Bienvenidos a este este tutorial de Photoshop, aquí aprenderás a convertir una imagen a texto y agregarle color.
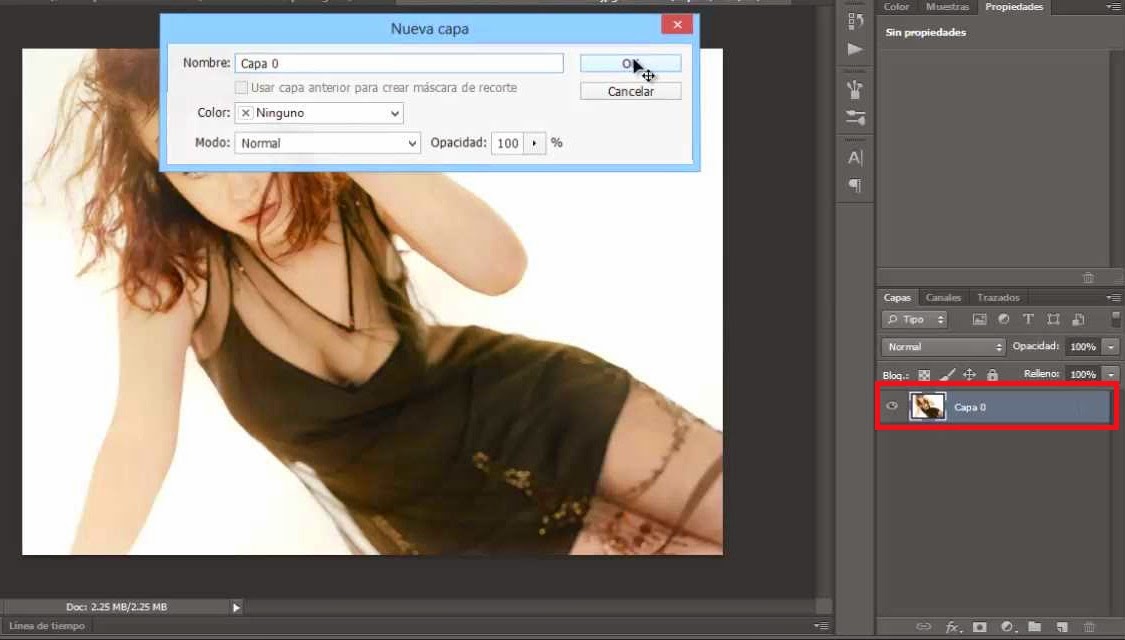
1.- Para empezar desbloquea tu imagen dando doble click sobre la misma y dando “ok”.


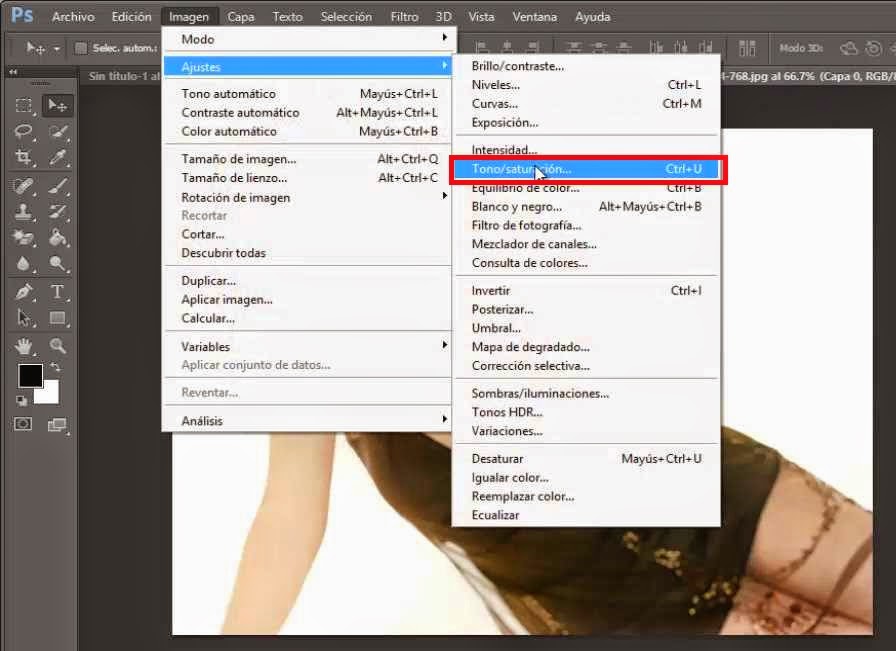
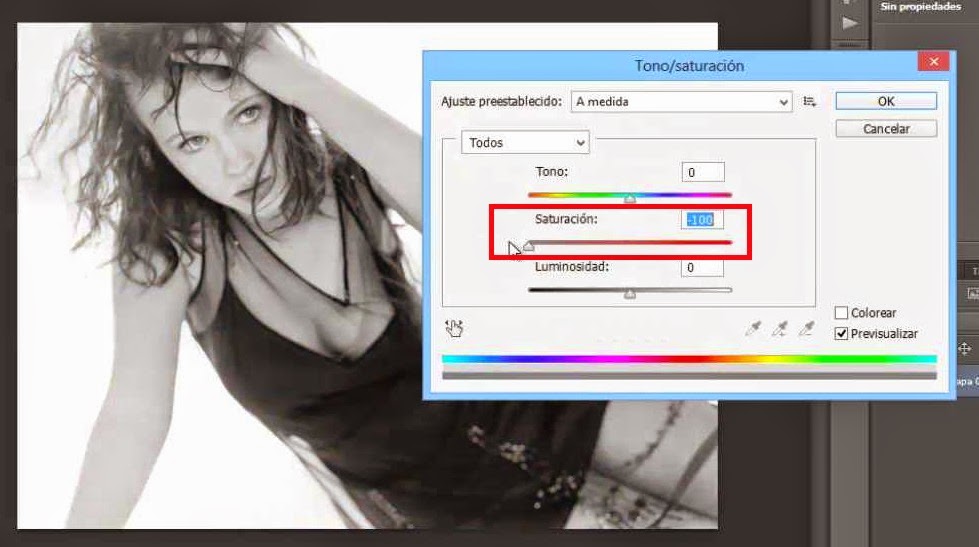
2.- Te vasa imagen > ajustes > todo y saturación y le bajas toda la saturación, luego das “ok”.


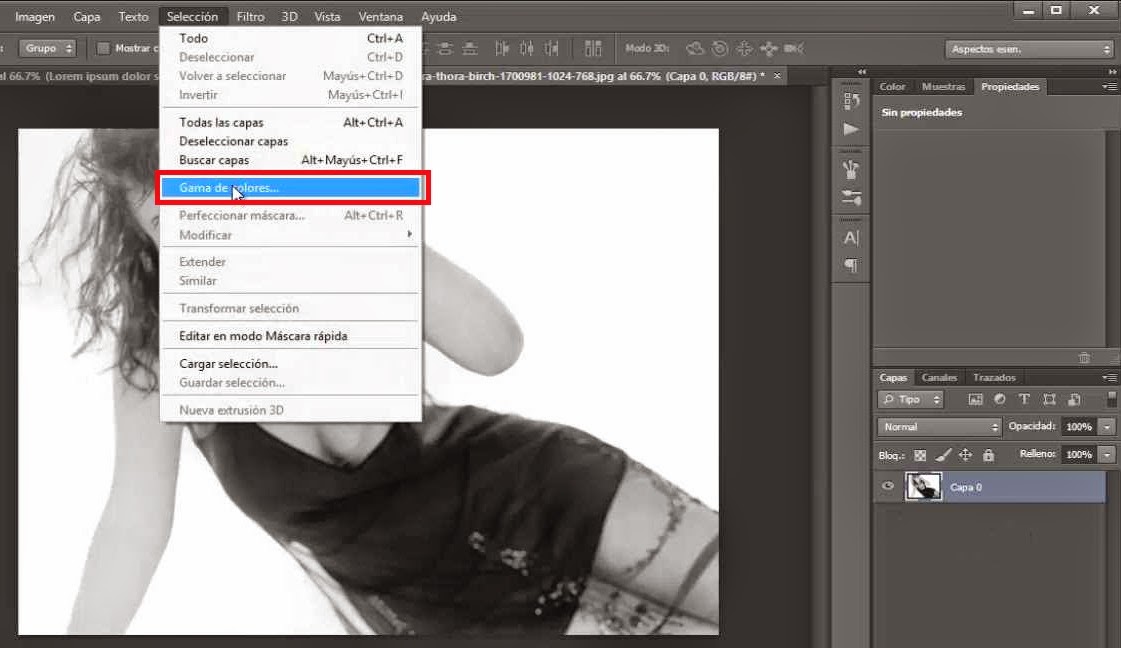
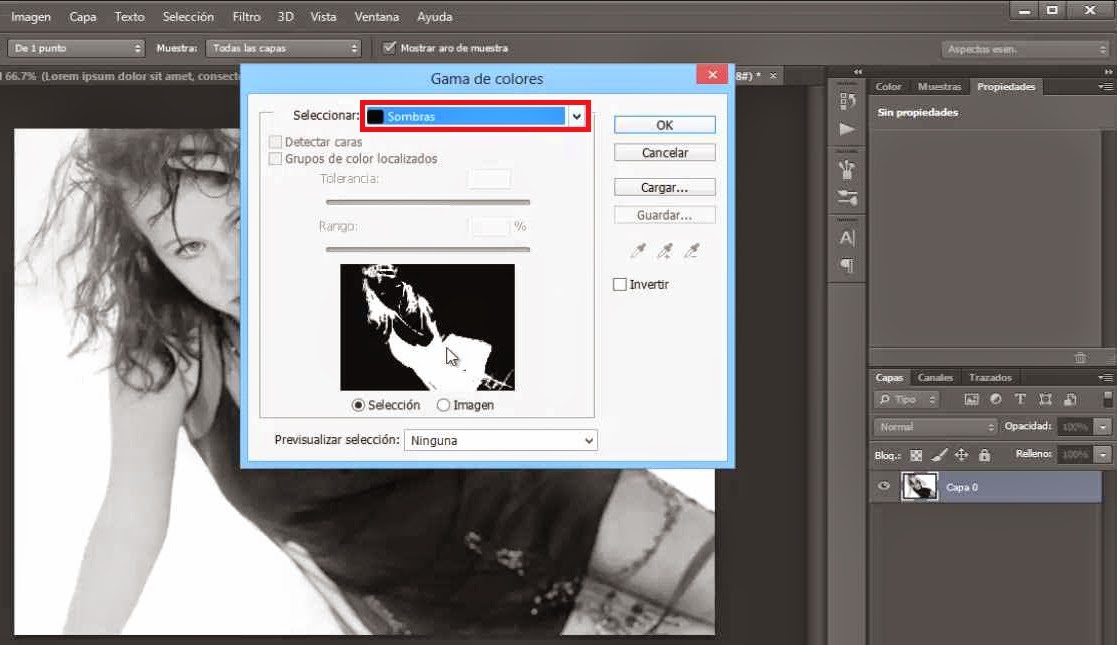
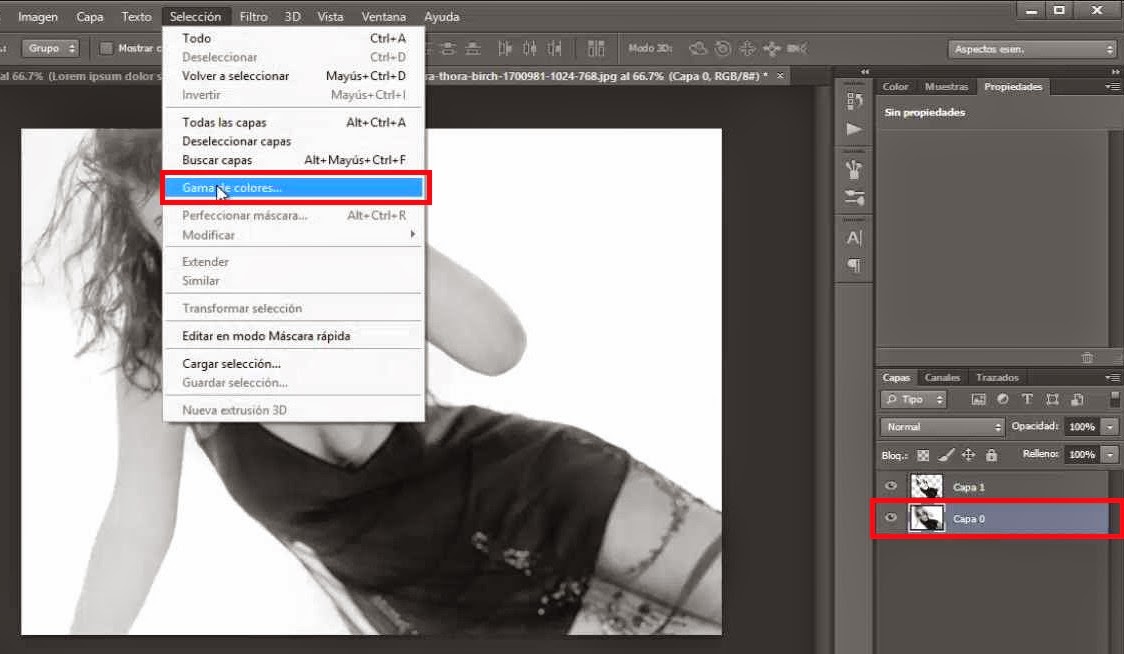
3.- Ve a selección > gama de colores, selecciona sombras y das “ok”.


