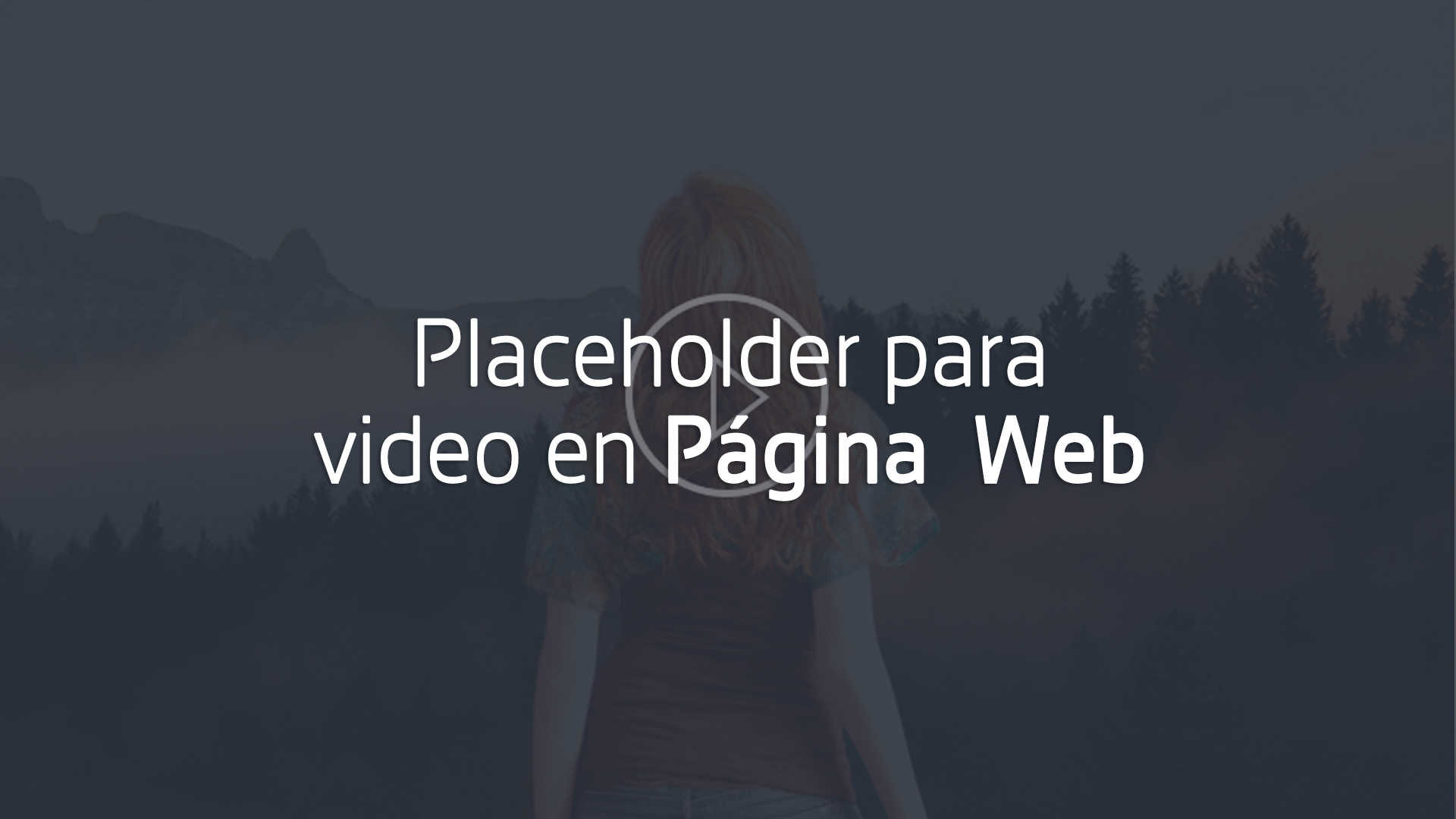
Cuando se va a programar una página web antes se tiene que crear un diseño para ver como van a estar posicionados todos los elementos, regularmente esto se hace en programas de diseño como Photoshop, por lo que en esta ocasión se hará algo parecido pero en escala mucho menor, solamente enfocados en la parte del reproductor de video, un placeholder para la parte donde estará incrustado el video.
Así que sin tanto que decir comencemos a crear el placeholder. Para propósitos demostrativos yo ya tenia previamente creada una simple página con encabezado y pie de página, para ya solo enfocarme en el cuerpo donde estará el placeholder.
