En este tutorial de Photoshop aprenderás a crear un texto de fuego o en llamas.
Elementos utilizados:
Descargar: Texturas de fuego
1:
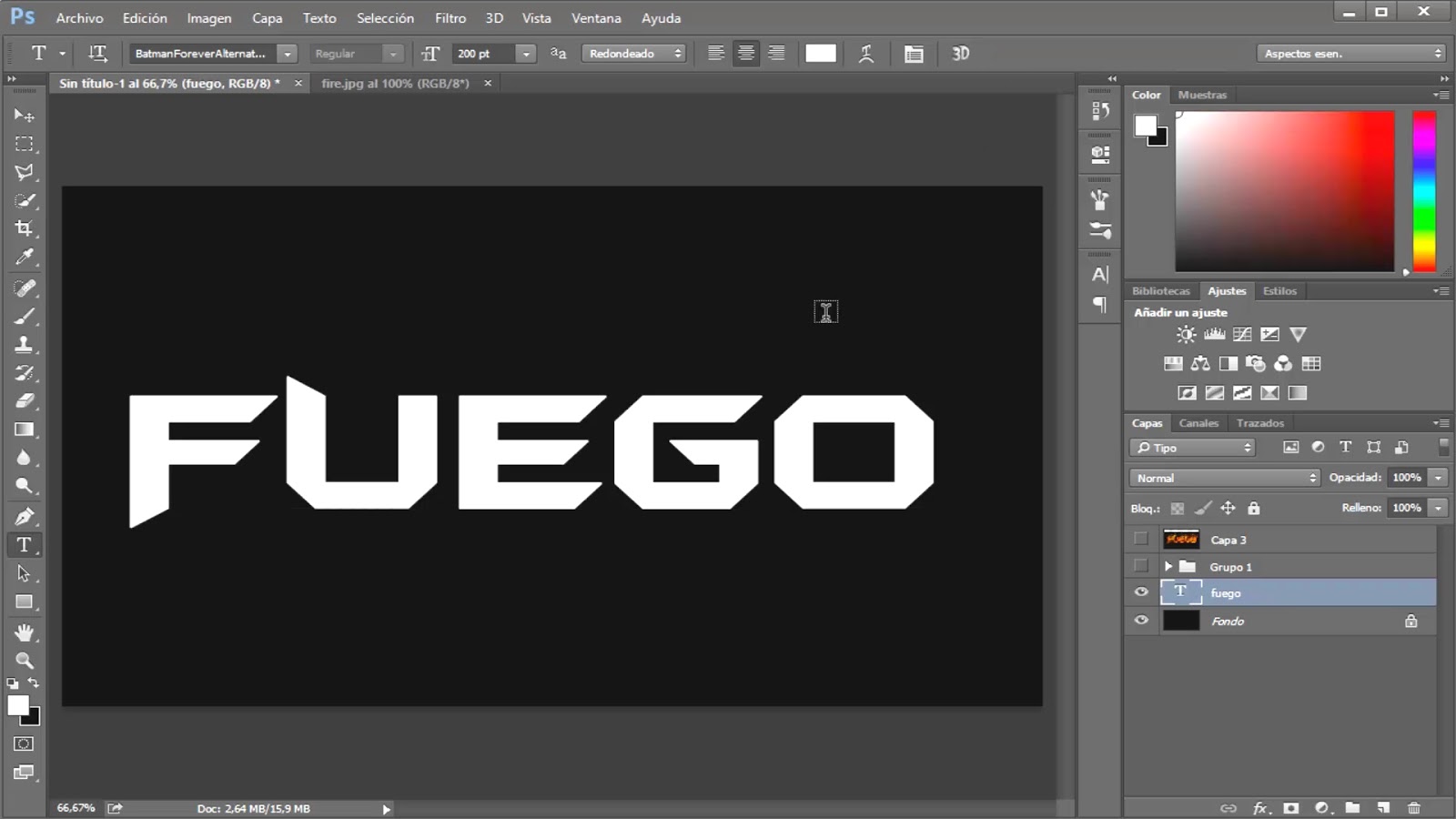
Lo primero que tienes que hacer es tener tu documento en negro y crear tu texto. Ve a la herramienta de texto, elige la fuente que quieras y el color blanco.

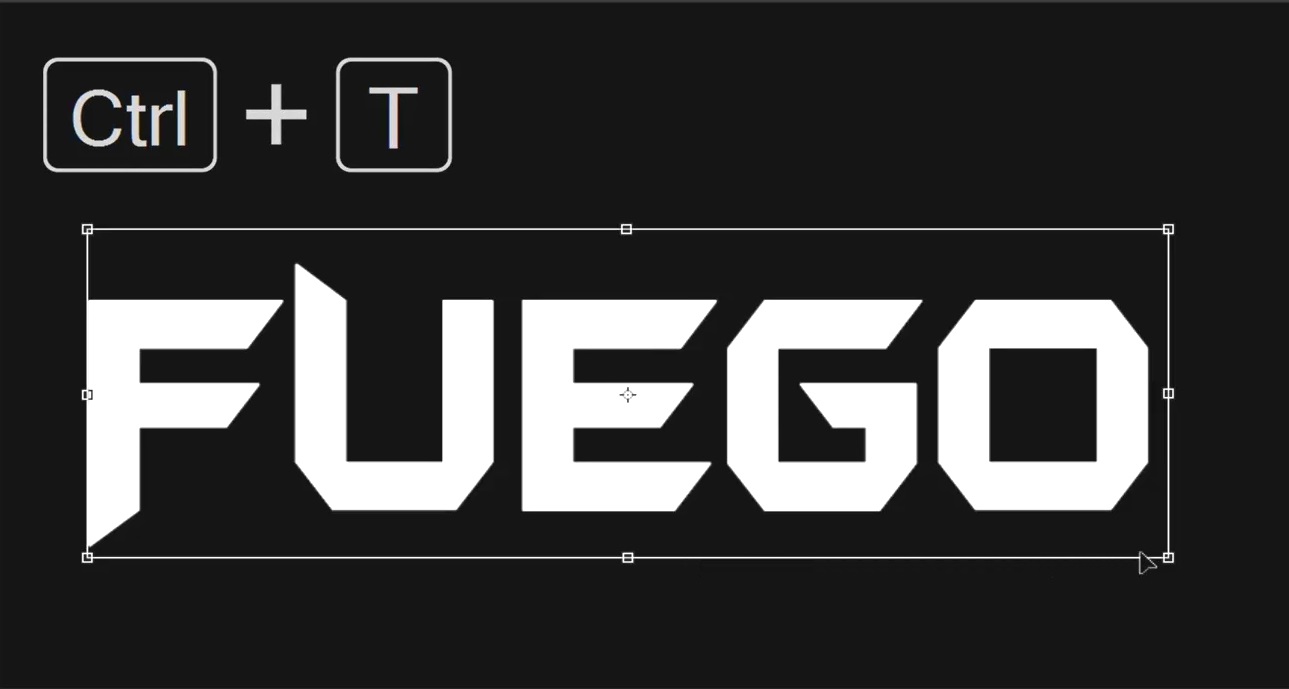
Con Ctrl + T puedes transformar tu texto como tu quieras.

