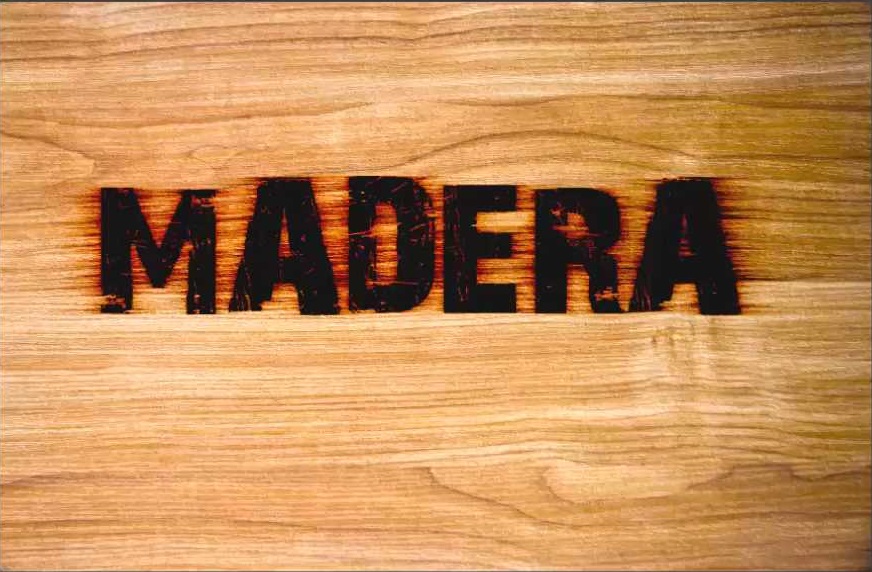
Si siempre has querido dar el efecto de texto quemado en madera esta es tu oportunidad. Sigue este tutorial de Photoshop y tendrás ese resultado.
Elementos:
1:
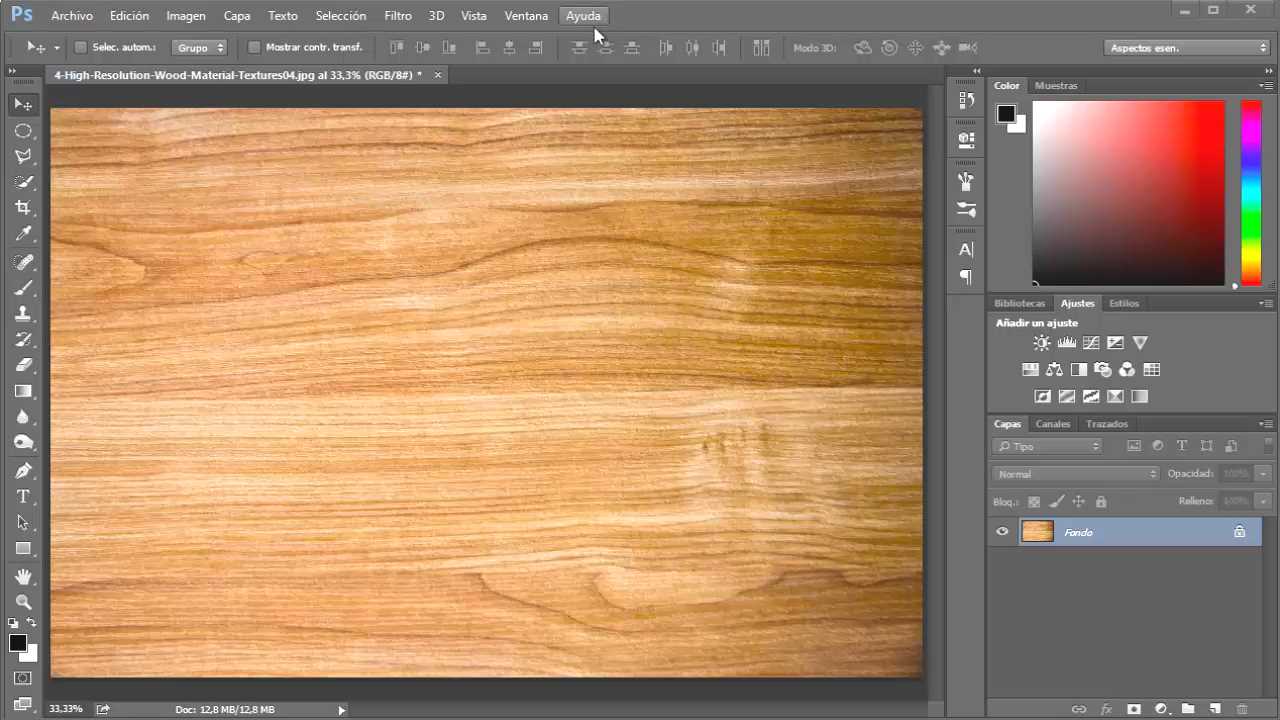
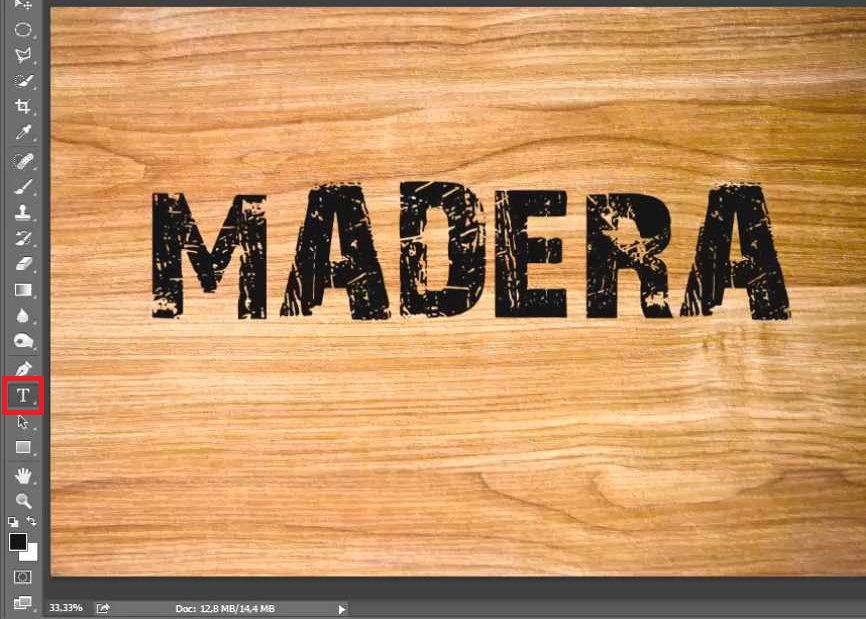
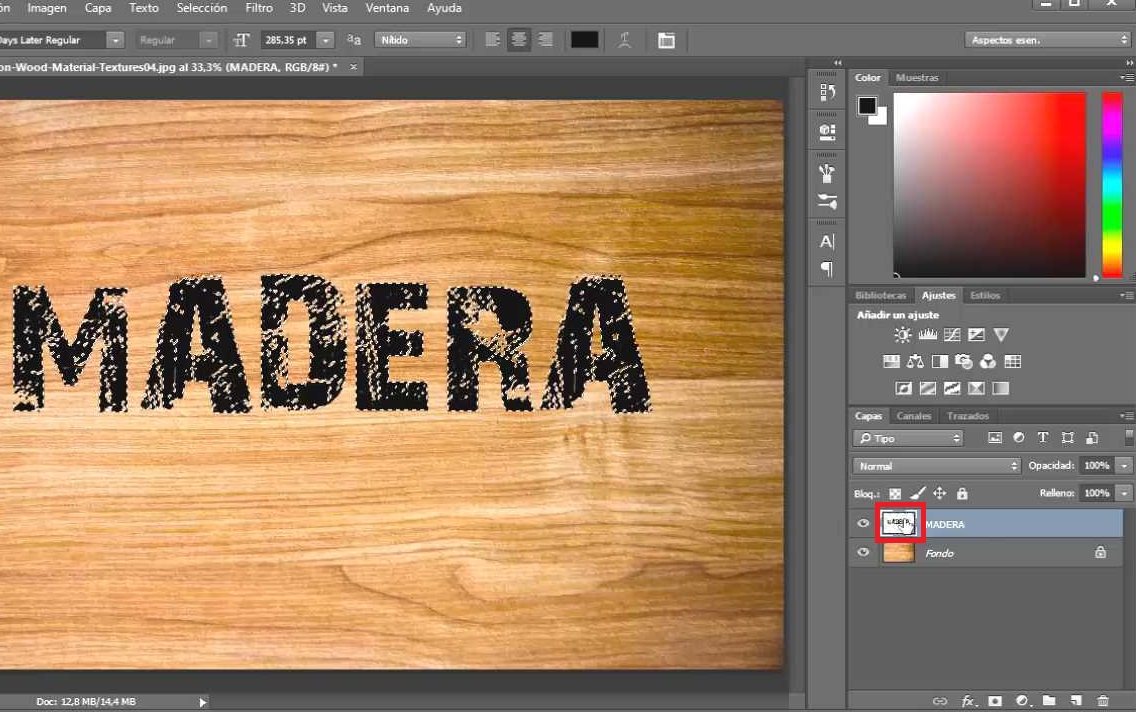
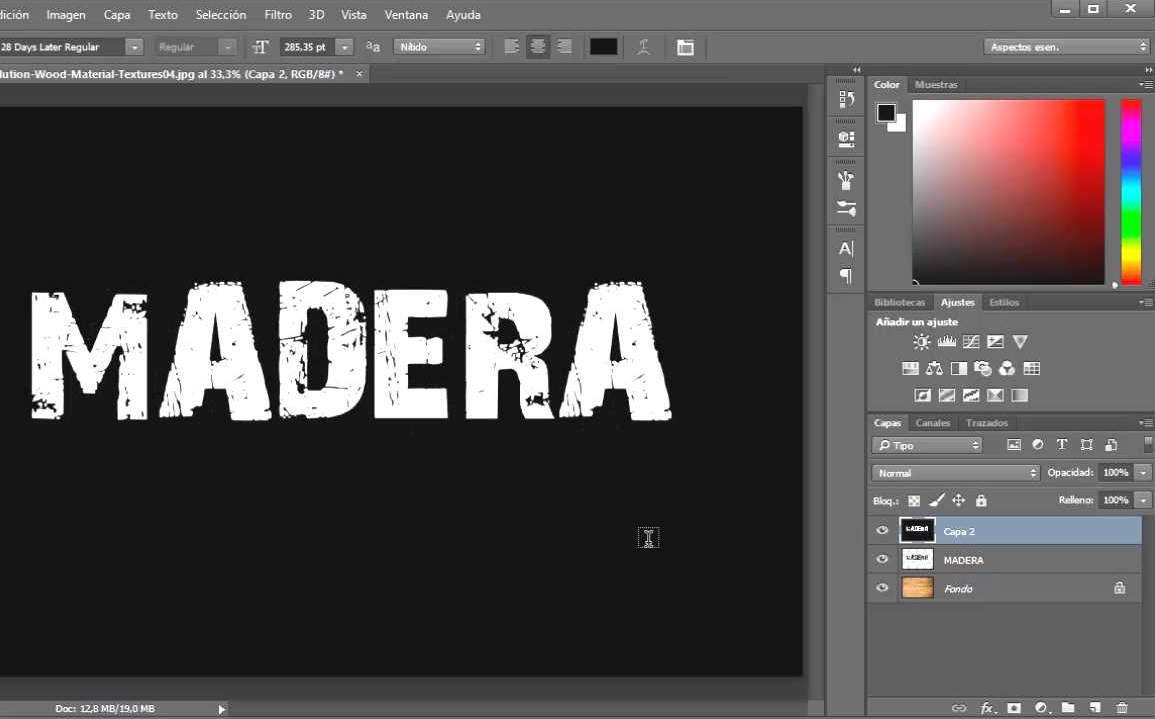
Lo primero que tienes que hacer es tener tu textura de madera, luego te vas a la herramienta de texto y creas tu texto con la fuente que desees.


