En este tutorial de Photoshop vas a aprender a convertir partes de fotografía u objetos a Pixel Art utilizando algunas técnicas muy básicas y fáciles.
Video
Elementos utilizados:
Foto: https://goo.gl/SnBLPz
Atajos Windows/Mac:
Ctrl = Command ( CMD )
Alt = Option
Paso 1
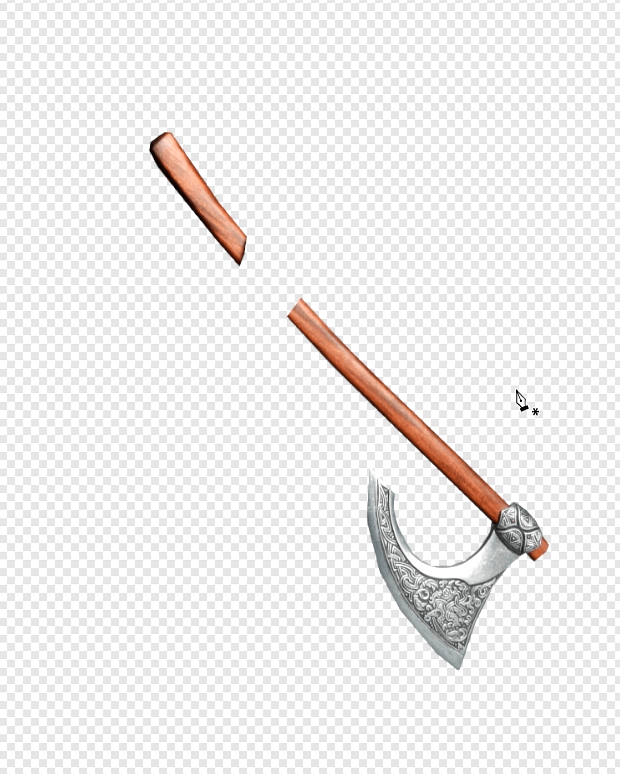
Empezaremos teniendo la foto a utilizar y recortaremos la parte que queremos convertir a Pixel Art, en este caso yo lo hice con la herramienta de pluma.

Simplemente creamos todo el trazado, no tiene que quedar perfecto, pero hay que tratarlo de hacer lo mejor posible. Una vez terminamos lo seleccionamos manteniendo Ctrl.

Hacemos click derecho sobre el trazado y damos en hacer selección. Ponemos radio de desvanecimiento en 0 pixeles y aceptamos.

Ahora daremos Ctrl + J para cortar esa selección en una nueva capa. Si deshabilito todas las demás capas se verá de esta manera.