2:
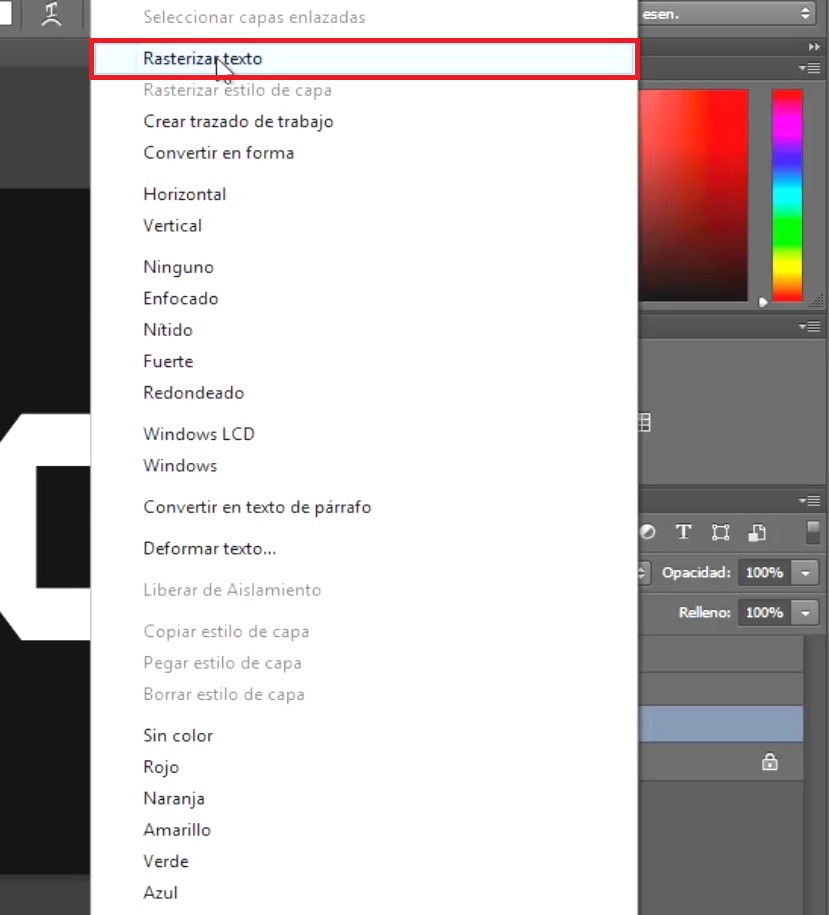
Una vez que crees tu texto, das click derecho a la capa del mismo texto y lo rasterizas.

3:
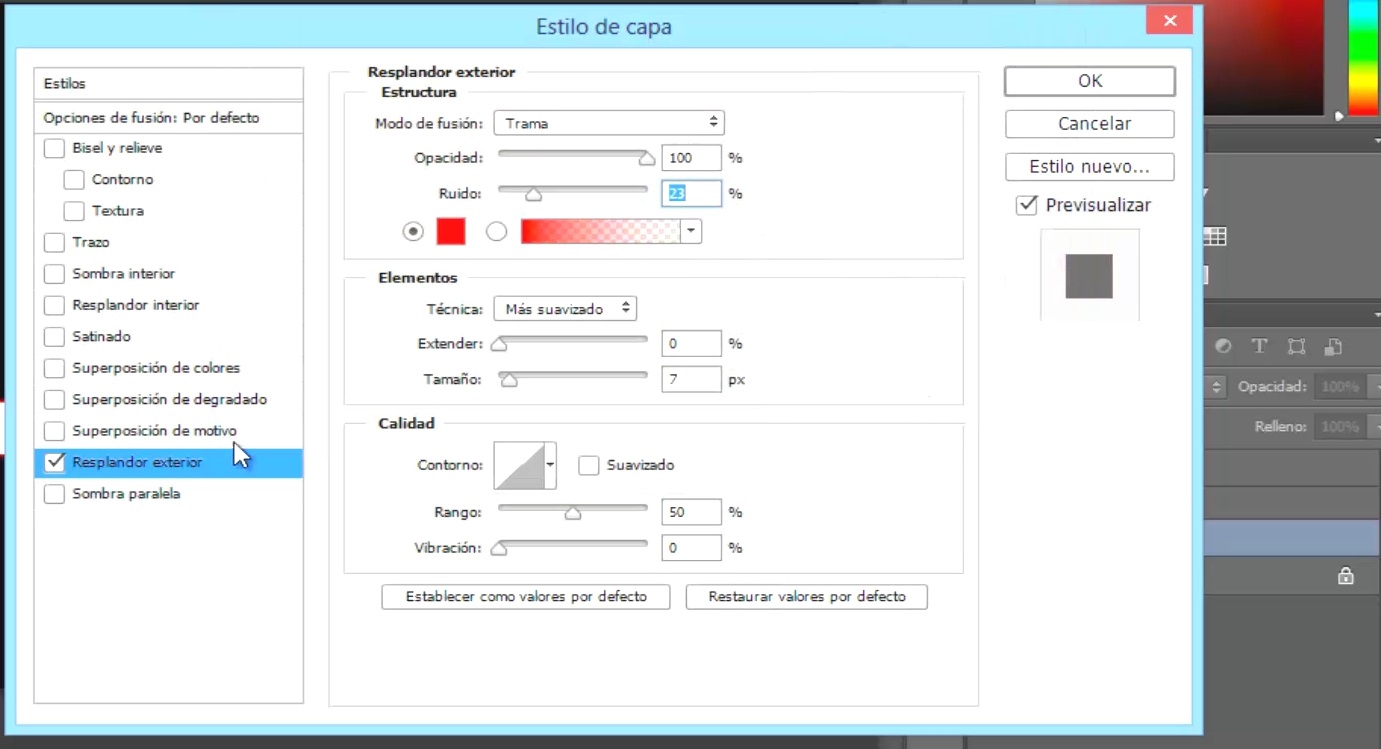
Ya rasterizado das doble click sobre la misma capa del texto para entrar a las opciones de fusión, te vas a resplandor exterior y pones los valores mostrados, modo de fusión va ser trama, opacidad 100%, ruido 22%, escoges un color rojo, y en tamaño pones 7 px.