2:
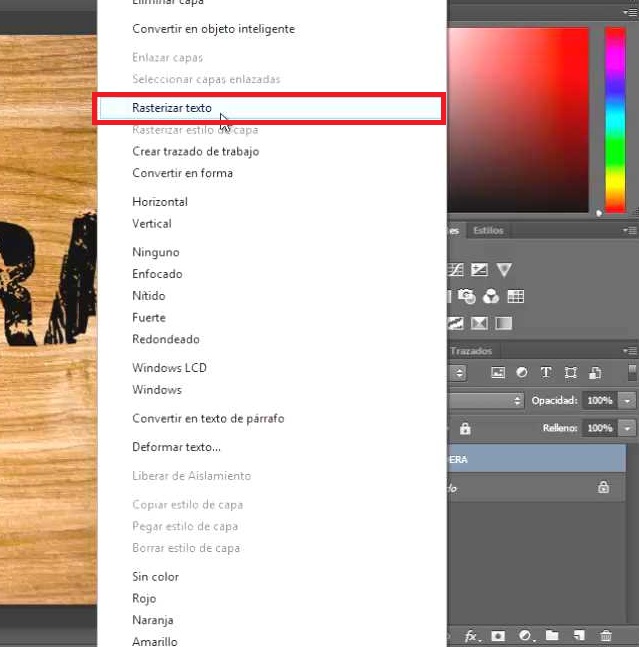
Das click derecho sobre el texto y lo rasterizas.

