Aprende a crear un texto metálico de una manera muy simple y rápida con Photoshop.
Elementos:
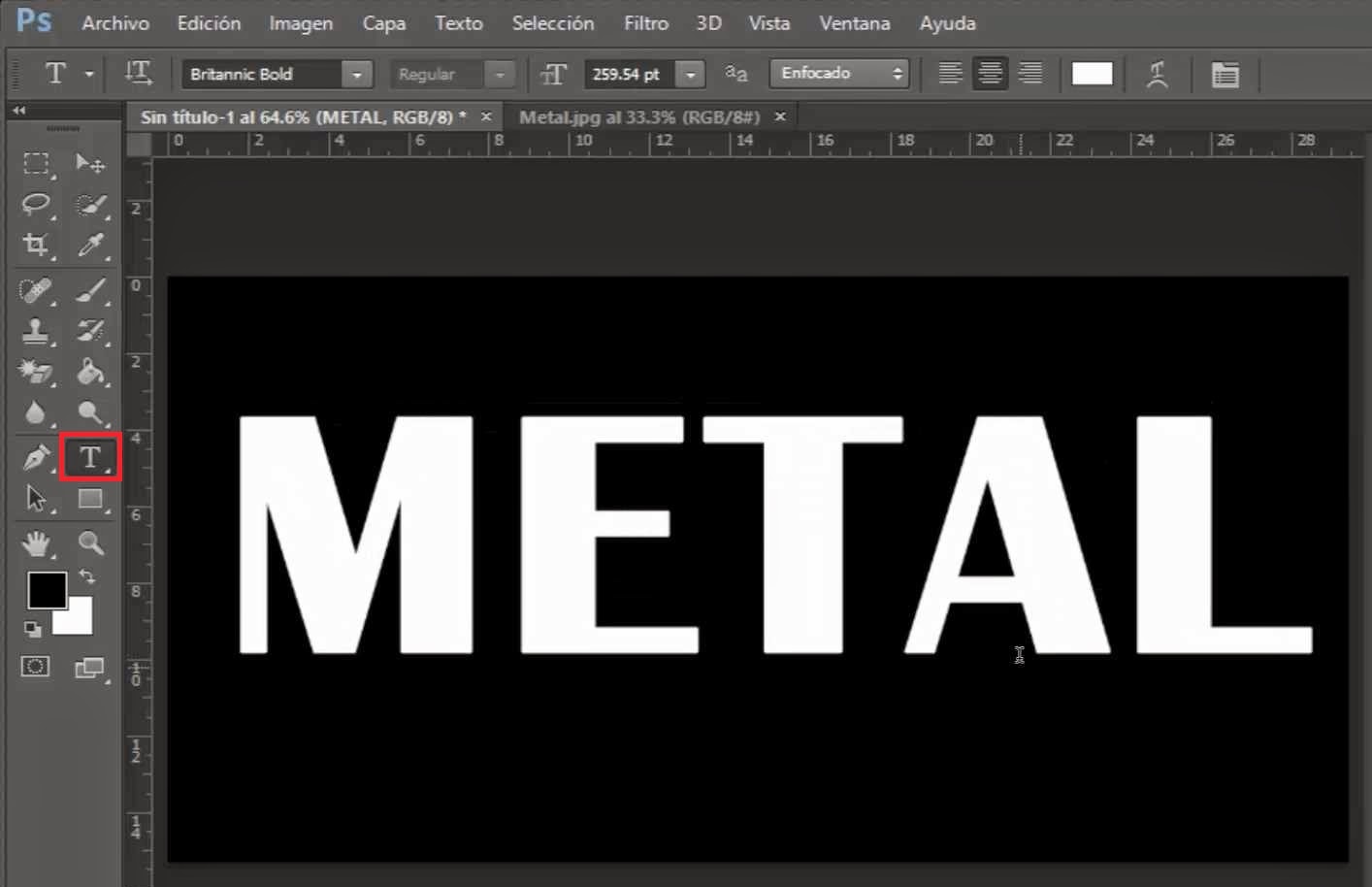
1.- Empieza teniendo tu documento en negro y creando un texto.