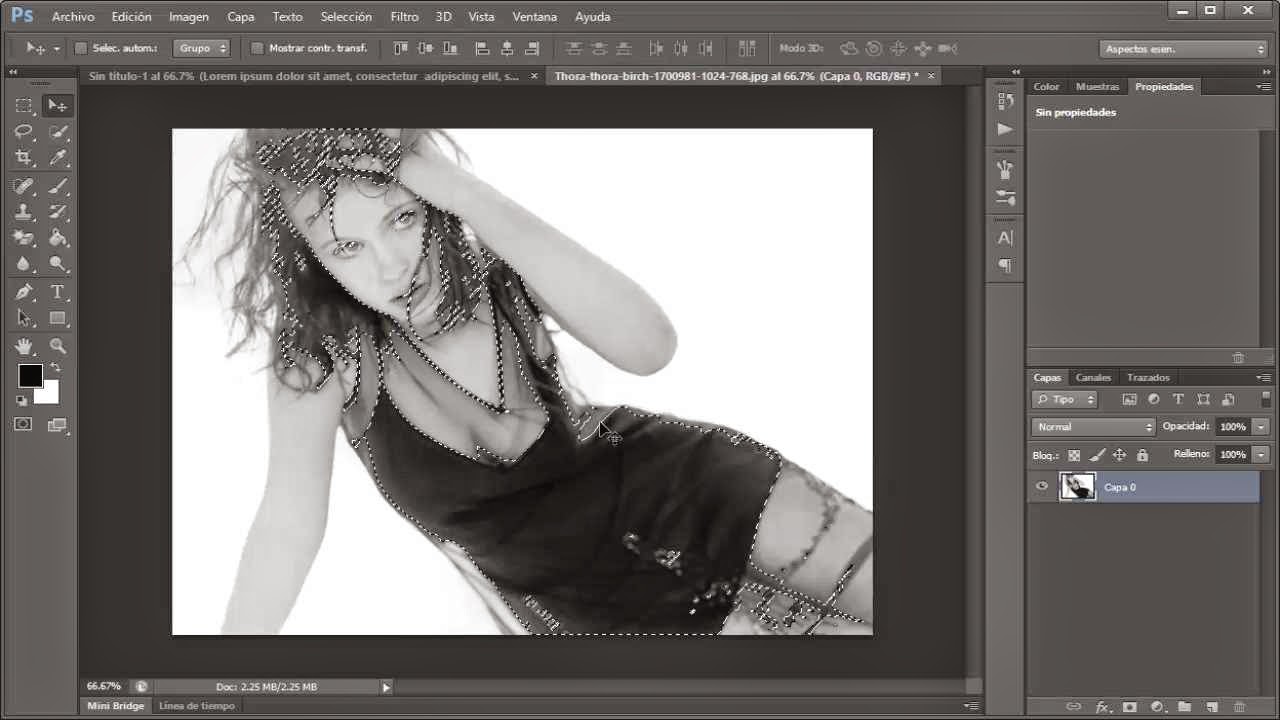
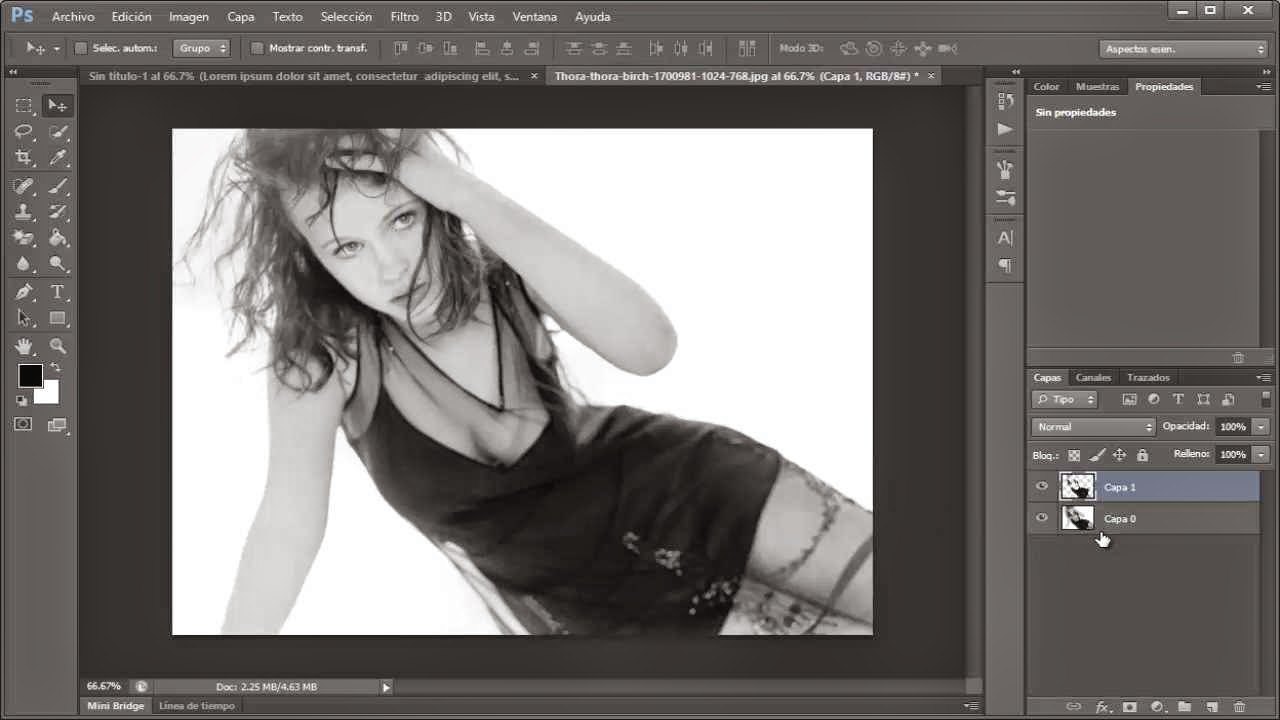
4.- Esto creará una selección, vas a dar Crtl + J para que esa selección se corte a una capa nueva.


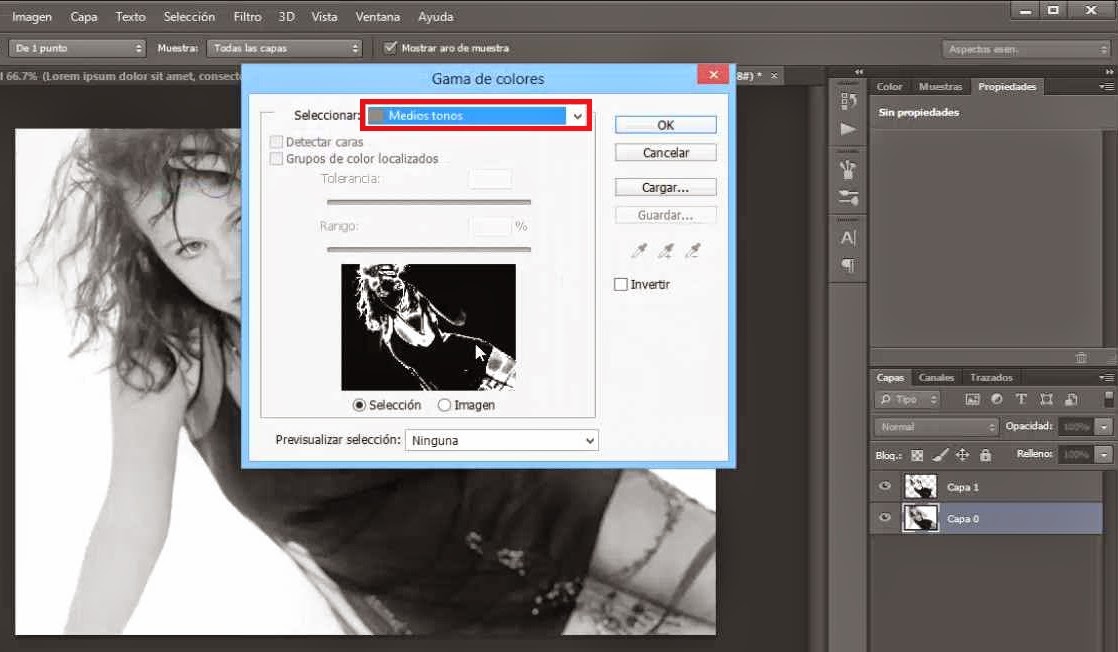
5.- Vuelve a seleccionar tu imagen y te vas de nuevo a seleccion>gama de colores, pero ahora vas a elegir medios tonos y das ok.