3:
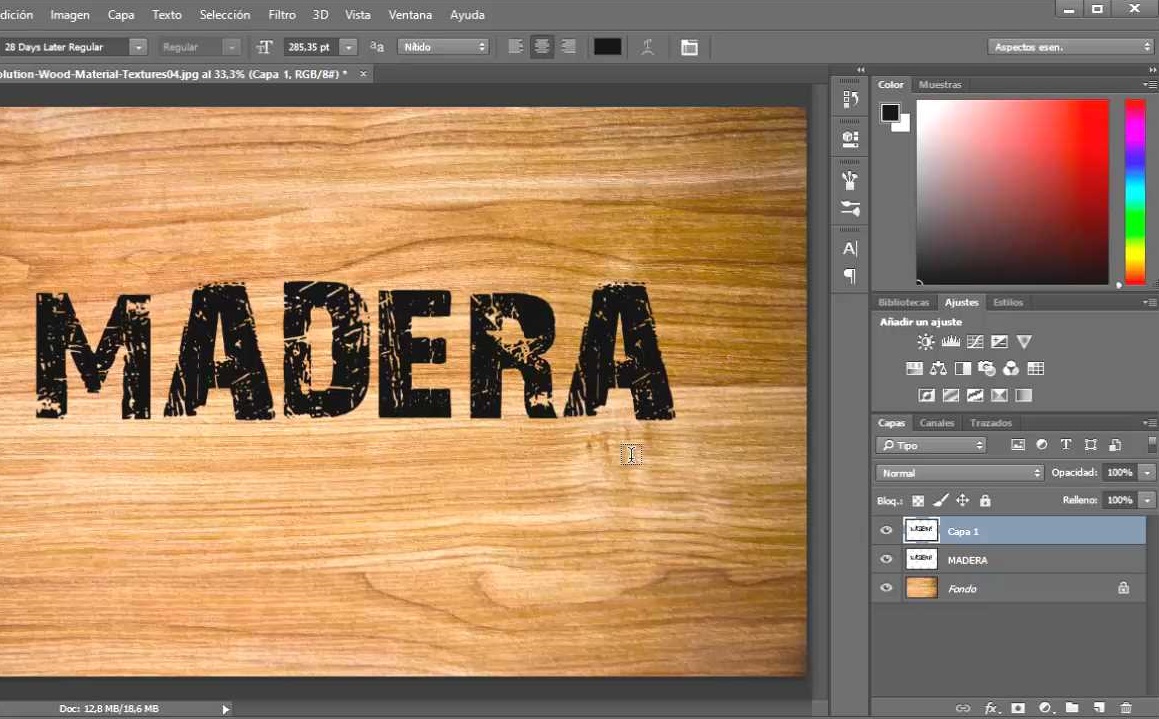
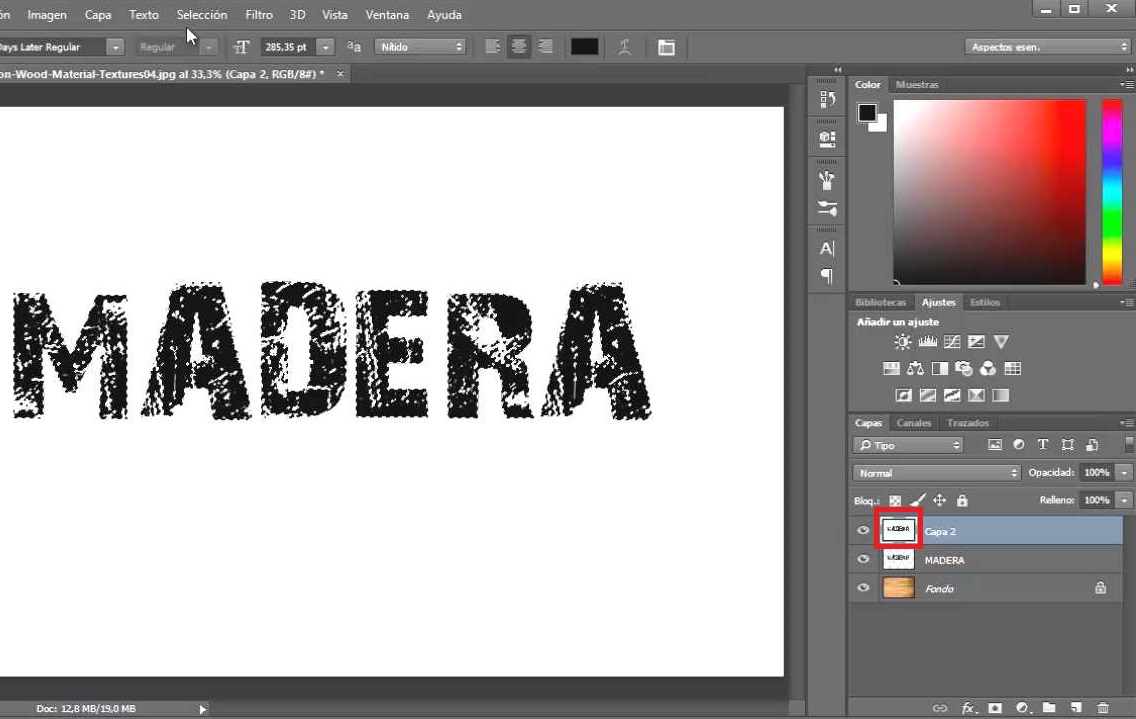
Das Ctrl + Click Izquierdo sobre el texto para que se cree una selección, luego de eso haces Ctrl + J para que se copie esa selección en una nueva capa.


4:
Creas una nueva capa debajo de la capa 1 (la que acabas de copiar), haciendo click en el icono de nueva capa.

5:
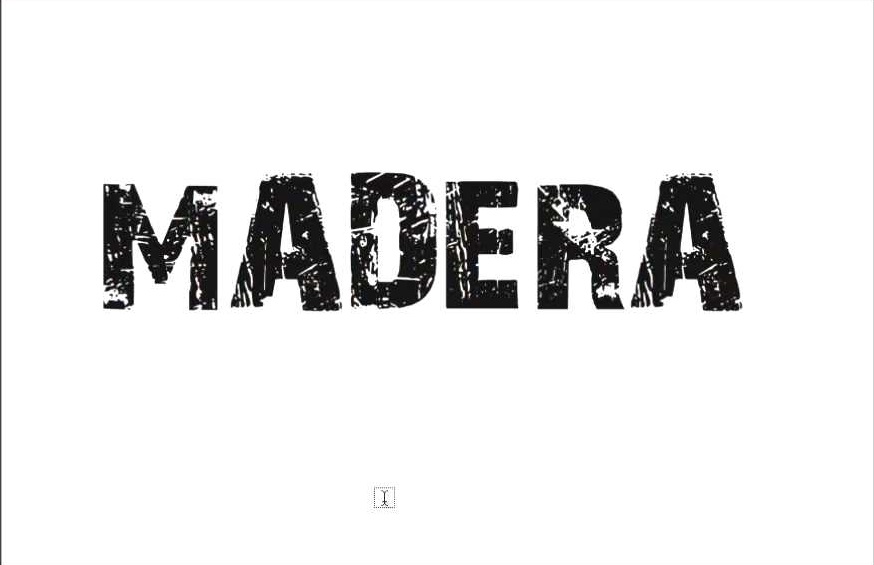
Rellenas esa capa que acabas de crear con blanco, con Ctrl + Supr (también puedes ir a la herramienta de cubeta, elegir el color blanco y pintarla).

6:
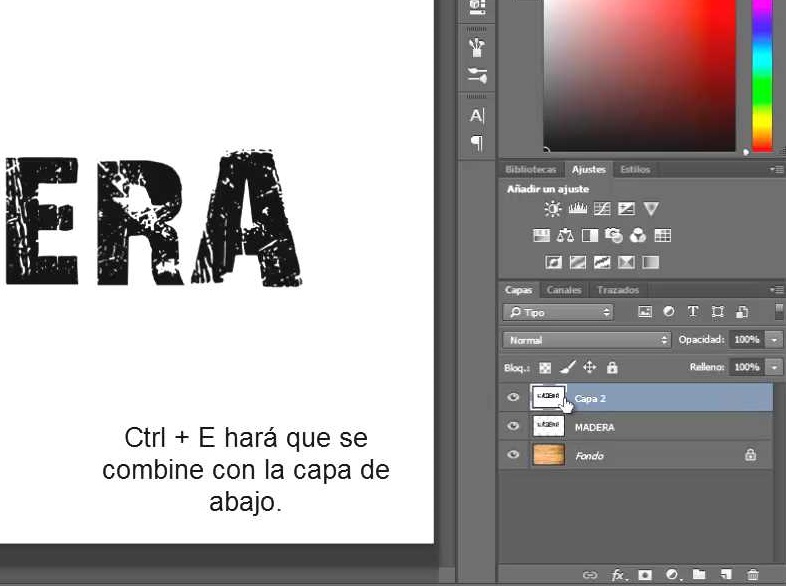
Haces Ctrl + E sobre la capa 1 para que ésta se combine con la de abajo (la capa que rellenaste con blanco). También puedes combinarlas seleccionando las dos y dando click derecho>combinar capas.

