En este tutorial de Photoshop vas a aprende a crear textos circulares alrededor de objetos utilizando como referencia una elipse y partiendo de ahí manipularemos el texto para ponerlo alrededor de objetos, personas, animales (gatos), etc. Si te interesa aprender algo como ésto no dudes en checar el tutorial ya sea en video o escrito!
Video
Elementos utilizados:
Foto del gato: https://goo.gl/wN1kEk
Fuente: Roboto Bold
Atajos Windows/Mac:
Ctrl = Command ( CMD )
Alt = Option
Paso 1 – La fotografía
Para empezar a crear el texto circular tienen que tener la foto que usarán, yo usaré la de este gato.

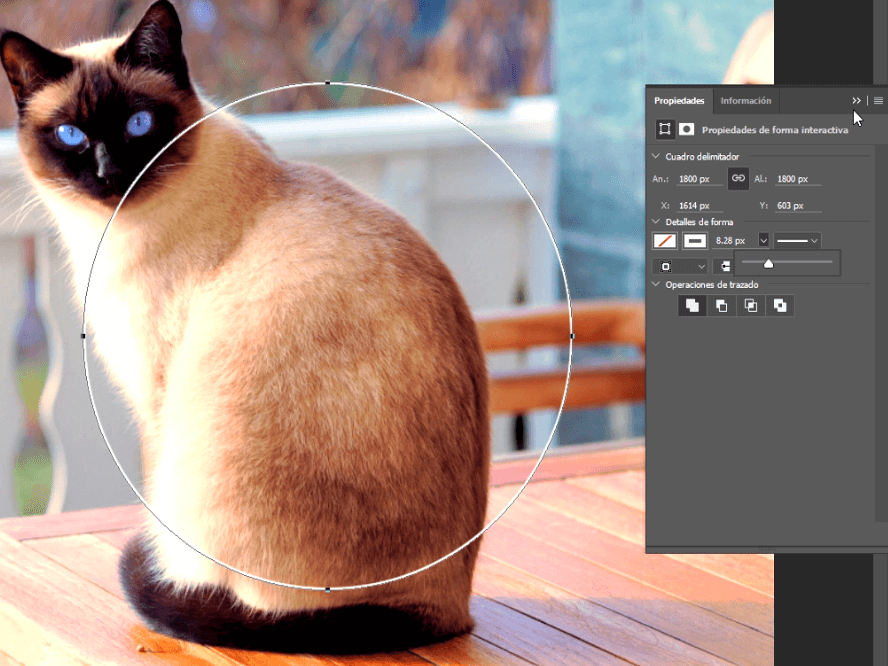
Paso 2 – Creando la elipse
Después crearemos la elipse para poder escribir el texto, así que iremos a la herramienta de elipse y crearemos una nueva elipse, en mi caso le puse un tamaño de 1800 pixeles, le quité el color de relleno, le puse color blanco en el trazado, el estilo del trazado es el normal, en linea, y le subí un poco el tamaño para saber donde escribir.

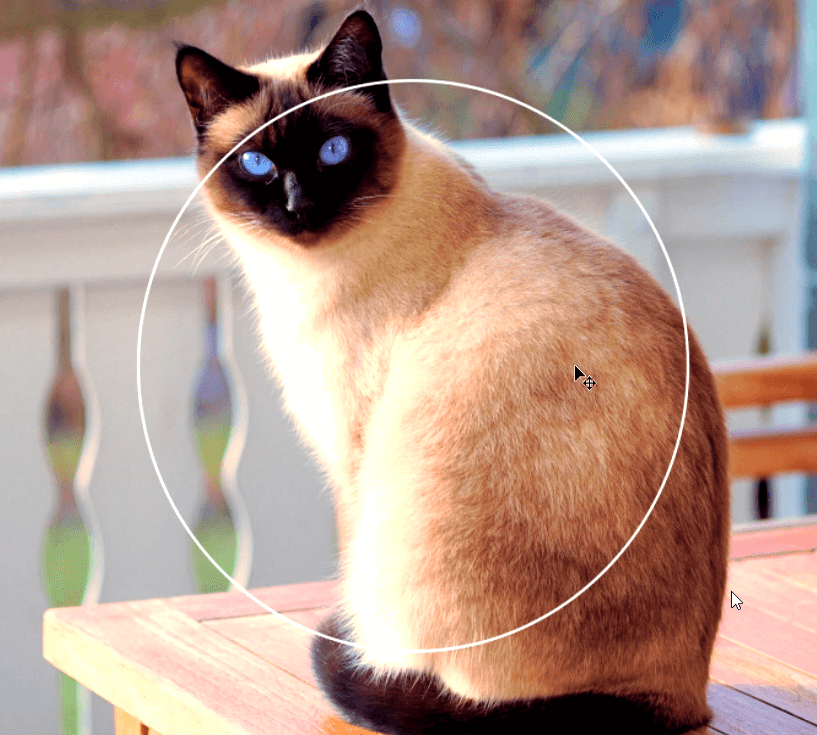
Con la herramienta de mover movemos el circulo al centro.

