Hoy aprenderás a agregar imágenes a textos con Photoshop, todo lo que necesitas son las imágenes que deseas agregar y Photoshop, puedes ser cualquier version, CC, CS6, CS5, etc.
Qué se ve en este tutorial:
• Máscaras de recorte
• Herramienta de texto
• Filtros
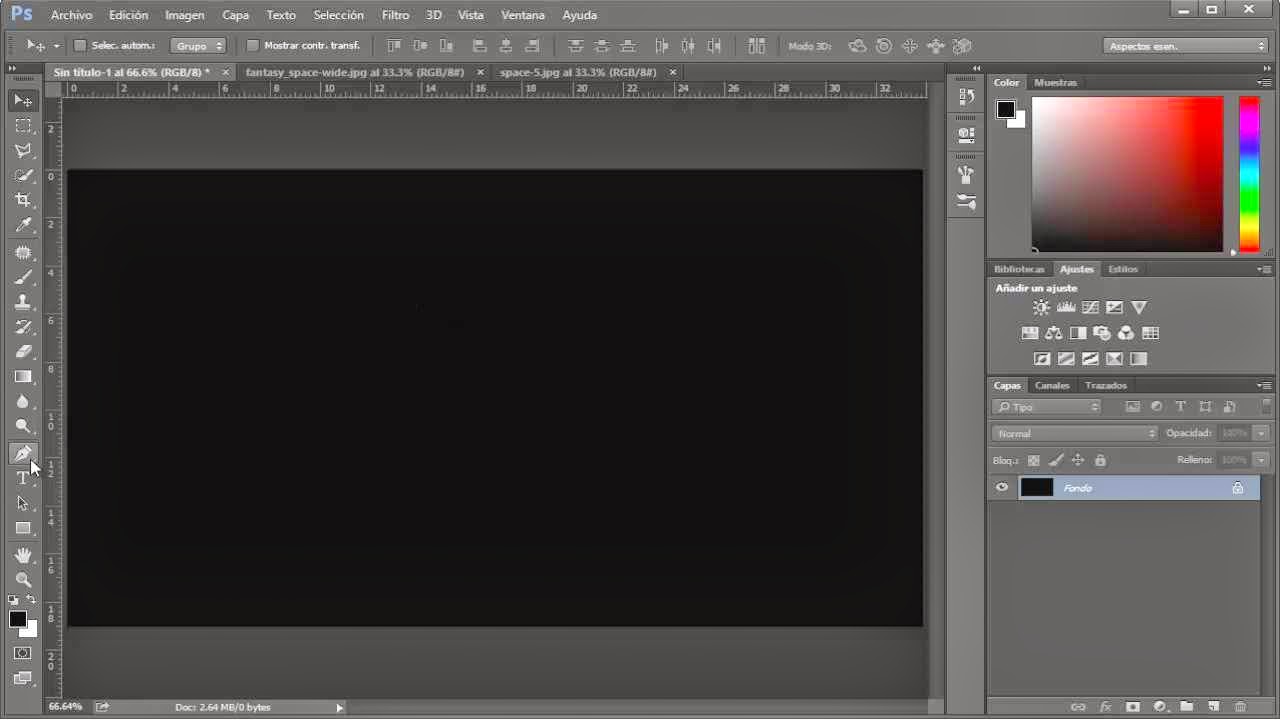
1.- Empieza teniendo tu documento ya creado, puede ser en cualquier color o dependiendo de lo que quieras hacer.

