Si te interesa cómo crear Logos estas en el lugar correcto ya que en este tutorial de Photoshop aprenderemos como crear un Logo con efecto de humo. Lo mejor de esto es que es realmente fácil de hacer porque solo ocuparemos un texto, un circulo y los pinceles de humo.
Video
Elementos utilizados:
Pinceles de humo: https://goo.gl/XSfaL2
Fuente Garamond: https://goo.gl/Utm9gT
Atajos Windows/Mac:
Ctrl = Command ( CMD )
Alt = Option
Paso 1 – Crear el documento
Empezaremos creando un documento tamaño 1920×1080. Después le aplicaremos un degradado a ese fondo con la herramienta de degradado, nos iremos a ella, elegiremos un color gris ( #9a9a9a ) y color blanco. Seleccionamos degradado radial, marcamos invertir y aplicamos el degradado del centro del documento a una esquina.

Paso 2 – Circulo verde
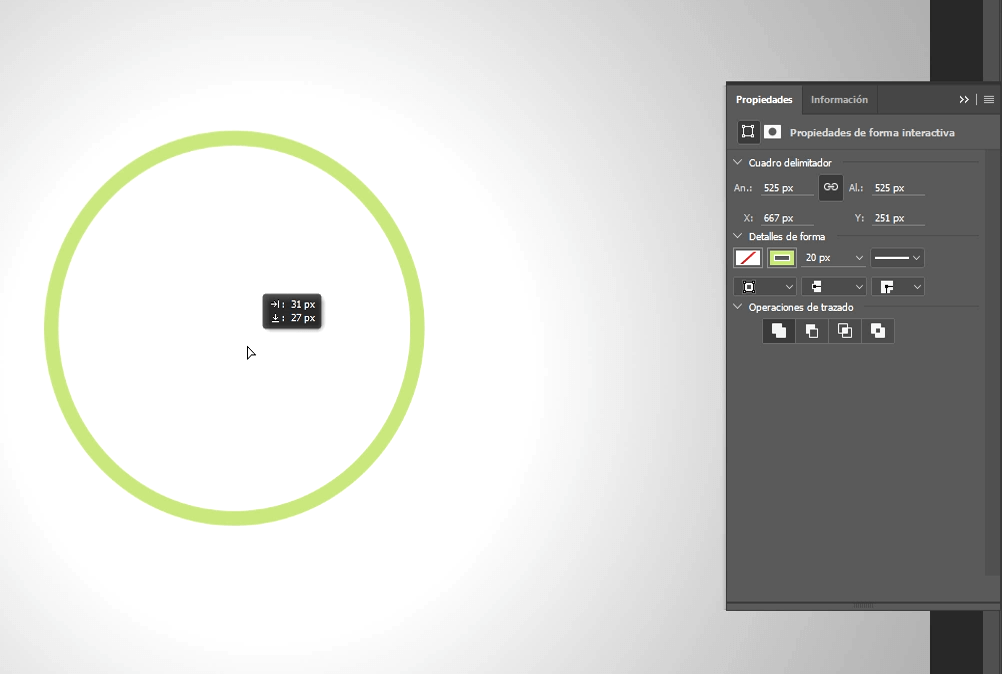
Ya que tengamos el documento vamos a ir a la herramienta de elipse para crear una elipse o circulo, esta elipse tendrá un tamaño de 525 px, no tendrá color de relleno, el color de relleno será #bacc74, el tamaño del trazado es de 20 px y el tipo de trazado es el normal por defecto.
Al tenerlo listo lo centramos en el documento con la herramienta de mover.

Paso 3 – Aplicando el humo
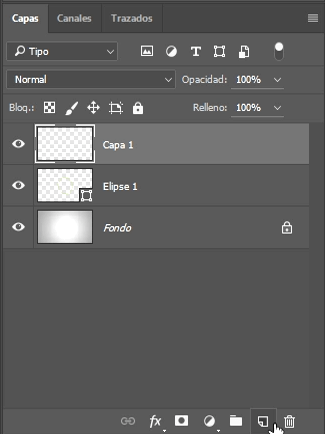
Continuamos creando una nueva capa, después nos dirigimos a la herramienta de pincel.