4:
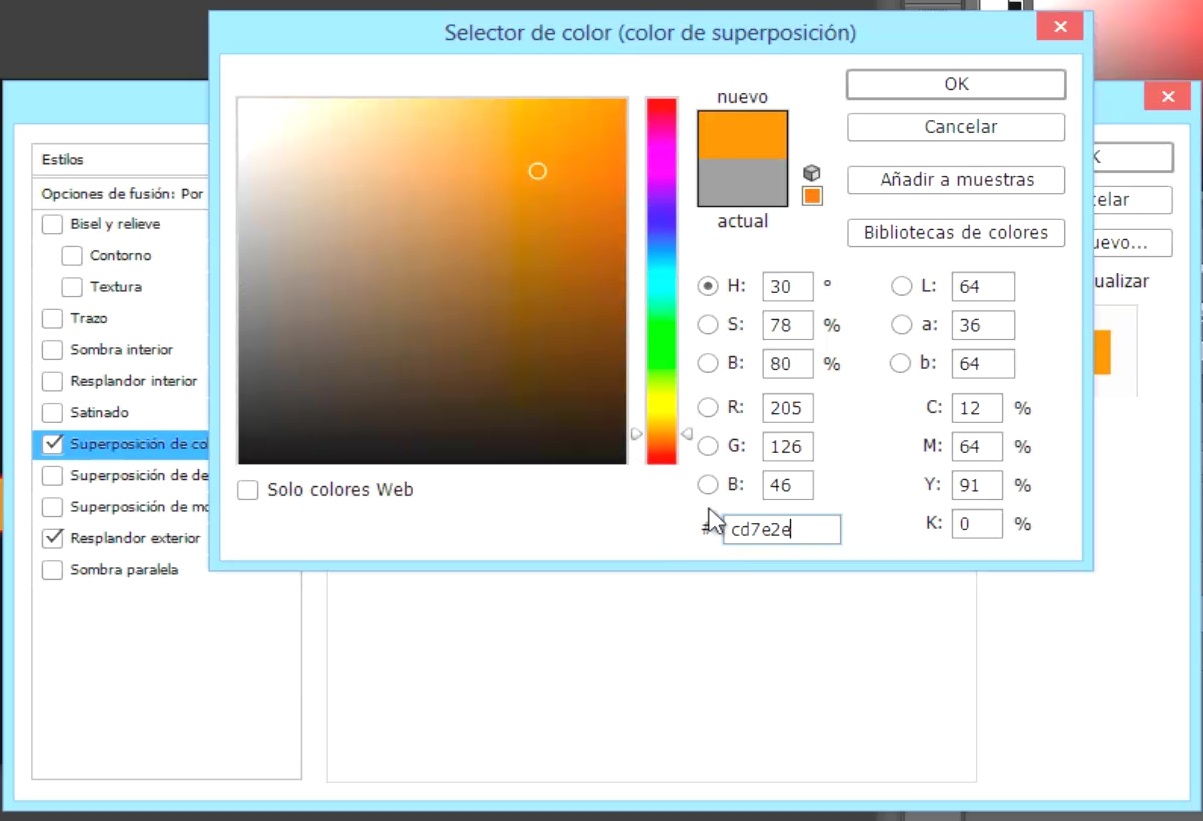
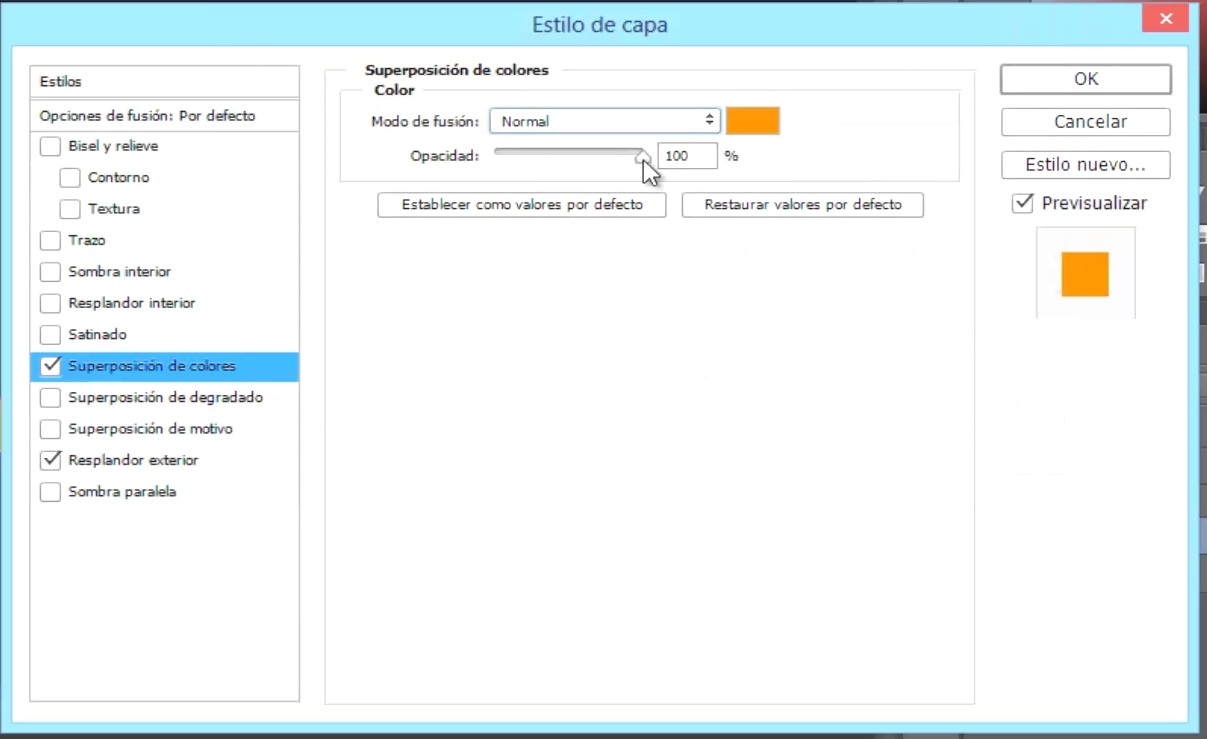
Vas a superposición de color y en el color pones el código #cd7e2e.