Paso 3 – Escribiendo el texto
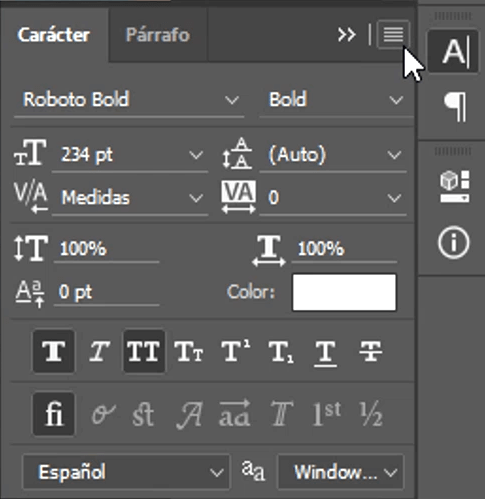
Lo que sigue sería crear el texto circular, así que nos dirigimos a la herramienta de texto y abrimos el panel de Carácter. La fuente que usaré es Roboto Bold, tamaño de 234 puntos, marqué negrita falsa, todo en mayúsculas y elegí color blanco, todo lo demás está por defecto.
Si no te aparece el panel de Carácter puedes abrirlo yendo al menú ventana y seleccionando Carácter.

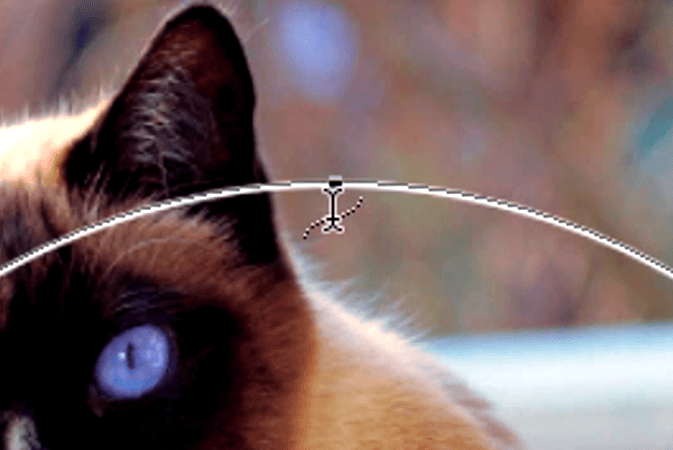
Ahora si, para escribir el texto nos posicionaremos sobre la orilla del circulo y verificaremos que cambie el icono del cursor a una especie de linea curva, cuando cambie, daremos click y empezaremos a escribir nuestro texto.