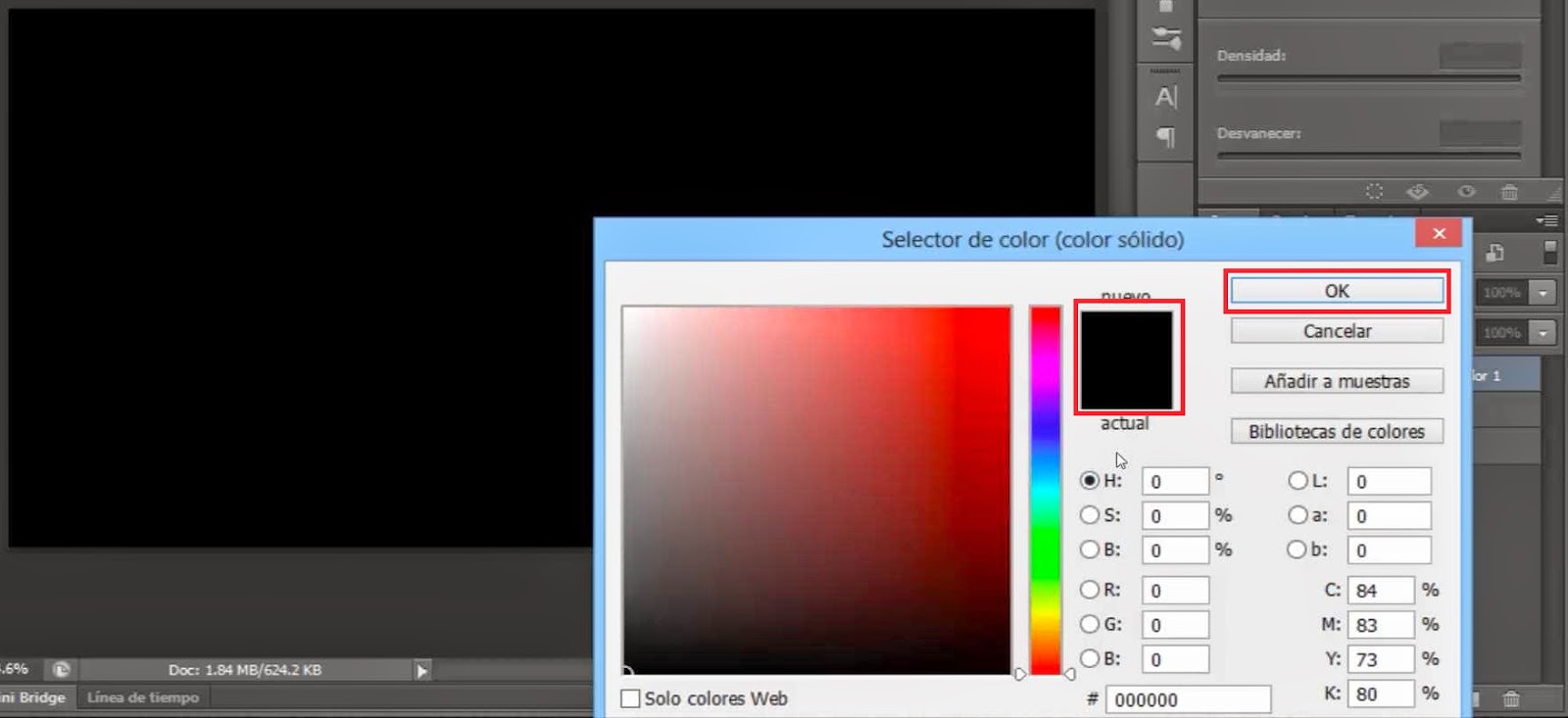
2.- Creas una nueva capa, junto con una capa de relleno o ajuste y seleccionas “color uniforme”.


3.- Eliges color negro y das “ok”.

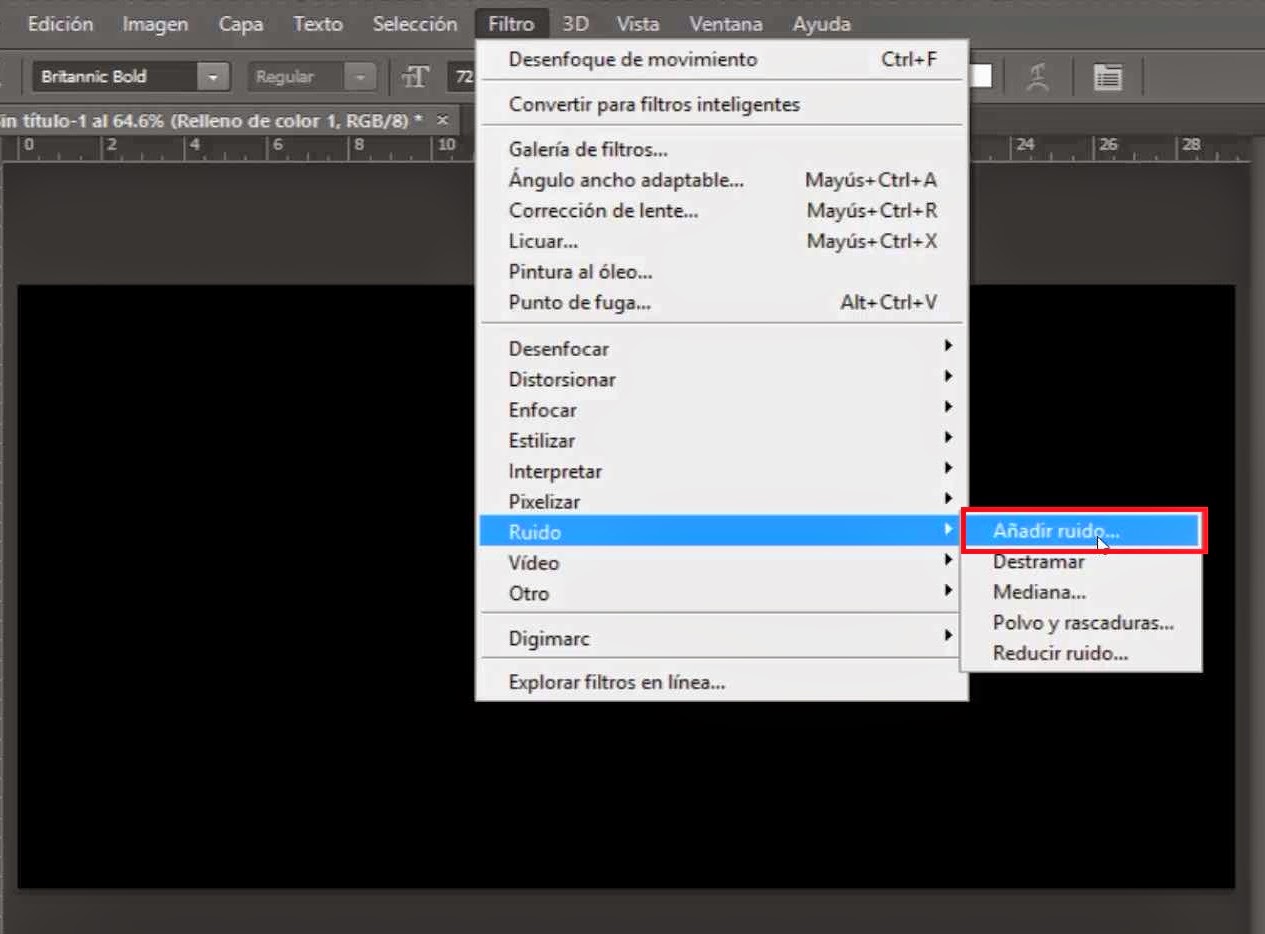