La opacidad va ser 100%

5:
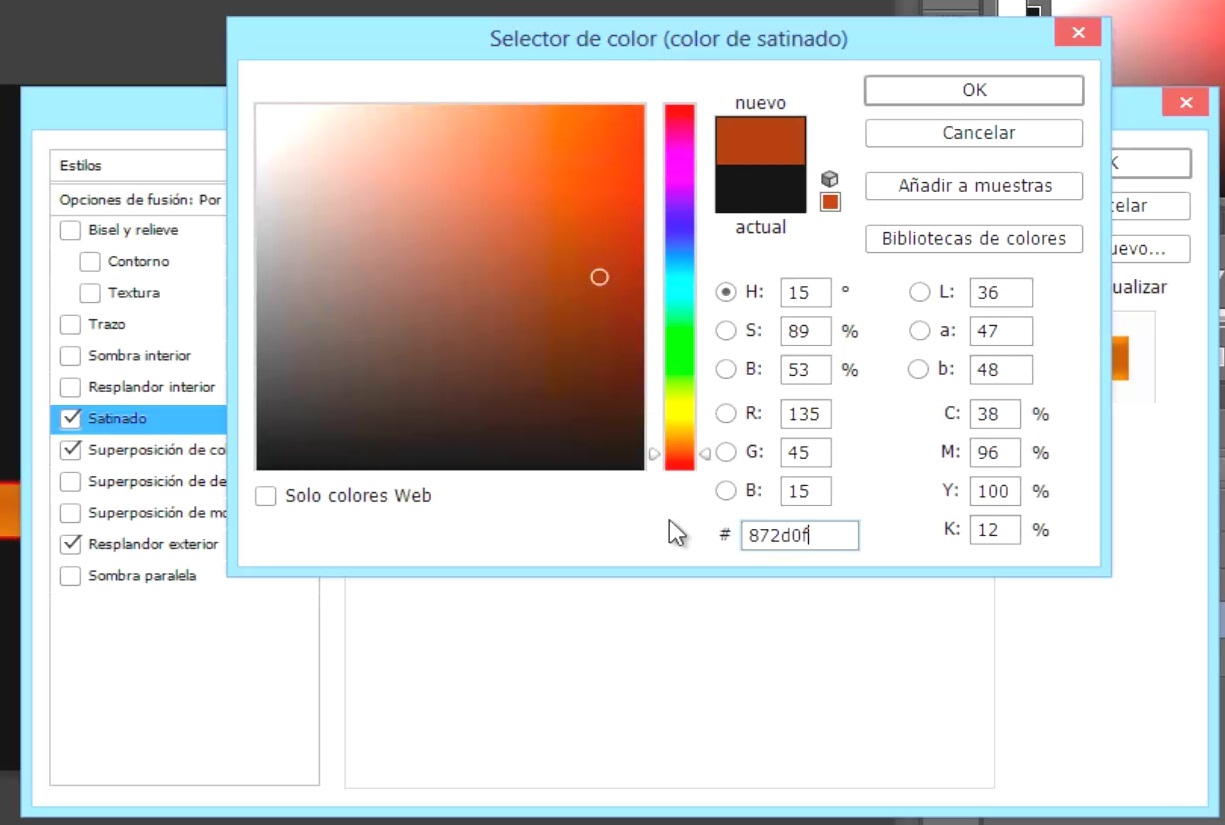
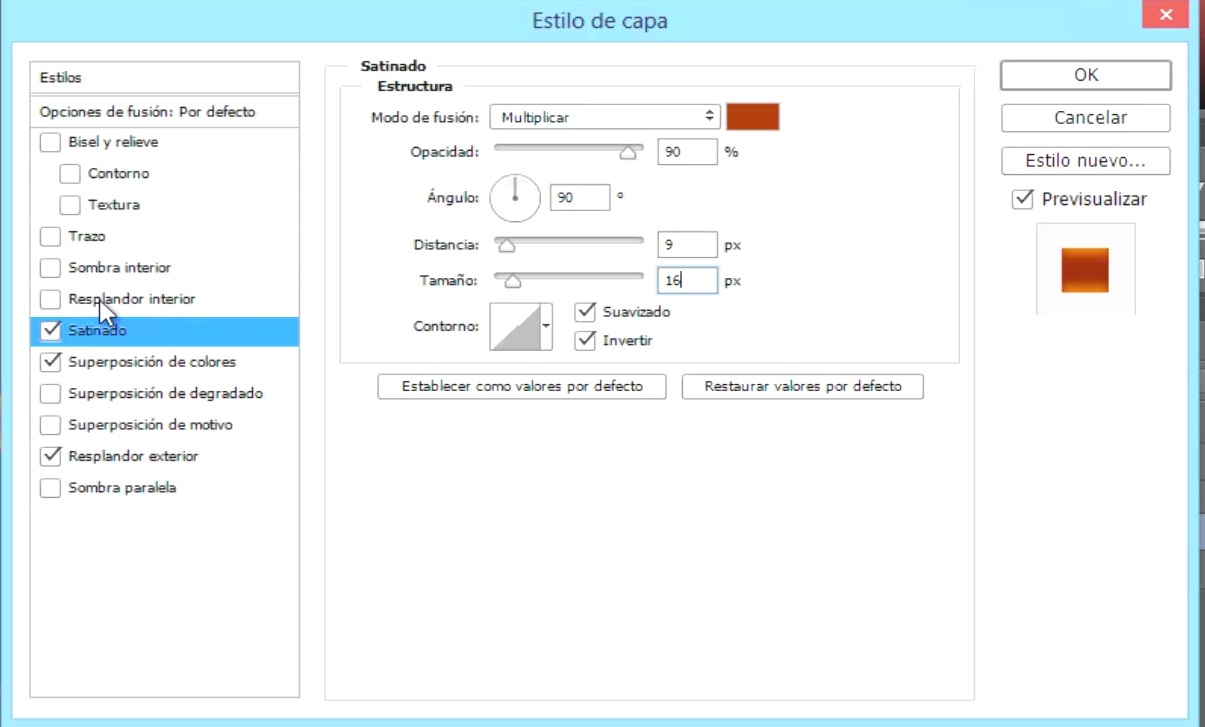
Ahora vas a satinado y en el color vuelves a poner otro código que será #872d0f

El modo de fusión es multiplicar, una opacidad de 90%, la distancia 9 pixeles y el tamaño 16 pixeles.

