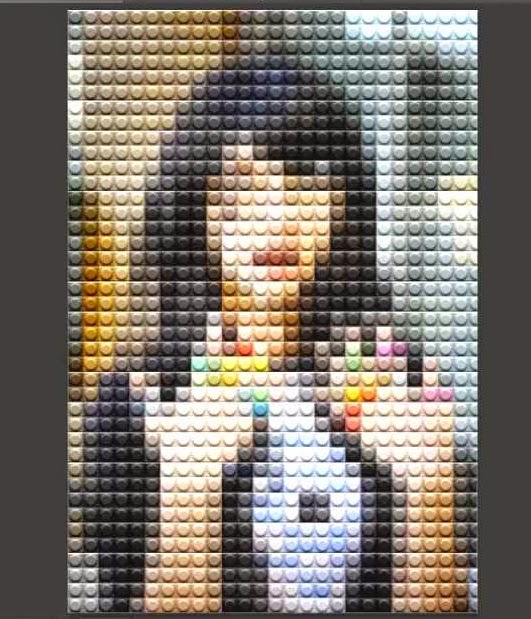
En este tutorial de Photoshop aprenderás a convertir una imagen a LEGO.
1:
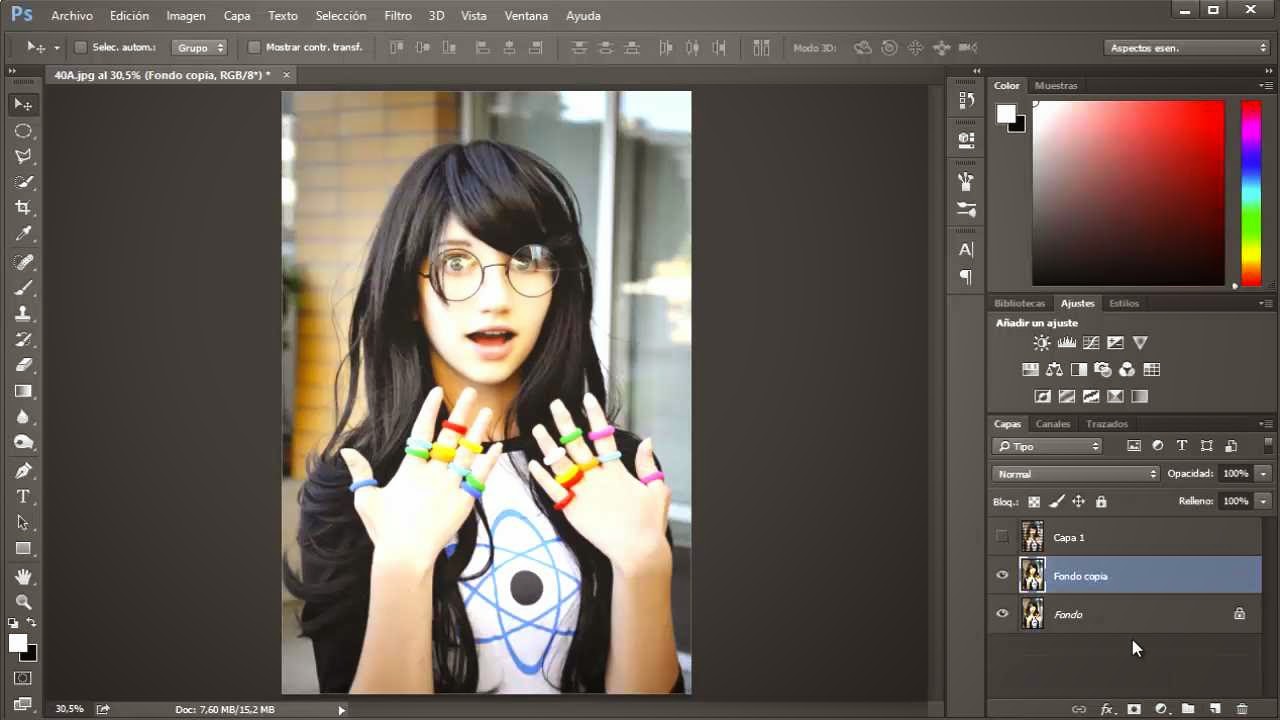
Primeramente tienes que tener tu fotografía.

2:
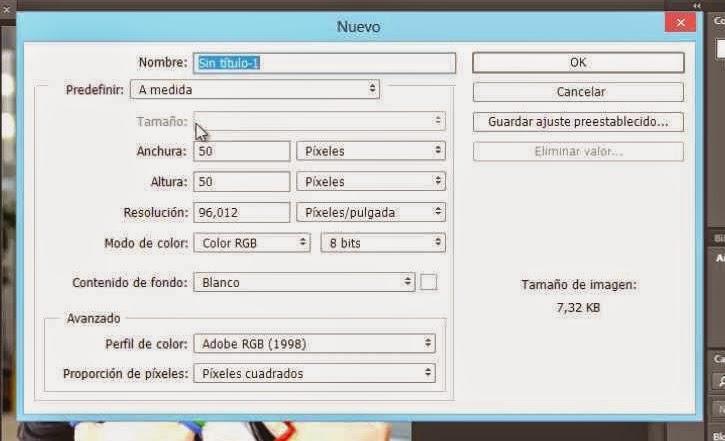
Creas un nuevo documento que sea de 50 pixeles de anchura por 50 pixeles de altura. Con esto crearemos la pieza de lego.