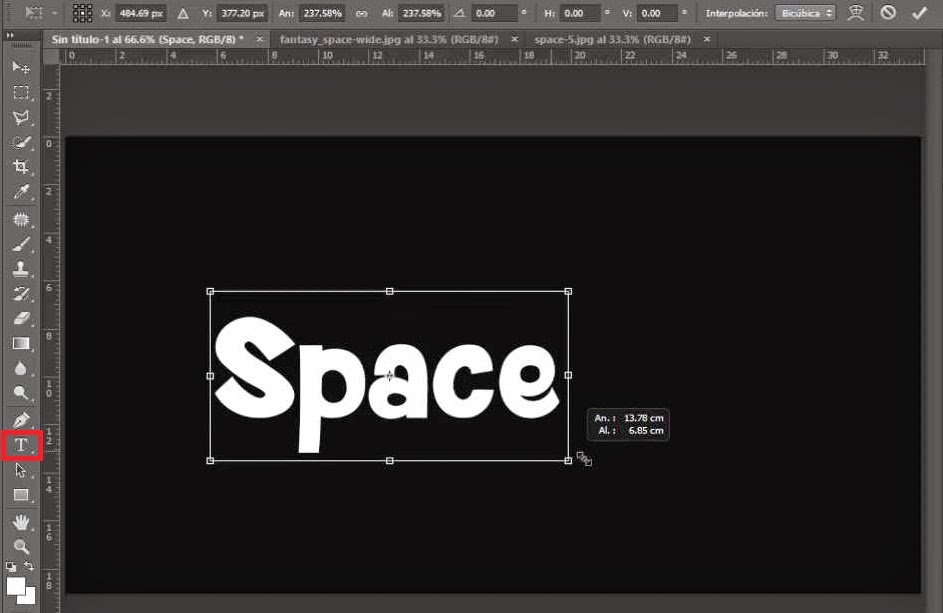
2.- Te vas a la herramienta de texto y creas tu texto.

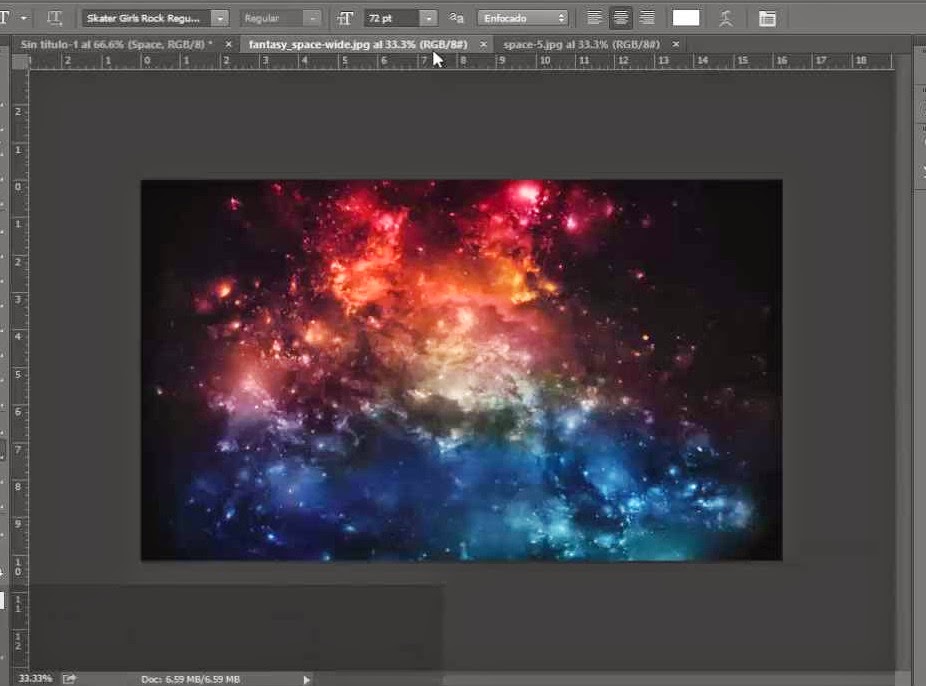
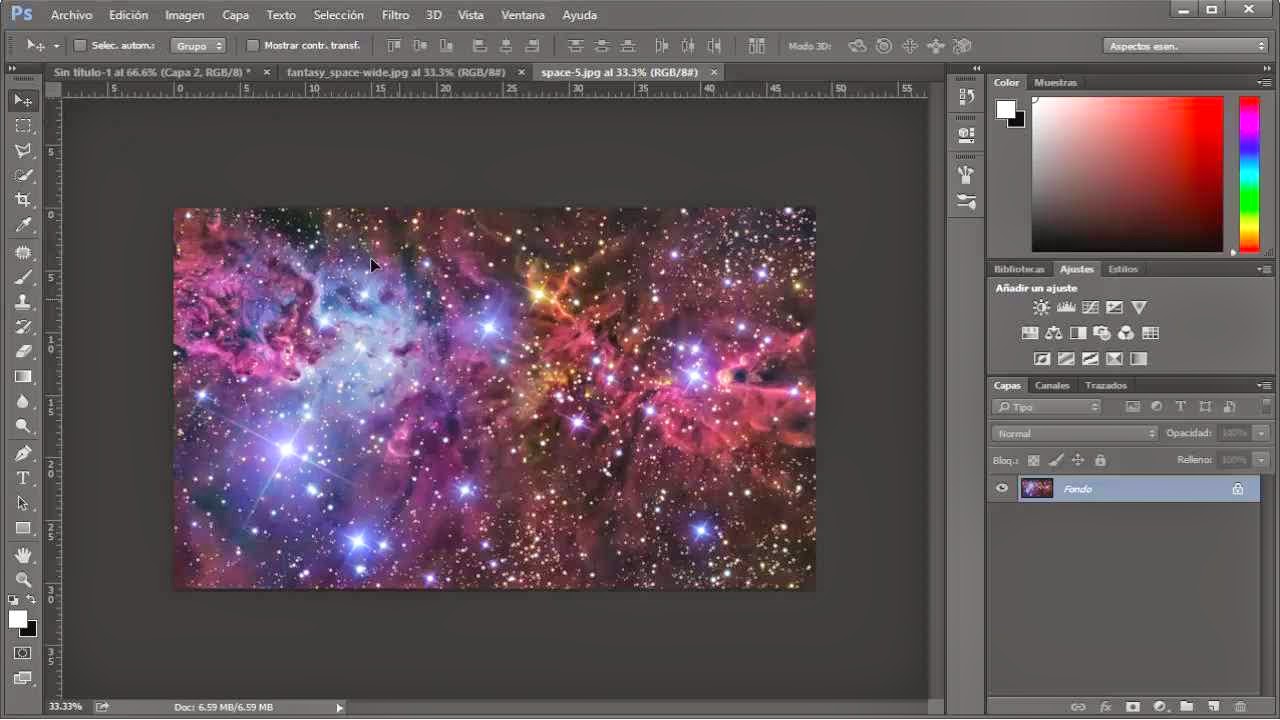
3.- Ya que tengas tu texto, buscas la imagen que deseas agregar, arrastrándola a tu texto.