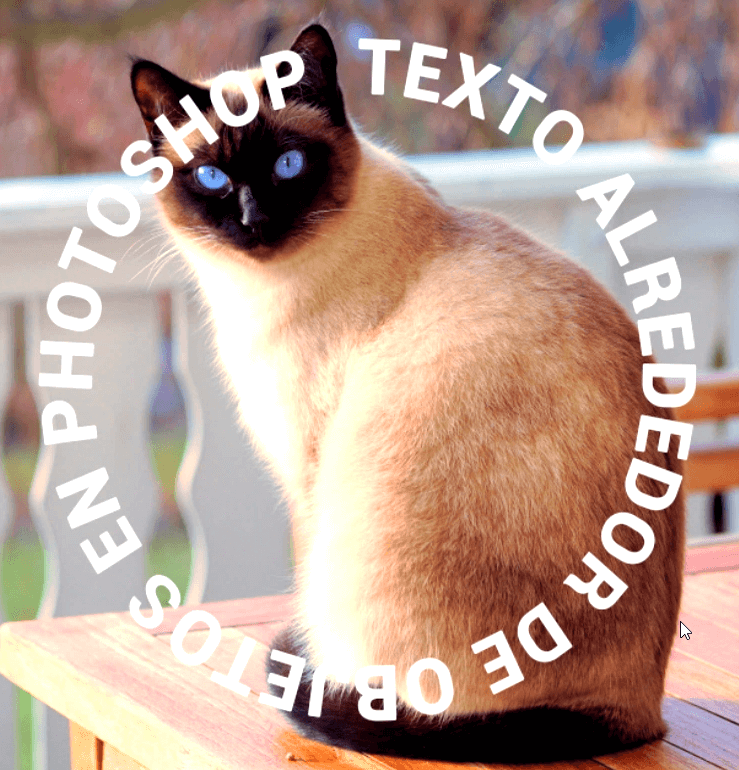
Ya que escribamos nuestro texto y lo aceptemos con enter podemos eliminar la capa de la elipse ya que no la necesitamos. Podemos avanzar al siguiente paso.

Paso 4 – Transformando la capa del texto
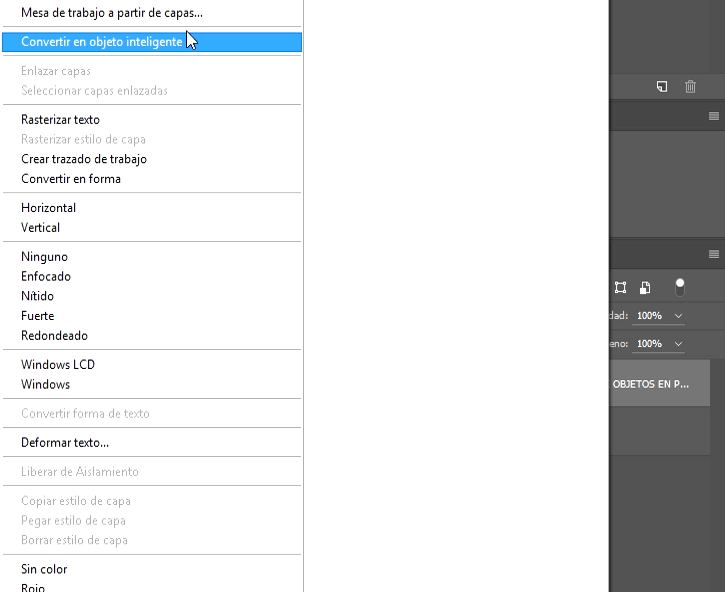
En este paso transformaremos la capa del texto para ello primero daremos click derecho sobre la capa del texto y lo convertiremos en objeto inteligente.