3:
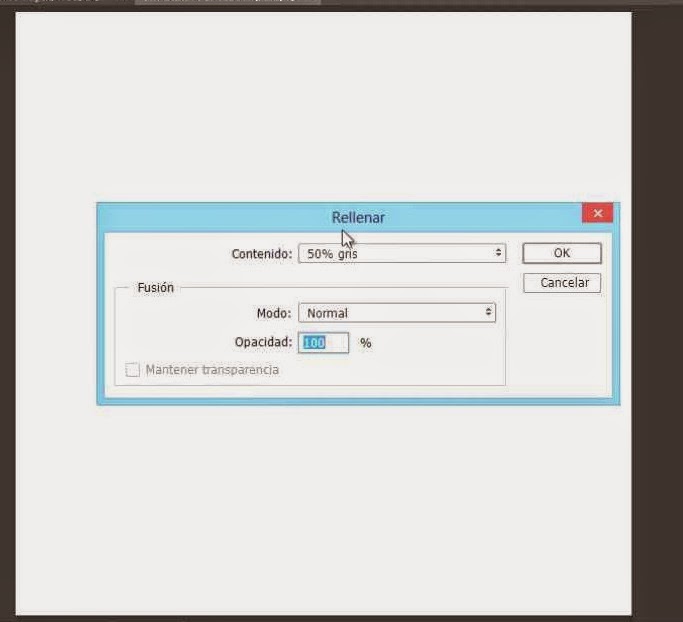
Das un poco de zoom y das Shift + F5 para abrir la ventana de rellenar.

Lo rellenas con 50% gris


4:
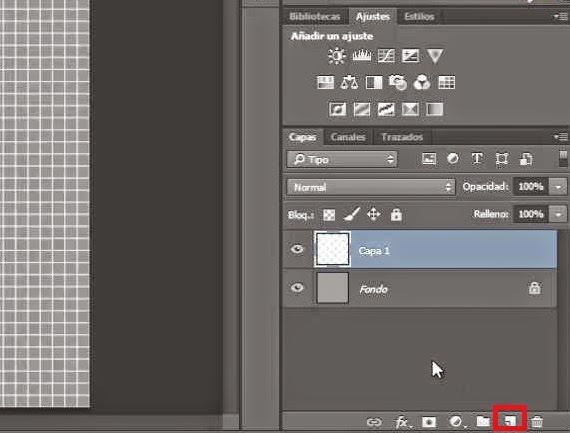
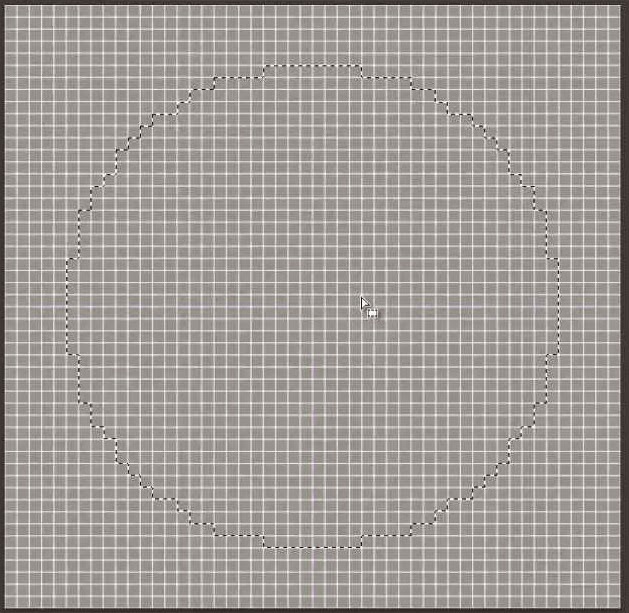
Ahora crea una nueva capa.

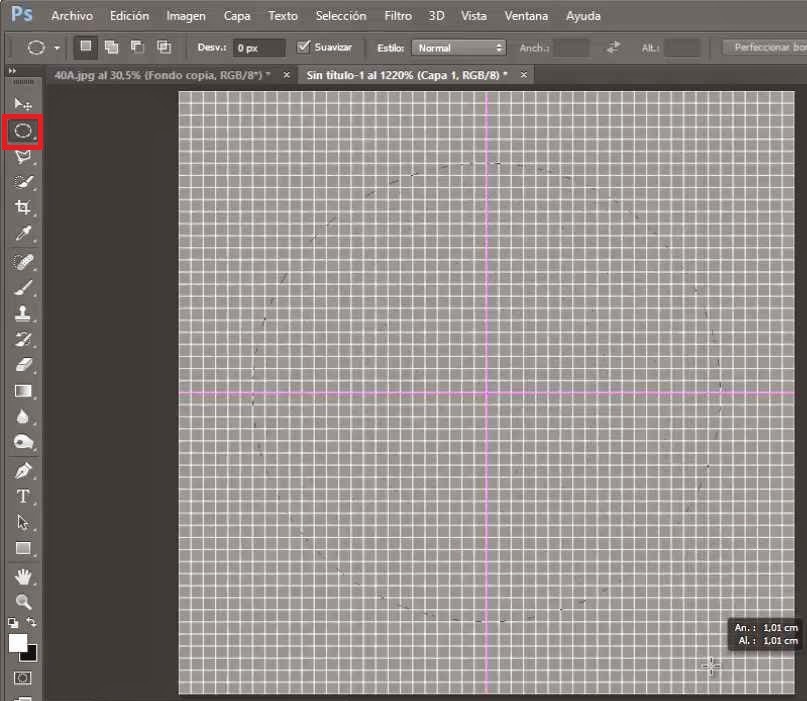
Te vas a la herramienta de marco elíptico y creas un circulo en el puro medio, mantén Shift + Alt mientras lo creas para crear un circulo perfecto., también puedes usar reglas para guiarte más.