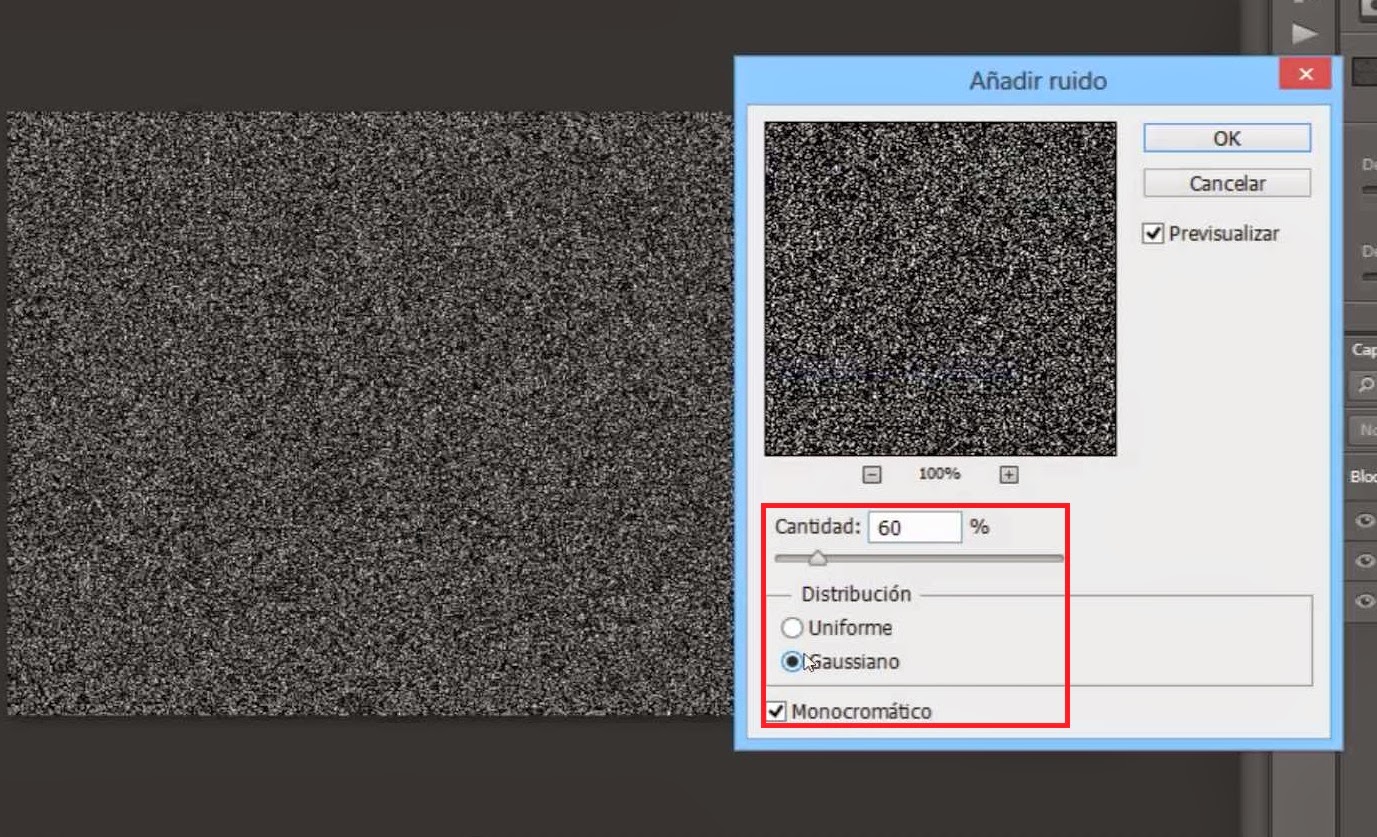
4.- Ahora te vas a filtro>ruido>añadir ruido.

5.- En cantidad pones 60% en distribución Gaussiano y te aseguras de tener activa la casilla “monocromático”.