6:
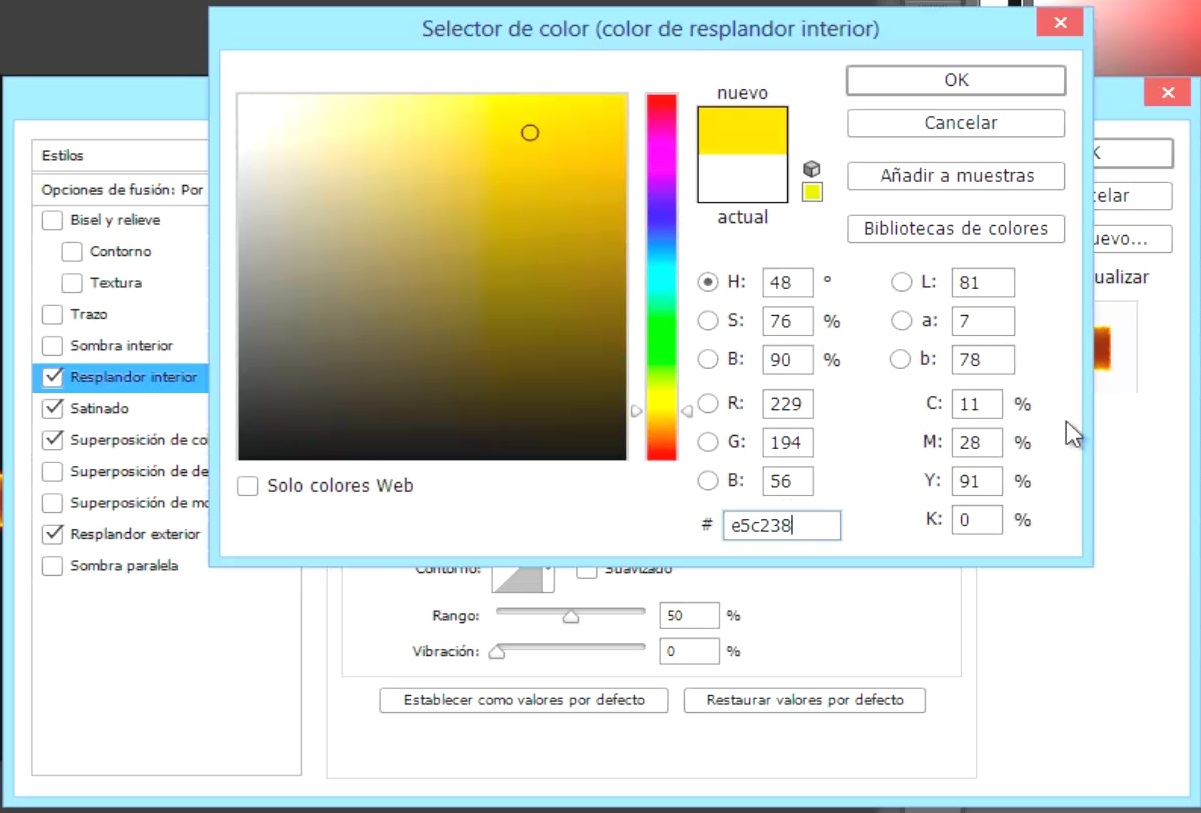
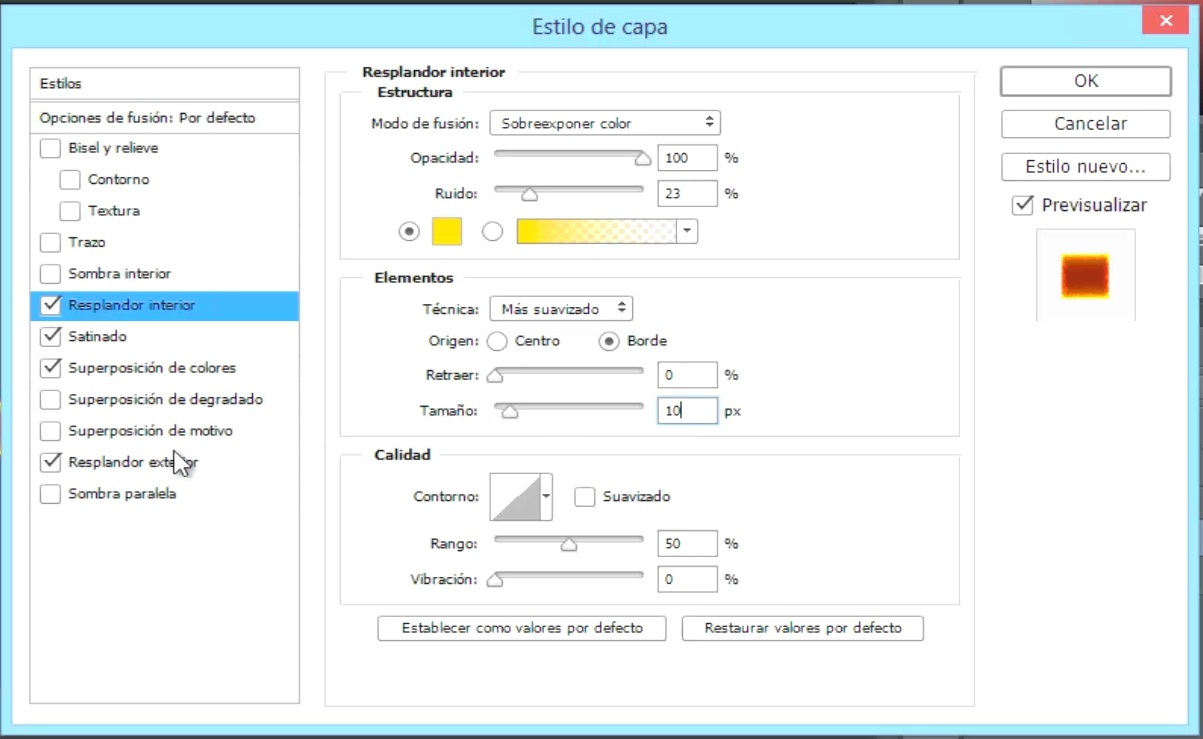
En resplandor interior te vas a otra vez a elegir el color y pones el siguiente código #e5c238

El modo de fusión sera sobreexponer color, la opacidad 100%, el ruido 23%, y el tamaño 10 pixeles. Eso es todo, das ok.