5:
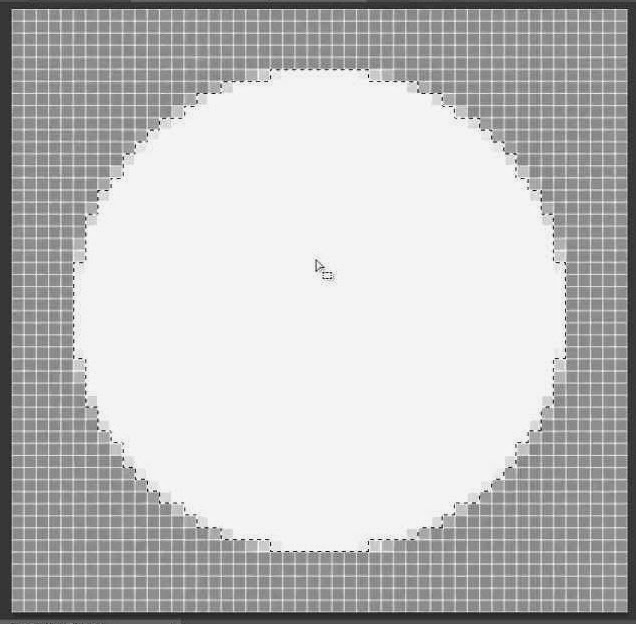
Rellenas la selección con blanco.

6:
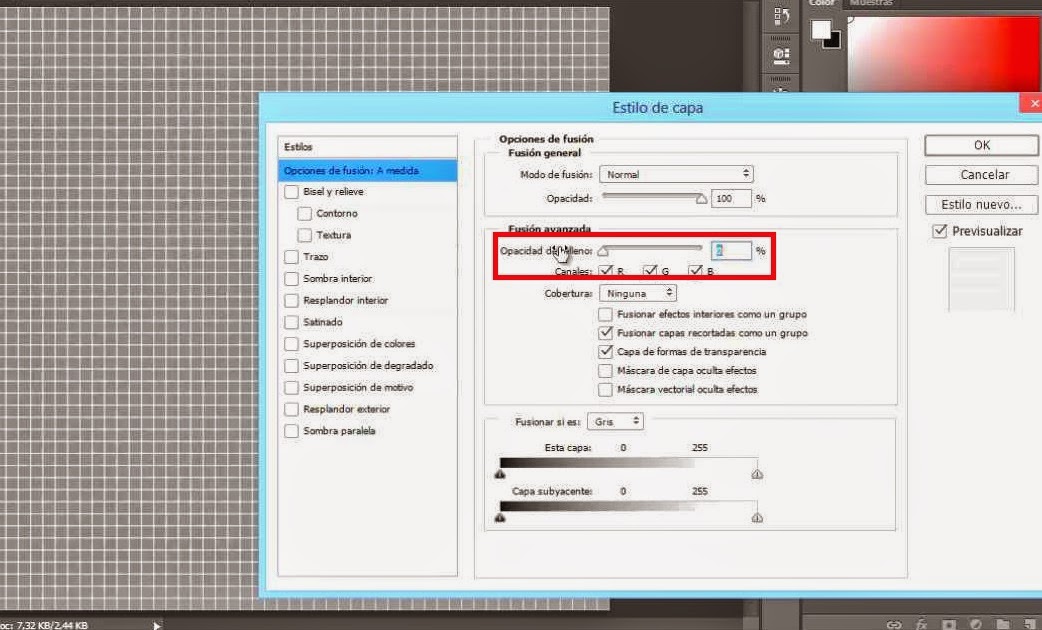
Da doble click sobre la capa del circulo para entrar a las opciones de fusión, y le bajas toda la opacidad de relleno.

