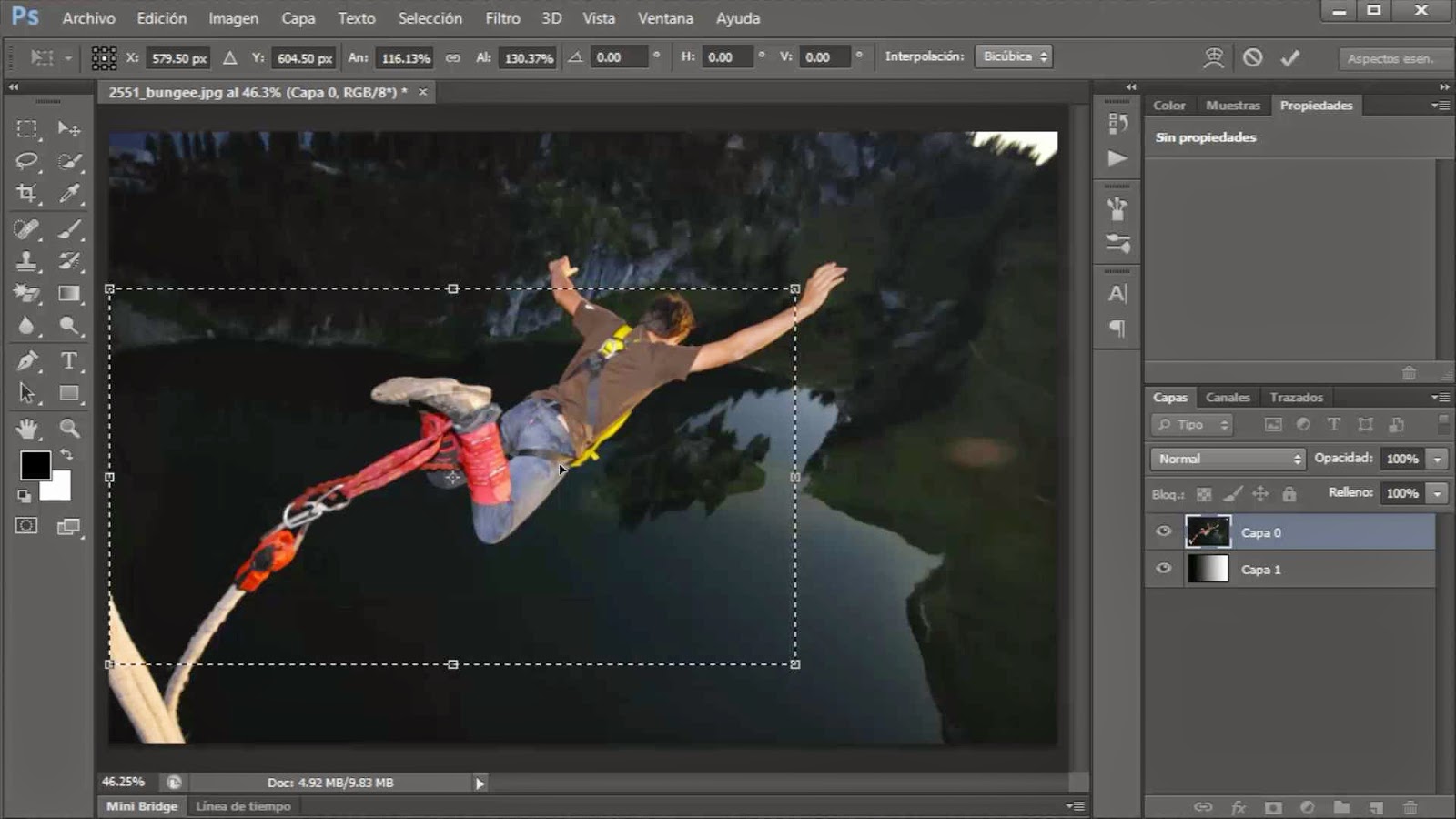
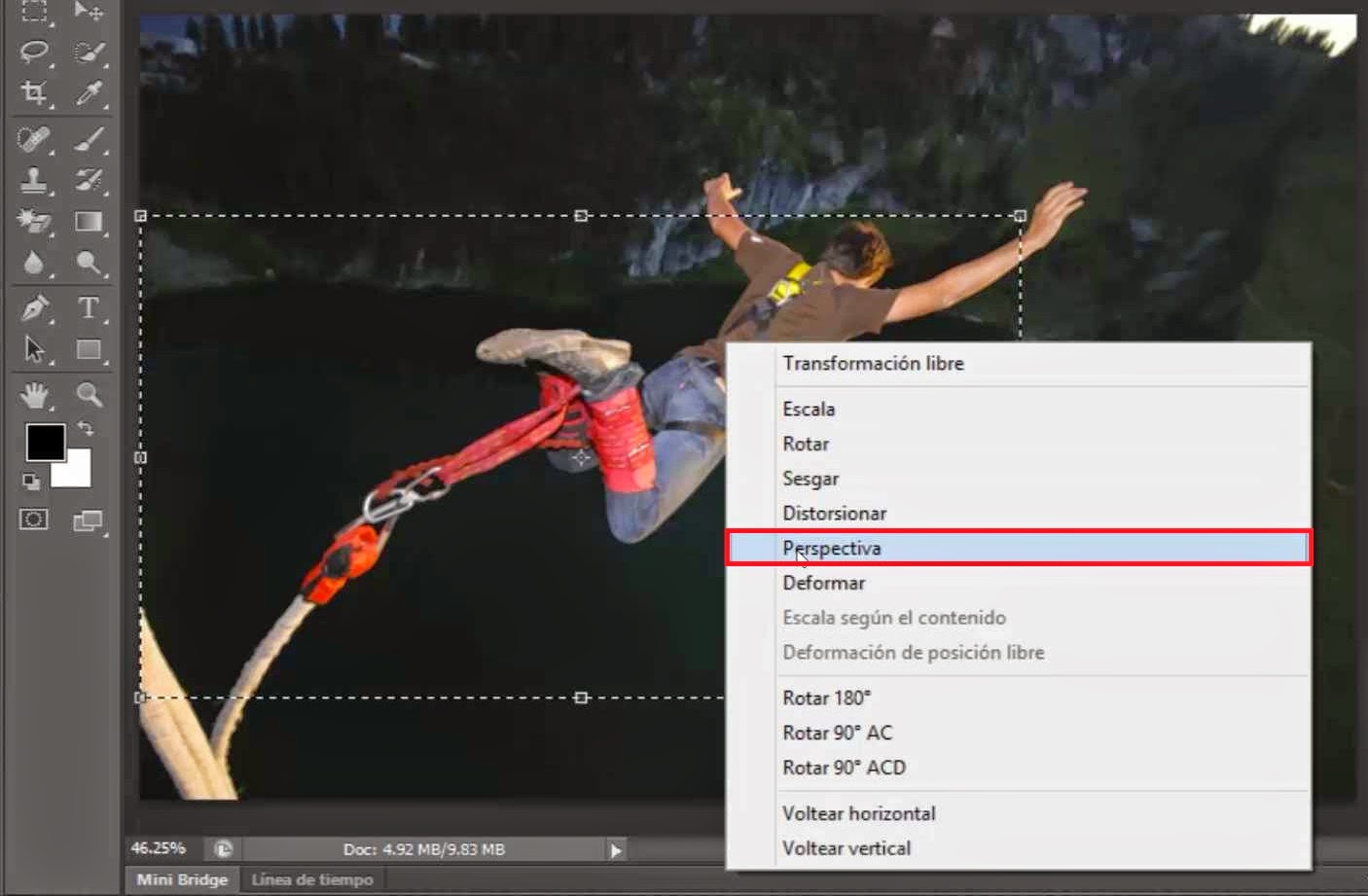
5.- Da click derecho y selecciona “transformar selección” para agrandarlo o achicarlo si gustas, luego da click derecho de nuevo y elige “perspectiva”.