7:
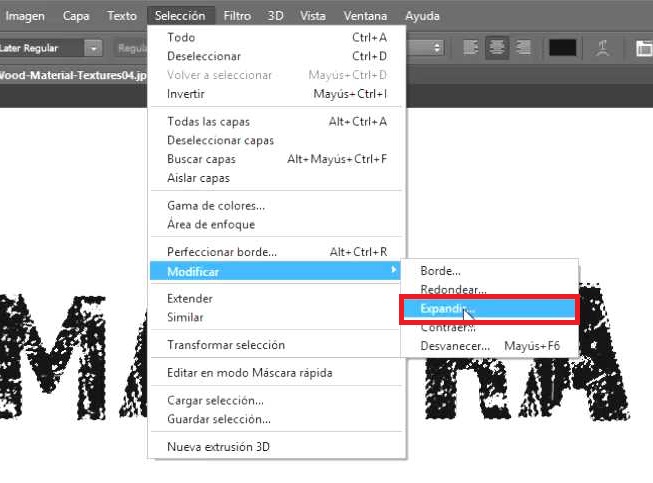
Das Ctrl + Click Izquierdo en el texto original (capa llamada MADERA) para crear una selección del texto, luego seleccionas la capa 2 y te vas a selección>modificar>expandir.


8:
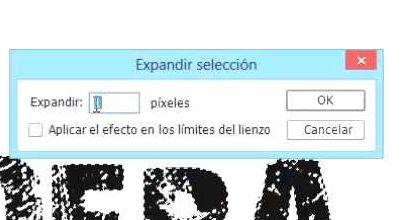
Expandes 1 pixel, das ok y rellenas esa selección con negro (Alt + Supr).


9:
Deseleccionas con Ctrl + D e inviertes la capa con Ctrl + I

10:
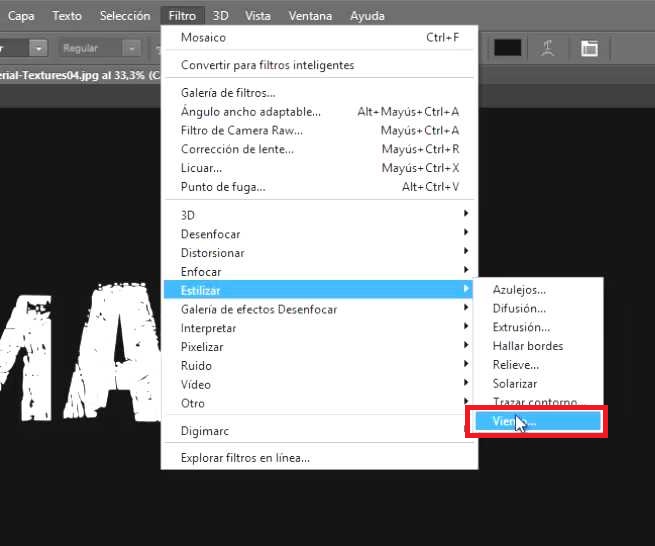
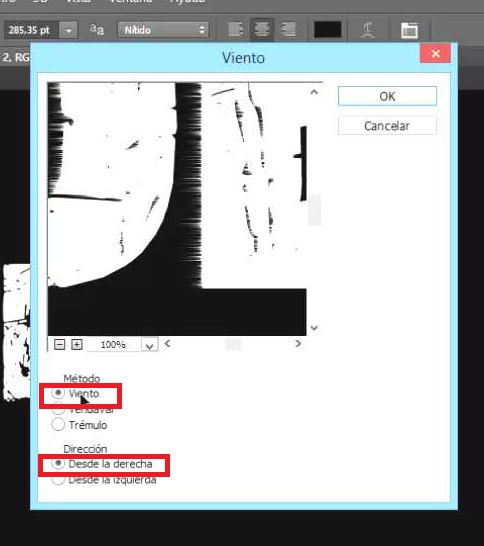
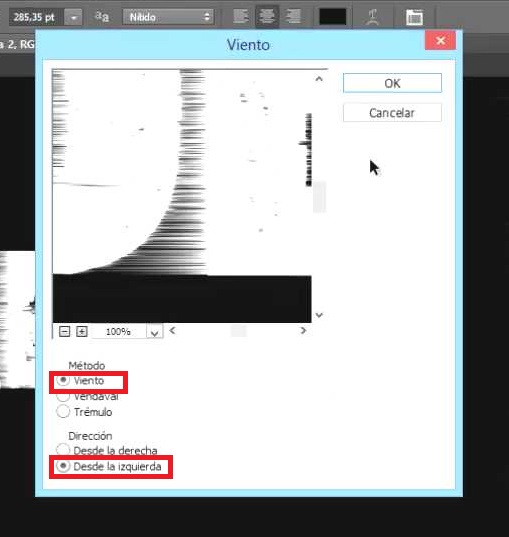
Luego te vas a filtro > estilizar > viento, seleccionas viento y desde la derecha y das ok.


11:
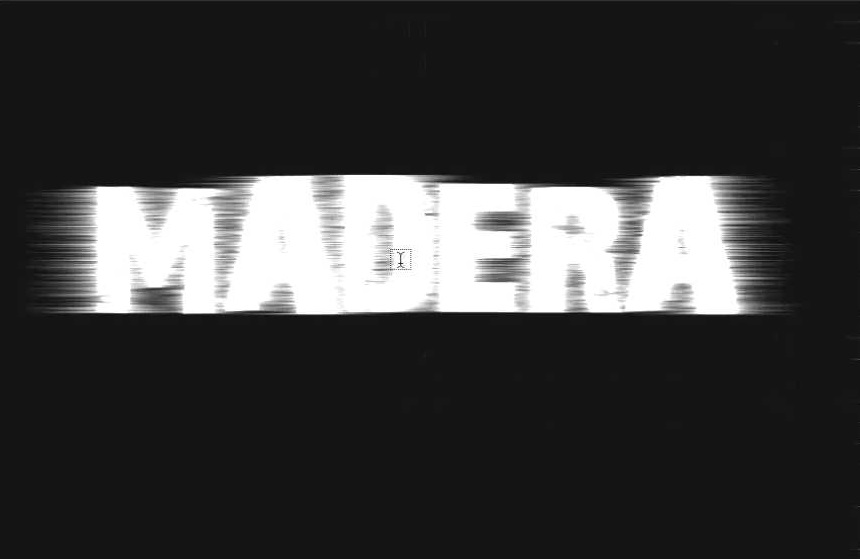
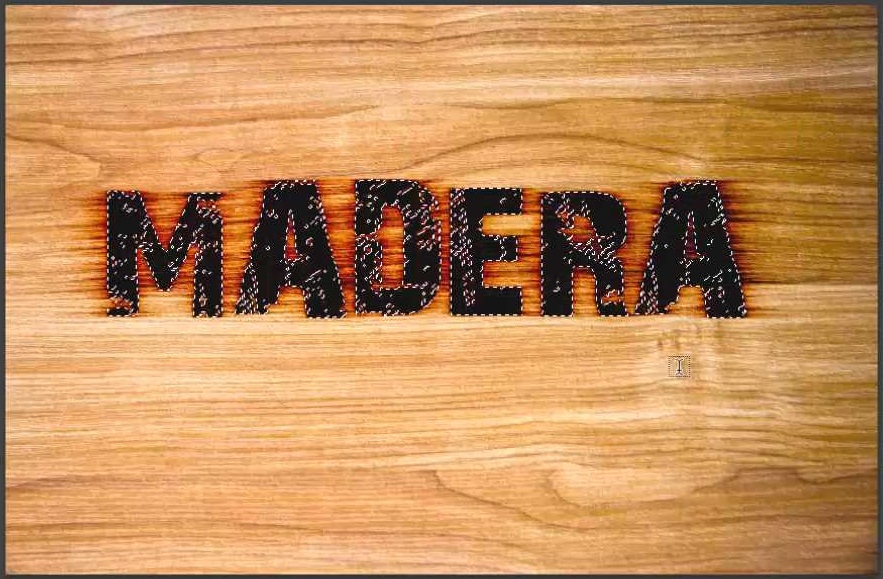
Te quedará algo como esto. Ahora simplemente da Ctrl + F dos veces para que se vuelva aplicar el ultimo filtro que hiciste.