7:
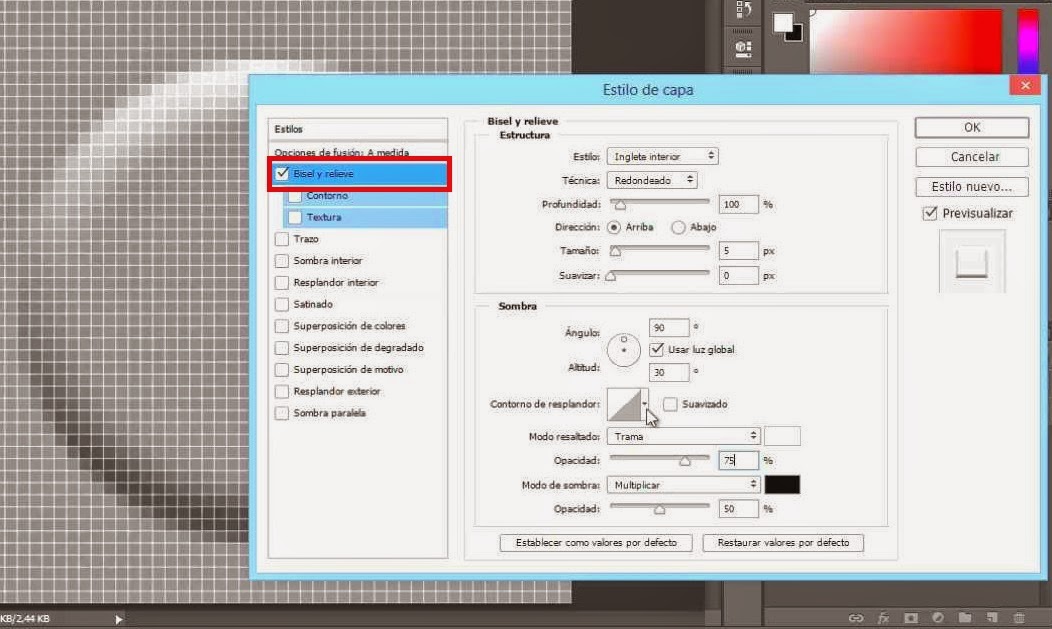
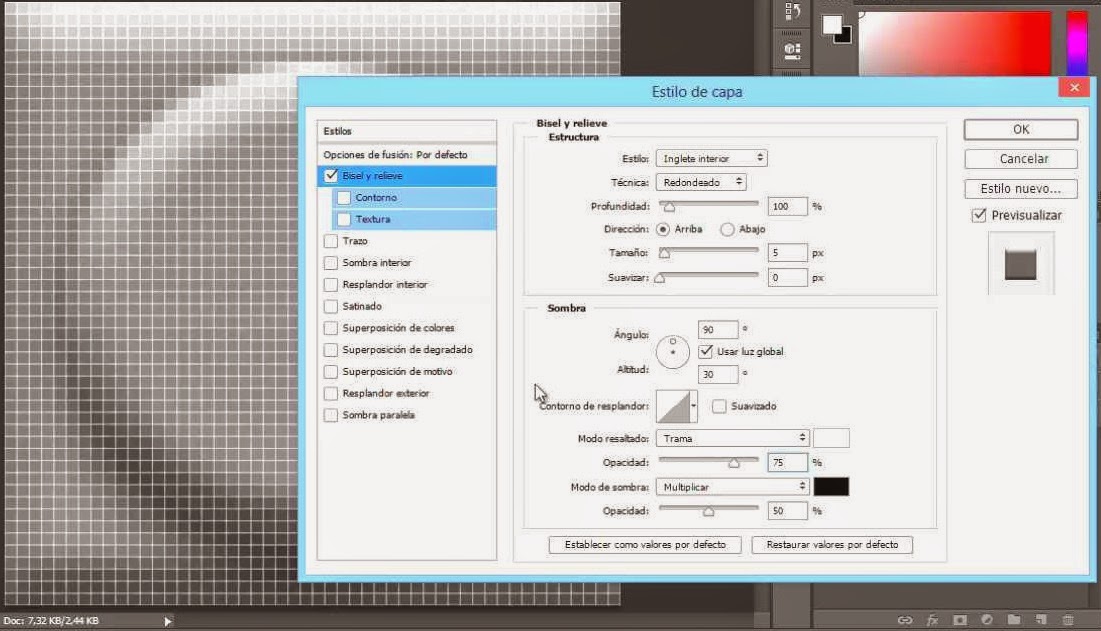
Vas a bisel y relieve y te aseguras de tener los valores que se muestran en la captura

8:
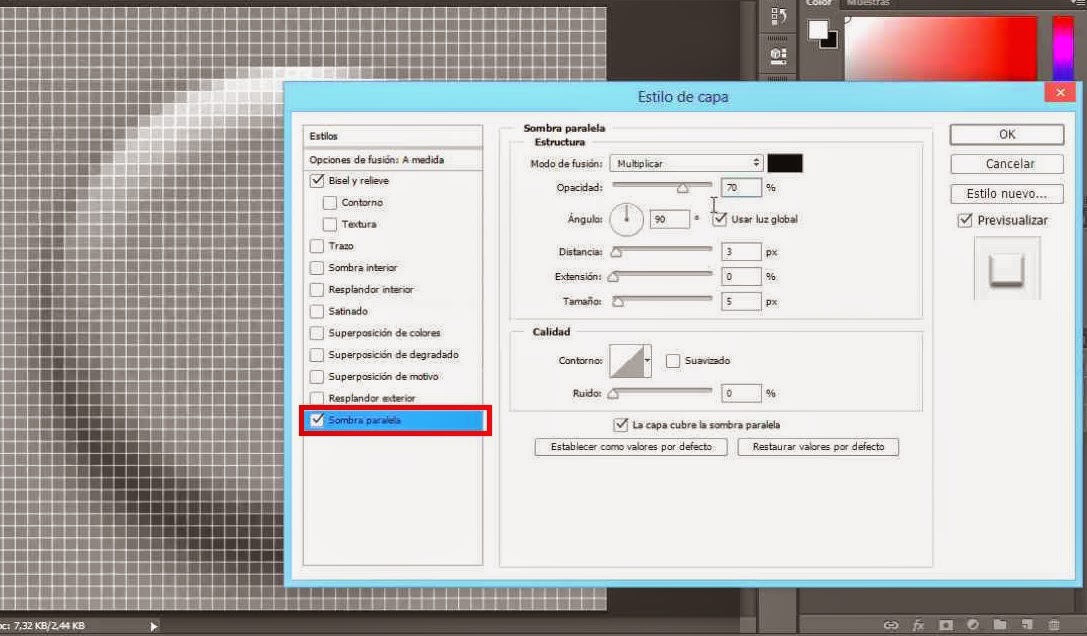
Igualmente vas a sombra paralela y pones los valores que se muestran.