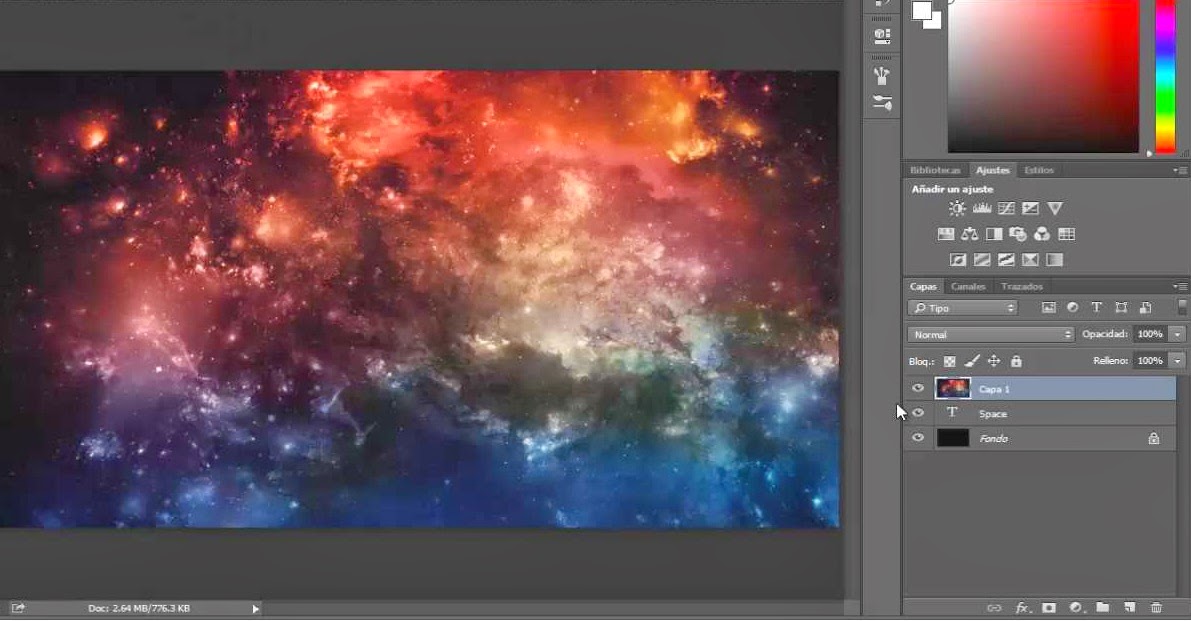
4.- La pones por encima de tu texto.