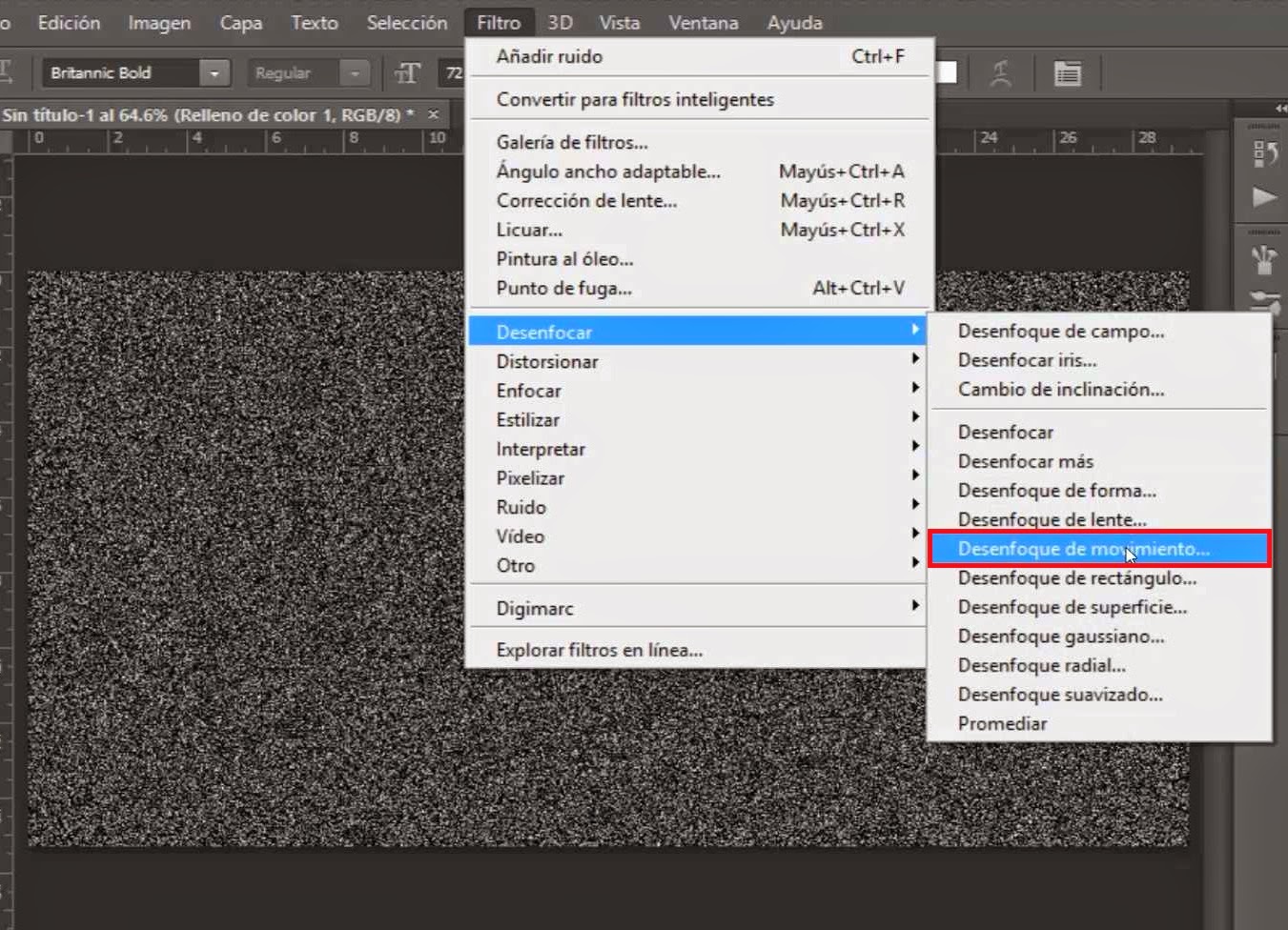
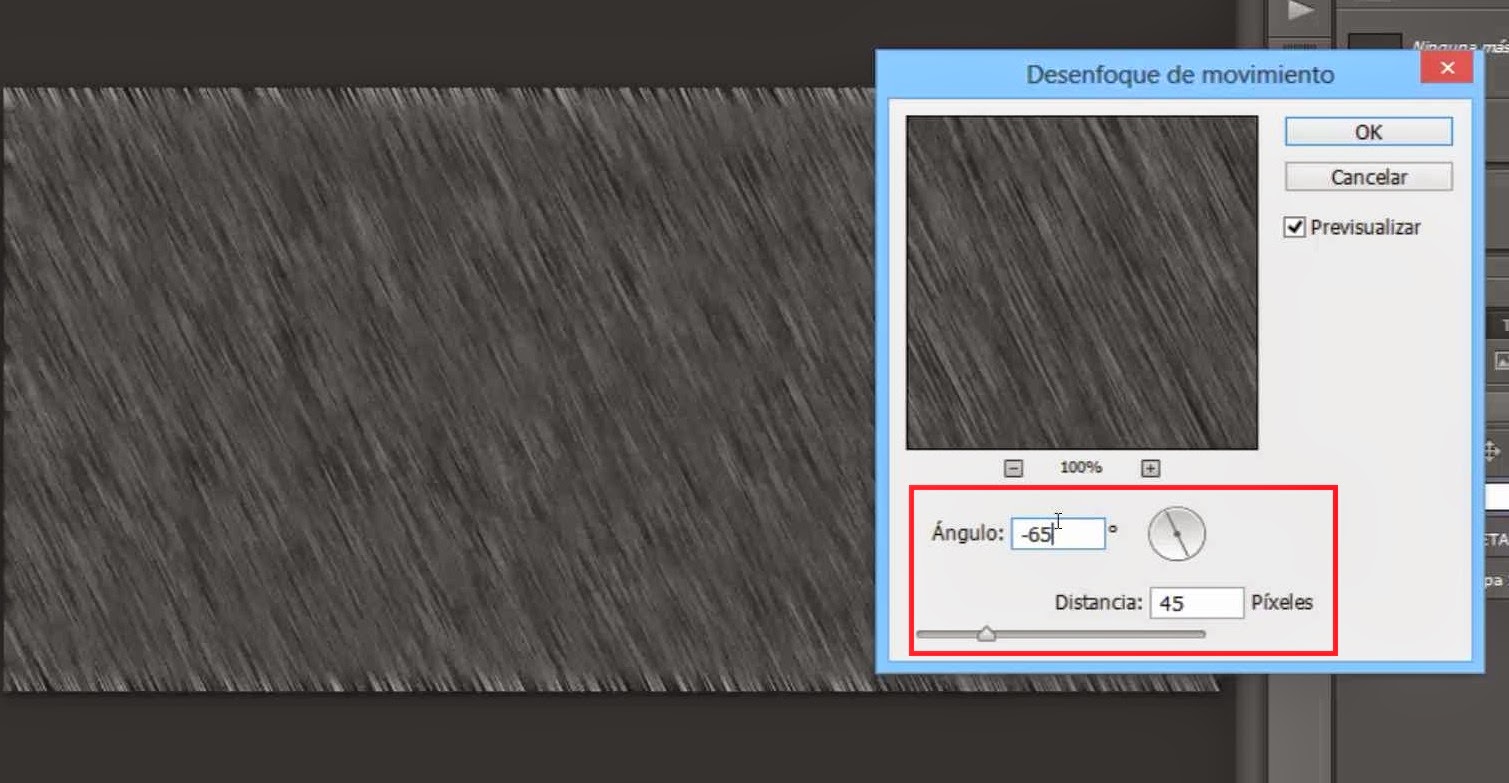
6.- Vas de nuevo a filtro>desenfocar>desenfoque de movimiento, y en ángulo pones -65 y en distancia 45.