Paso 2 – Haciendo lo pixelado
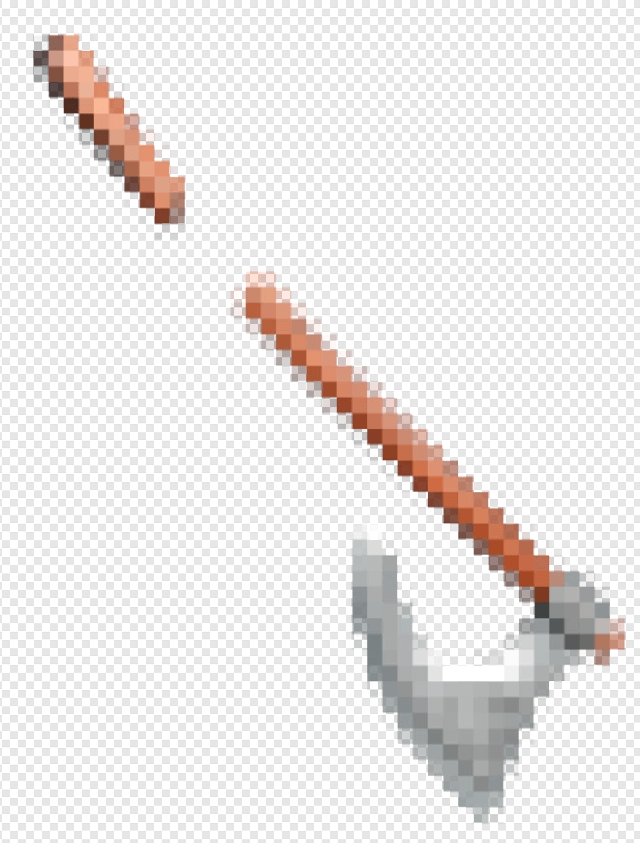
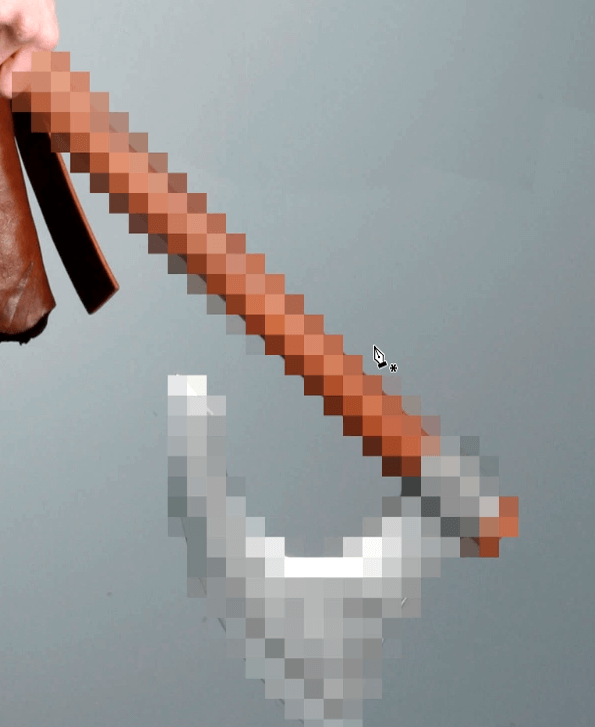
En este paso lo que haremos será convertir el objeto a pixeles, para eso iremos al menú filtro, pixelizar, mosaico y le pondremos un tamaño de celda de 25 en este caso.
Puedes cambiarle el tamaño si lo deseas pero tienes que recordar este valor ya que lo usaremos después.

Aplicando el filtro, lo que haremos después es duplicar la capa 2 veces más con Ctrl + J, luego las seleccionaremos todas y daremos Ctrl + E para combinarlas y poder eliminar un poco más los pixeles transparentes.

Paso 3 – Eliminando partes transparentes
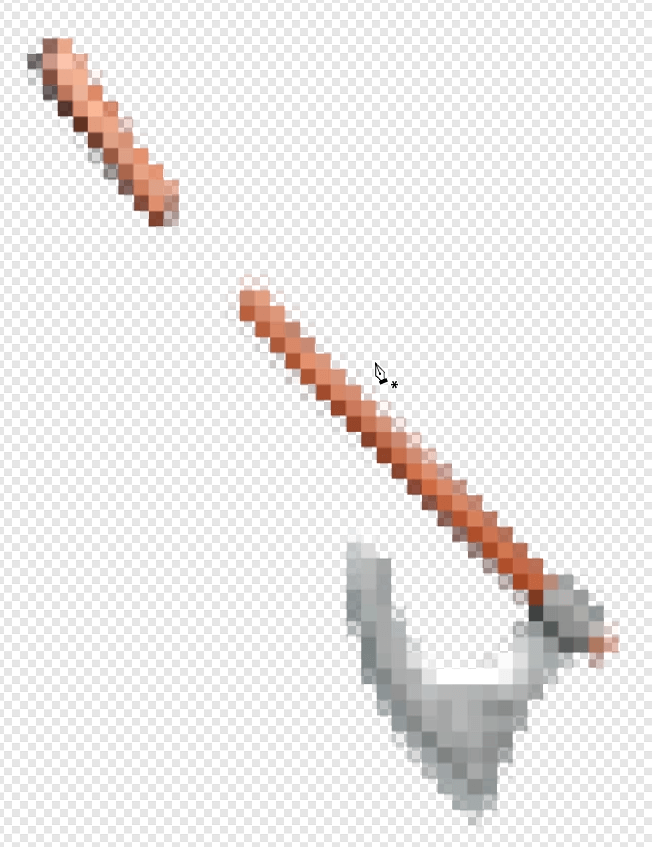
El siguiente paso seria dar Ctrl + Click sobre la miniatura de la capa para crear un selección y le creamos una máscara de capa, esto también con la intensión de eliminar más partes transparentes.