9:
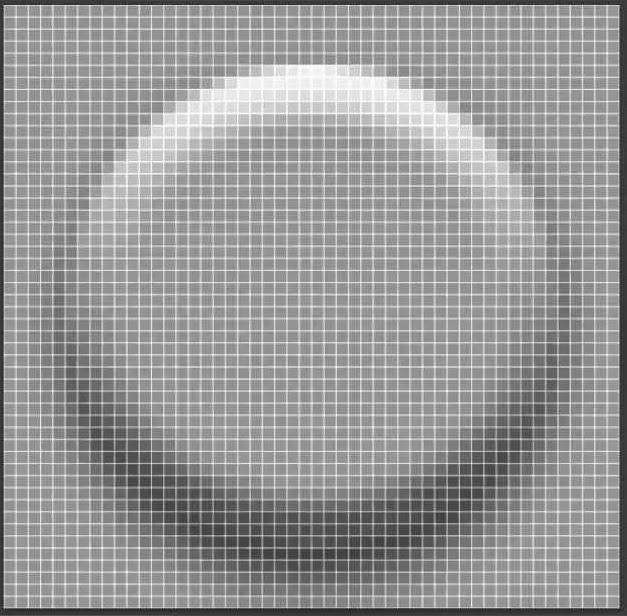
Vas a la capa donde rellenaste con 50% gris, das doble click sobre la misma para entrar a las opciones de fusión, vas a bisel y relieve e introduces los valores mostrados.

10:
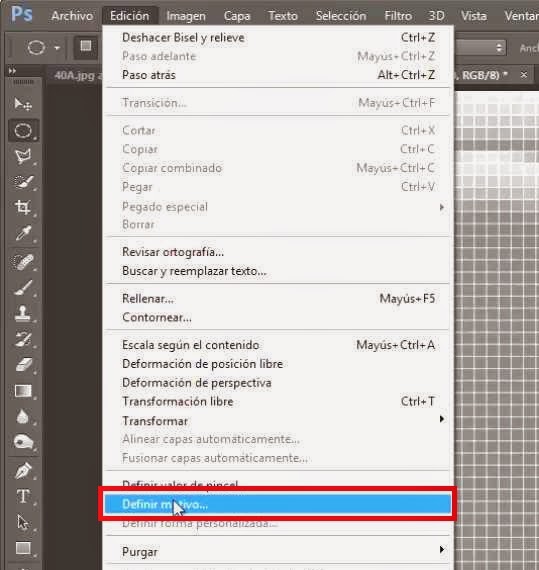
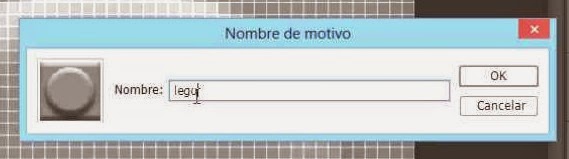
Después vas a edición>definir motivo, le pones un nombre y das ok.


11:
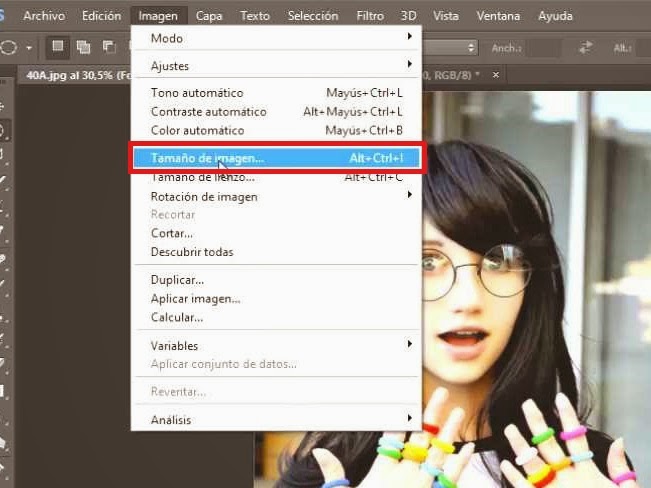
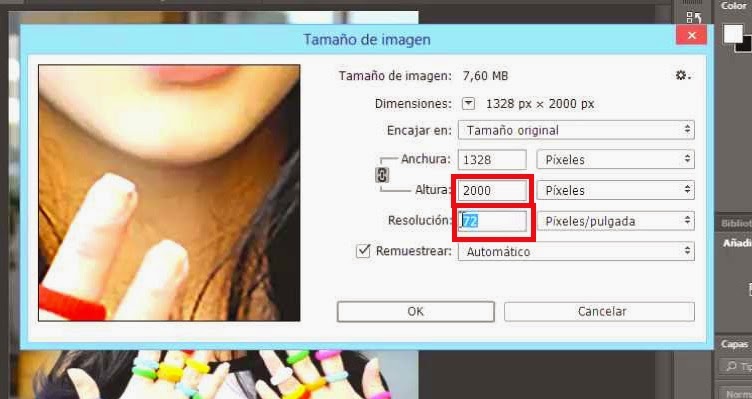
Vas a imagen>tamaño de imagen y te aseguras de tener 2000 pixeles de altura y 72 de resolución.