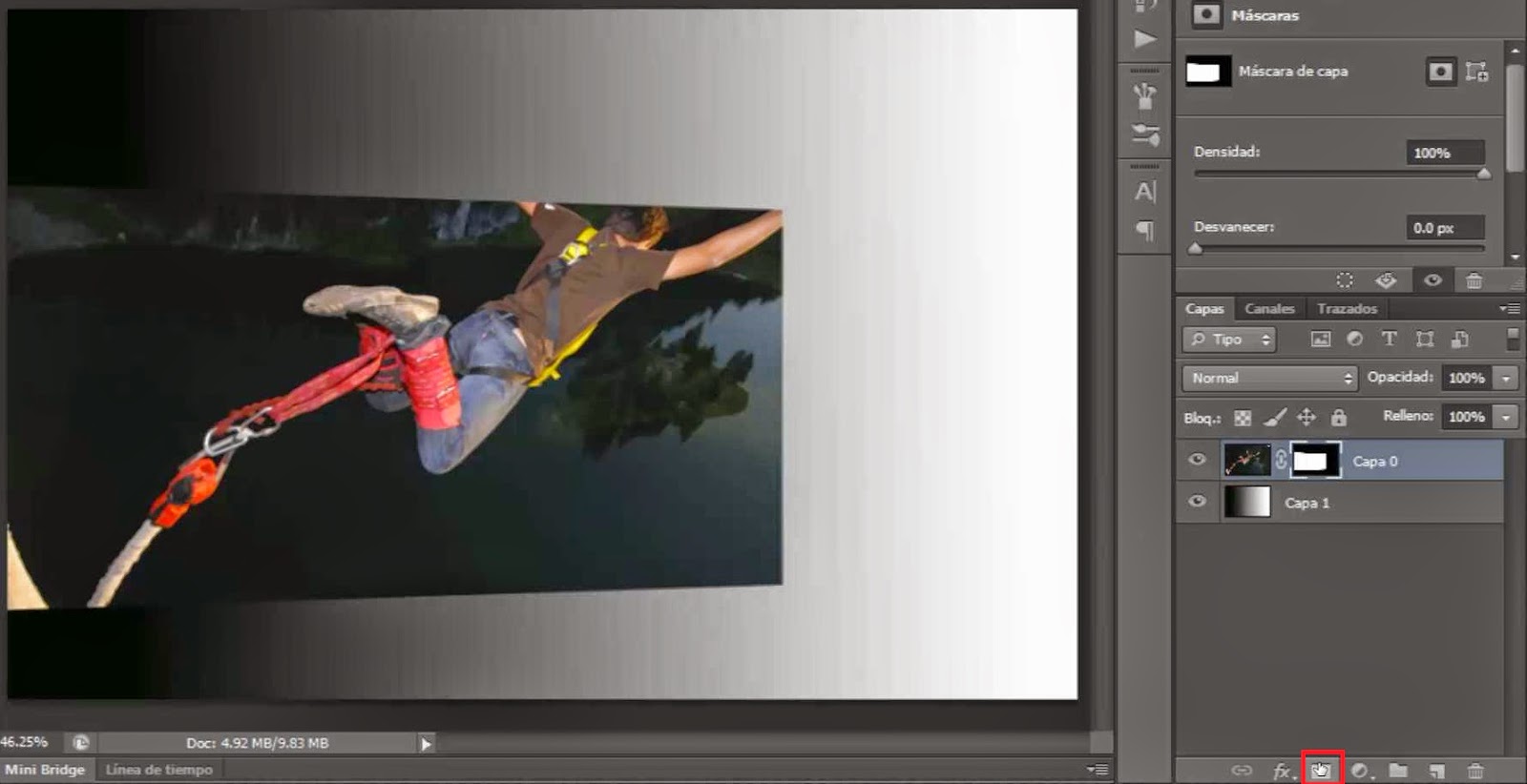
6.- Da click en la esquina superior derecho y arrastra hacia abajo hasta que creas que es suficiente, y das enter para aceptar.