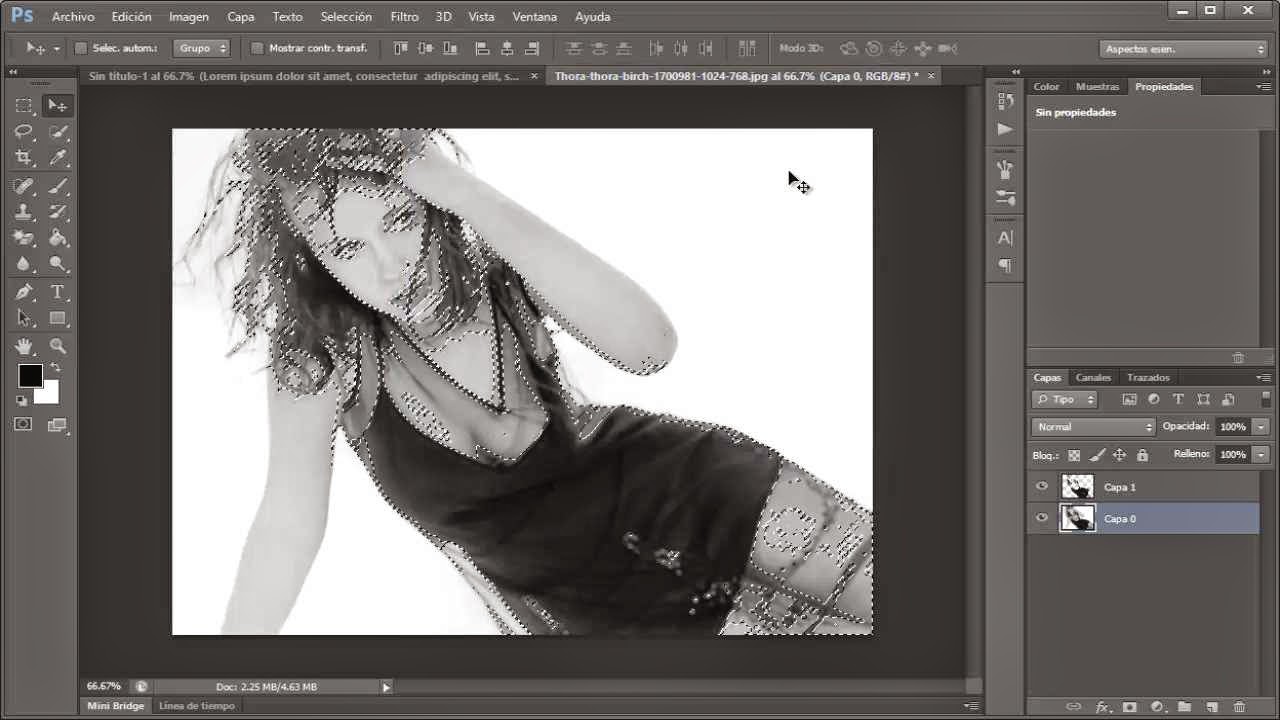
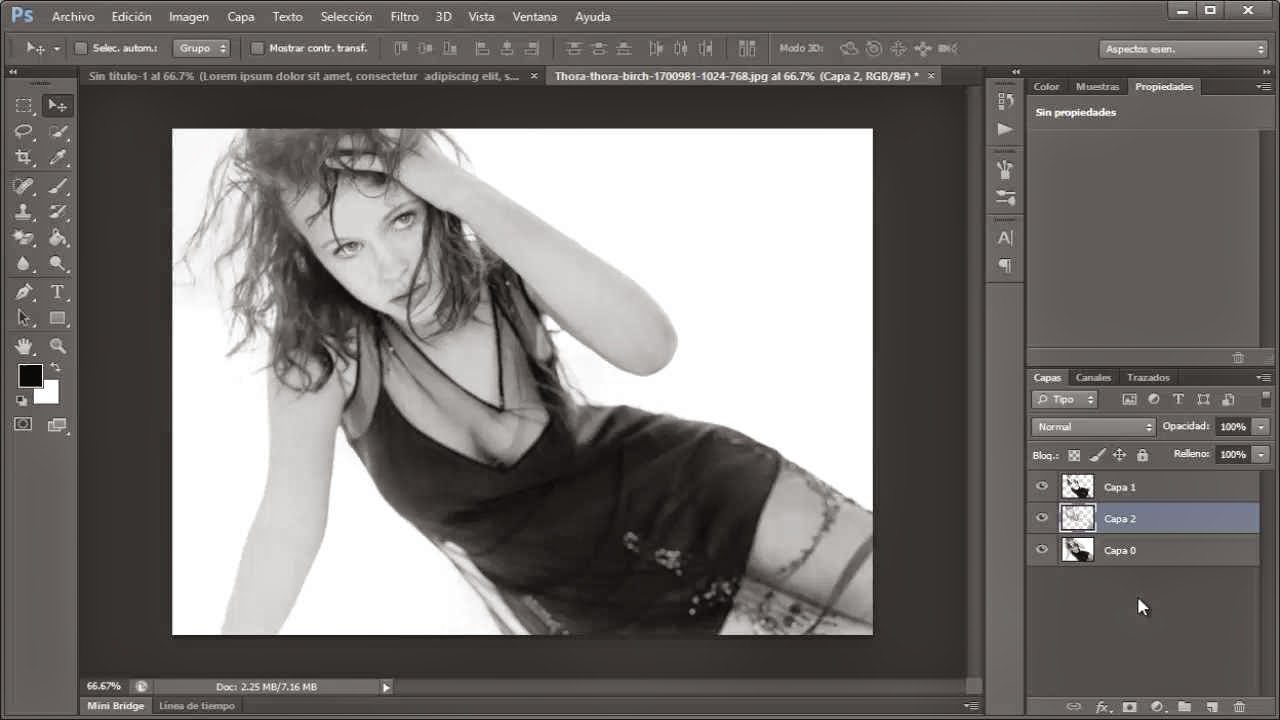
6.- Se creara otra selección pero ahora de medios todos y haces lo mismo, das Ctrl + J para cortar la selección a una nueva capa.


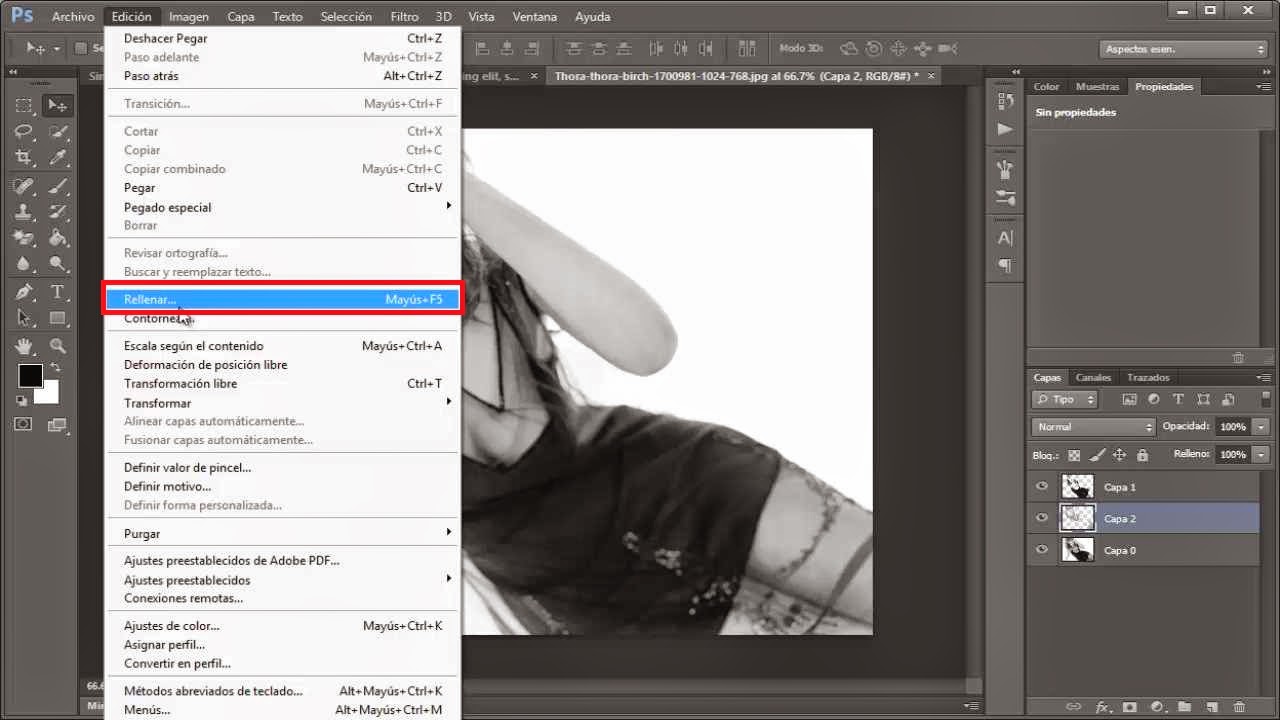
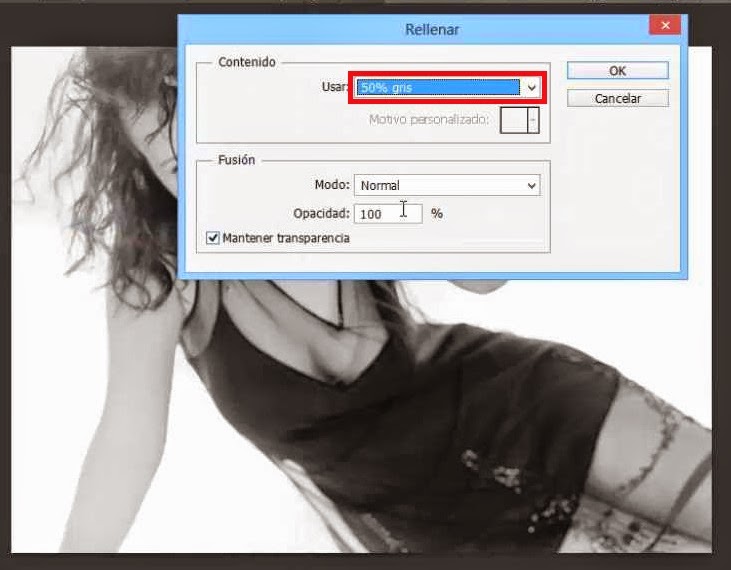
7.- Selecciona la capa de medios todos y te vas a edicion>rellenar, y sillenas con 50% gris


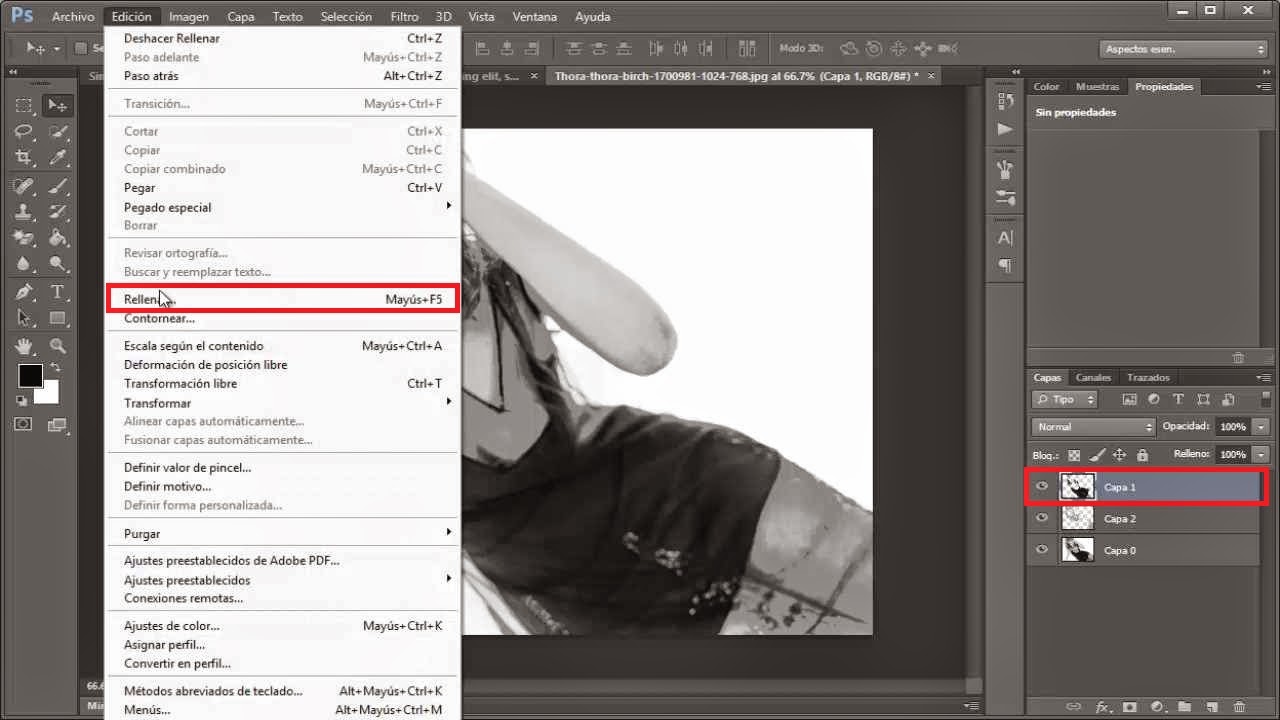
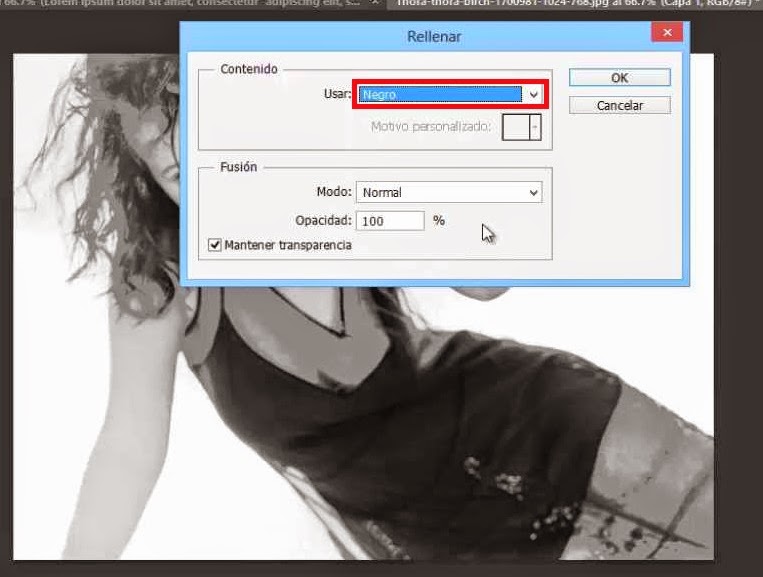
8.- Luego selecciona la capa de sombras y te vas a edición rellenar (Shift + F5) y rellenas con negro.