12:
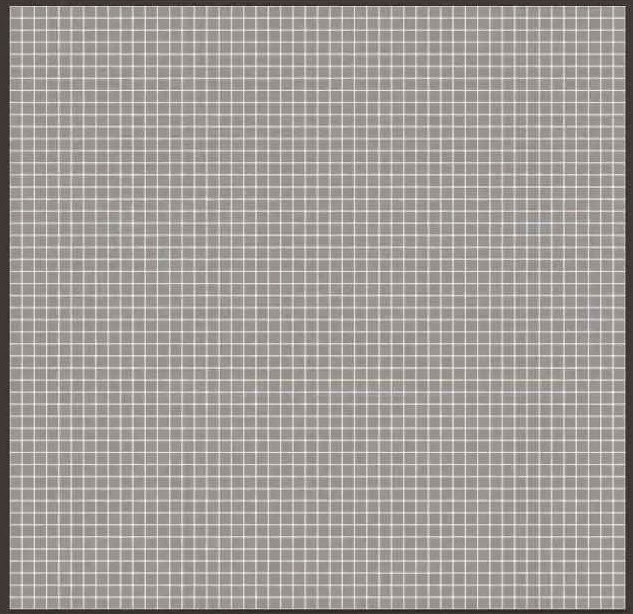
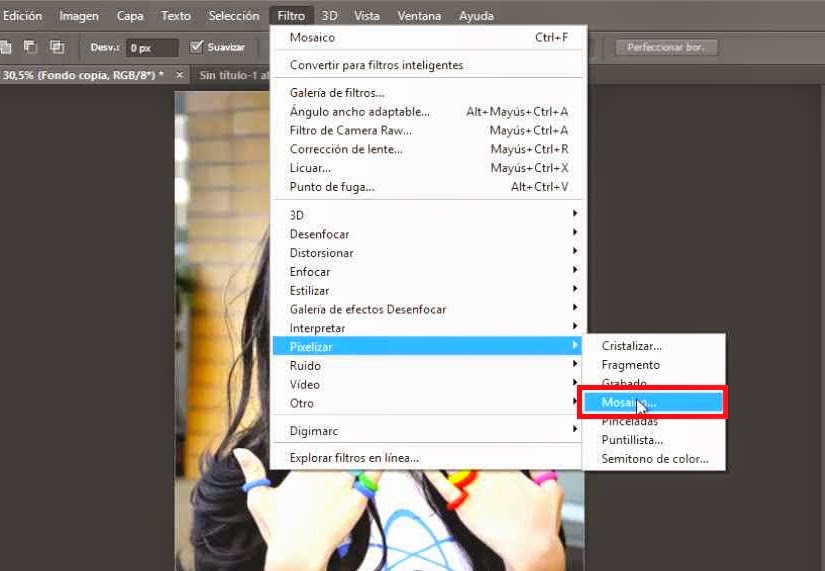
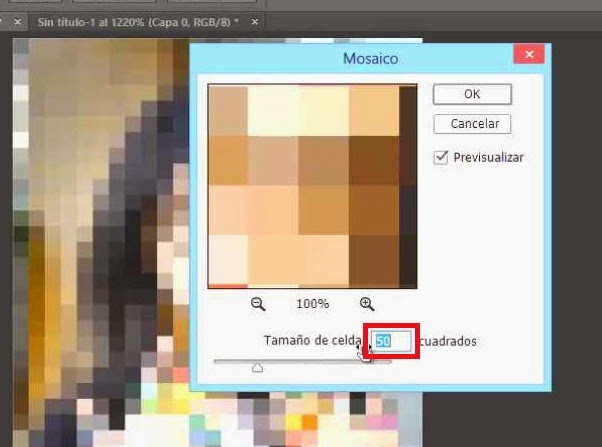
Vas a tu imagen, y luego a filtro>pixelear>mosaico.

Pones el mismo valor que pusiste cuando creaste el documento para crear la pieza de lego, en este caso fue 50×50 pixeles.