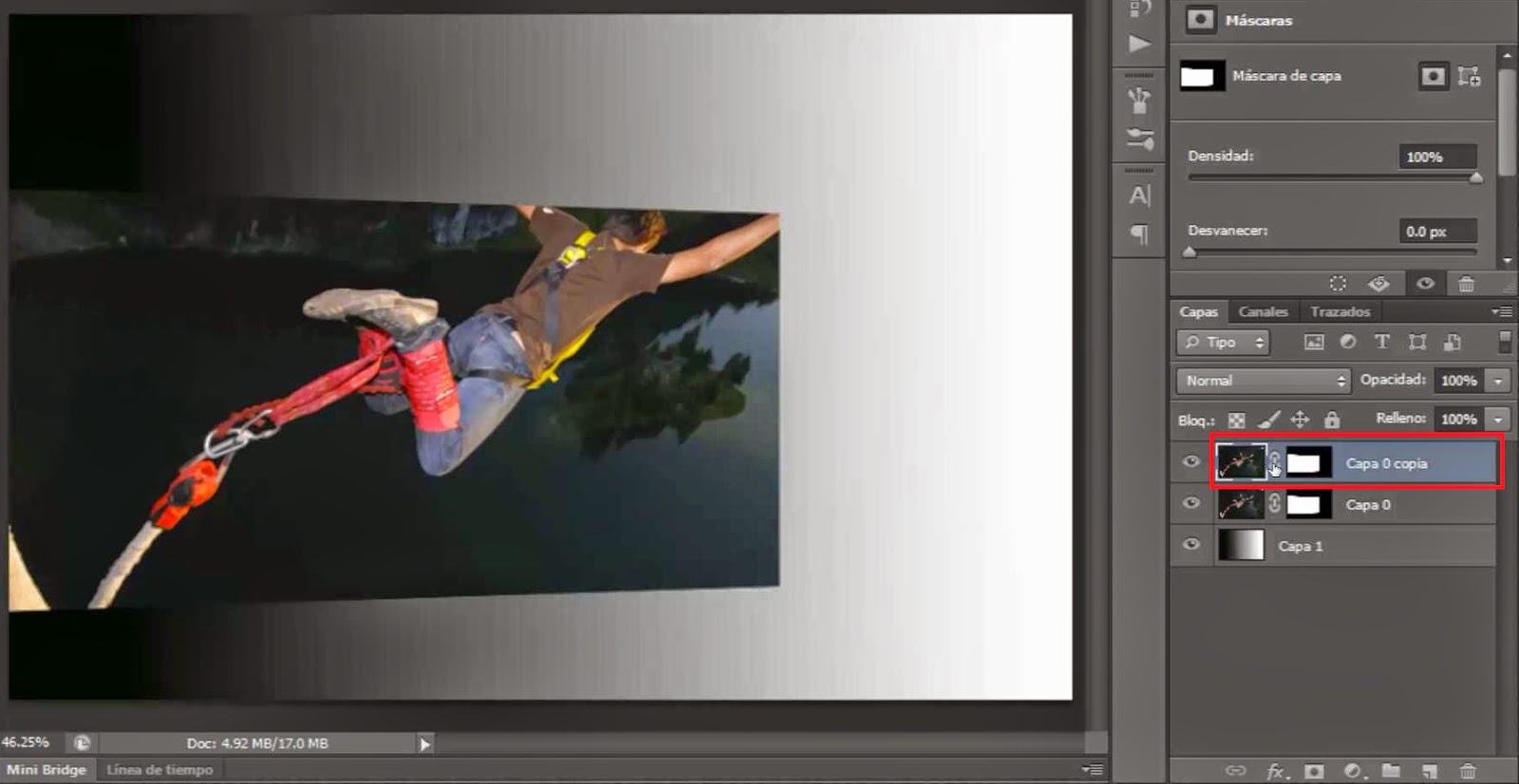
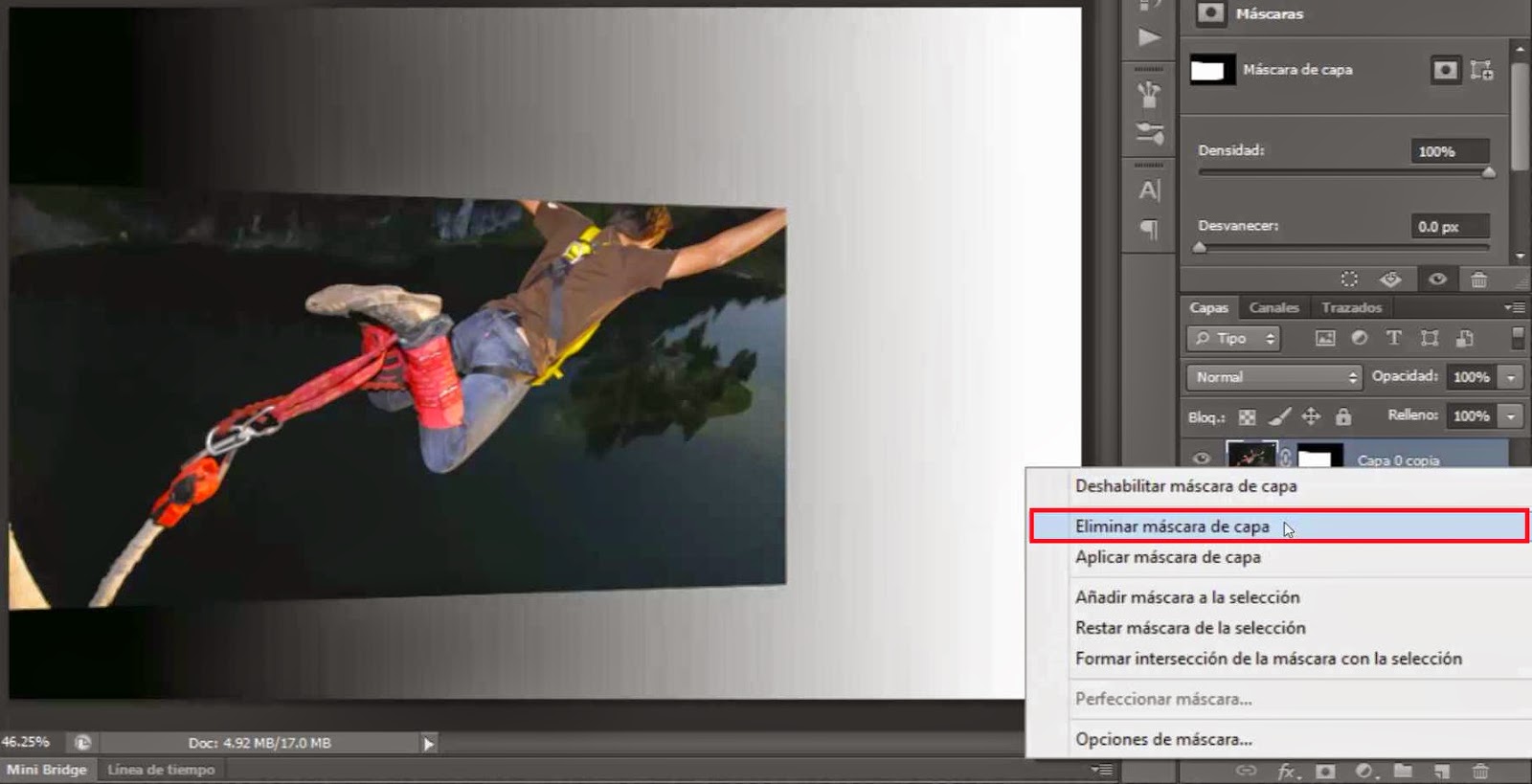
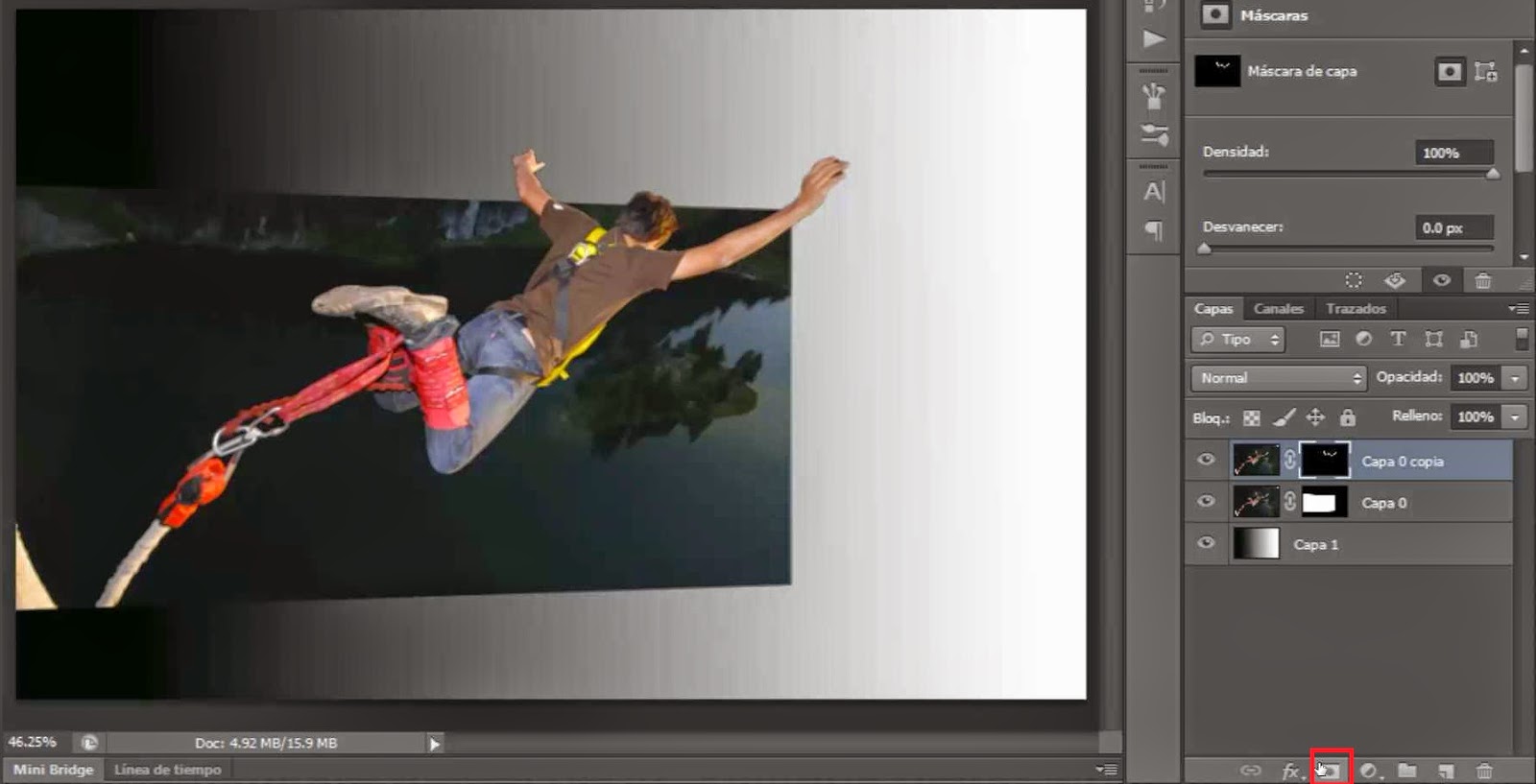
7.- Crea una máscara de capa, duplicala con Ctrl + J, selecciona la copia, da click derecho y elimina la máscara de capa.