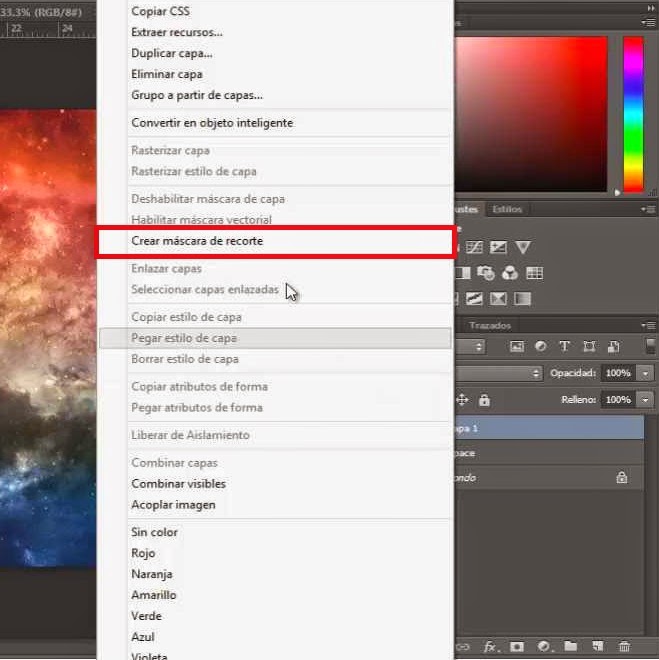
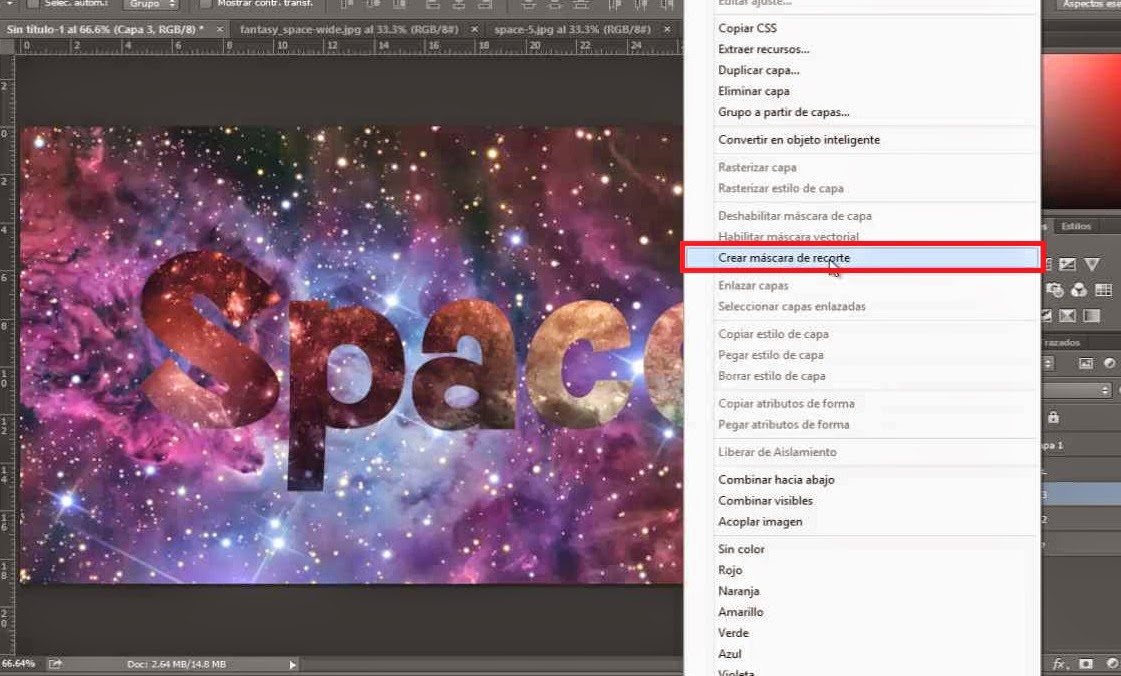
5.- Das click derecho sobre la imagen y clickeas “crear máscara de recorte”