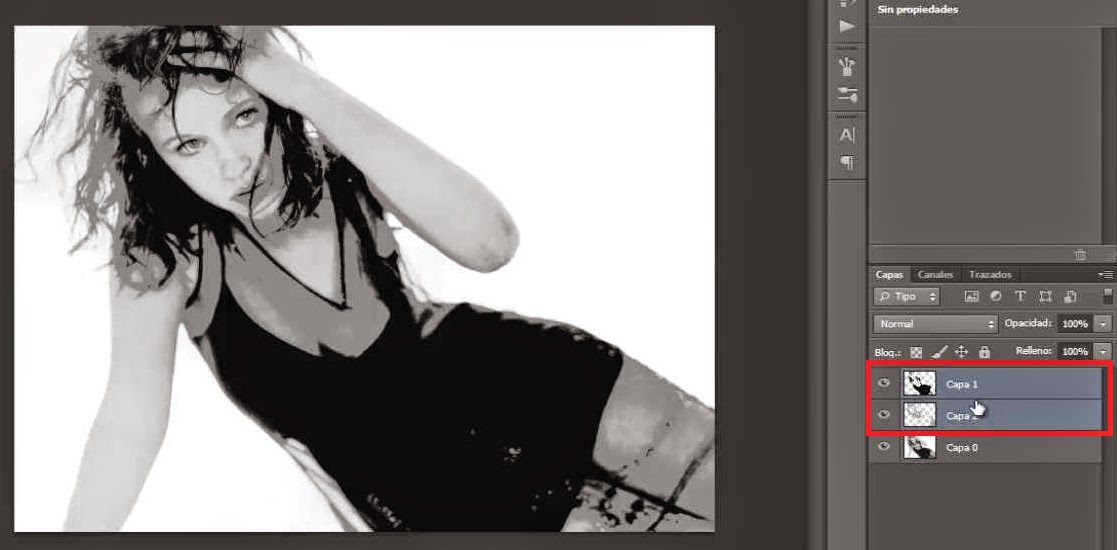
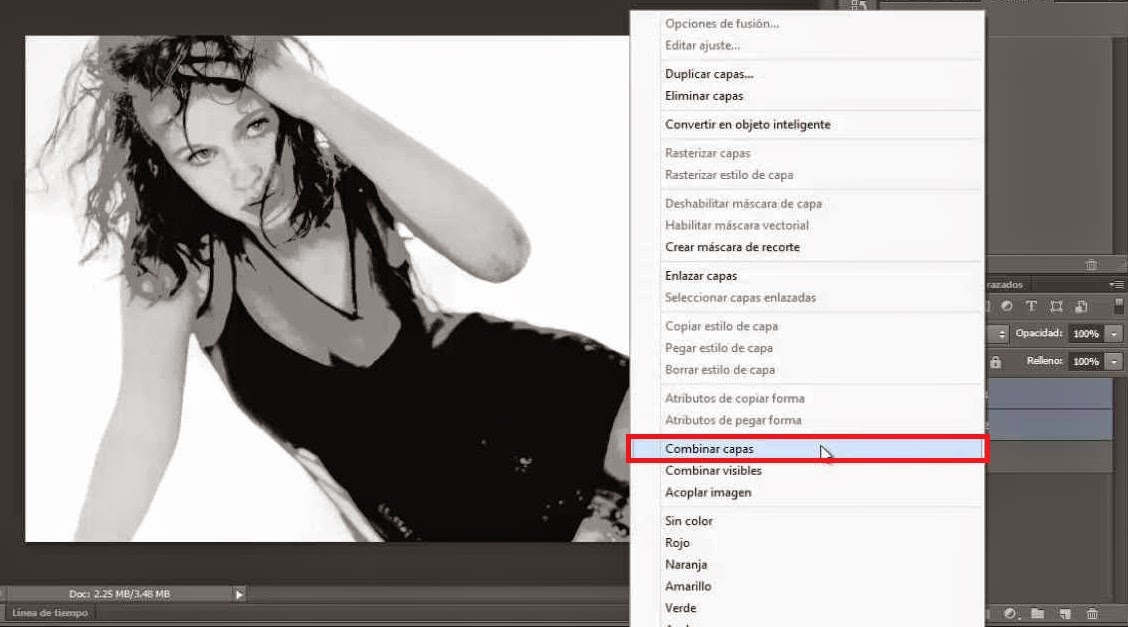
9.- Selecciona ambas capas, la de sombras y medios todos, das click derecho y combinar capas.


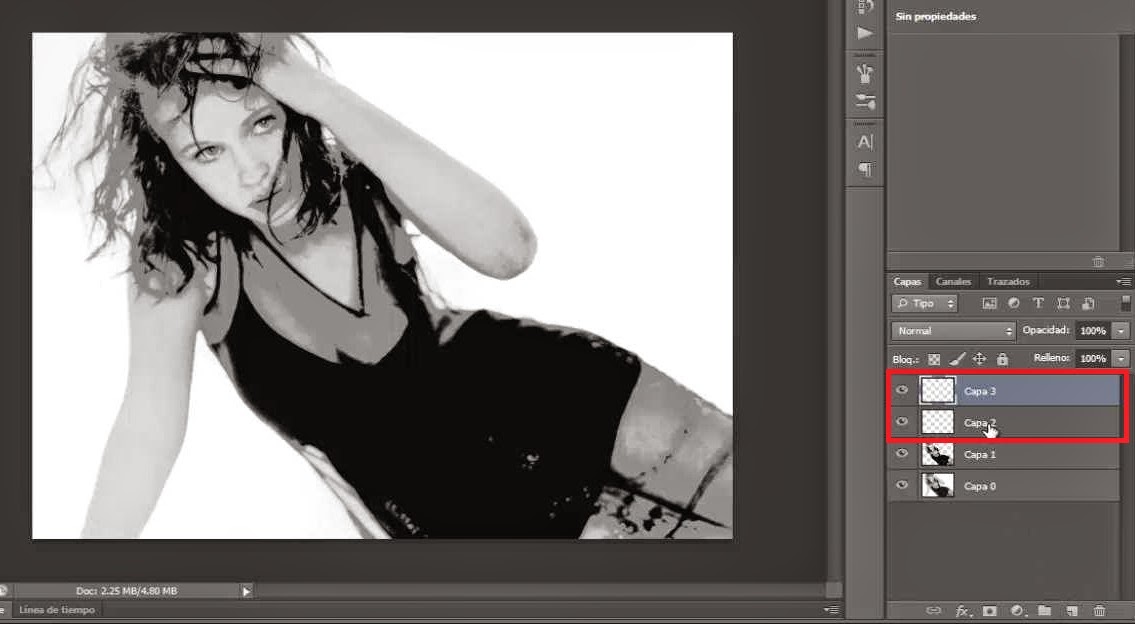
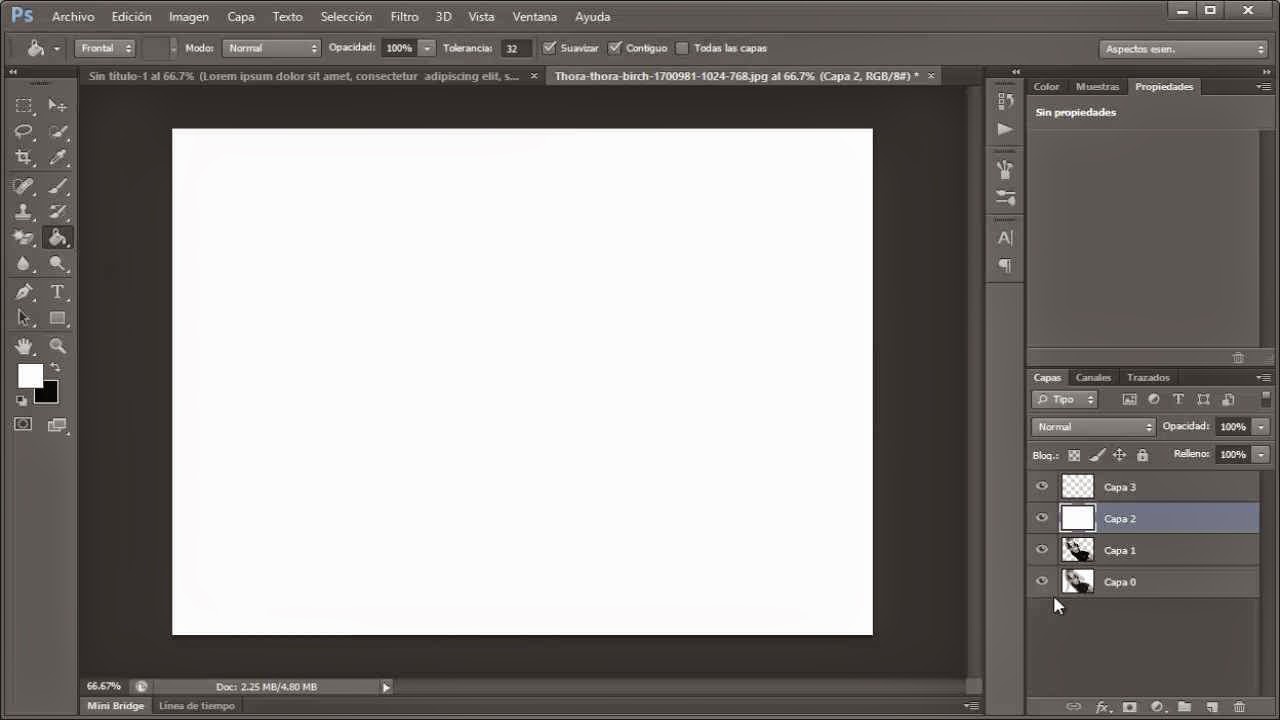
10.- Creas dos nuevas capas y la capa de abajo la rellenas con blanco (Ctrl + Alt) ya que en este caso el blanco esta por encima del negro.