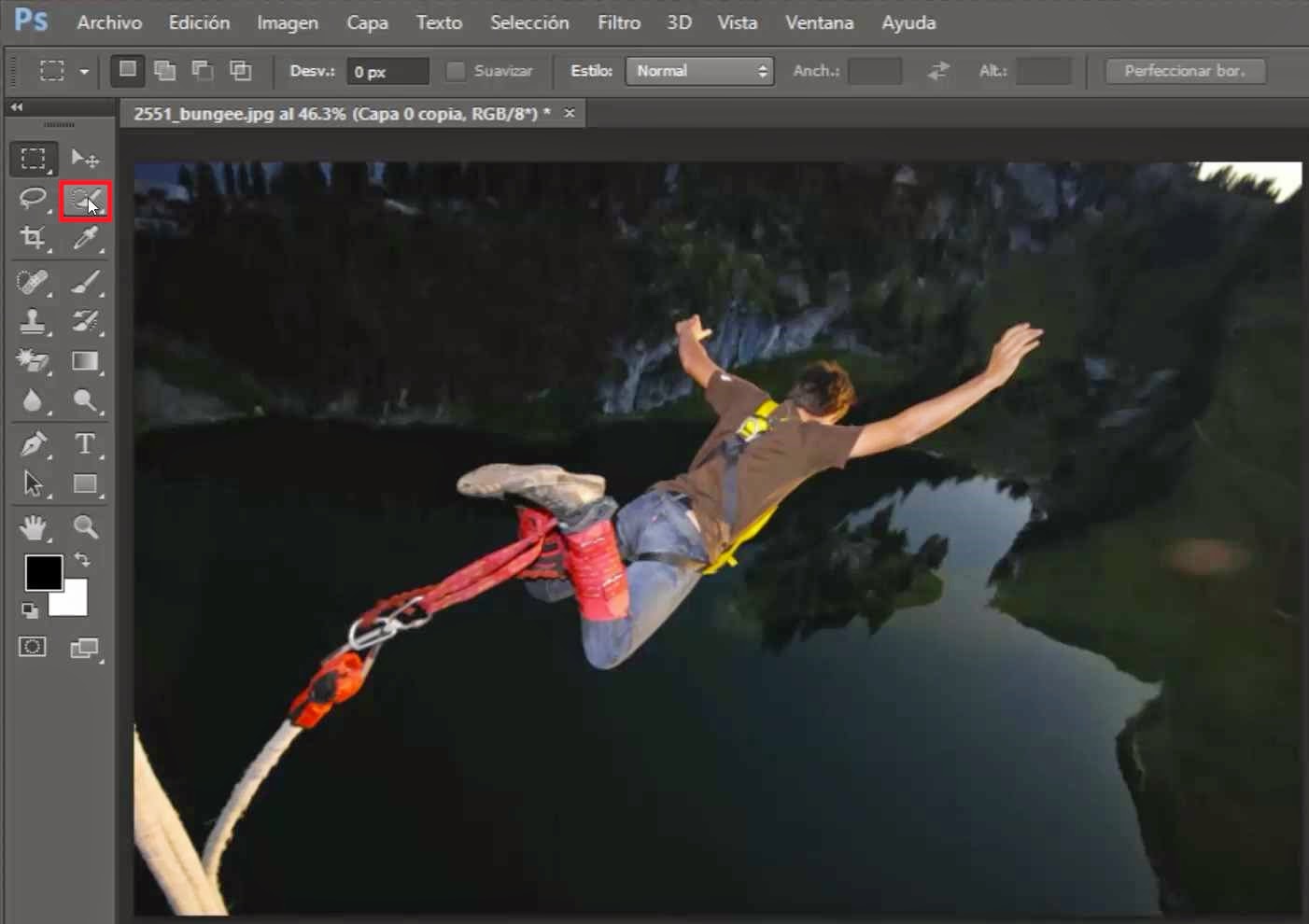
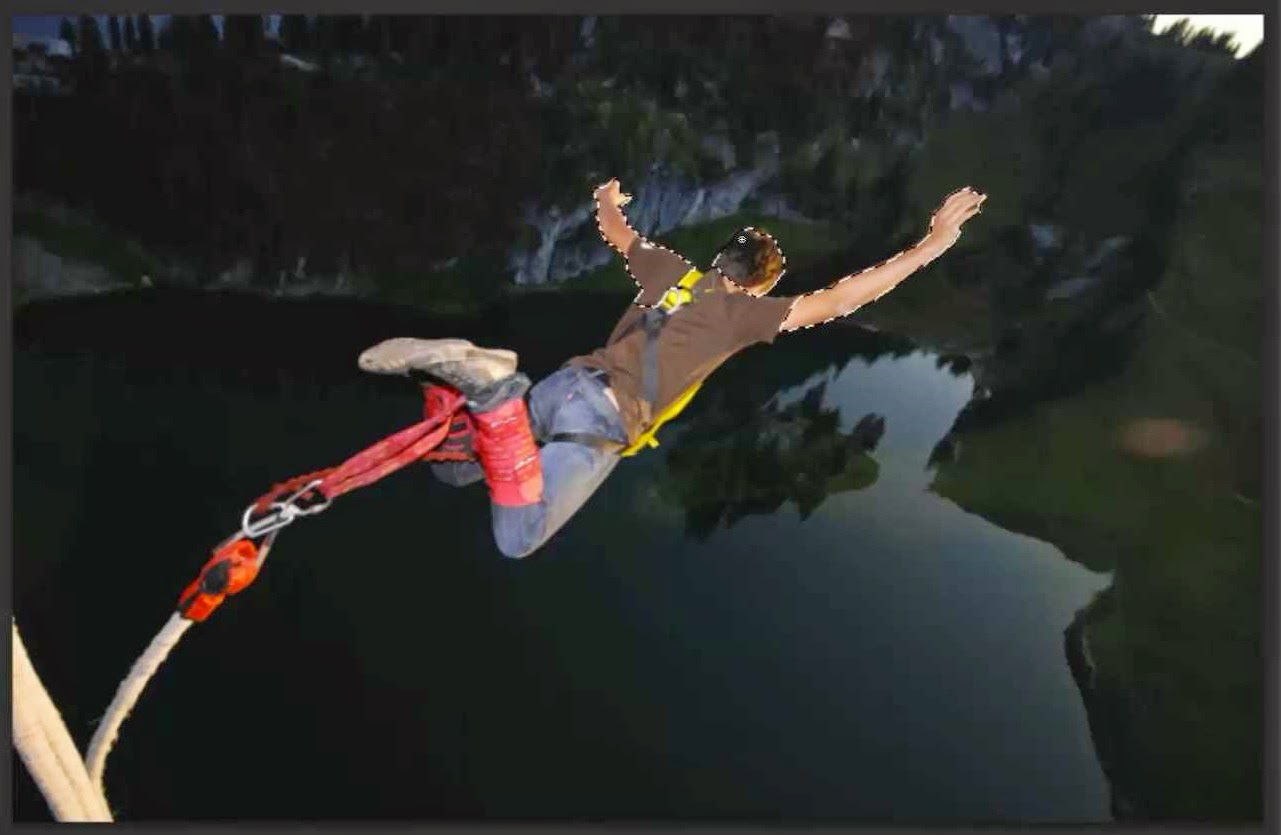
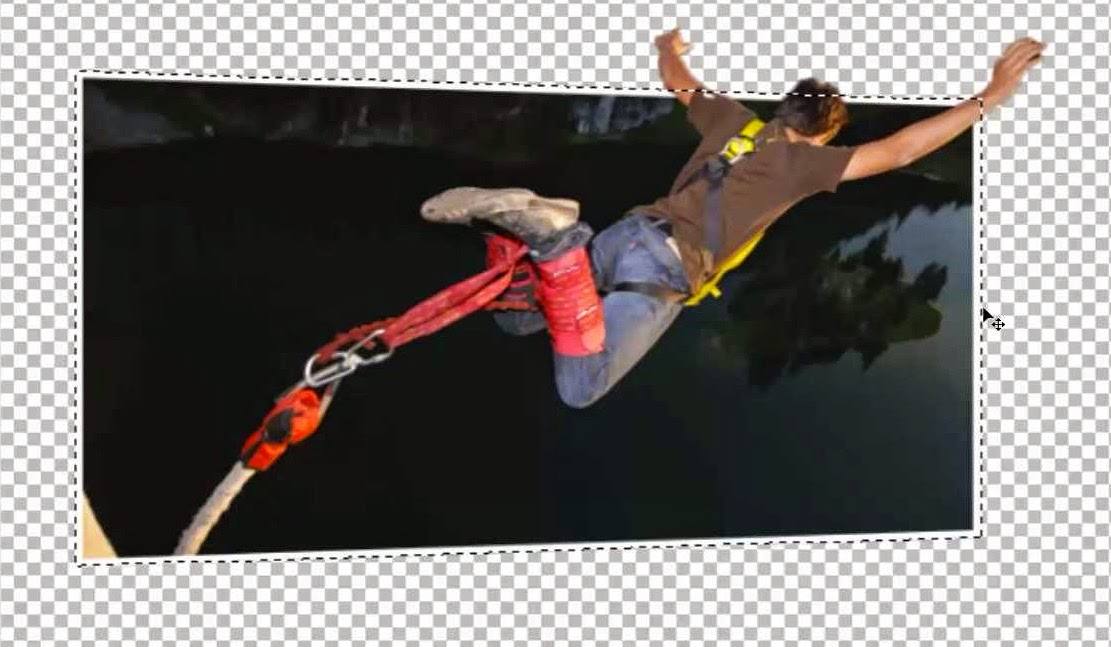
8.- Te va a la herramienta de selección rápida y