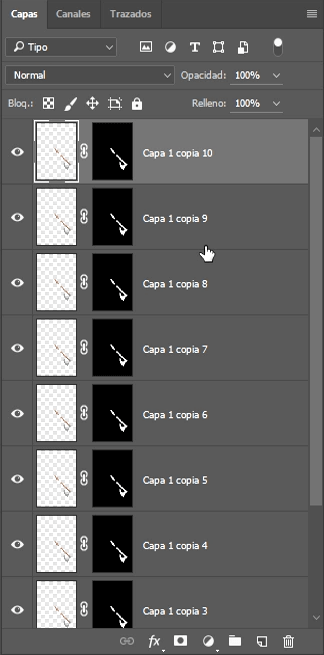
Otra cosa que haremos también para el intento de eliminar pixeles transparentes es duplicar la capa unas 10 veces.

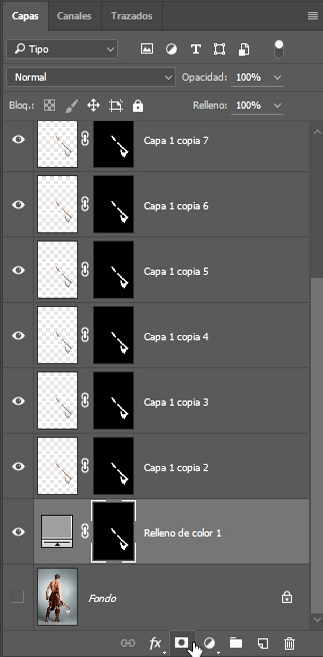
Y para eliminarlos aún más podemos crear una capa de relleno o ajuste de color uniforme por debajo de todas las copias, elegir un color gris, le eliminamos la máscara de capa al color uniforme, luego damos Ctrl + Click sobre la máscara de una copia y por último le creamos una máscara de capa a la capa de color uniforme.

Por ultimo seleccionaremos todas las copias, incluyendo la de color uniforme, daremos click derecho y convertiremos en objeto inteligente.

Paso 4 – Creando la cuadricula
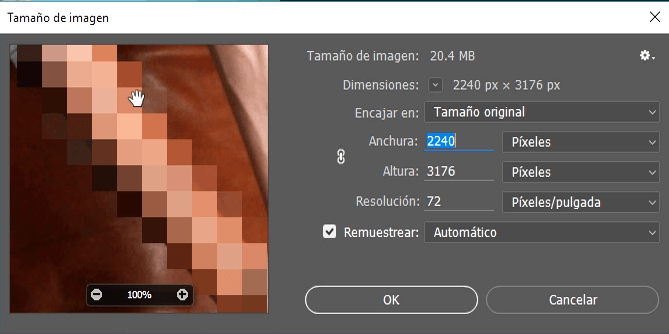
Después checaremos cual es la resolución de la imagen yendo al menú imagen, tamaño de imagen.

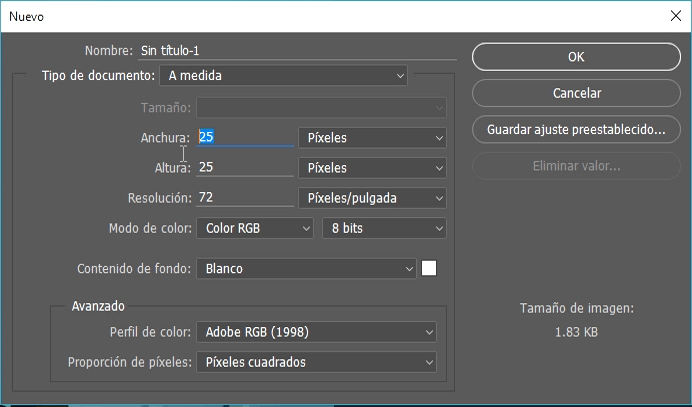
Continuaremos creando un nuevo documento, y aquí es donde usaremos el tamaño de celda usado anteriormente, lo pondremos como anchura y altura y también la resolución que acabamos de checar.