13:
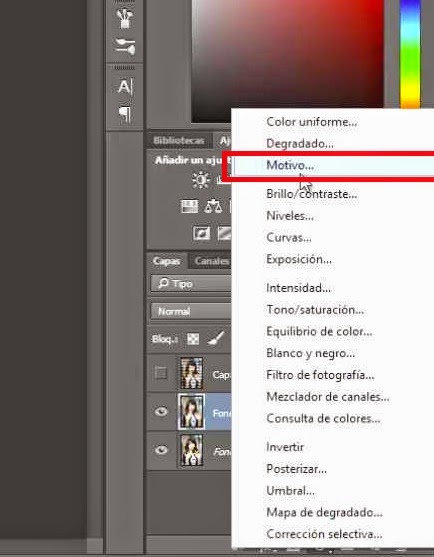
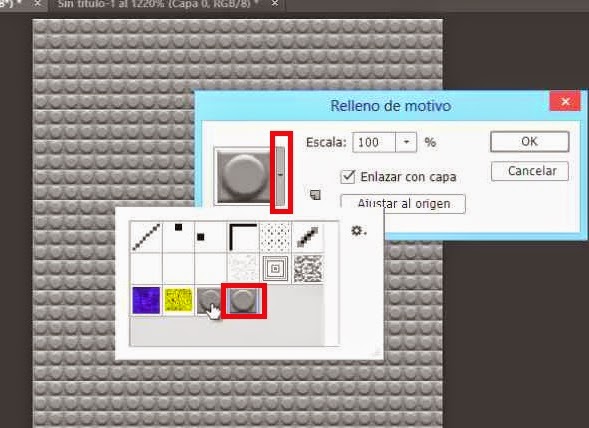
Vas y creas una capa de relleno o ajusto y eliges motivo.

Después eliges el motivo que acabas de crear.

14:
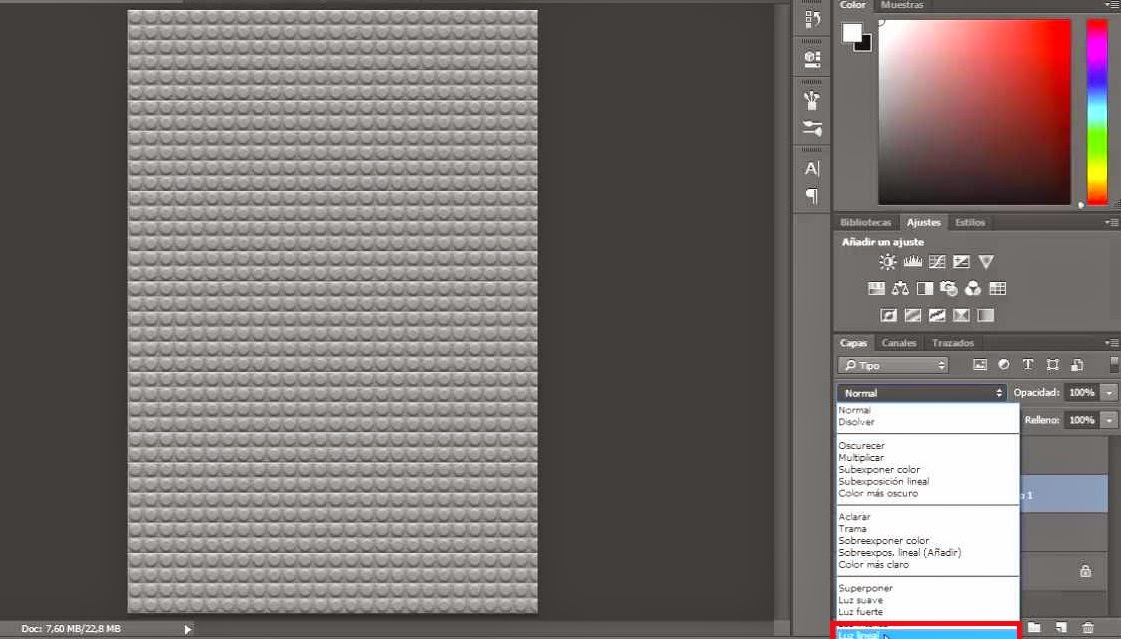
Cambias el modo a luz lineal.