seleccionas las partes que quieras que estén “por fuera” de la imagen.


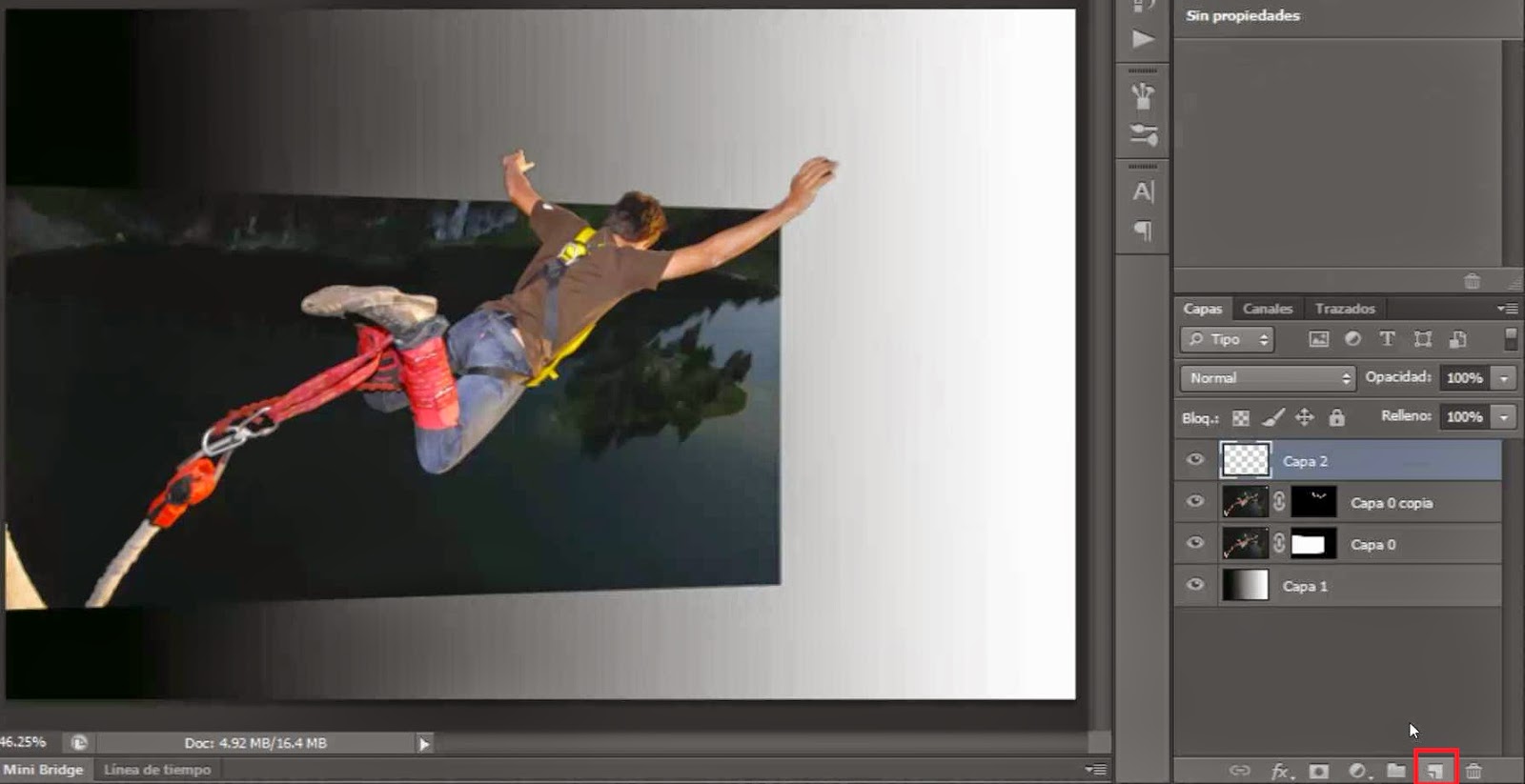
9.- Crea una máscara de capa en la copia y crea una nueva capa.