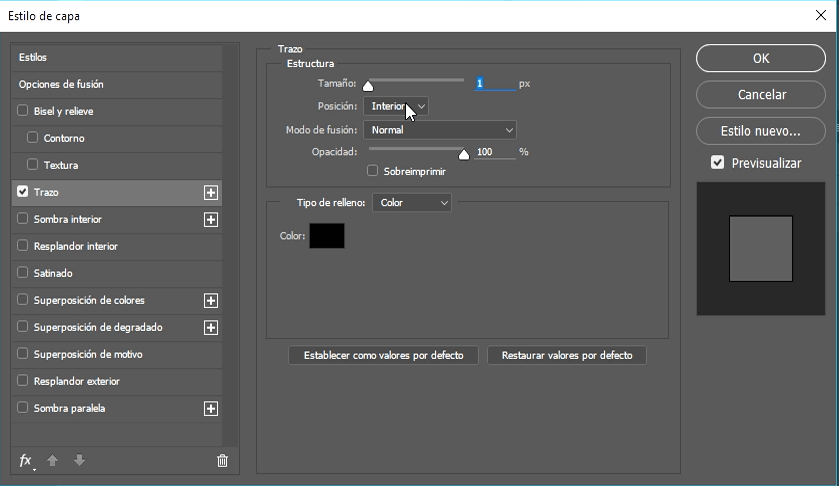
Al crear el nuevo documento, desbloqueamos la capa dando click sobre el candado, entramos al estilo de capa dando doble click. Nos dirigimos a trazo, le ponemos un tamaño de 1 px, posición interior, modo de fusión normal, opacidad 100%, color negro y aceptamos.

Solo necesitamos que se muestre el trazo, así que le quitaremos todo el relleno a la capa.

Ahora simplemente iremos al menú edición y definiremos un motivo, le ponemos el nombre que deseamos y aceptamos.

Paso 5 – Aplicando el motivo
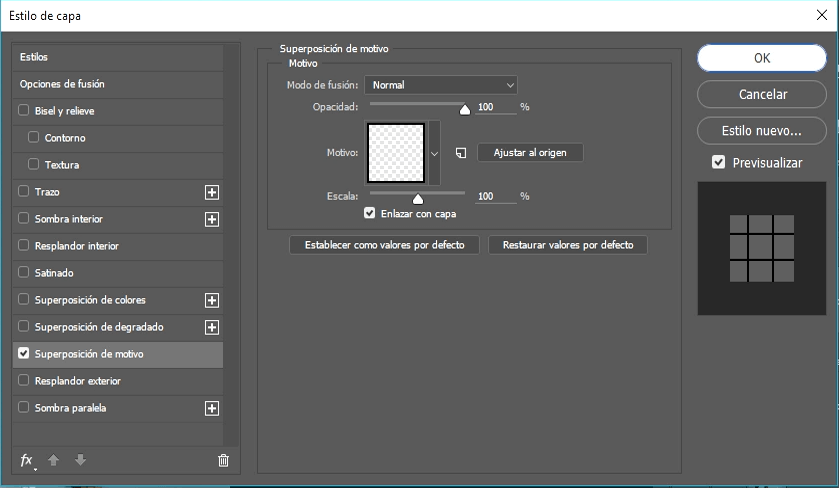
El documento creado no lo necesitamos ya así que lo cerramos. Después vamos a duplicar la capa con la que trabajábamos anteriormente y entraremos al estilo de capa dando doble click sobre la misma. Iremos a superposición de motivo y en modo de fusión podremos normal, opacidad 100%, en motivo seleccionaremos el motivo que creamos, usualmente es el ultimo, y por ultimo pondremos una escala de 100%.