12:
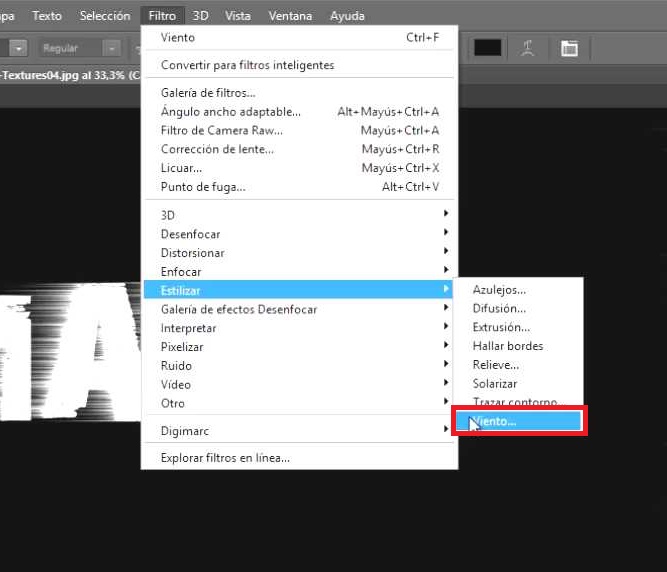
Ahora vuelve a ir a filtro > estilizar > viento, pero ahora selecciona hacia la derecha.


Y vuelve a dar Ctrl + F dos veces más para aplicar el efecto.

13:
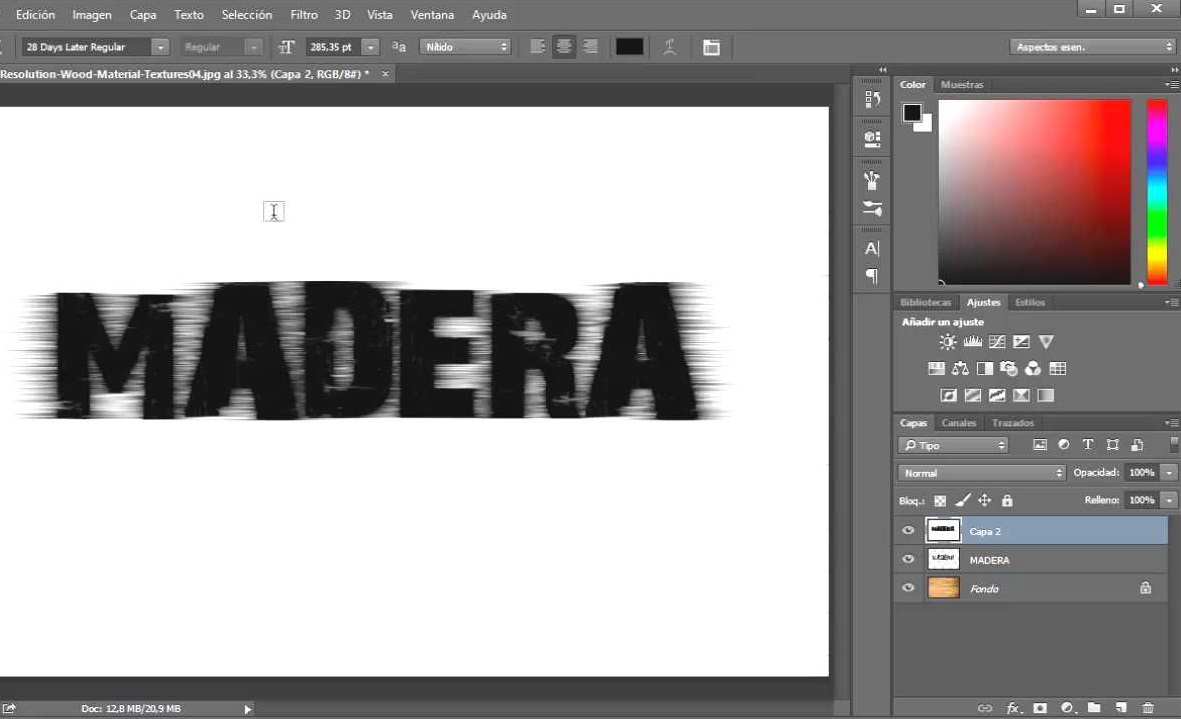
Tienes que invertir de nuevo la capa, para hacerlo da Ctrl + I

14:
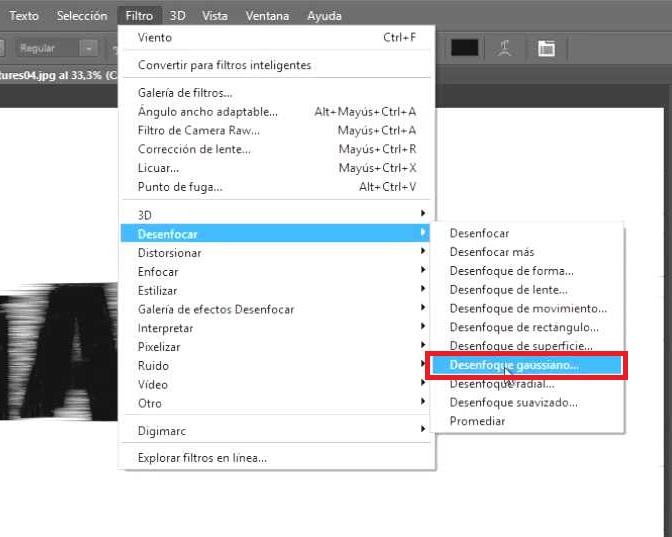
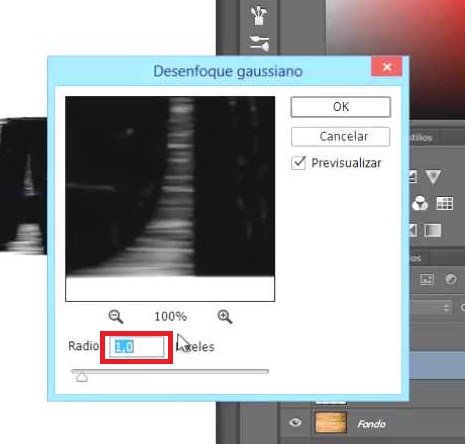
Vas a filtro>desenfocar>desenfoque gaussiano y le pones 1 pixel de radio.