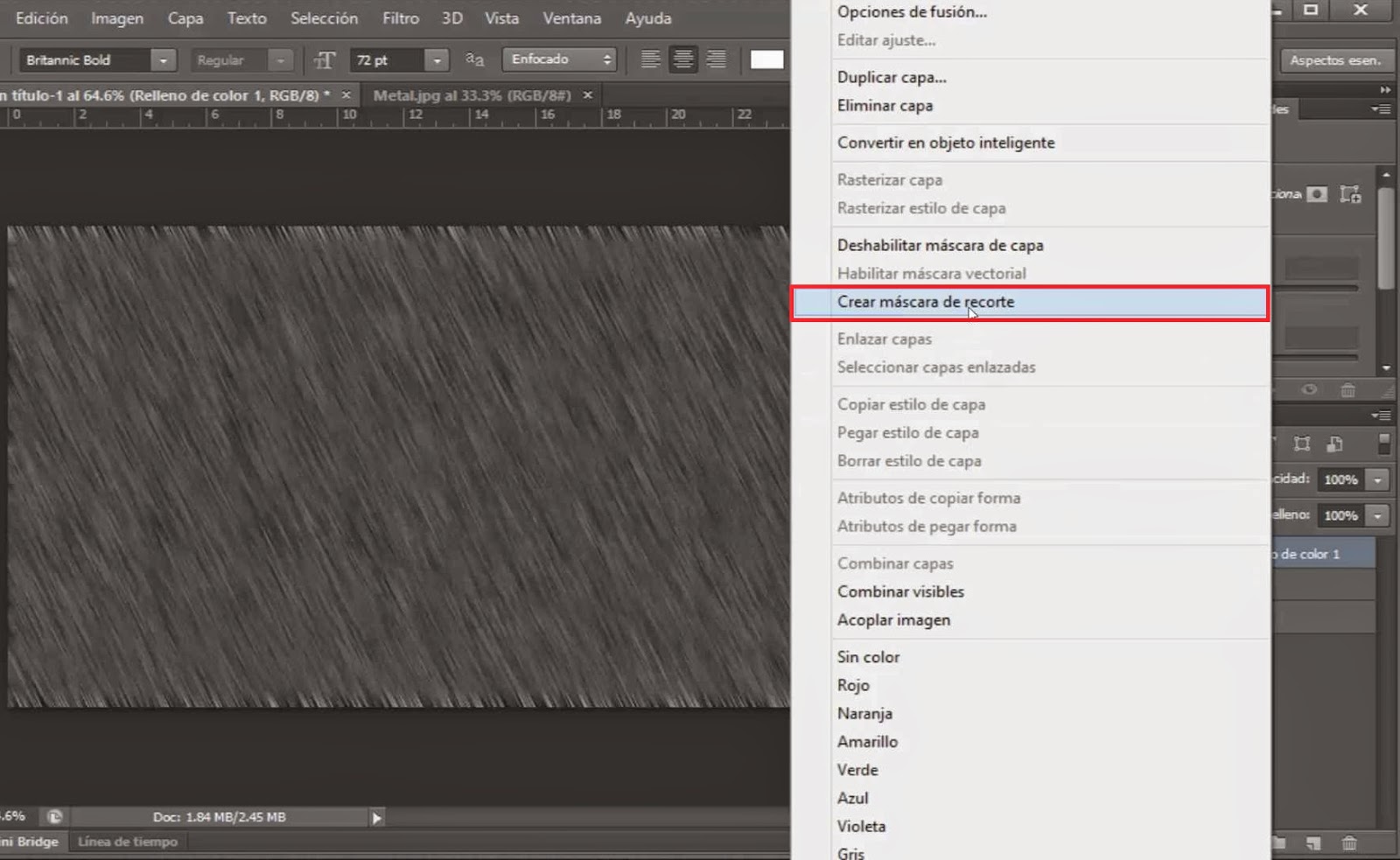
7.- Das click derecho sobre la capa y seleccionas “crear máscara de recorte”.

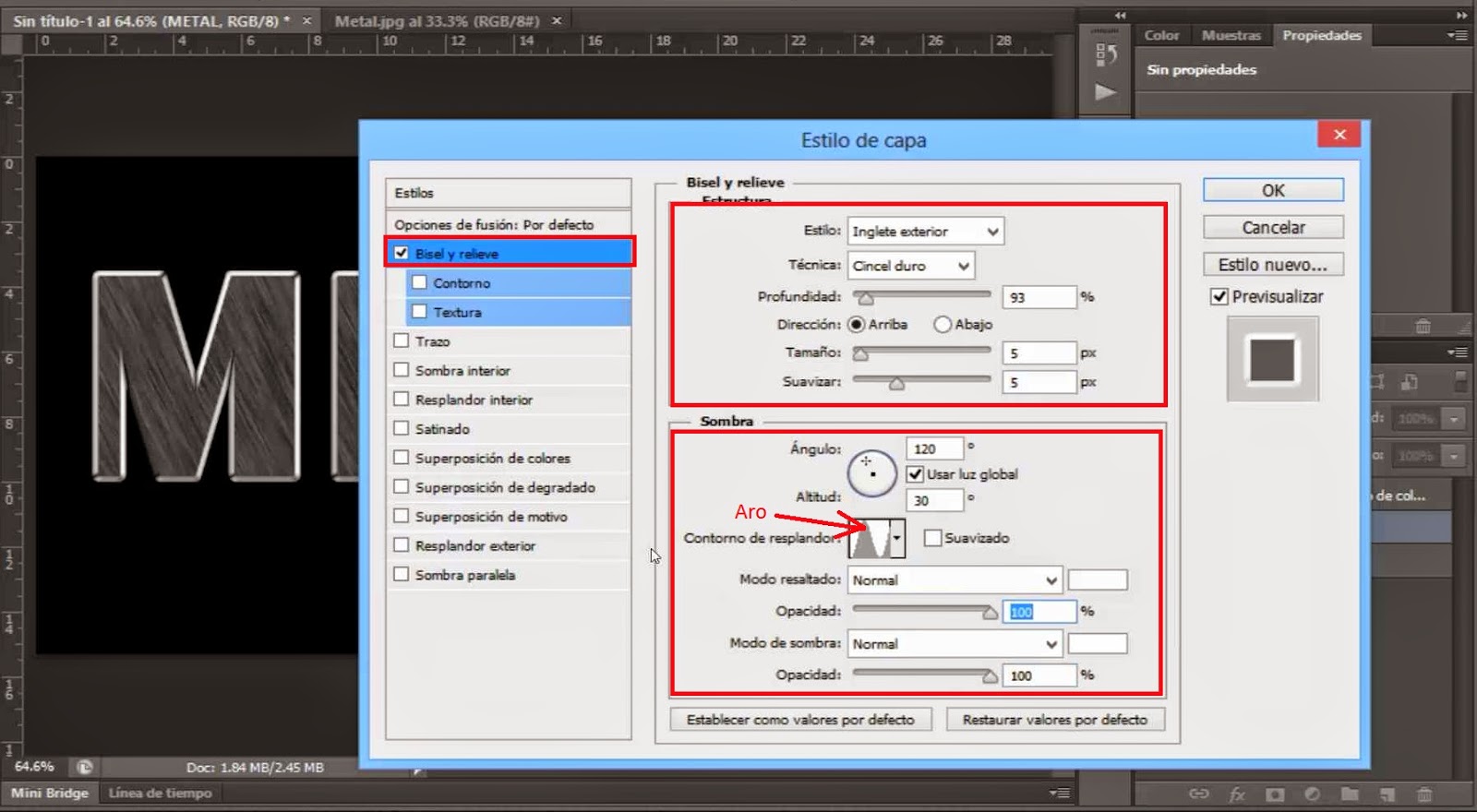
8.- Te vas al icono “fx” y seleccionas “opciones de fusión”.