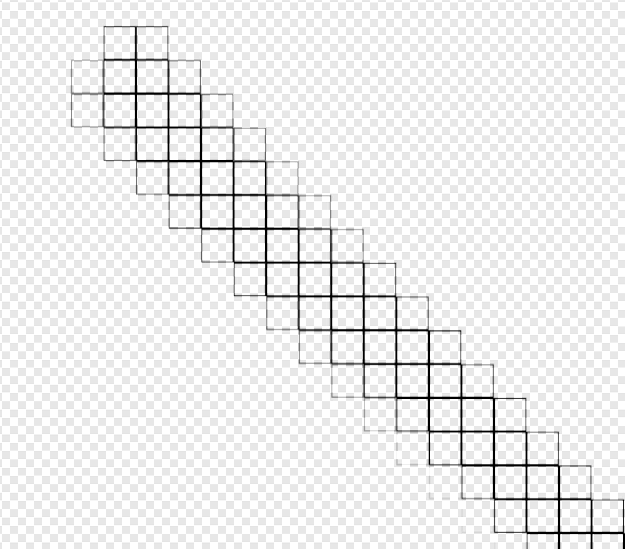
Para ver la cuadricula simplemente deshabilite todas las capas excepto a la que le apliqué el motivo y le bajé todo el relleno a la capa.

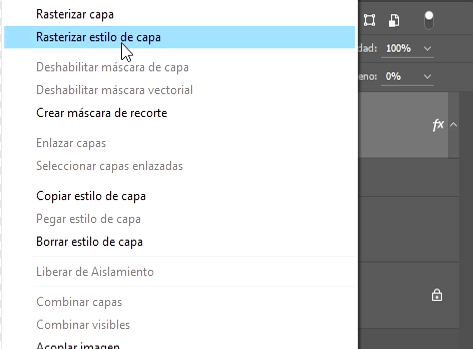
Para continuar, daremos click derecho sobre la capa con el motivo y rasterizamos el estilo de capa.
Al hacer lo anterior ya podemos habilitar todas las capas pero seleccionaremos la del motivo.

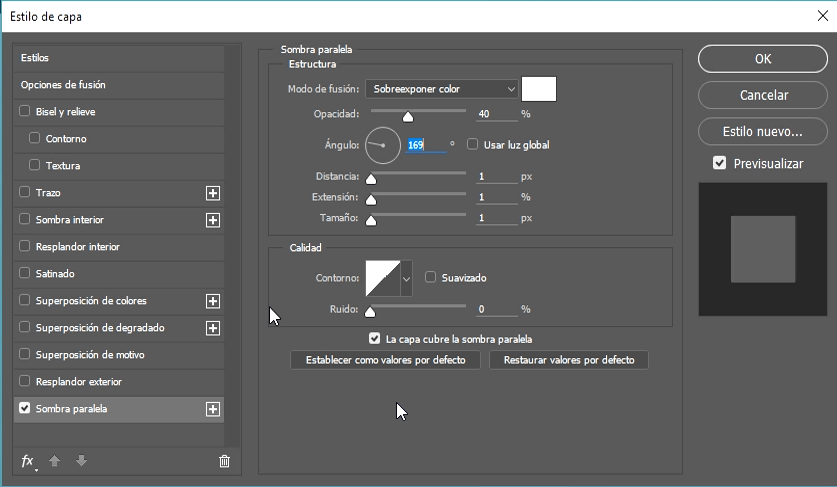
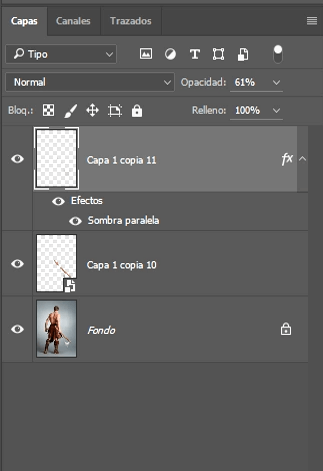
Entraremos al estilo de capa nuevamente y ahora nos dirigimos a sombra paralela. Ahí pondremos un modo de fusión sobreexponer color, color blanco, opacidad 40%, angulo 169, distancia 1 px, extensión 1 %, tamaño 1 px y aceptamos.