Primeramente nos iremos a la herramienta de rectángulo porque necesitamos crear un rectángulo, este rectángulo será de color negro así que asegúrate de seleccionar color negro en el relleno. El trazo no tendrá color.
Posicionando la imagen
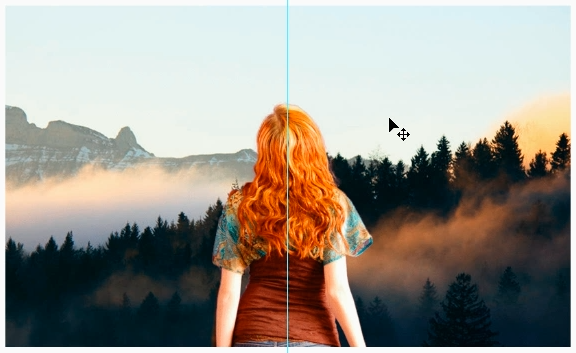
Vamos a poner una imagen dentro del rectángulo para que represente la miniatura del video, así que elige la que desees o en todo casi descarga la que te proporciono aquí. Ya que la tengas dentro de nuestra área de trabajo puedes transformar la imagen con Cmd/Ctrl + T para ponerla del tamaño y posición correcta por encima de nuestro rectángulo negro. Una vez la tengas donde se debe vas a crearle una máscara de recorte dando click derecho y eligiendo máscara de recorte.

Después vas a crear una capa de relleno o ajuste de color uniforme que puedes crear dando click en el icono de circulo mitad negro mitad blanco en la parte inferior de la ventana de capas. El color sera un azul oscuro #3A4F5D y esta capa también contendrá una máscara de recorte, así que haz lo mismo que se hizo con la imagen.
Bajaremos la opacidad de nuestro color a un 76% hasta que tenga un ligero color y la imagen se muestre.
El botón de Play
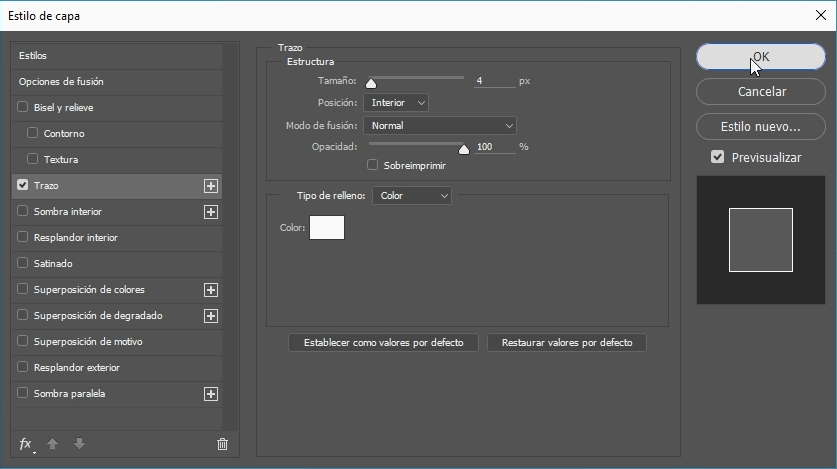
Ahora sigue crear el botón de play que estará en el centro, con la herramienta de elipse simplemente crea un circulo con una anchura de 114 px, el relleno será transparente y tendrá un trazado de 4 px que se creará entrando a los estilos de capa del circulo o elipse.

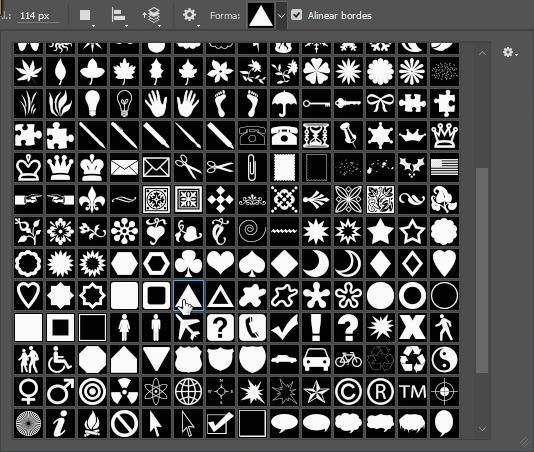
Teniendo ya hecho nuestro circulo necesitamos crear el típico triangulo representativo de play que va dentro, para eso, seleccionamos la herramienta de forma personalizada y vamos al menú donde están todas las formas. Elegimos la forma de triangulo con relleno y creamos nuestro triangulo.