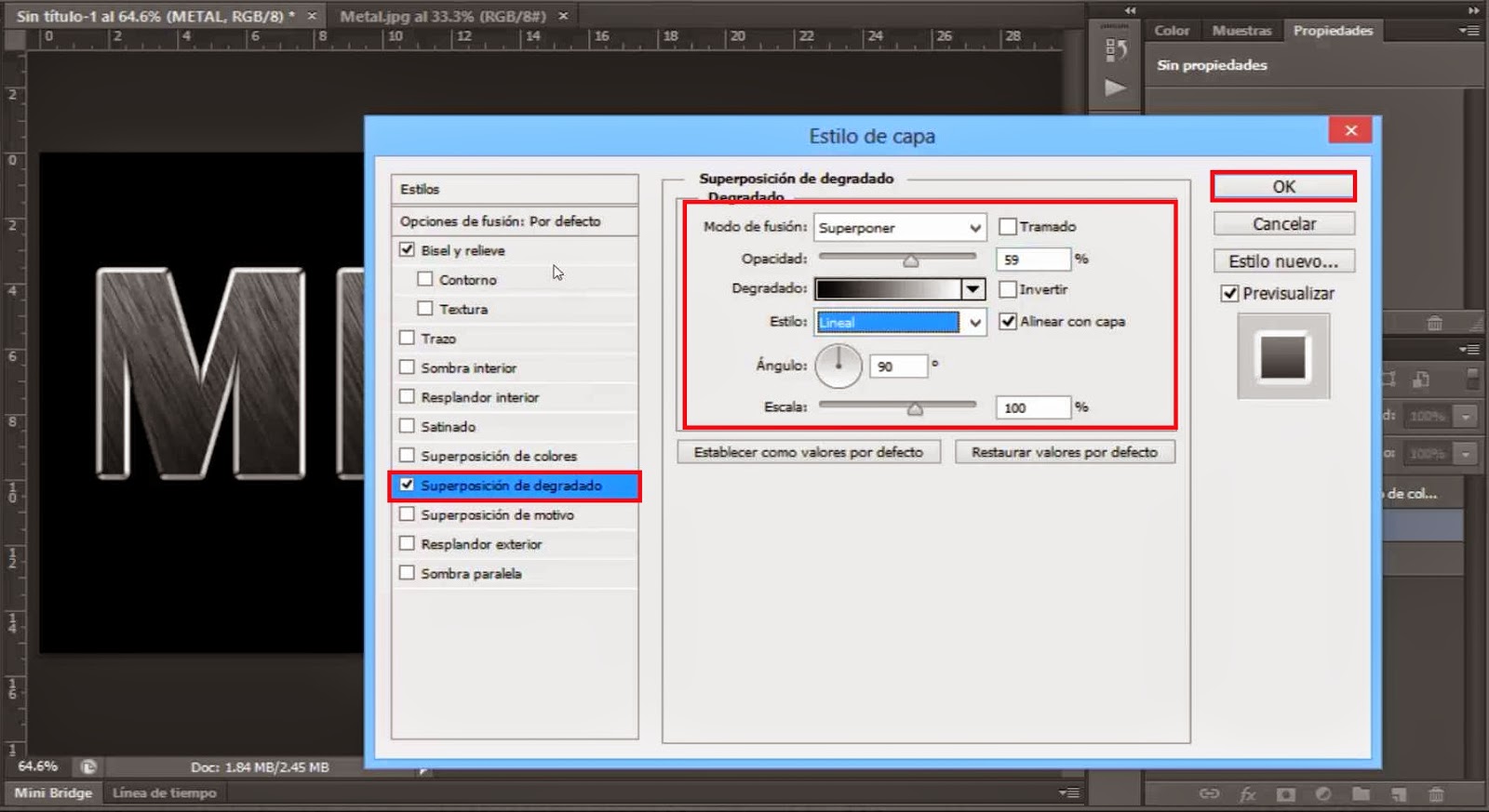
9.- Te vas a bisel y relieve, superposición de degradado, y te aseguras de tener los valores que se muestran en la imagen, luego das “ok”.