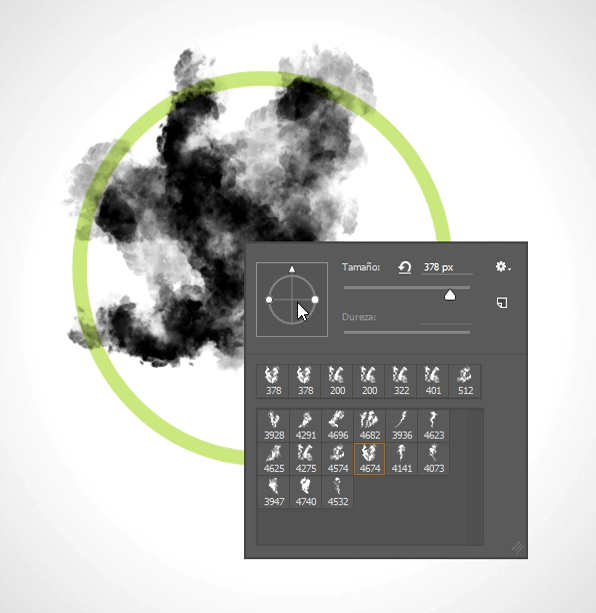
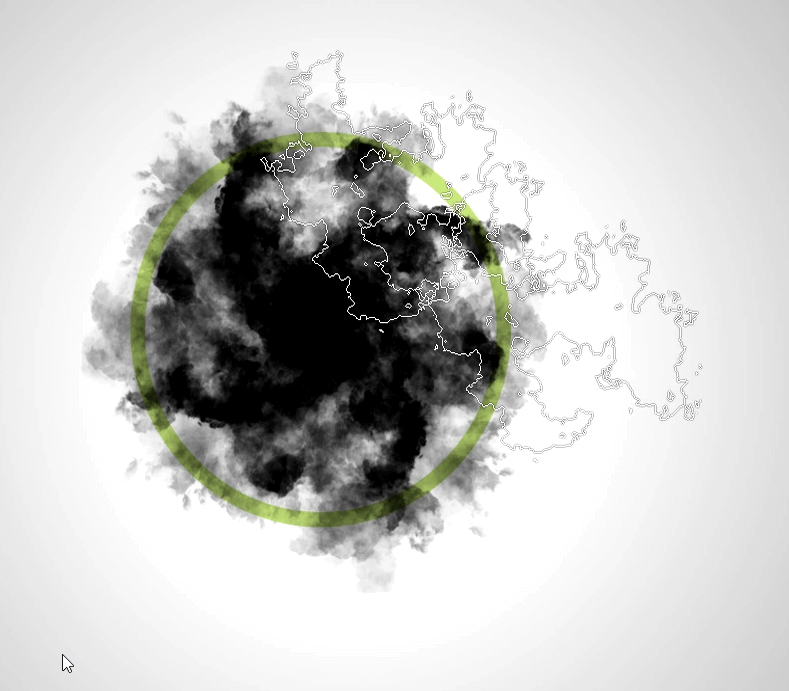
Elegiremos los distintos tipos de pincel y los aplicaremos dentro del circulo, puedes cambiarle el tamaño y rotarlos para que se mire todo más orgánico.