15:
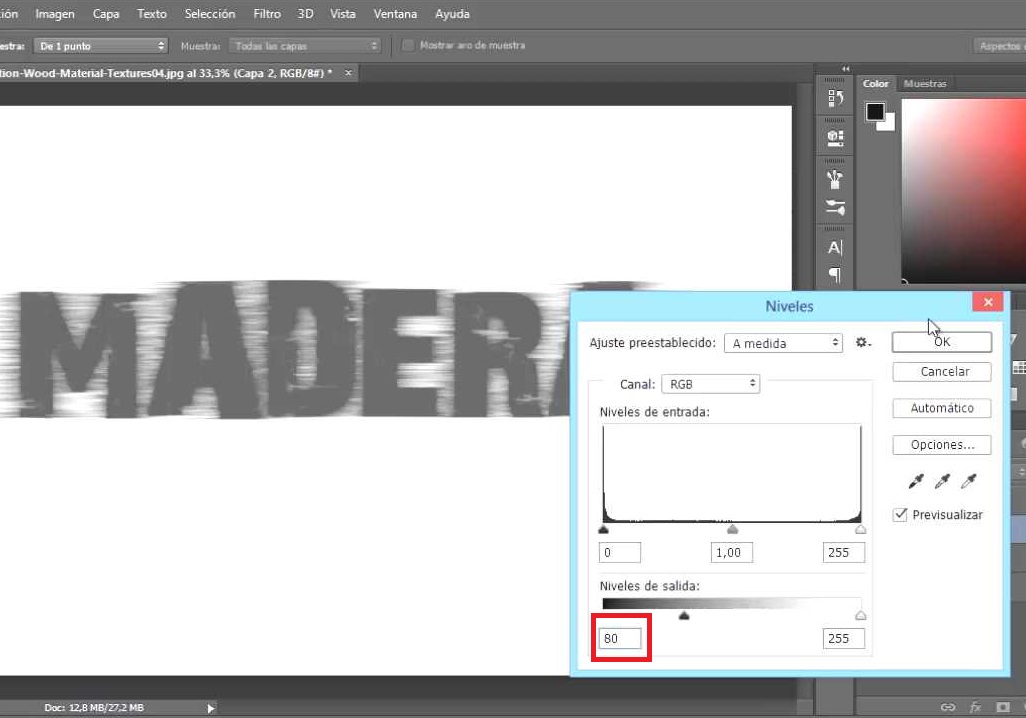
Ahora das Ctrl + L para abrir la ventana de niveles, y el la parte inferior izquierda pones 80, luego das ok.

16:
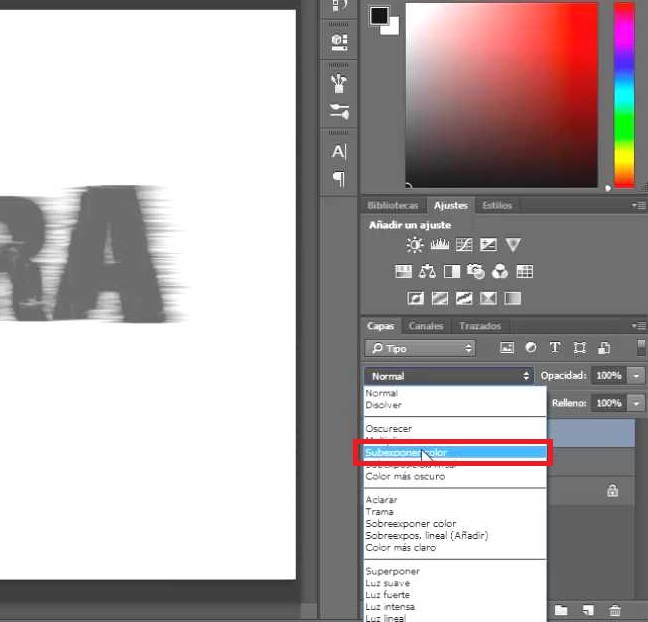
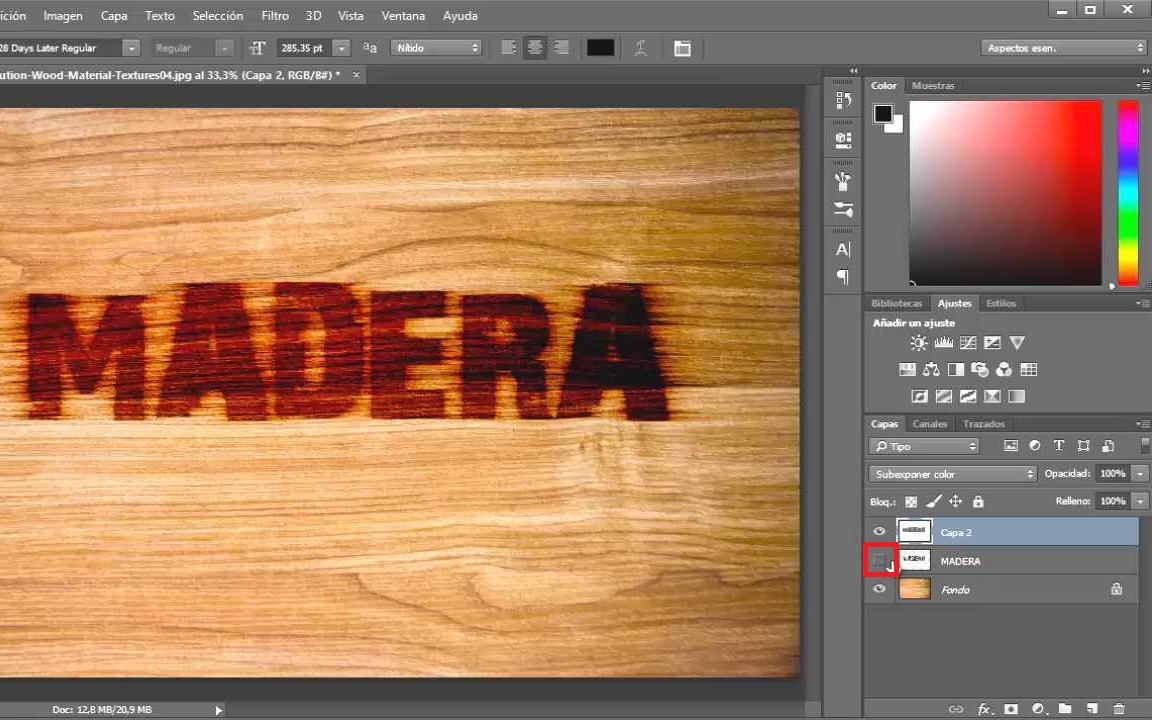
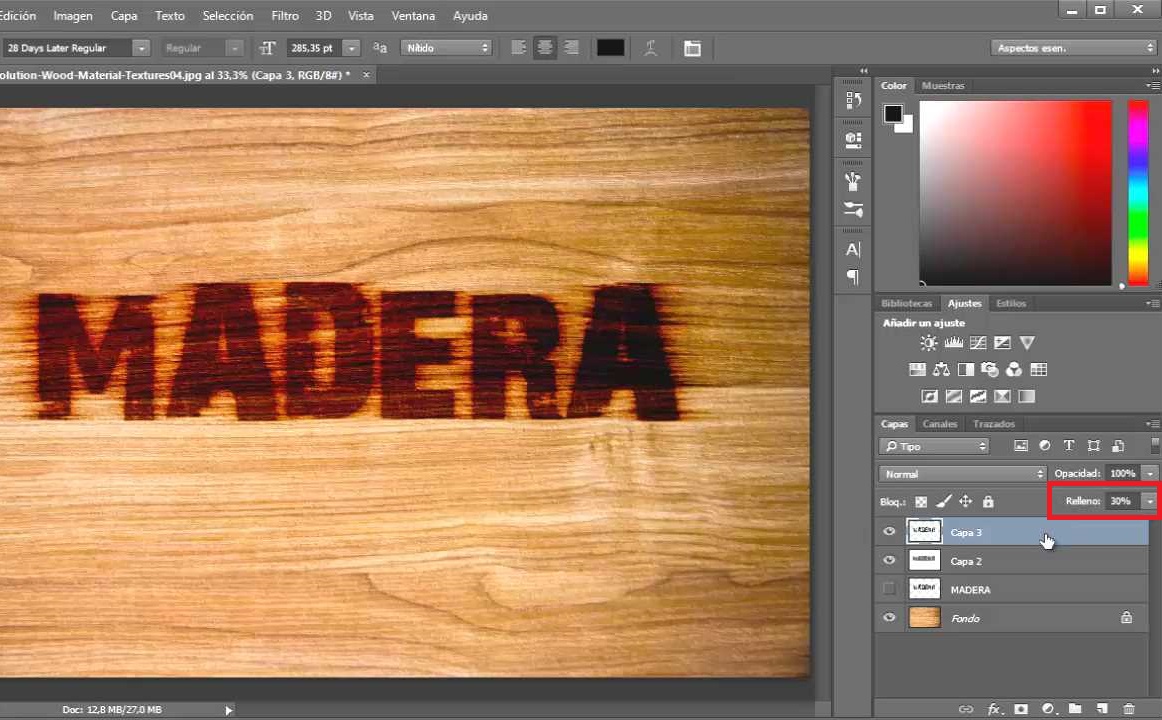
Vas y cambias el modo de la capa a sobreexponer color y deshabilitas el texto original (MADERA)