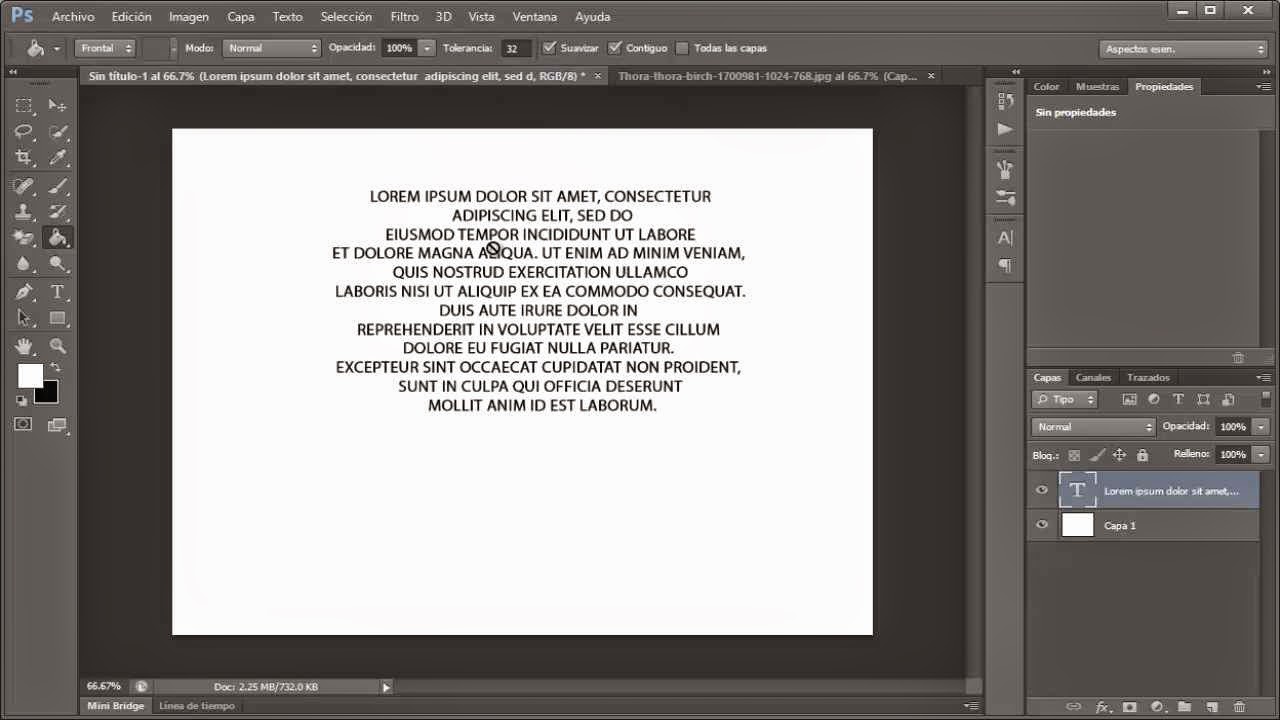
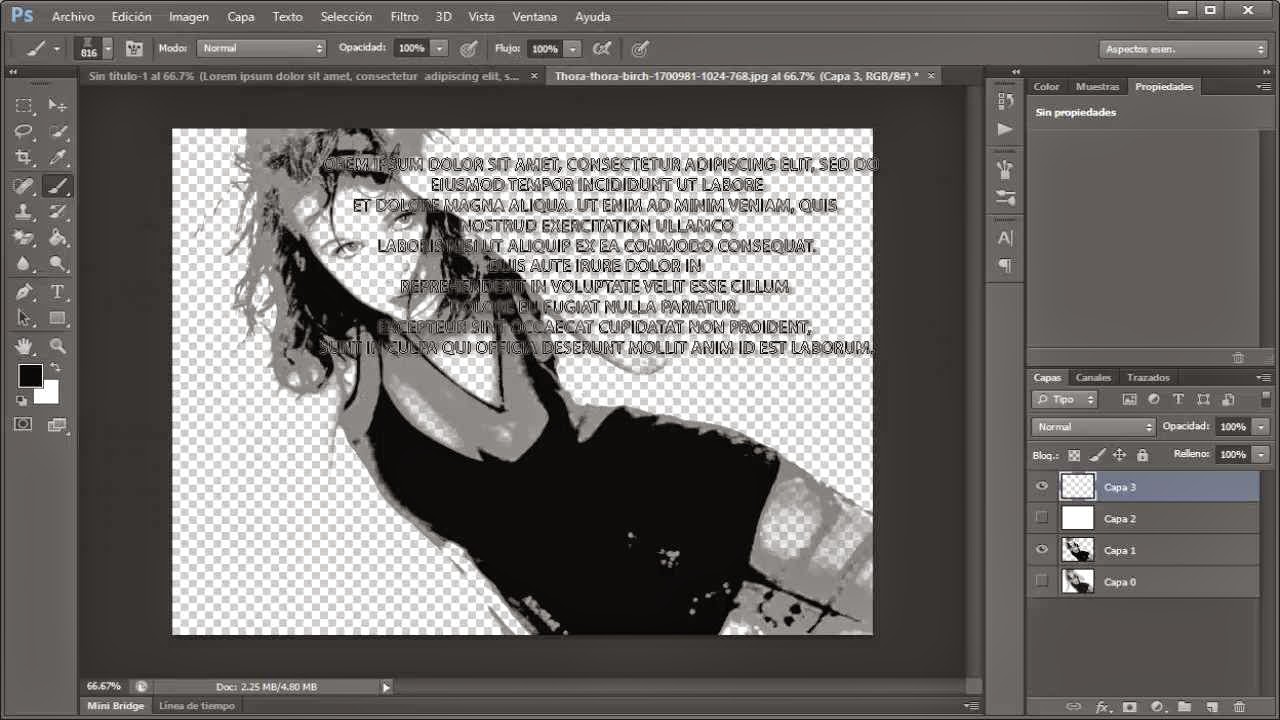
11.- Ahora tienes que crear tu texto, mas o menos como el de la imagen

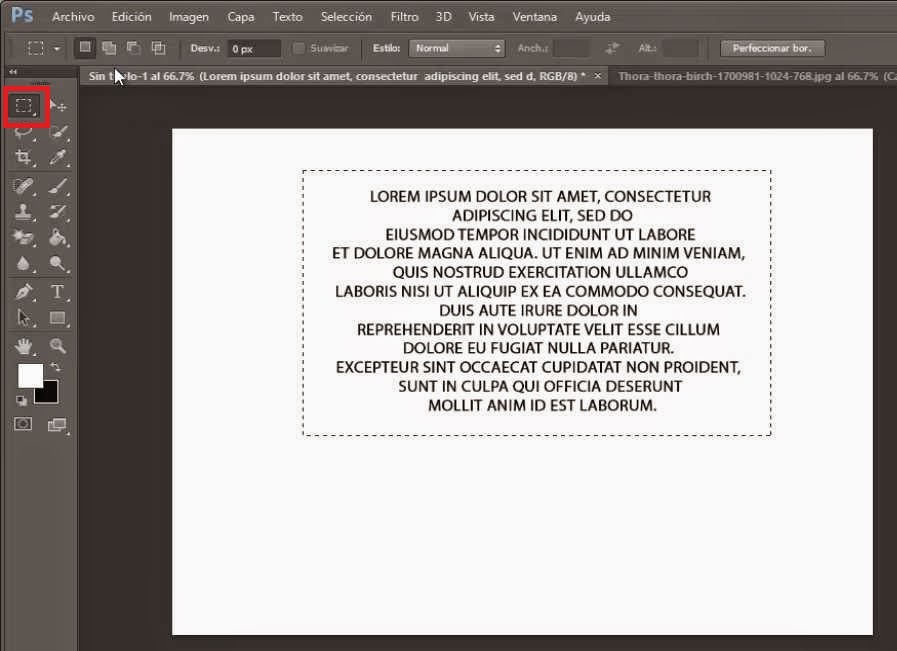
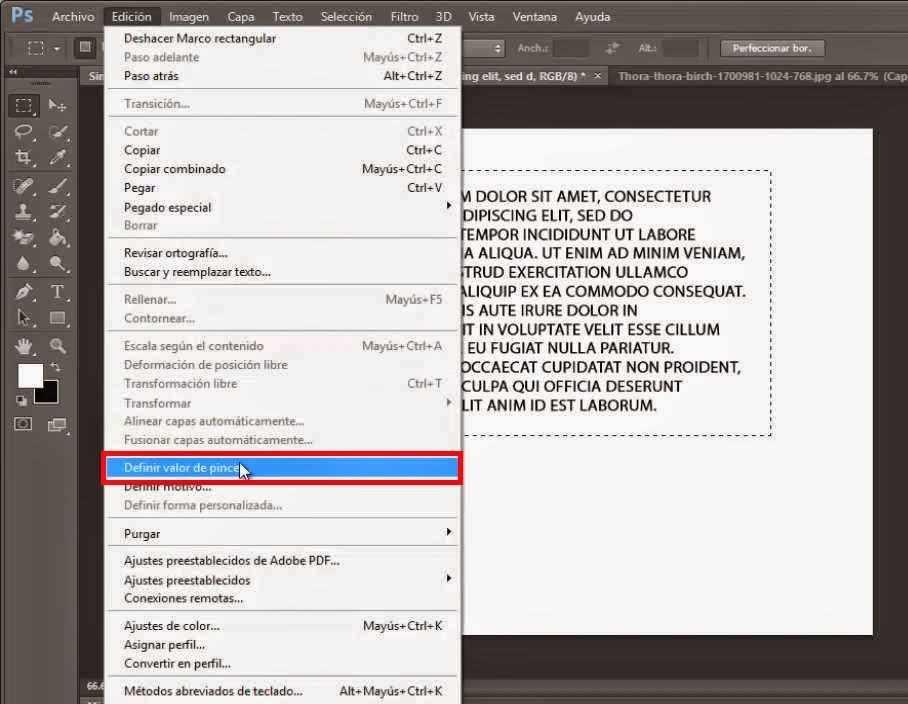
12.- Ya que lo tengas vas a la herramienta de marco rectangular y seleccionas el texto, luego te vas a edición>definir valor de pincel