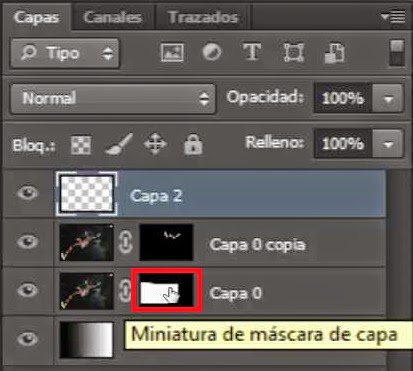
10.- Da Ctrl + Click Izquierdo sobre la máscara de capa de la imagen para crear una selección.


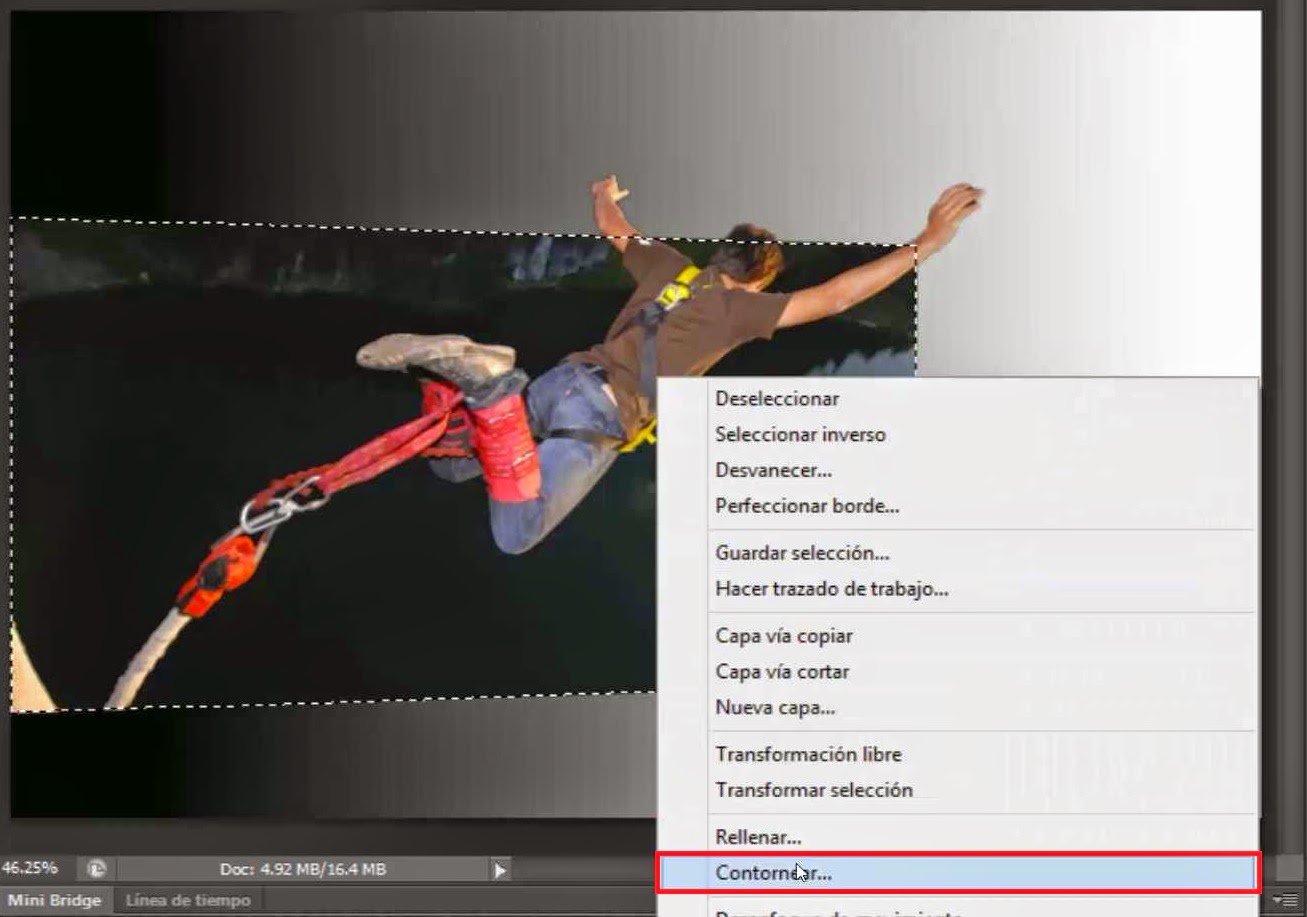
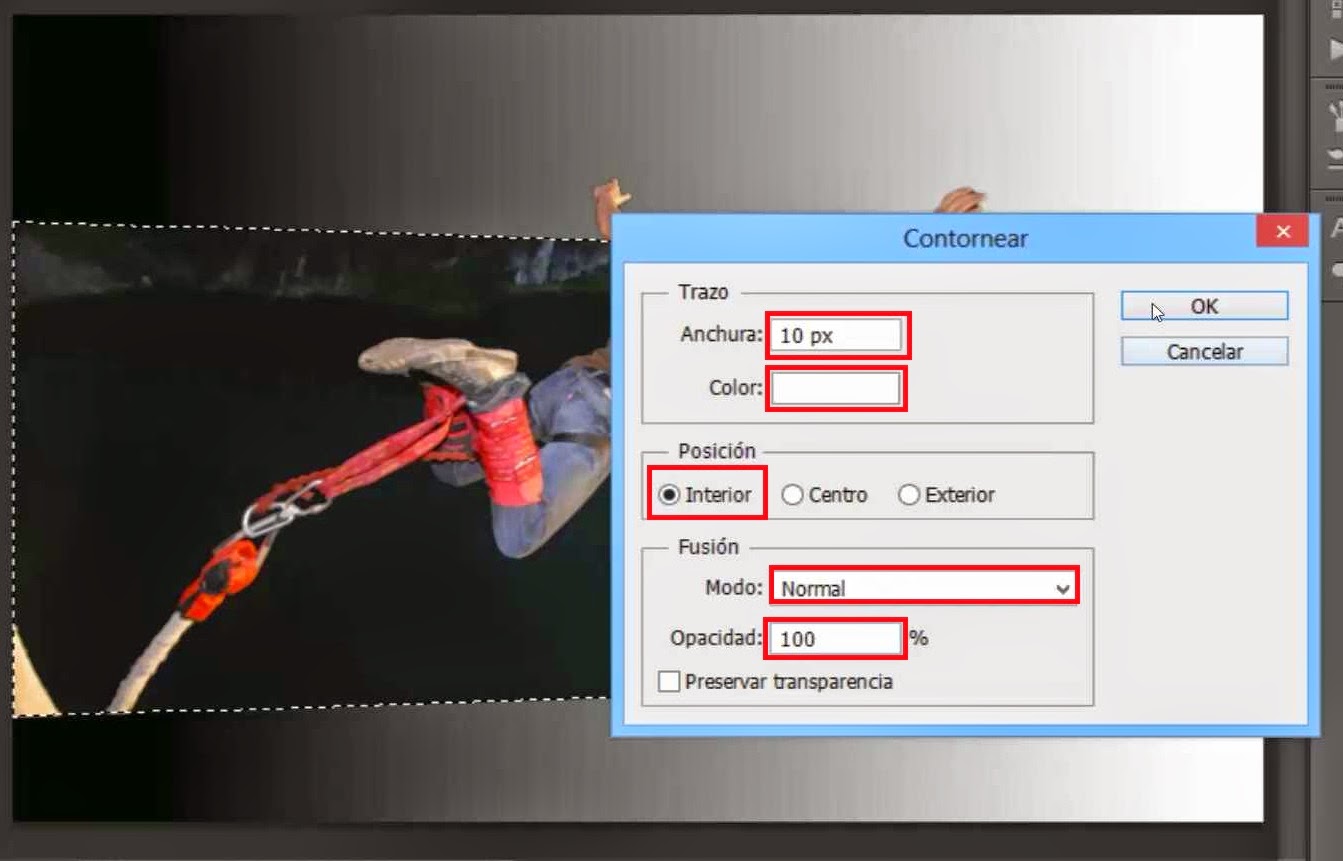
11.- Ahora da click derecho sobre la selección y elige “contornear”.