Este es el resultado que te debe dar:

7:
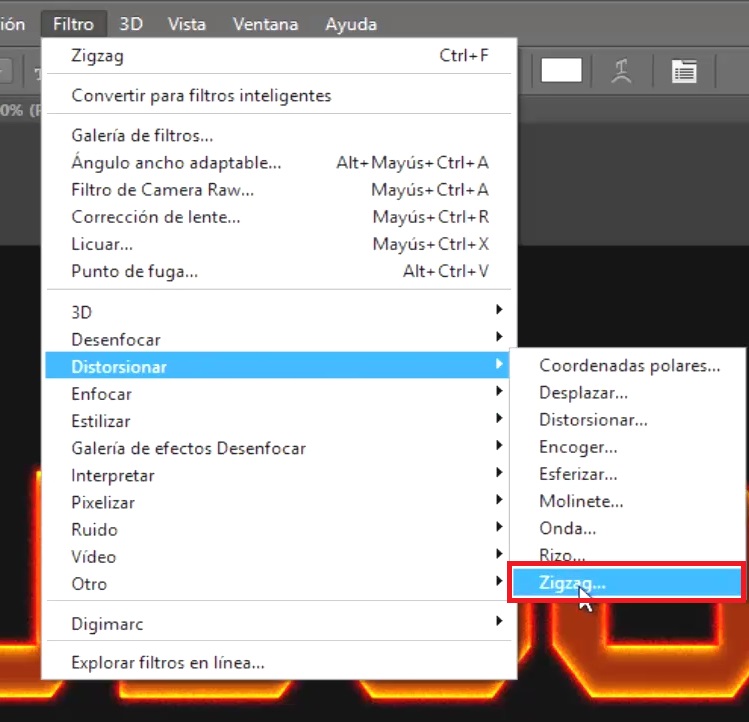
Después vas a filtro>distorsionar>zigzag

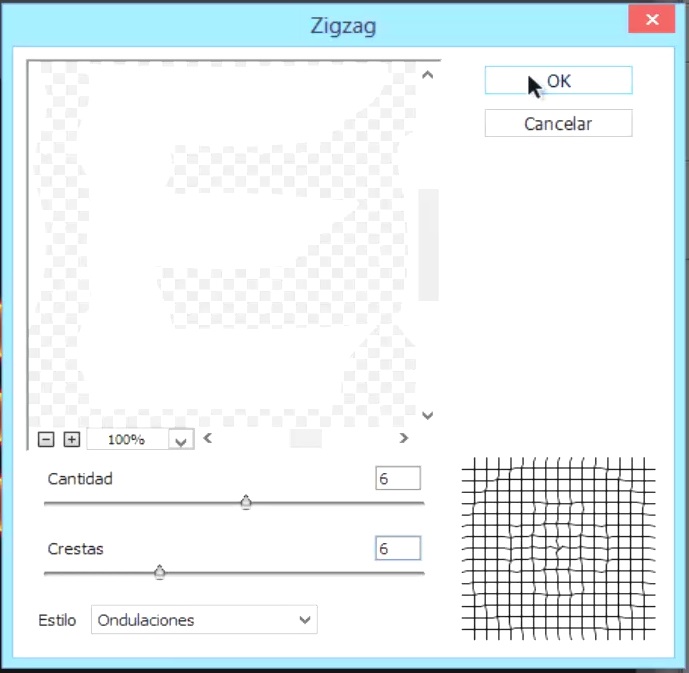
En cantidad pones 6, en crestas 6 y en estilo ondulaciones. Puedes probar otros valores también si lo deseas.


8:
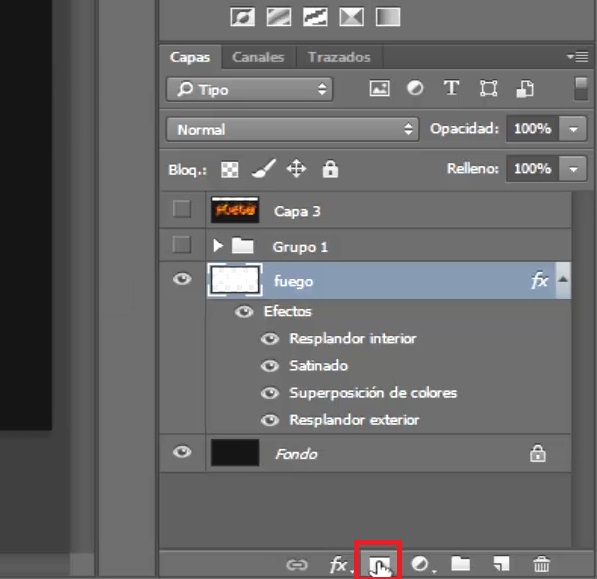
Creas una máscara de capa en la capa del texto.

9:
Te vas a la herramienta de pincel, eliges un pincel redondo sin dureza, color negro y das una pasado por la parte de arriba del texto para que se borre un poco. Esto ayudará a que quede mejor el efecto del fuego.