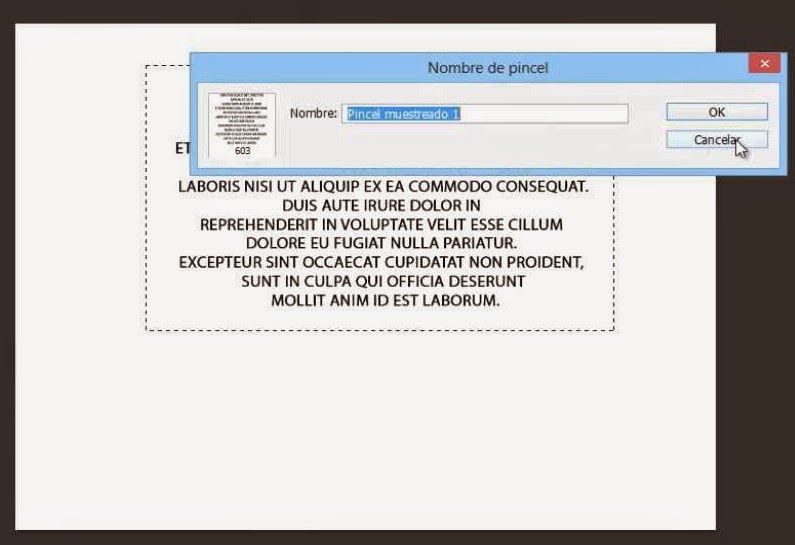
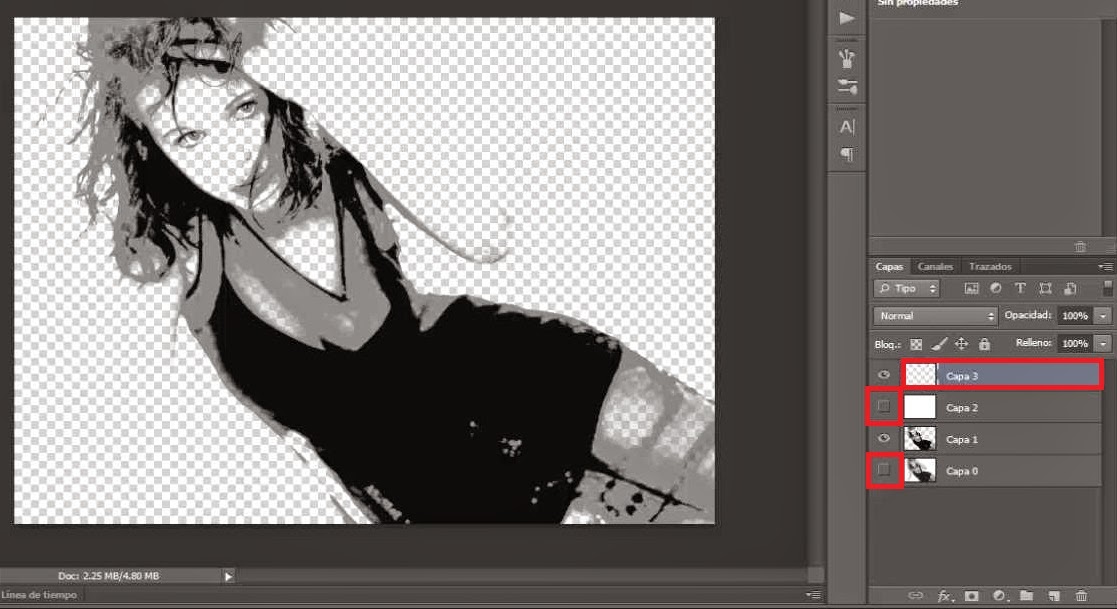
13.- Le das un nombre al pincel y das ok, luego desactiva la capa que rellenaste con blanco, la que tienes hasta abajo y selecciona la capa que tienes hasta arriba.


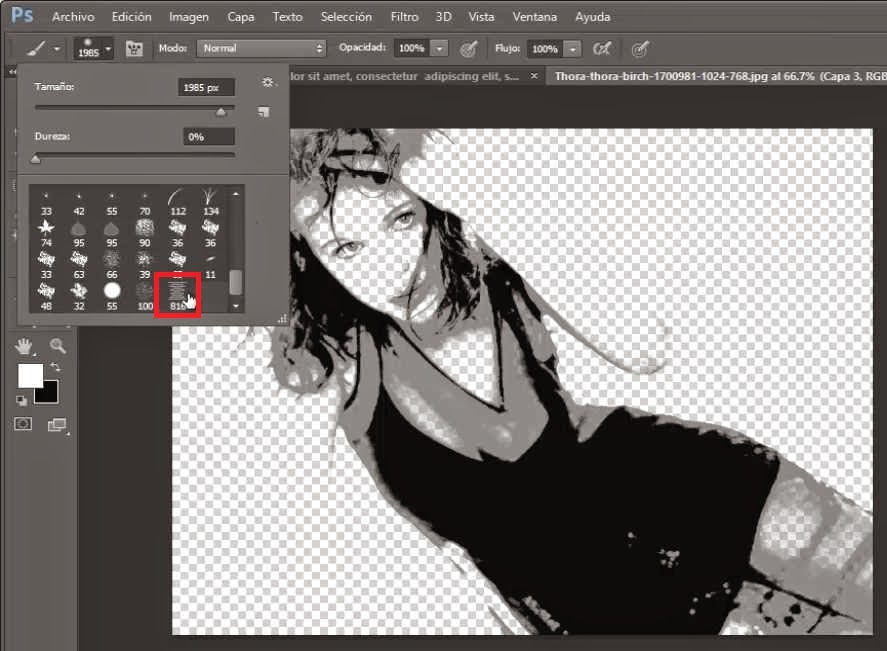
14.- Te vas a la herramienta de pincel donde eliges los pinceles, hasta abajo, tiene que estar el que creaste.

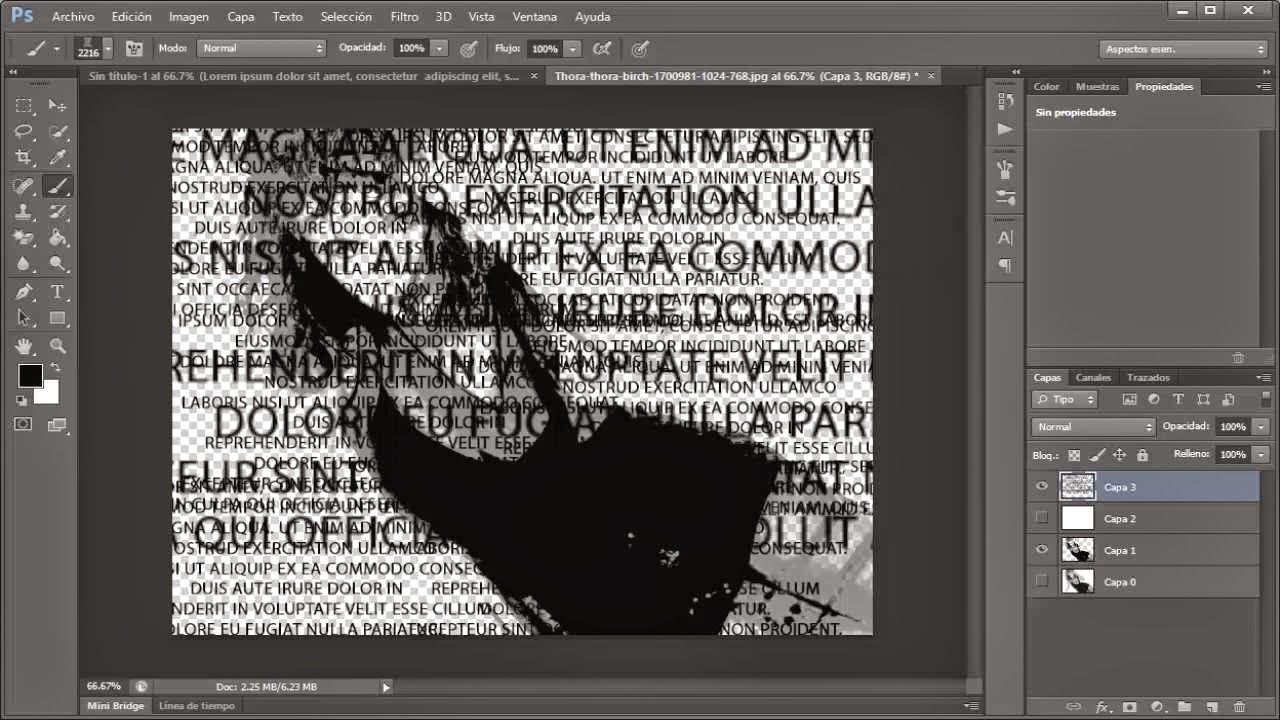
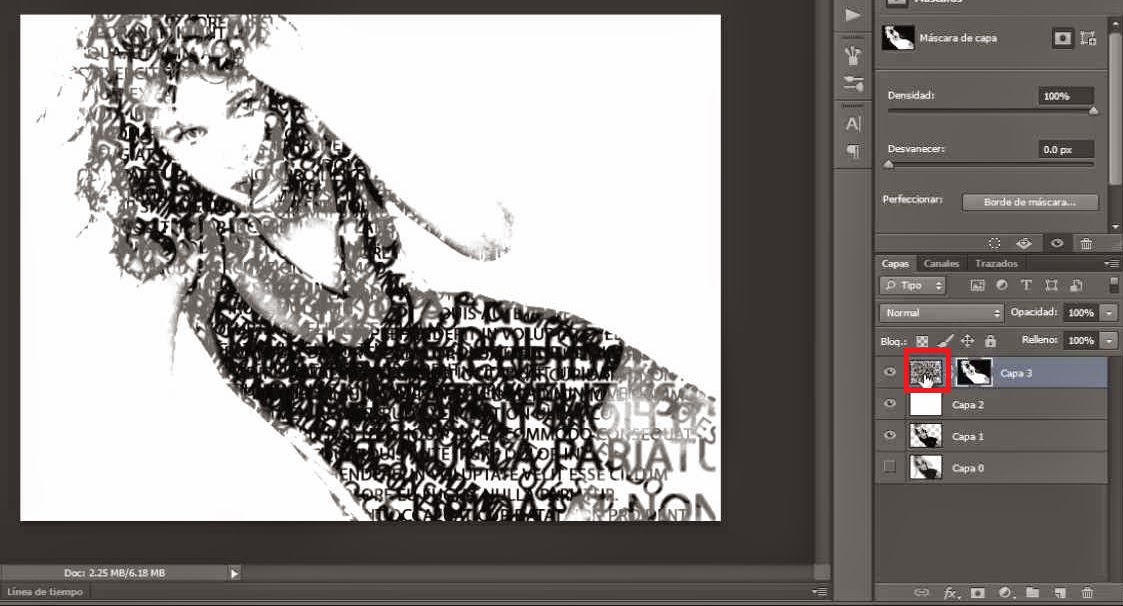
15.- Lo seleccionas y vas poniendo texto en toda la imagen, lo puedes agrandar y achicar si lo deseas.


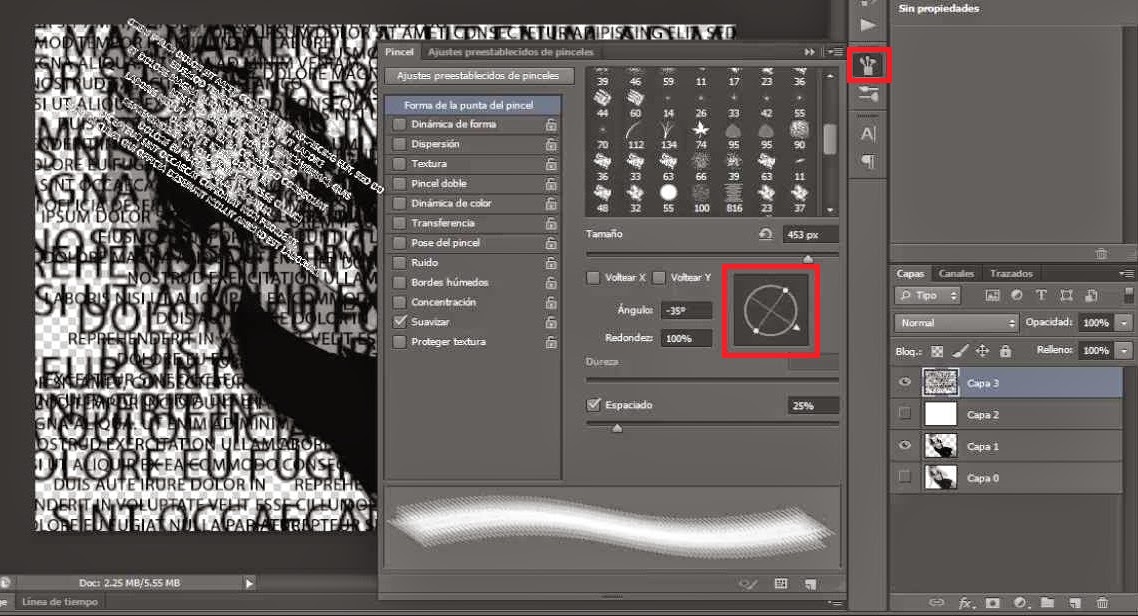
16.- Da click en el icono que se muestra en la imagen o F5 para abrir el panel de pinceles y así rotarlo.