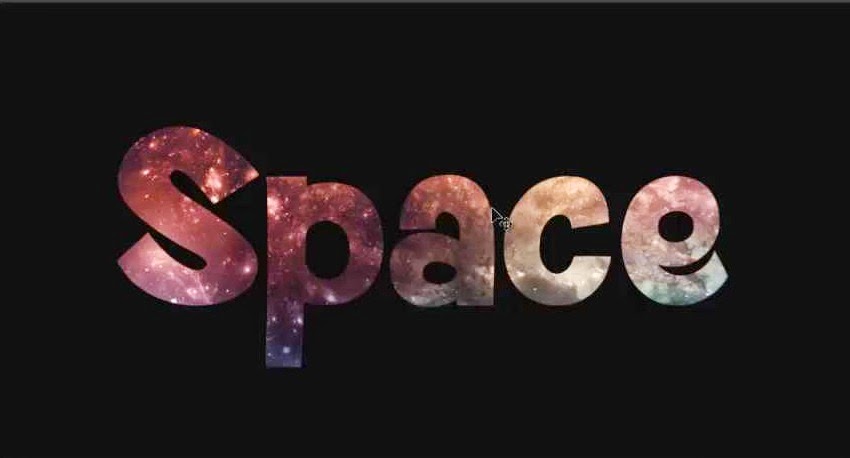
6.- Así tu imagen quedará dentro del texto.

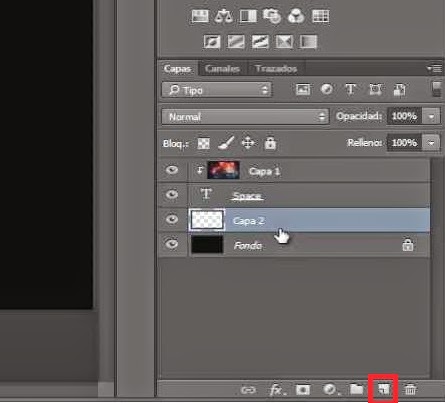
7.- Vas a agregar un poco más de efecto, crea un capa por debajo de tu texto.

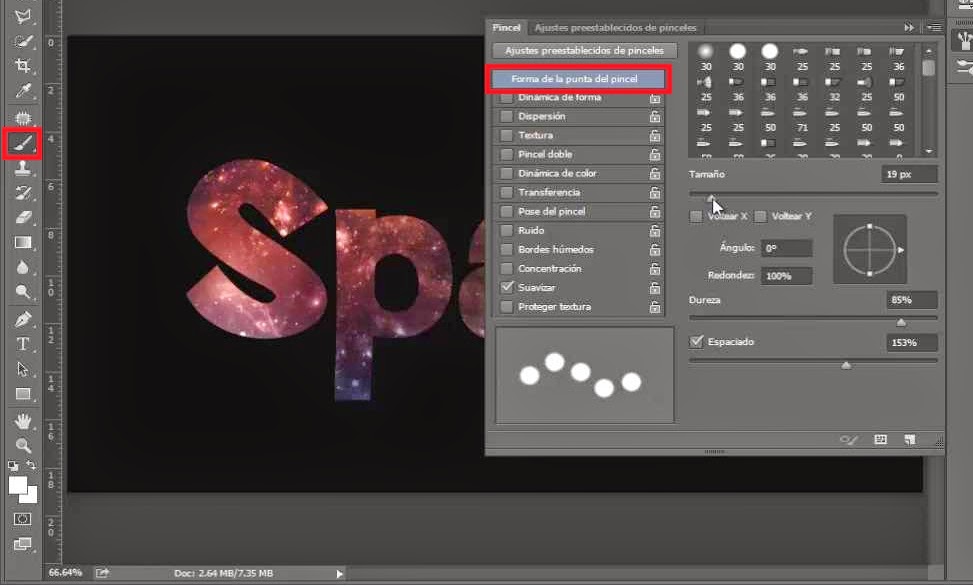
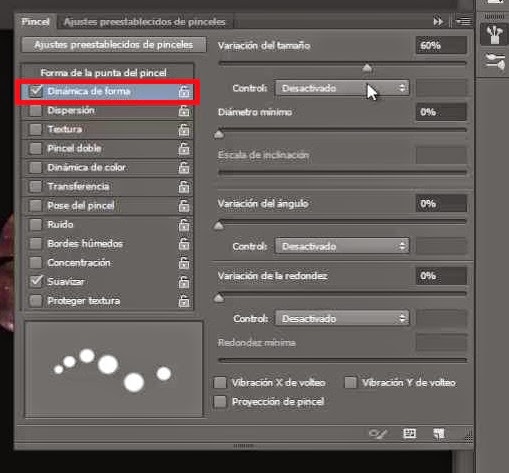
8.- Selecciona la herramienta de pincel, eliges uno redondo, abres la configuración de pincel con F5 y pones los valores que se muestran a continuación.