12.- Y te aseguras que tengas los valores que se muestran en la imagen, luego das “ok”.

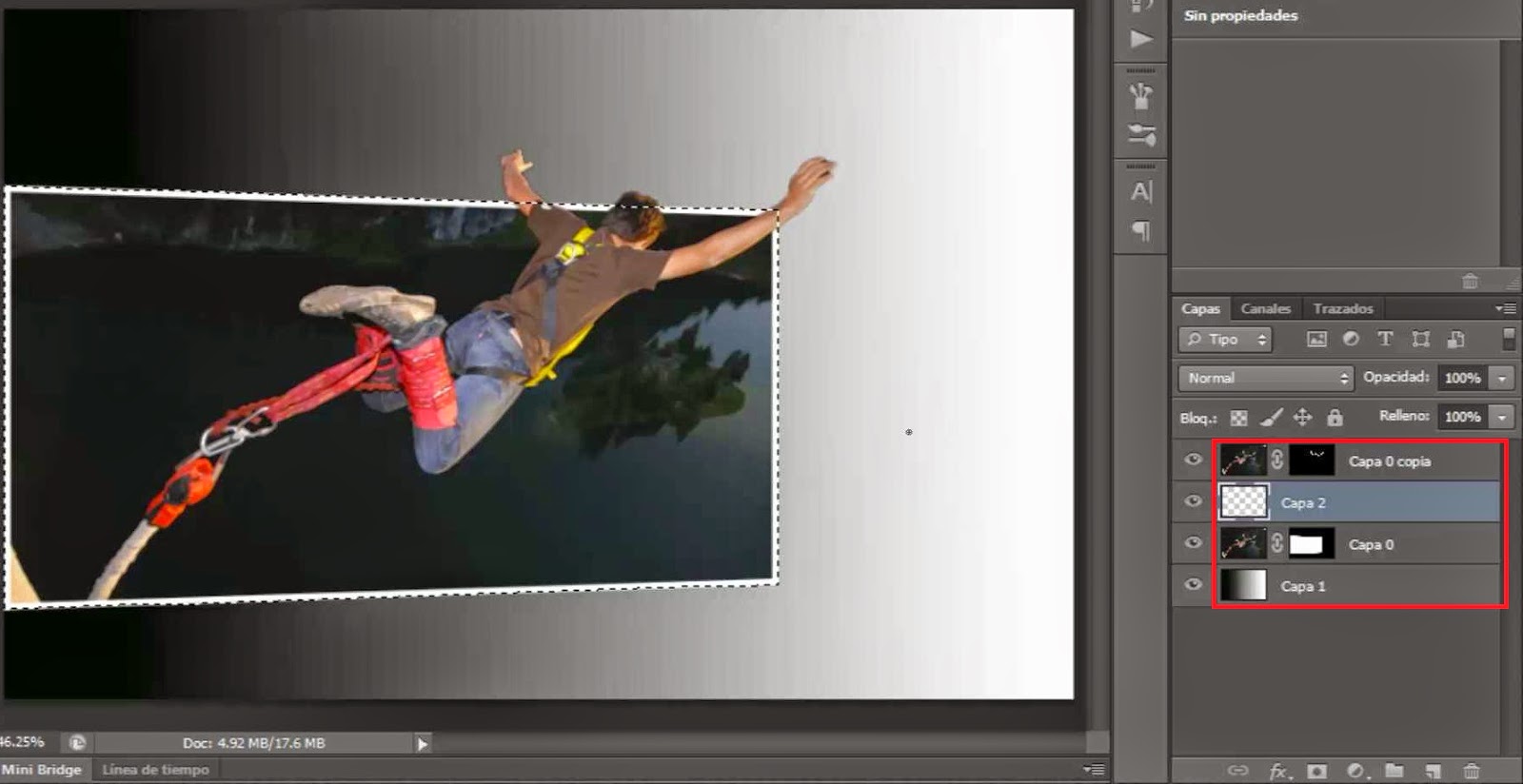
13.- Se crearán bordes, ahora solo tienes que pasar la capa por debajo de la copia de la imagen.

14.- Y listo ahí tienes tu efecto de fuera de bordes.

Asegúrate de visitar el canal para más tutoriales!