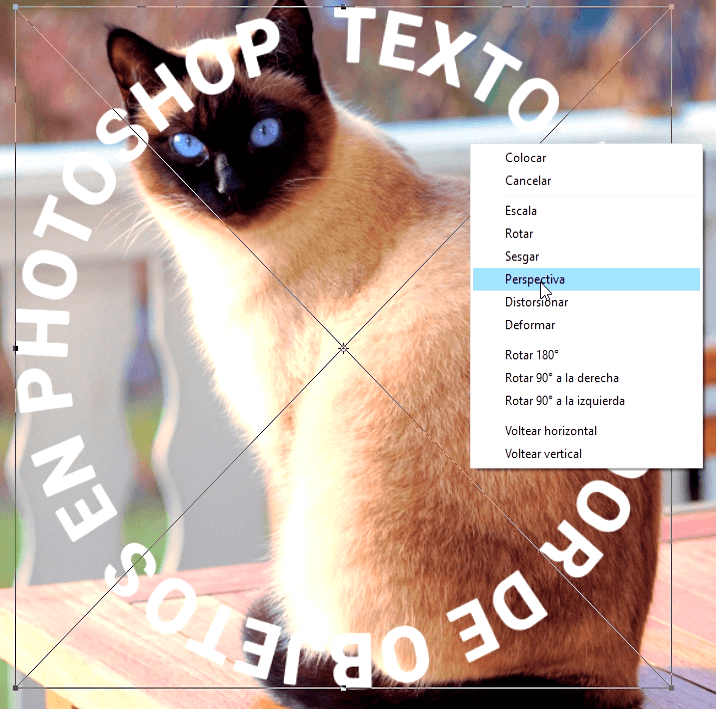
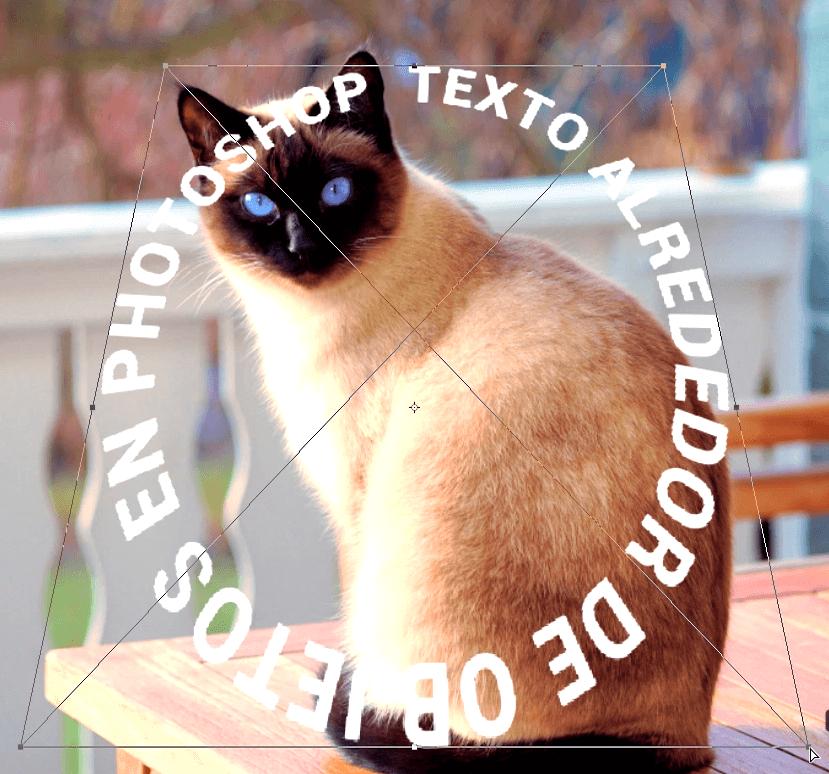
Habiendo hecho lo anterior, ahora sí podemos dar Ctrl + T para transformar la capa de texto y dar click derecho sobre la transformación para seleccionar perspectiva.

En modo perspectiva podemos arrastrar de las esquinas y arrastrar hacia dentro o hacia fuera, en nuestro caso arrastraremos la esquina de arriba hacia dentro y la esquina de abajo hacia fuera.
Quedará un resultado como el que estamos viendo en la captura.

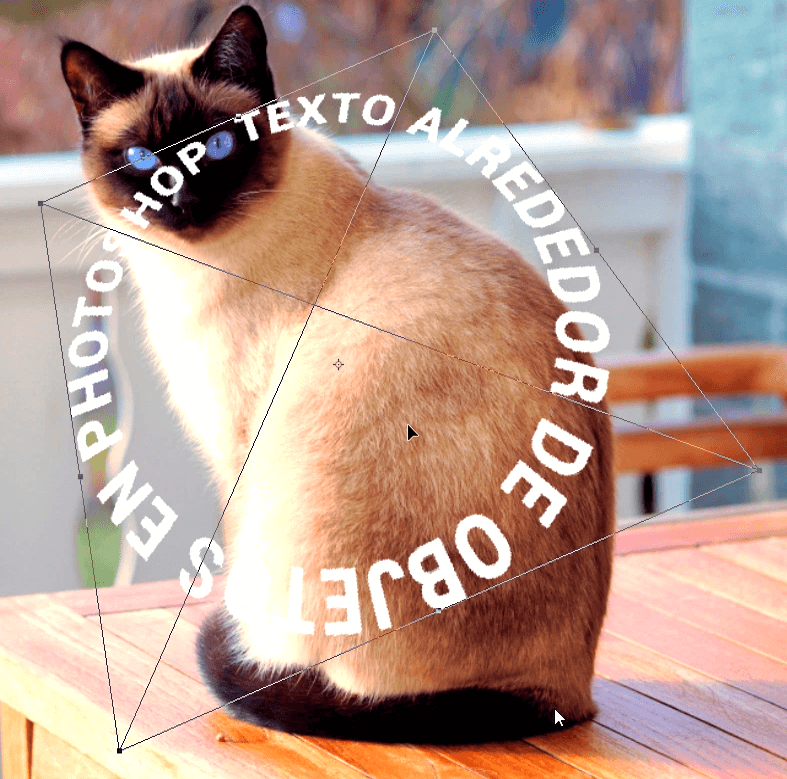
Al igual que como seleccionamos el modo perspectiva podemos seleccionar la escala, rotación, etc, para modificarlo de la manera que queramos. Toma el tiempo que necesites en este paso hasta que quede como se muestra en la captura.
Una vez que termines de modificar simplemente aceptas con Enter.