Para que no vea tanto la cuadricula también puede bajarle la opacidad, en este caso la baje a 61%.

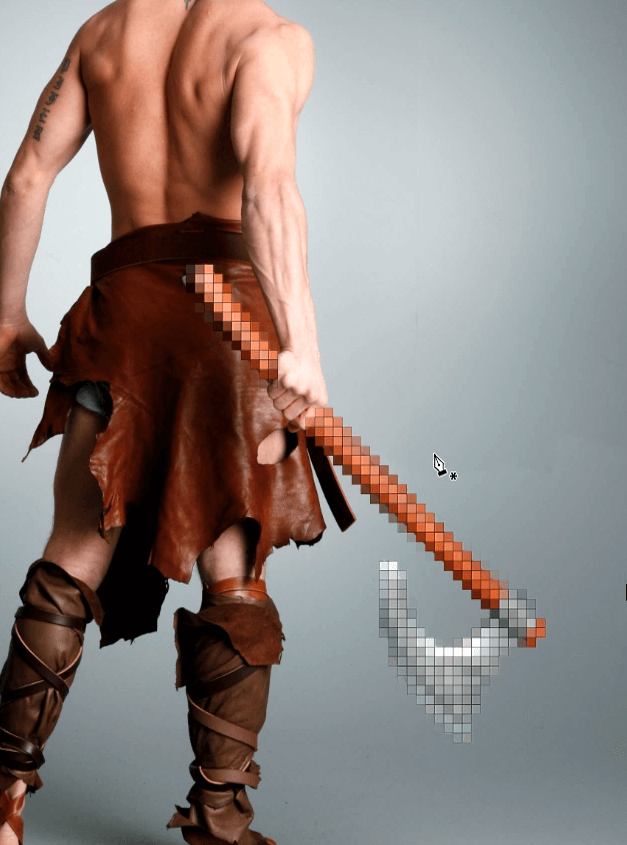
Y vendría quedando un resultado de esta manera.

Paso 6 – Subiendo el color.
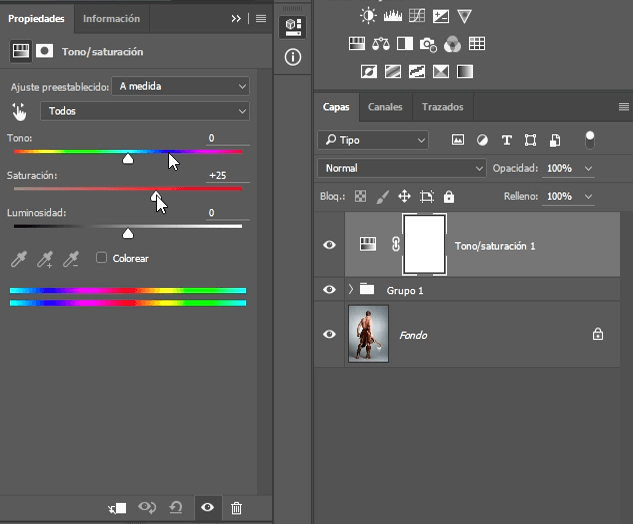
Para terminar, seleccionamos las dos capas, excepto la foto y las metemos en un grupo con Ctrl + G. Después creamos una capa de relleno o ajuste de tono y saturación arriba del grupo y le subimos la saturación +25.

Damos click derecho sobre la capa de tono y saturación y creamos una máscara de recorte para que solo afecte al grupo.
Listo, ya hemos terminado.

Cuéntame como te fue en la sección de comentarios.