17:
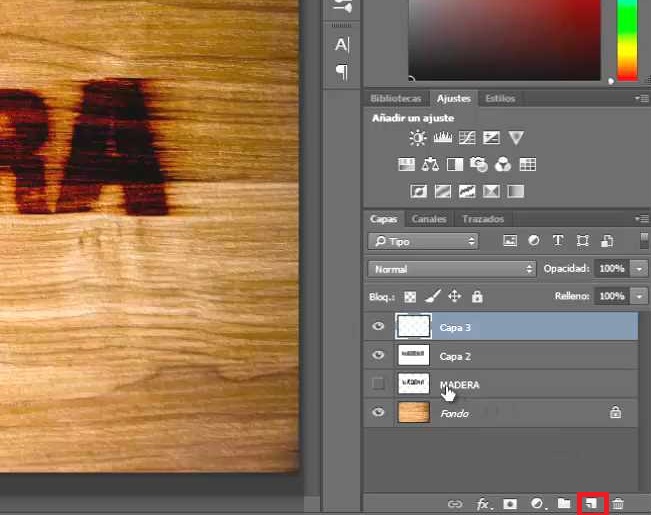
Creas una nueva capa haciendo click en el icono de crear nueva capa y la pones por encima de todas las capas.

18:
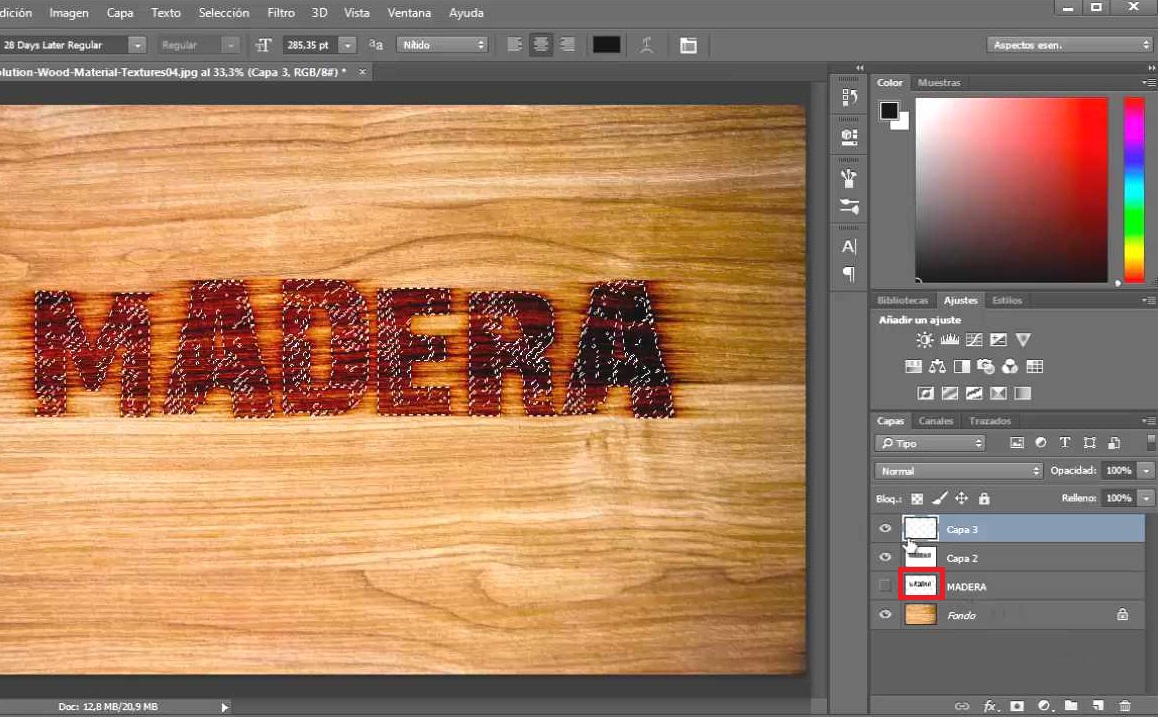
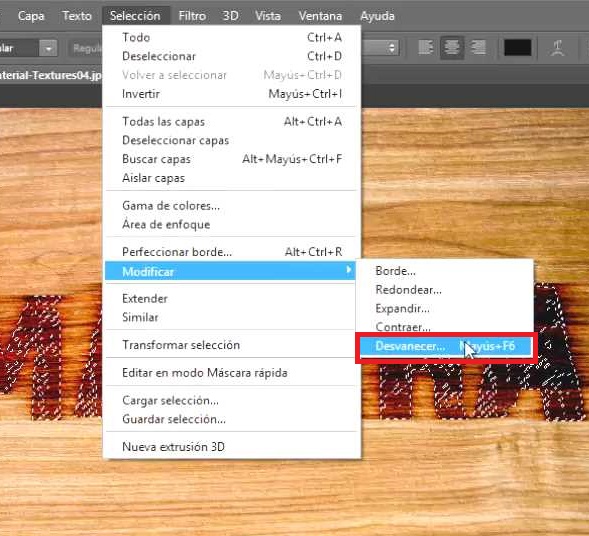
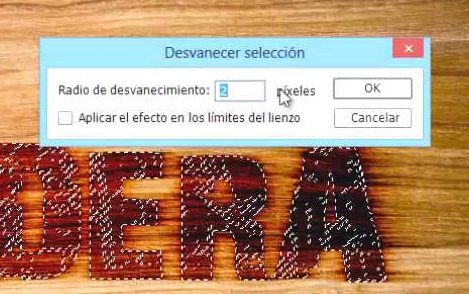
Das Ctrl + Click Izquierdo sobre el texto principal para crear una selección del texto, y vas a seleccionar>modificar>desvanecer.