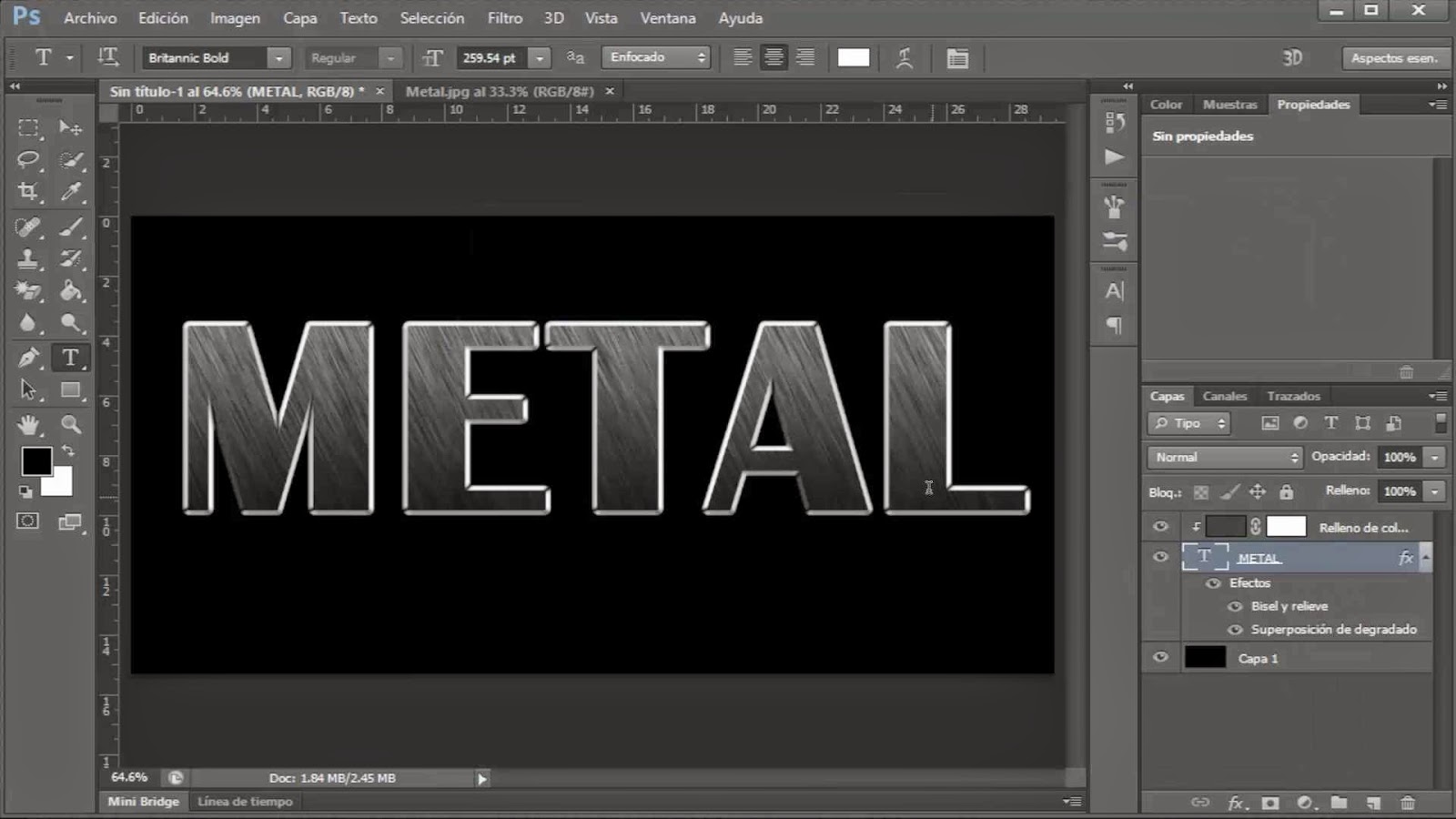
10.- Y ya tienes tu texto metálico.

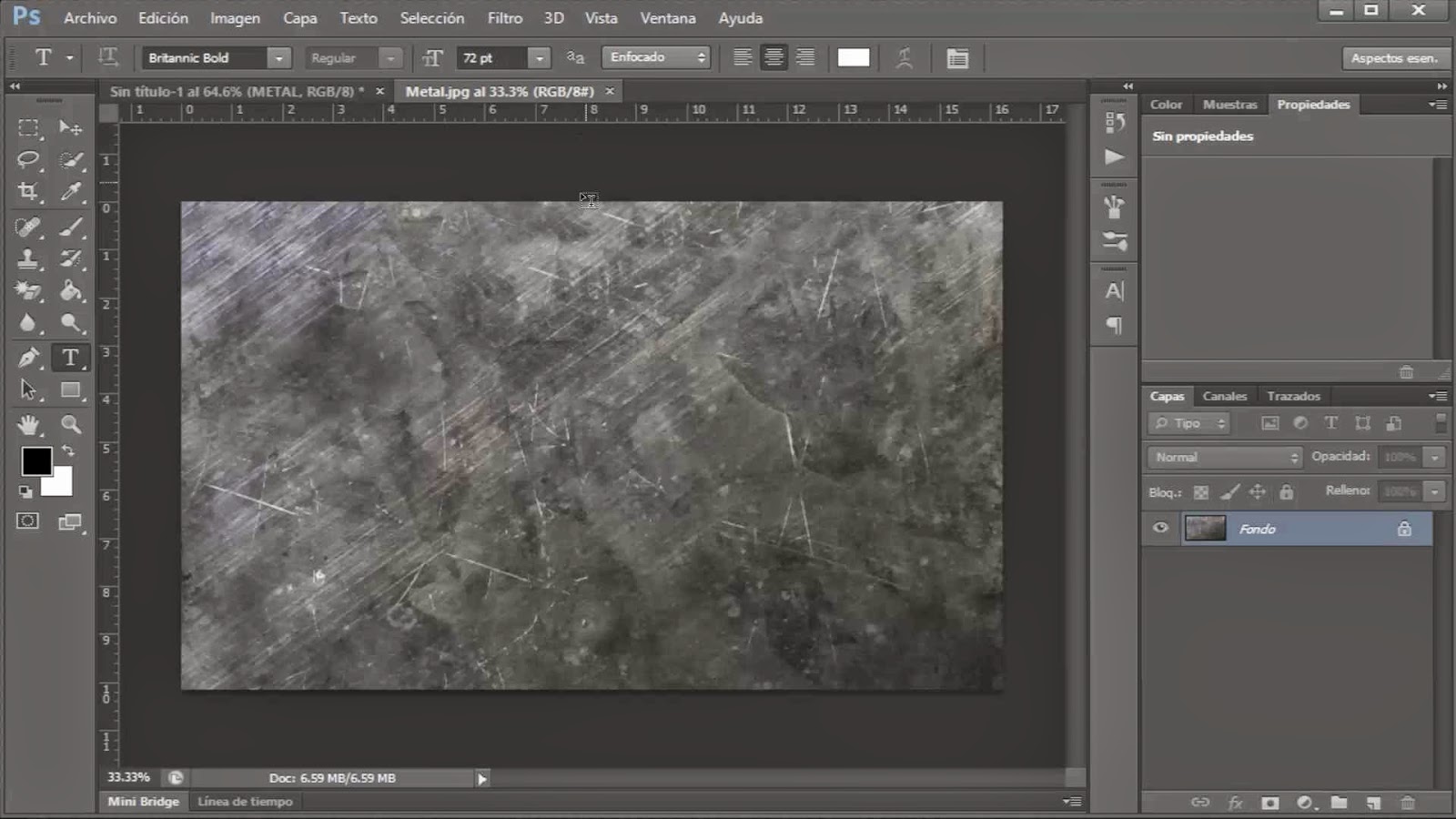
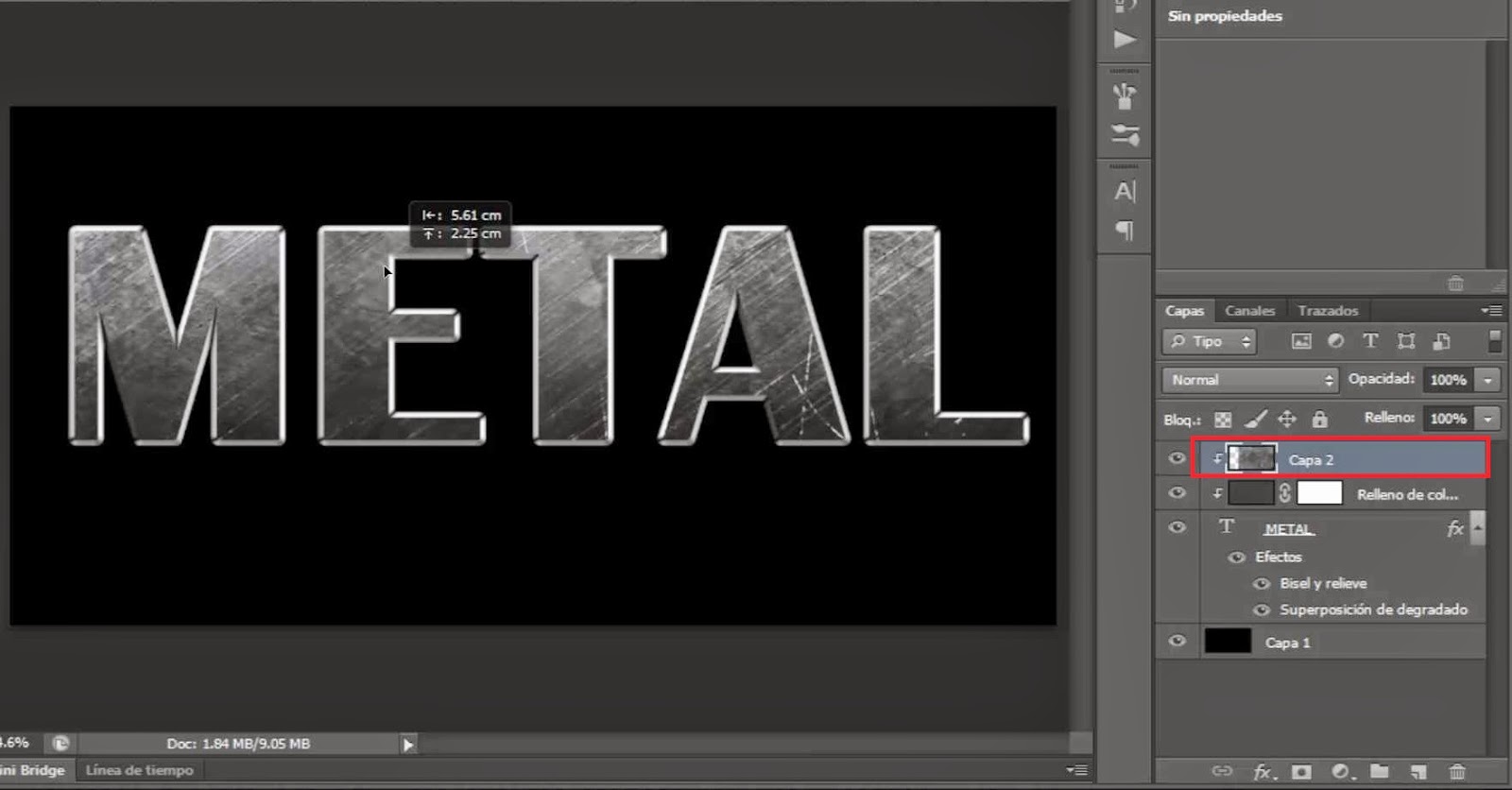
11.- También puedes agregar una textura de metal para que de ese efecto todavía más, simplemente arrástrala al texto.

12.- Creas una máscara de recorte y la posicionas.


No te olvides de visitar el canal para más tutoriales!