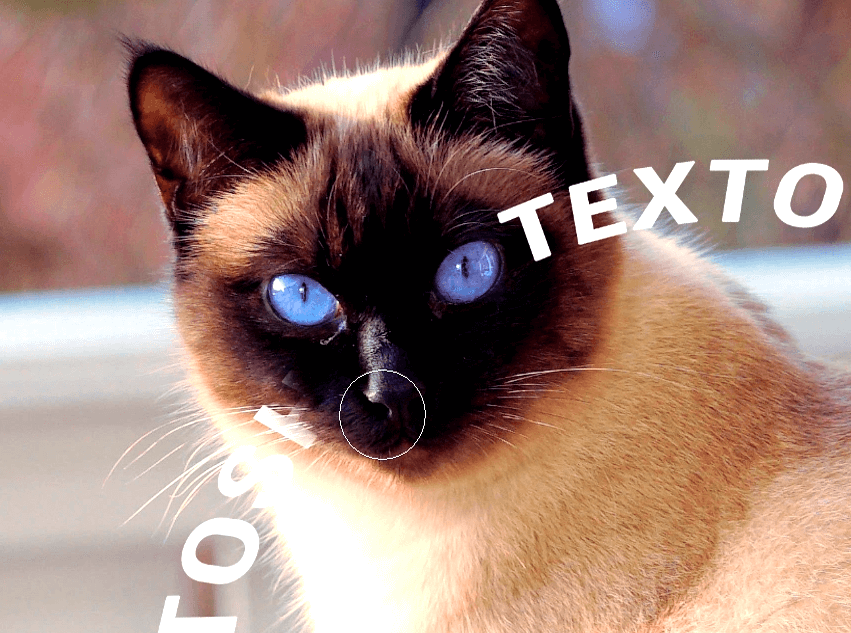
Ya tengamos nuestro texto podemos empezar a crear el efecto y que parezca que esta por detrás o alrededor de objetos. Crearemos una máscara de capa en la capa de texto, seleccionamos la herramienta de pincel y color negro. Después simplemente borraremos la parte de texto que pasa por la cara para terminar con el efecto.

Quedaría un resultado como éste.

Paso 5 – Haciéndolo brillar!
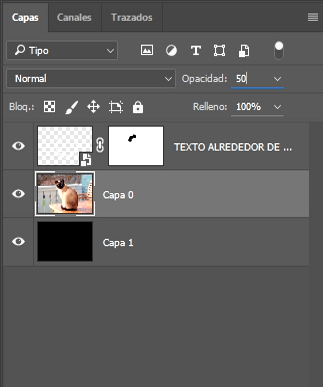
Se podría decir que el efecto de texto alrededor de objetos ya esta terminado pero iremos un paso más allá, porque podemos :-), así que crearemos una capa por debajo de la capa del gato y la rellenamos con negro, también bajaremos la opacidad de la capa del gato a 50% para que se oscurezca un poco.