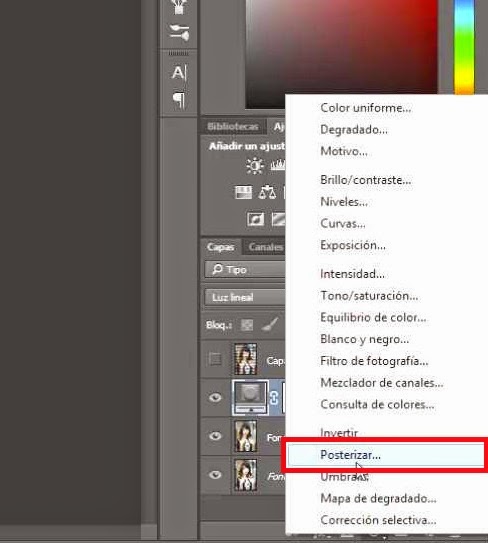
15:
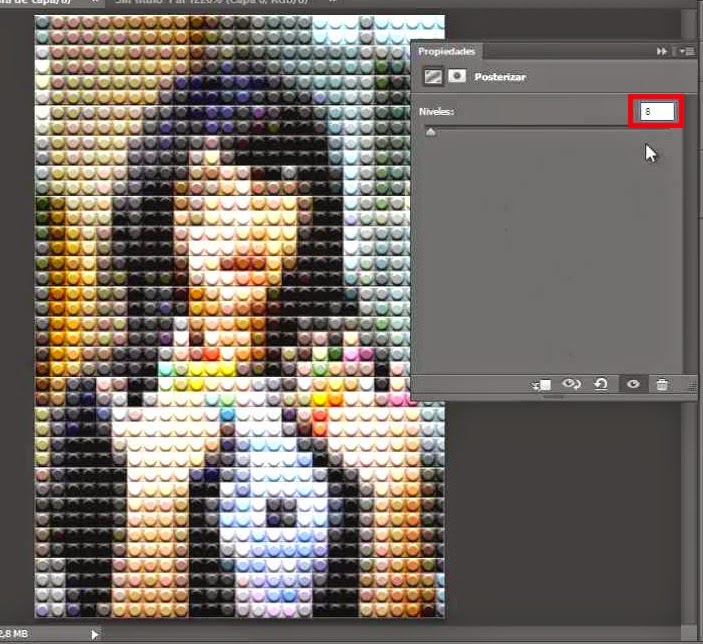
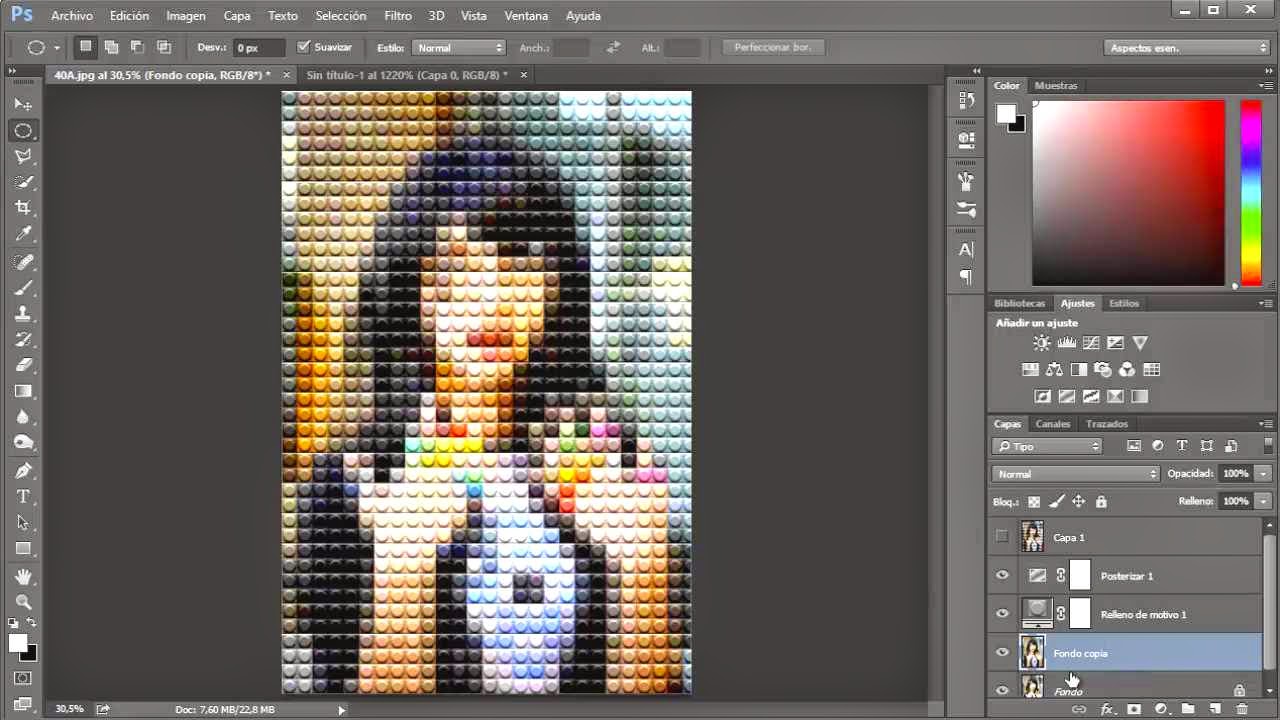
Creas otra capa de relleno o ajuste y seleccionas posterizar.

En niveles le pones unos 8.

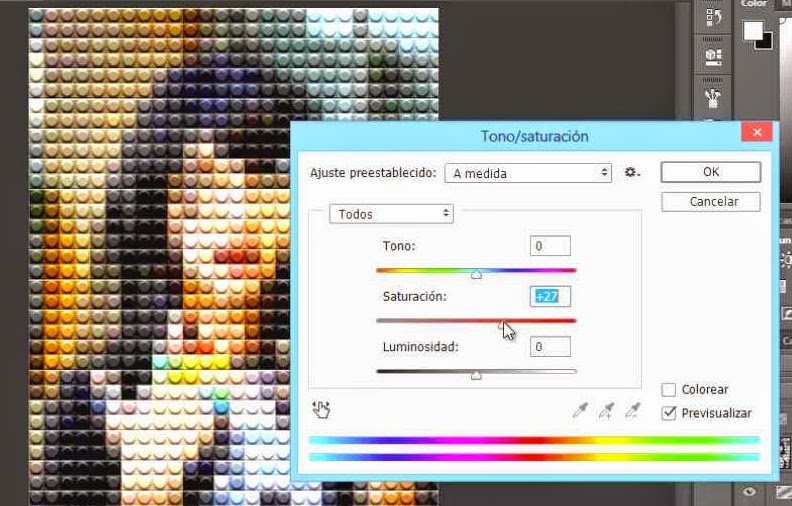
16:
Por último das Ctrl + U para abrir la ventana de tono y saturación y le aumentas un poco la saturación.


Por favor comparte el tutorial y visita el canal para mas tutoriales!