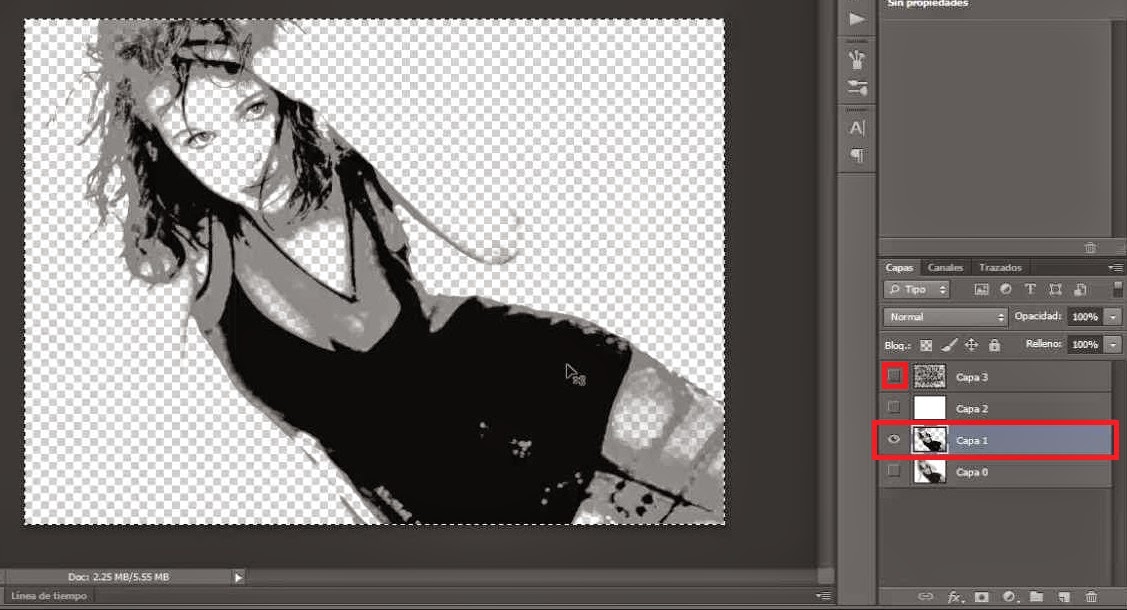
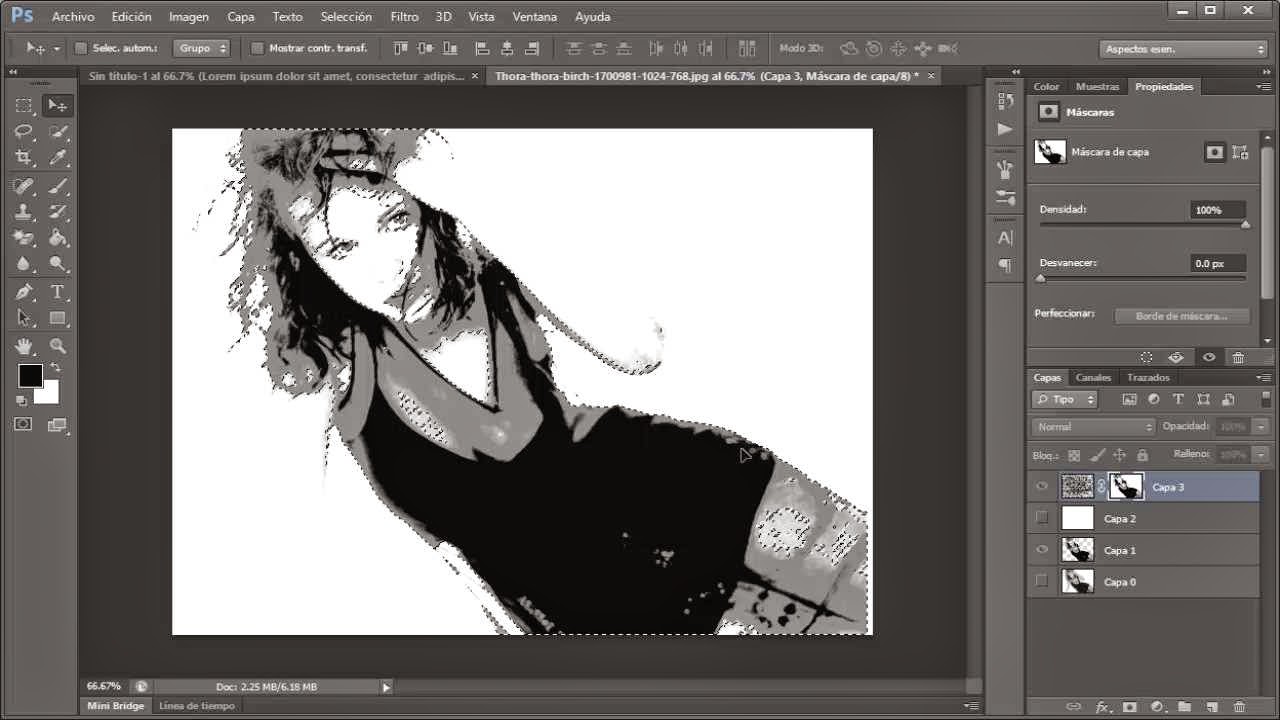
17.- Desactiva la capa donde acabas de poner el texto, selecciona la capa que se creo cuando combinaste la de sombras y medios todos, das Ctrl + A para hacer la selección de todo y la copias con Ctrl + C.

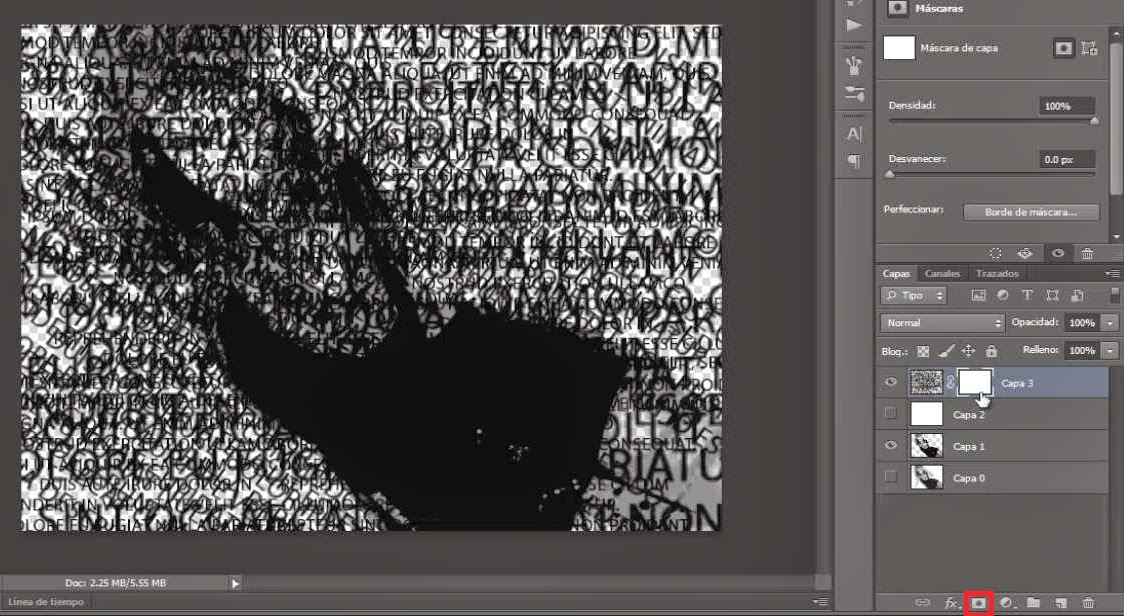
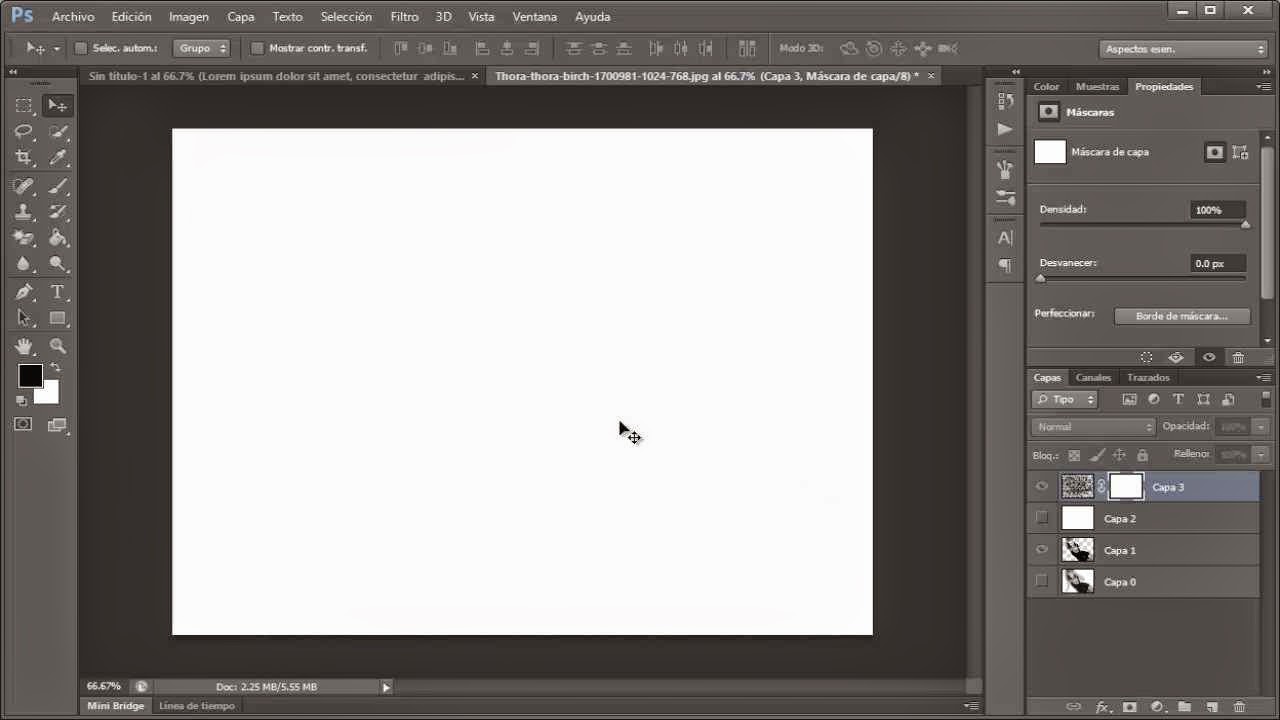
18.- Activas la capa donde hiciste el texto y creas una máscara de capa.

19.- Has Alt + Click Izquiero en la mascara de capa y se pondrá en blanco.

20.- Pegas lo que copiaste anteriormente, y eliminas la selección con Ctrl + D.