Si no te aparecen todas las formas, solo es cuestión de dar click en el icono del engrane y elegir todas.
Elige el tamaño correcto para ponerlo dentro del circulo y una vez lo tengas le vas a crear un trazado como lo hiciste con el circulo, entrando al estilos de capa y eligiendo trazado con un tamaño de 3 px
Puedes transformar el triangulo dando Cmd/Ctrl + T para hacerlo más grande o más chico.

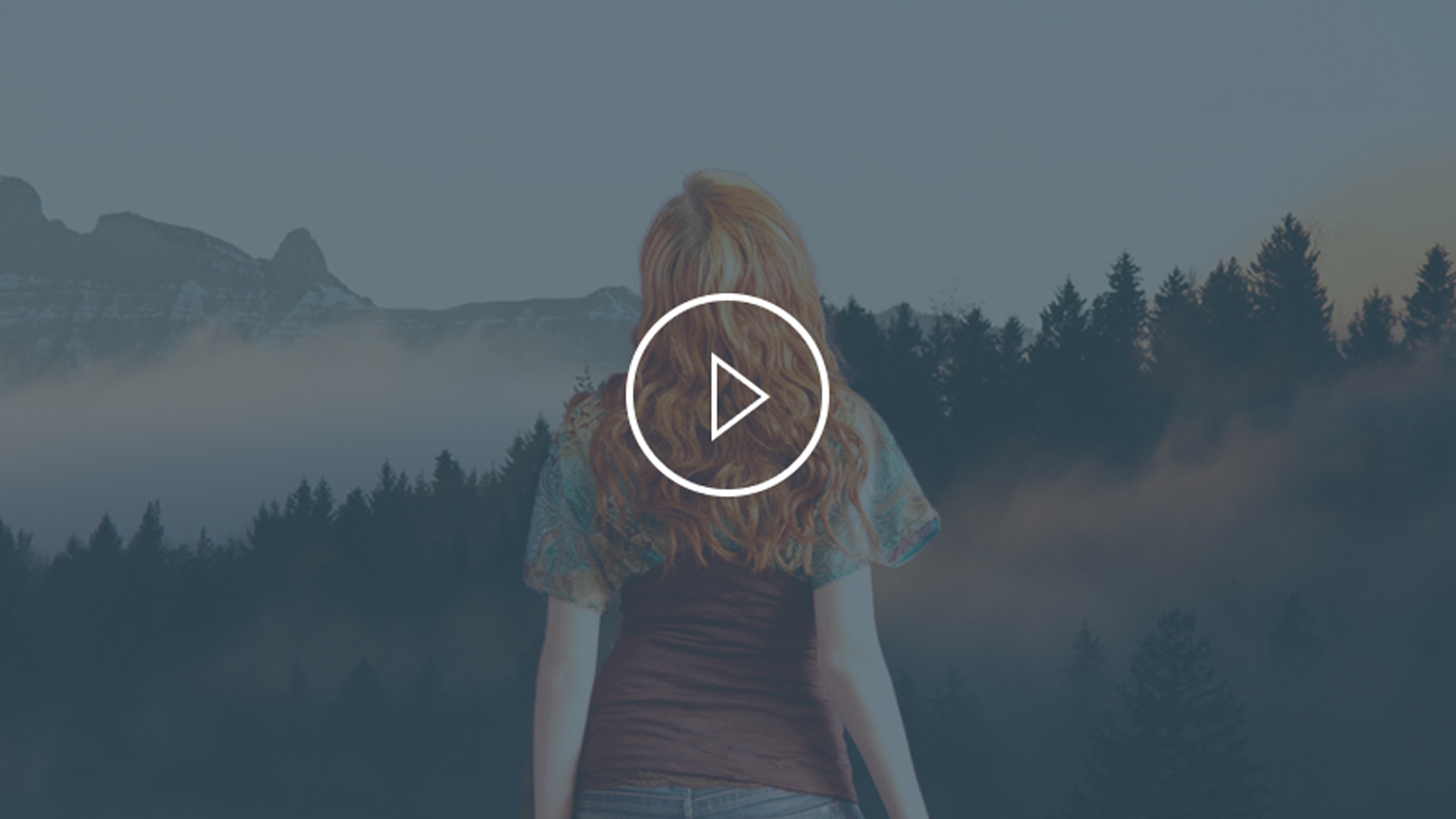
Básicamente es todo lo necesario para crear el placeholder, obviamente tu puedes jugar con las posiciones para que quede perfecto.
Elementos utilizados:
Imagen: miniatura