9.- En dinámica de forma te aseguras, también, de tener los valores de la captura.

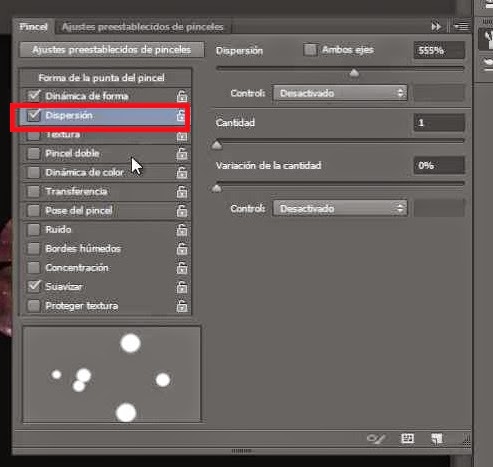
10.- Misma historia en dispersión.

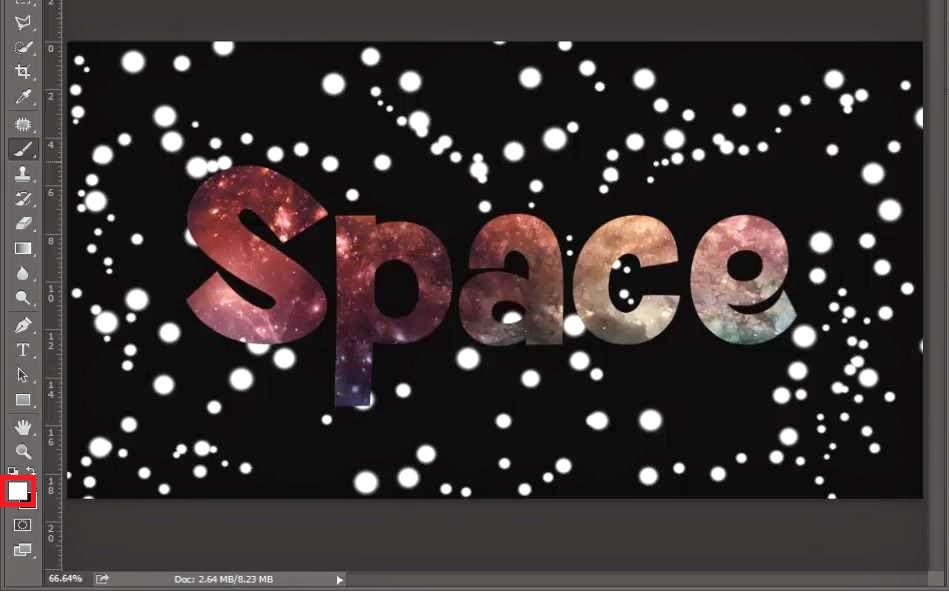
11.- Ahora elige el color blanco con un tamaño de pincel no muy grande y aplícalo como se ve en la captura.

12.- Buscamos otra imagen y la ponemos por encima de nuestra capa donde usamos el pincel.

13.- Das click derecho sobre la misma y clickeas crear máscara de capa.