10:
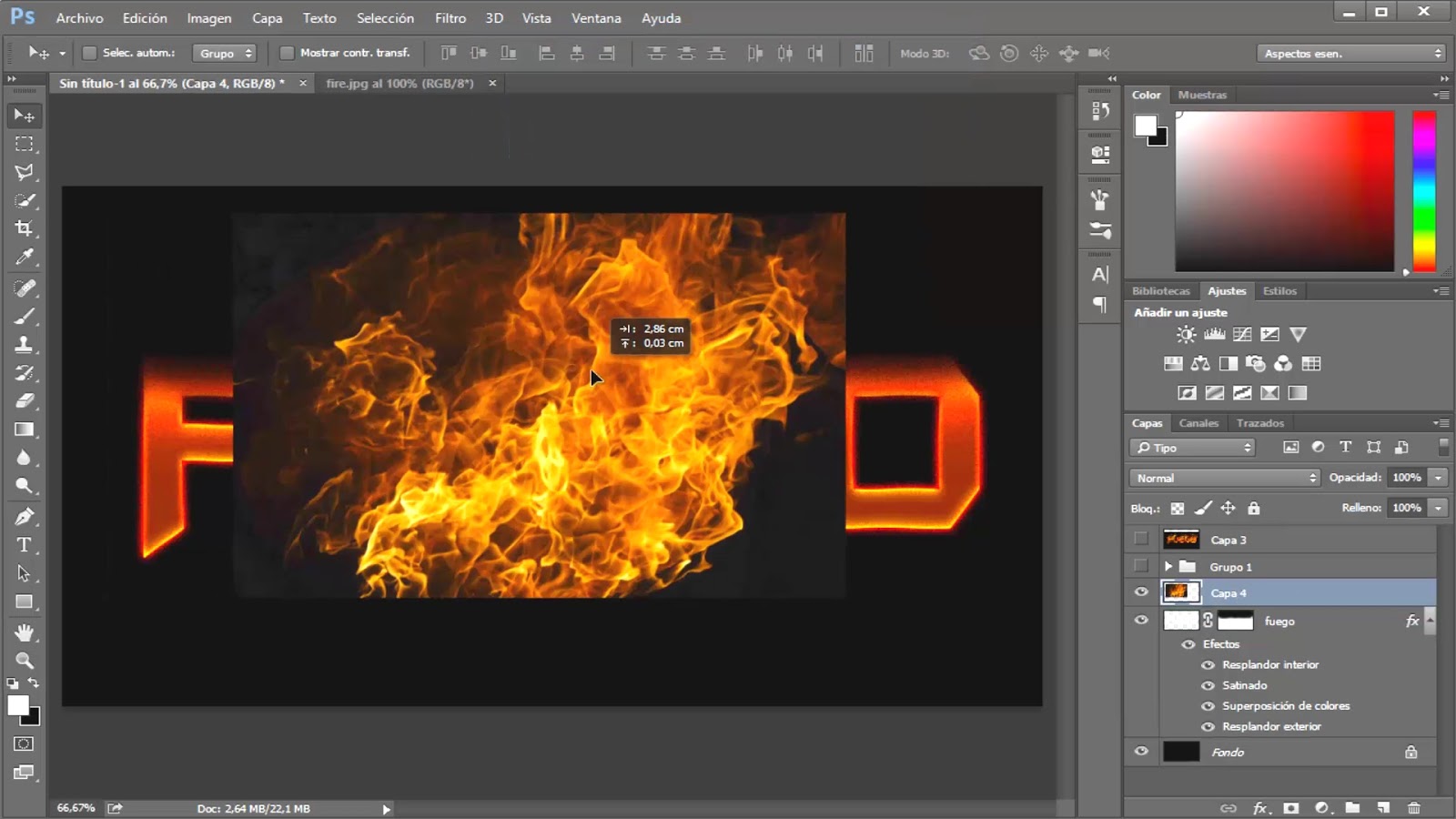
Ahora traes la imagen del fuego a tu documento.

11:
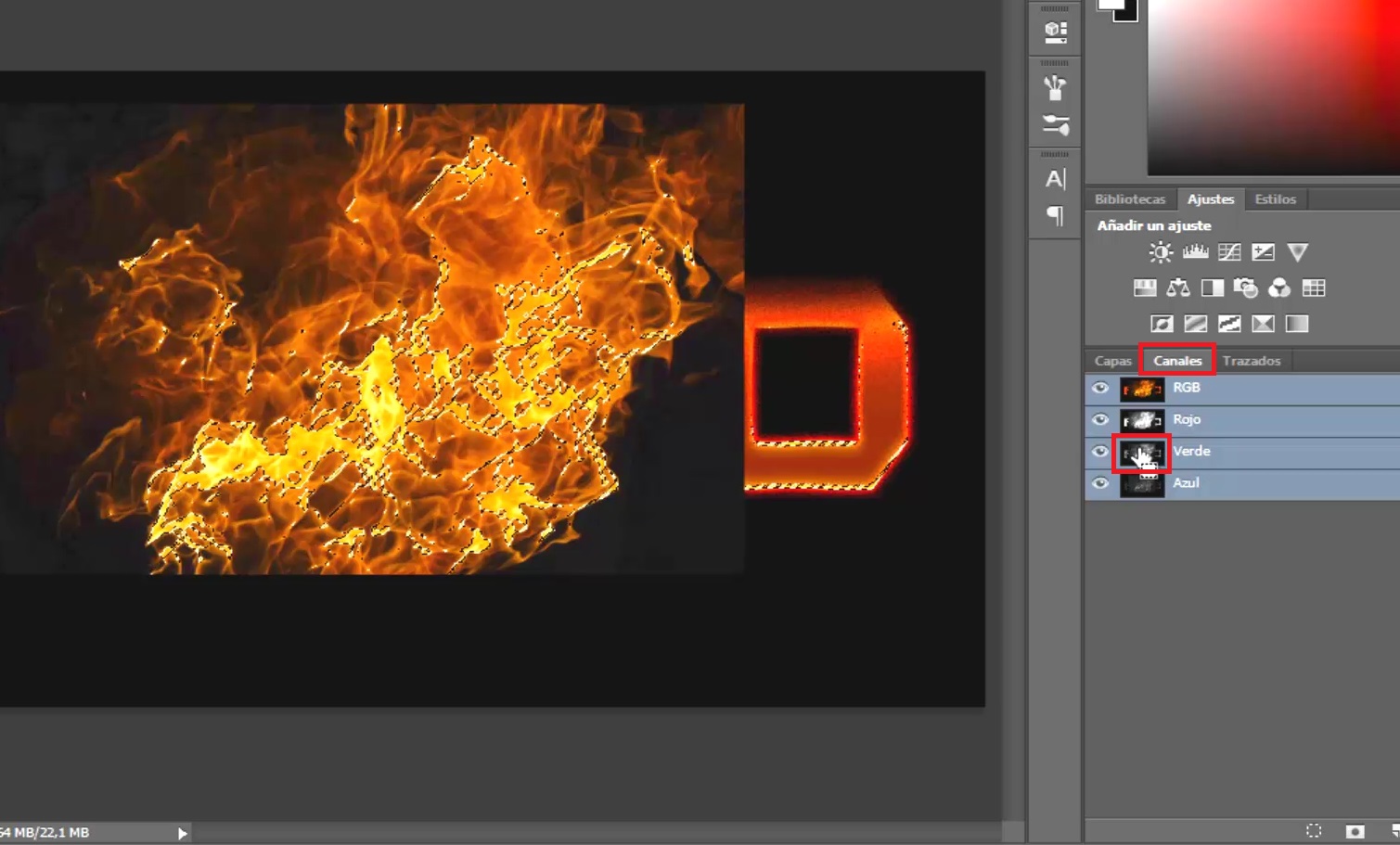
Te vas a canales y das Ctrl + Click Izquierdo sobre la miniatura del canal verde. Esto creará una selección del área mas amarilla del fuego.