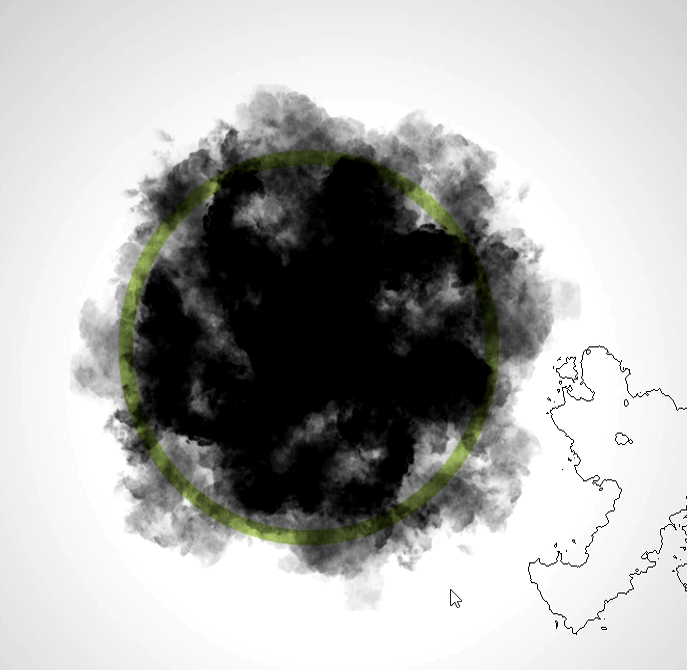
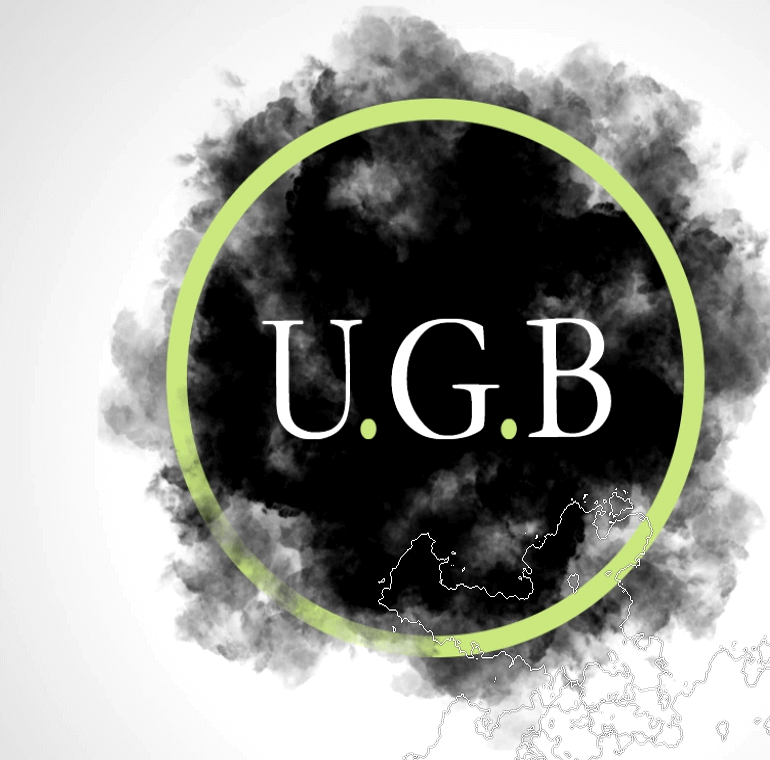
Al terminar de aplicar todo el humo vendría quedando de esta manera.

Paso 4 – Organizando todo
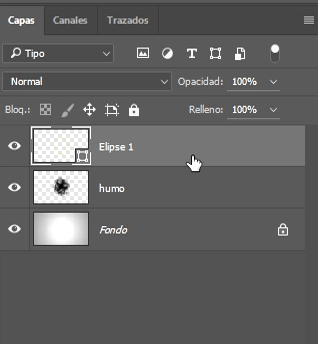
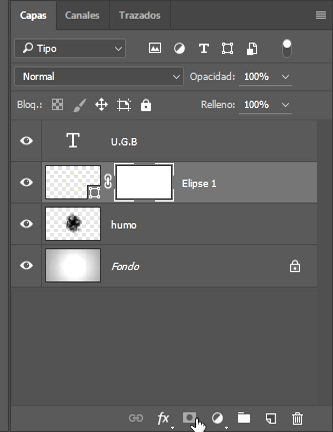
Después pasaremos a renombrar la cama de humo a “humo” y pondremos la capa de la elipse por encima de todo.