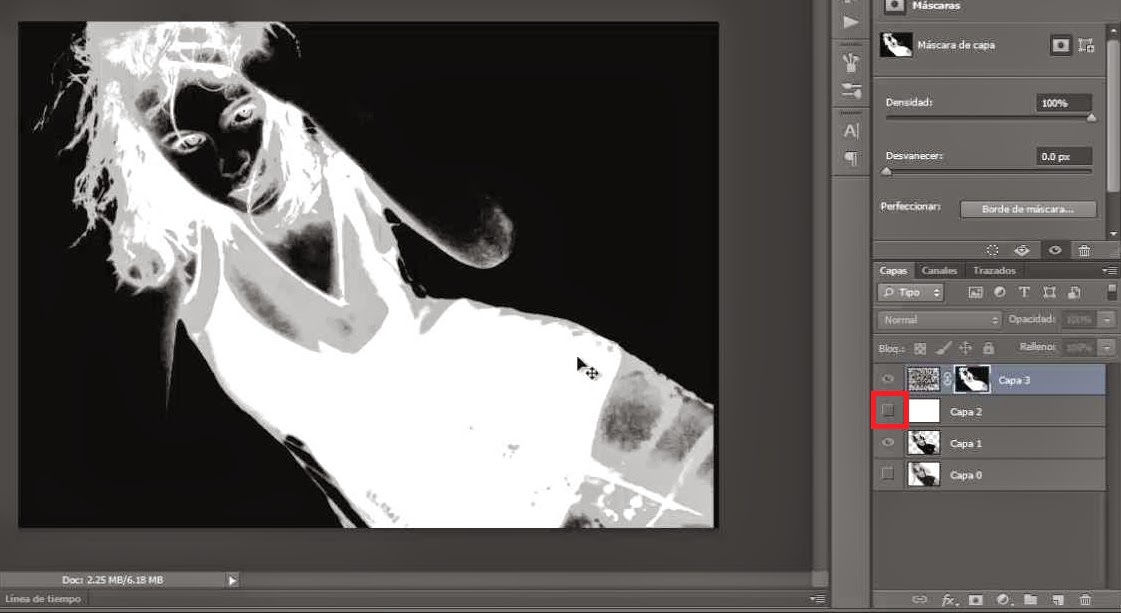
21.- E inviertes con Ctrl + I y haces click sobre el “ojo” de la capa 1 y habilitas la capa 2

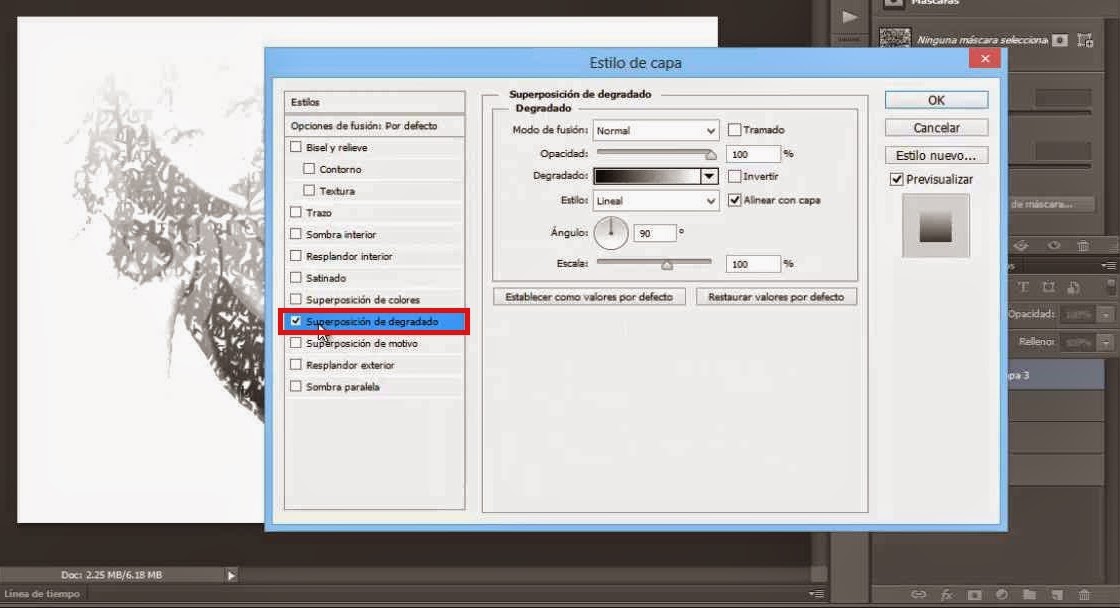
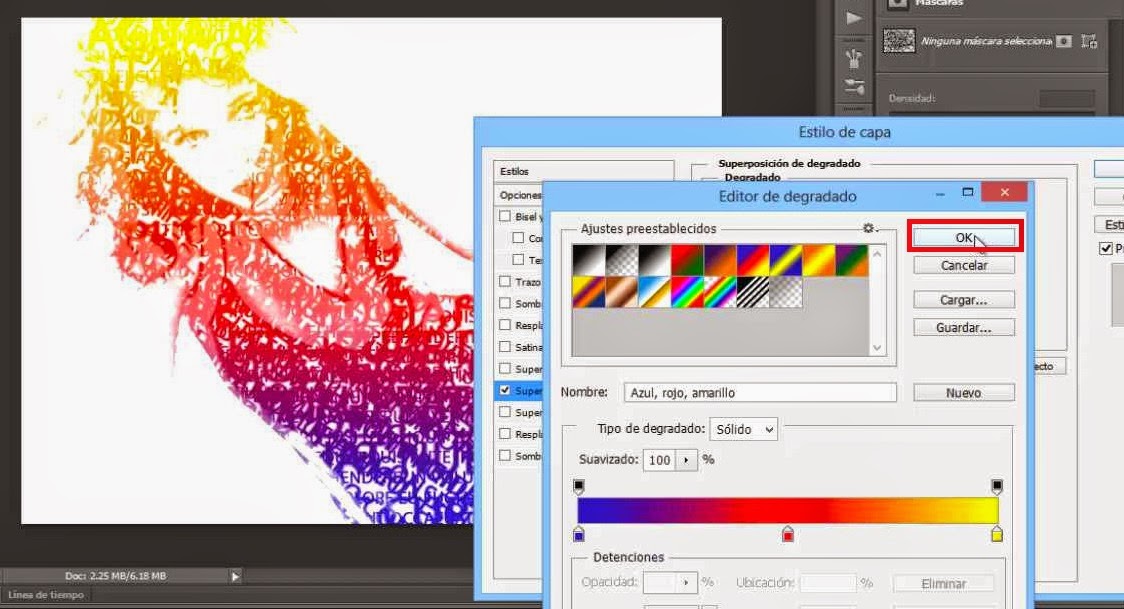
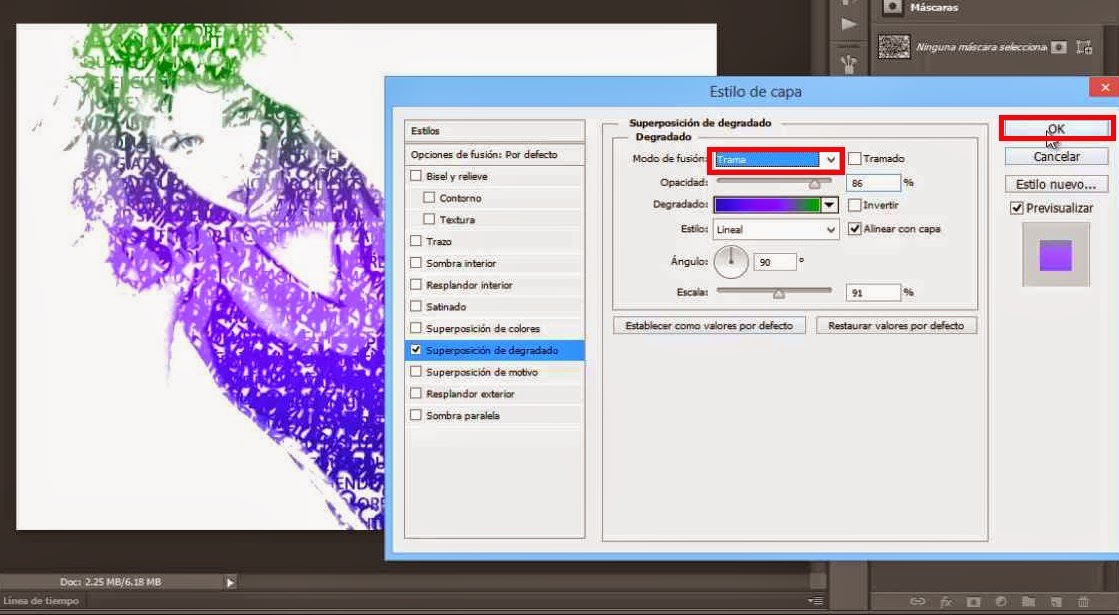
22.- Ahora selecciona la capa donde hiciste el texto y haces doble click para entrar a los estilos de capa.

23.- Te vas a superposición de degradado, eliges los colores que desees y cambias a trama, luego das ok.



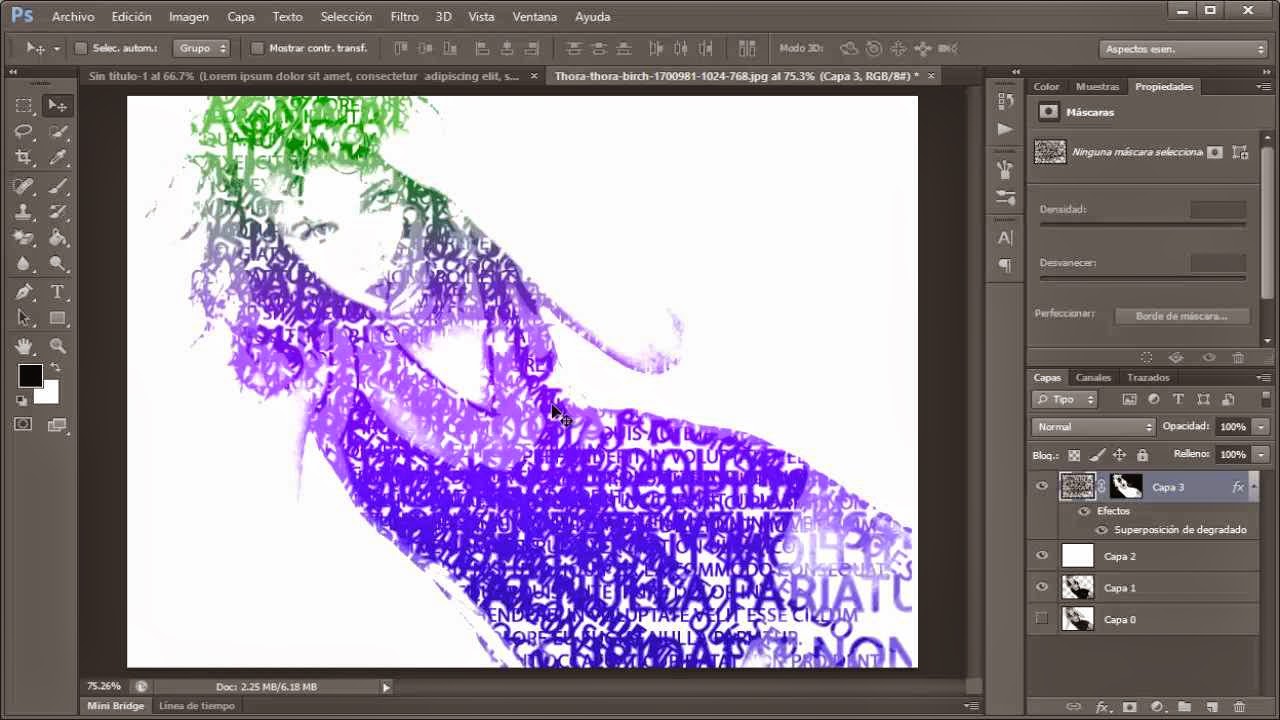
24.- Y ya tienes el efecto hecho.

Asegúrate de visitar el canal para ver más tutoriales!