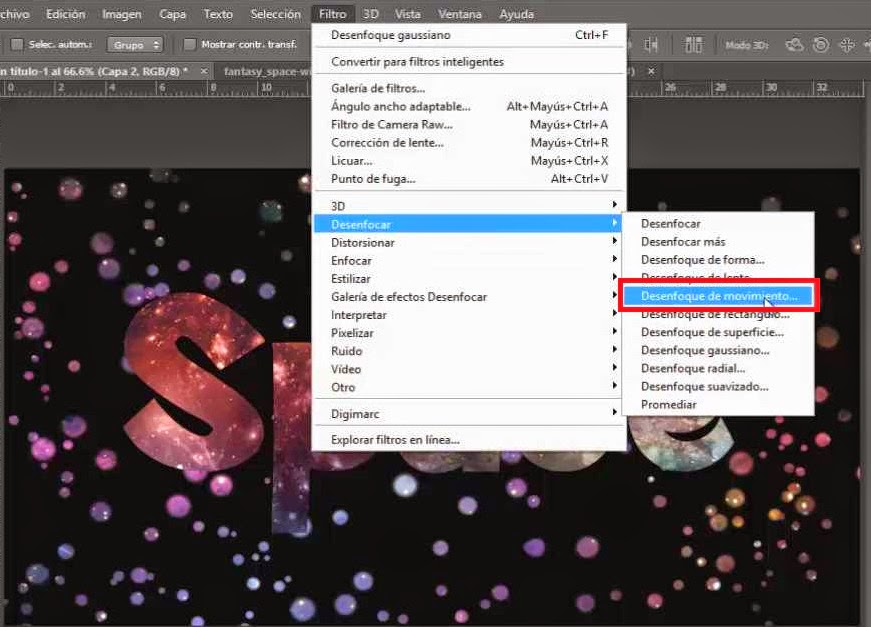
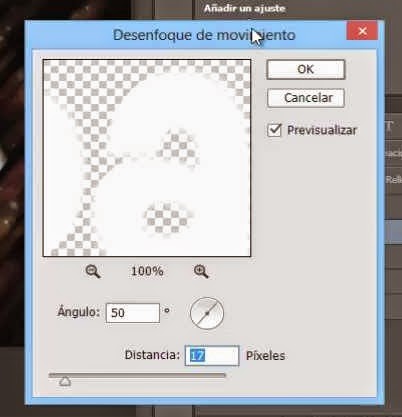
14.- Vamos a agregarle un desenfoque, así que te vas a filtro>desenfocar>desenfoque de movimiento.

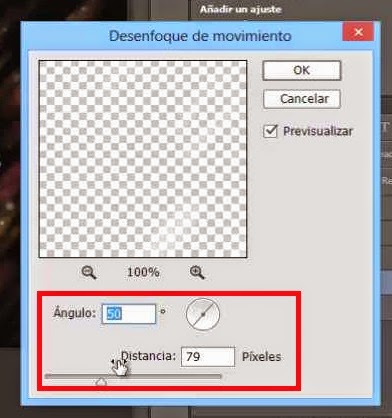
15.- Aquí tu puedes jugar con el ángulo y con la distancia, yo la dejé con un ángulo de 50 y distancia 79.

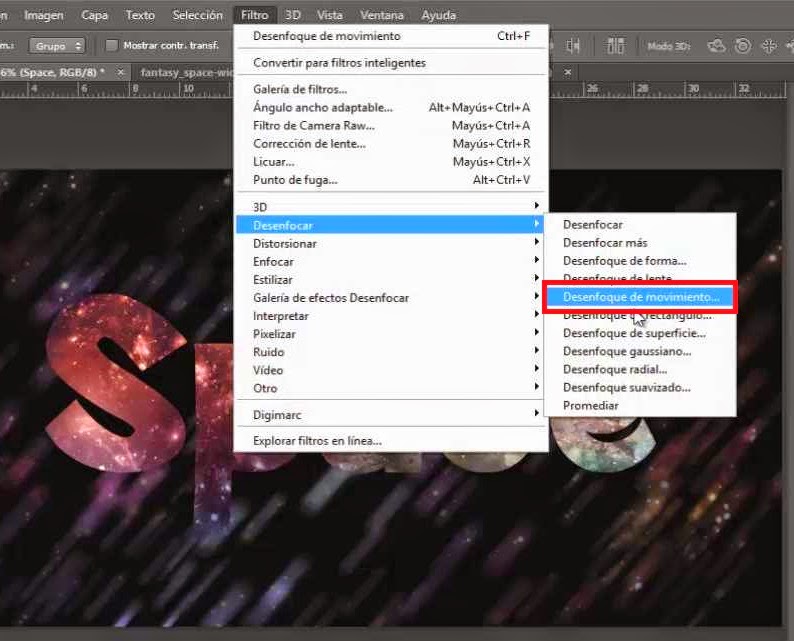
16.- Le agregamos un desenfoque también a el texto.

17.- De unos 17 pixeles.

18.- Y listo ya tienes tu imagen en texto.

Por favor comparte el tutorial y visita el canal para mas tutoriales!