Paso 5 – Eligiendo nuestro texto
Ahora ya podemos continuar y crear nuestro texto, creamos una nueva capa, después nos vamos a la herramienta de texto y escribimos el texto que queramos. La fuente utilizada es Garamond.
Para hacer más interesante el texto, lo que hice fue poner los puntos del mismo color que el circulo.

Paso 6 – Terminando detalles
Para terminar vamos a crear una máscara de capa a la capa de la elipse.

Iremos a la herramienta de pincel y con los mismos pinceles que usamos desvanecemos un poco la parte del circulo para que de la impresión que esta por encima.

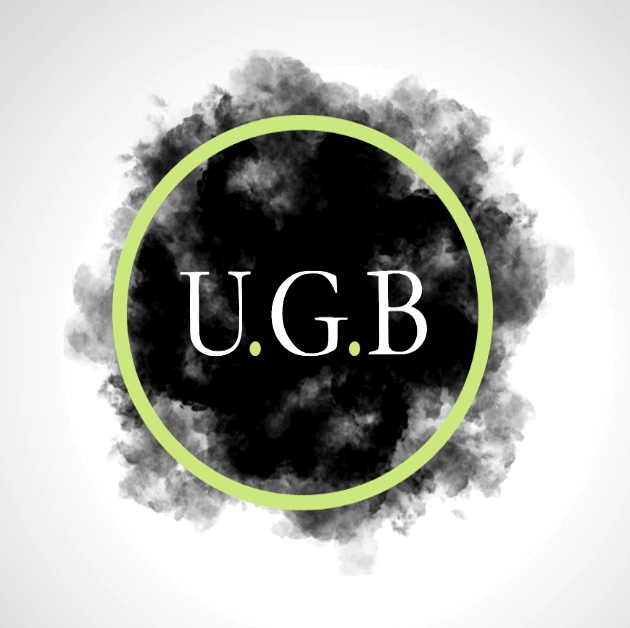
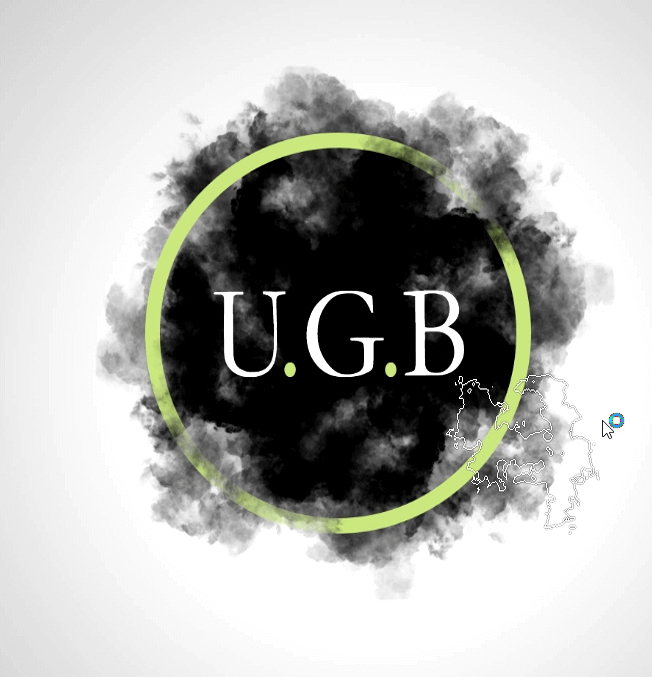
Y así de fácil tienes un logo con efecto de humo.

Cuéntanos como te fue en la sección de comentarios.