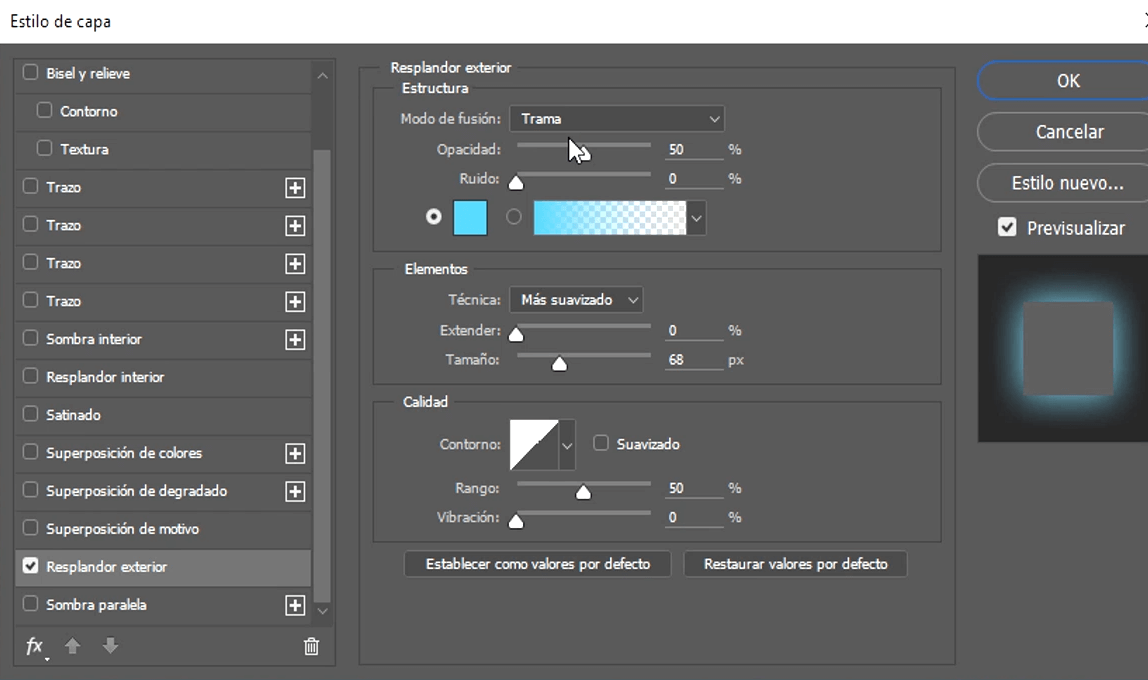
Ya que hagamos lo anterior daremos doble click sobre la capa del gato para abrir los estilos de capa, ahí iremos a Resplandor exterior y pondremos la configuración siguiente:
Modo de fusión: Trama
Opacidad: 50%
Color: #7ac0e0
Extender: 0%
Tamaño: 68 pixeles
Lo demás queda por defecto. Damos Ok.