De radio pones solamente 2 pixeles, das ok y rellenas esa selección con negro, (Alt + Supr o vas a la herramienta de cubeta, selecciona el color negro y pintas la selección)


19:
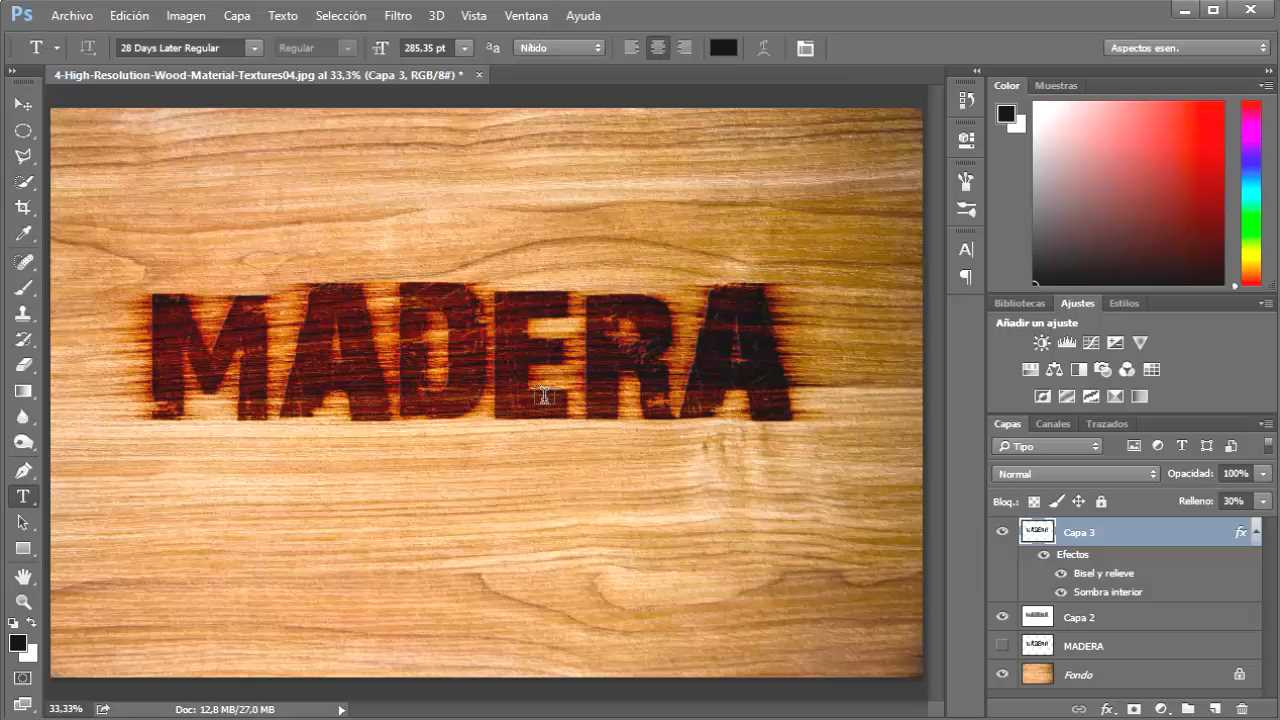
Deseleccionas con Ctrl + D y le bajas el relleno a un 30%

20:
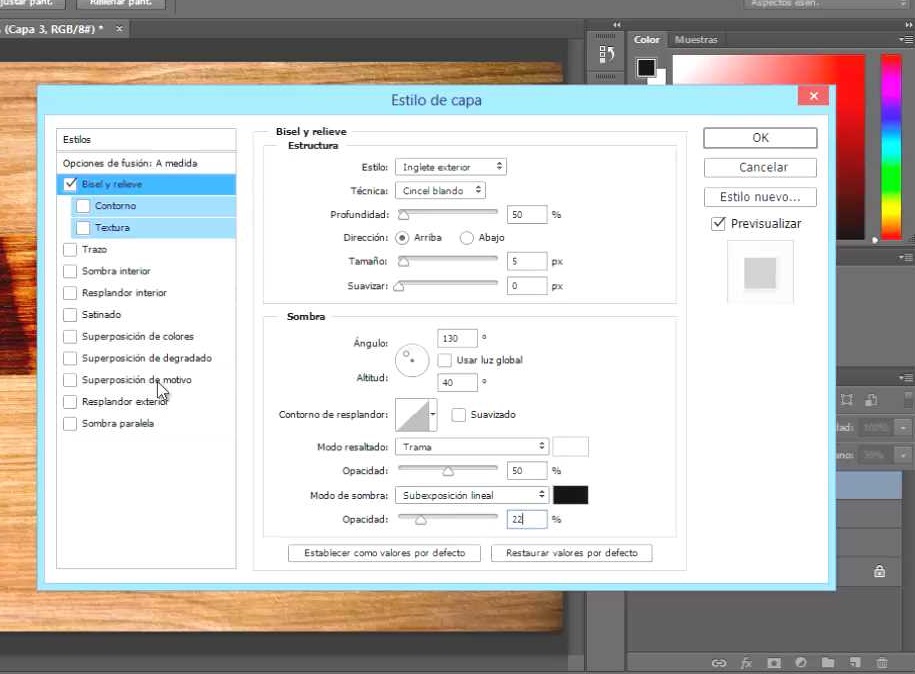
Das doble click sobre la capa para entrar a las opciones de fusión, vas a bisel y relieve e ingresas los valores mostrados en la imagen.
Estilo: Inglete Exterior.
Técnica: Cincel Blando.
Profundidad 50%
Dirección: Arriba.
Tamaño: 5px
Deseleccionan “usar luz global”
Angulo: 130
Altitud: 40
Modo de sombra: Subexposicion Linea con una opacidad de 22%

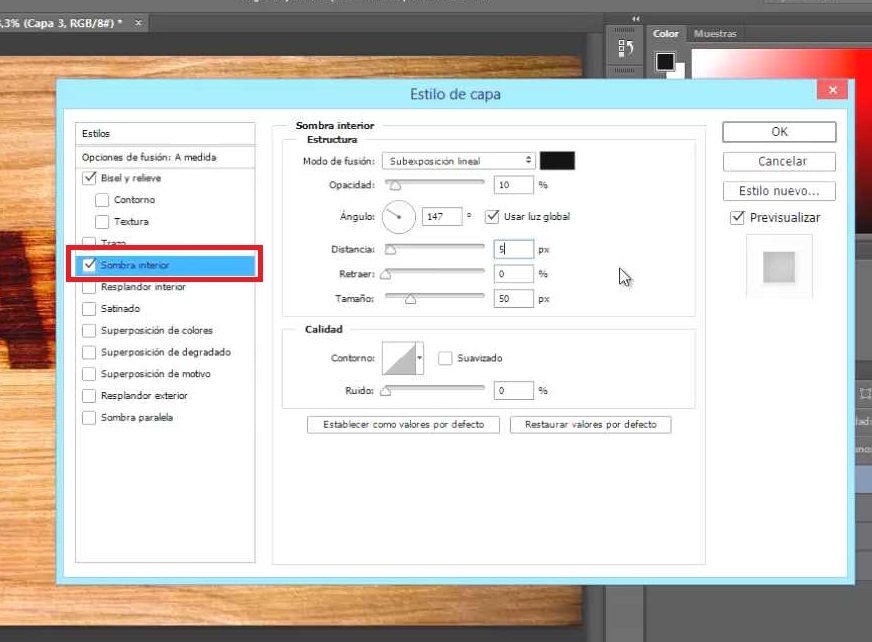
21:
Vas a sombra interior, cambias el modo de fusión a Sobreexposicion lineal, la opacidad la pones a 10%, distancia 5px, el tamaño a 50px y das ok..

y listo ahí tienes el efecto de texto quemado en madera, espero te haya servido.

Por favor comparte el tutorial y visita el canal para mas tutoriales!