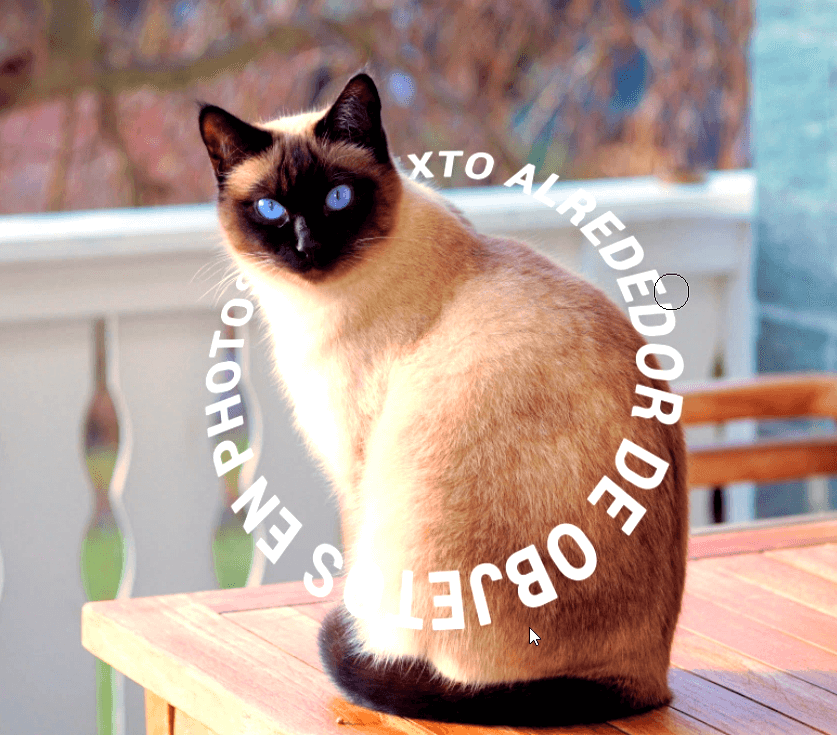
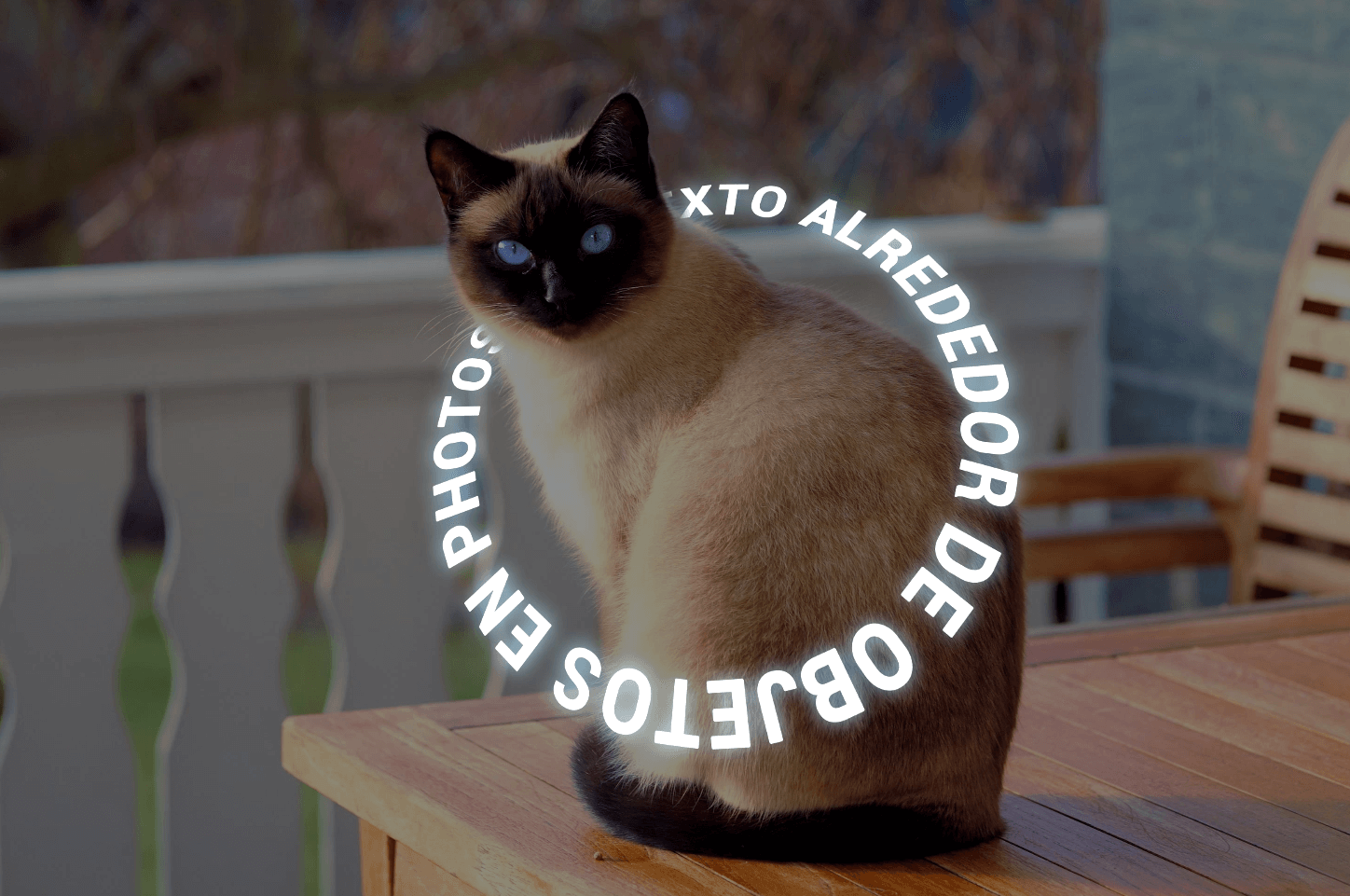
Y con eso terminamos el texto alrededor de este gato.

Cuéntame que te pareció en la sección de comentarios.