12:
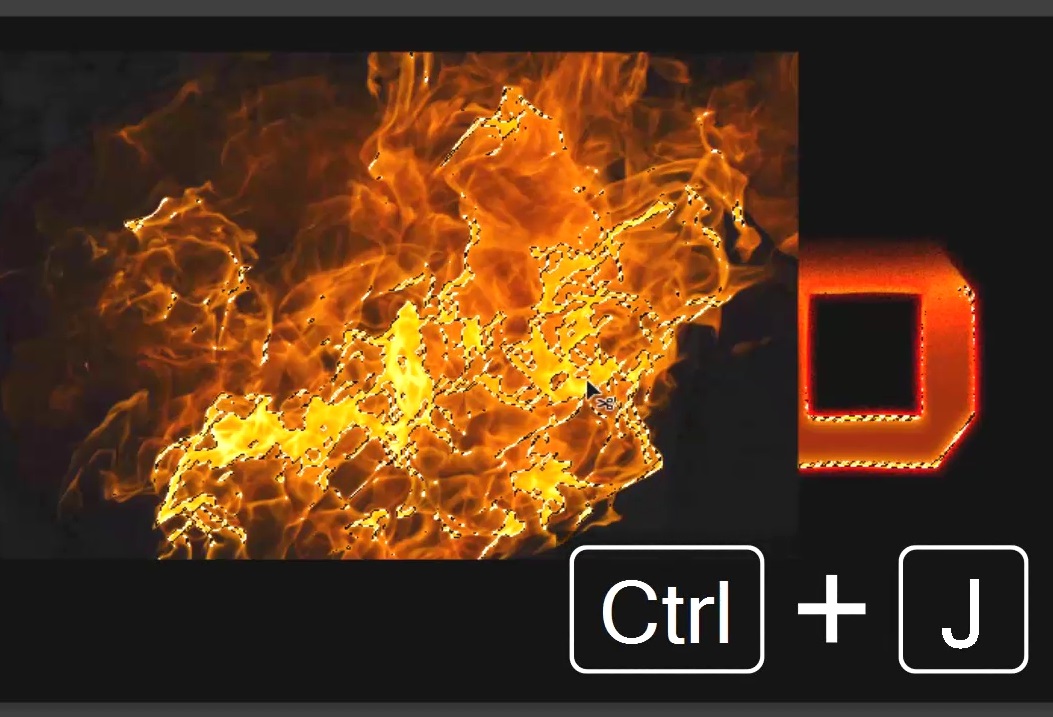
Una vez tengas la selección hecha das Ctrl + J para cortar esa parte en una nueva capa.

13:
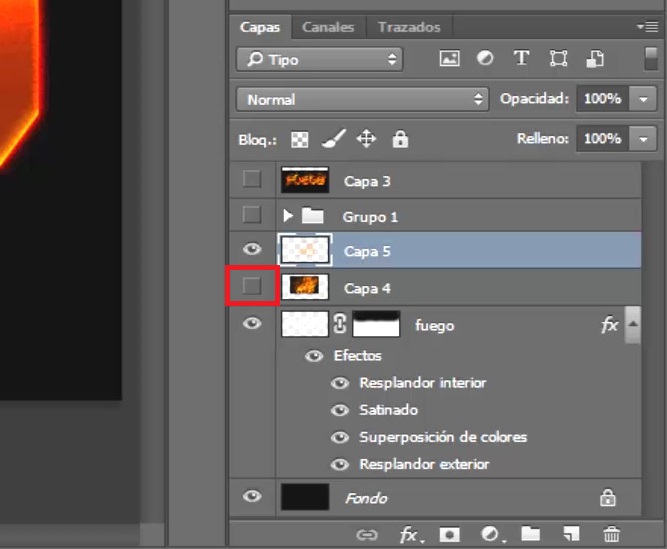
Ya puedes deshabilitar la imagen del fuego o eliminarla, ya no la necesitaras.

14:
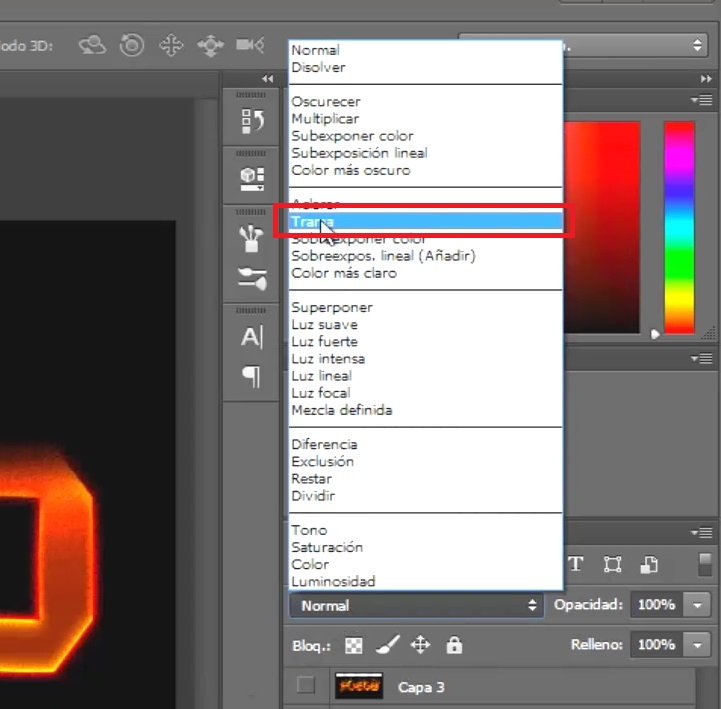
Selecciona la capa que acabas de fuego que acabas de crear al dar Ctrl + J y cambias el modo de fusión a trama.

15:
Puedes borrar las partes que no quieras con la herramienta de borrador.

16:
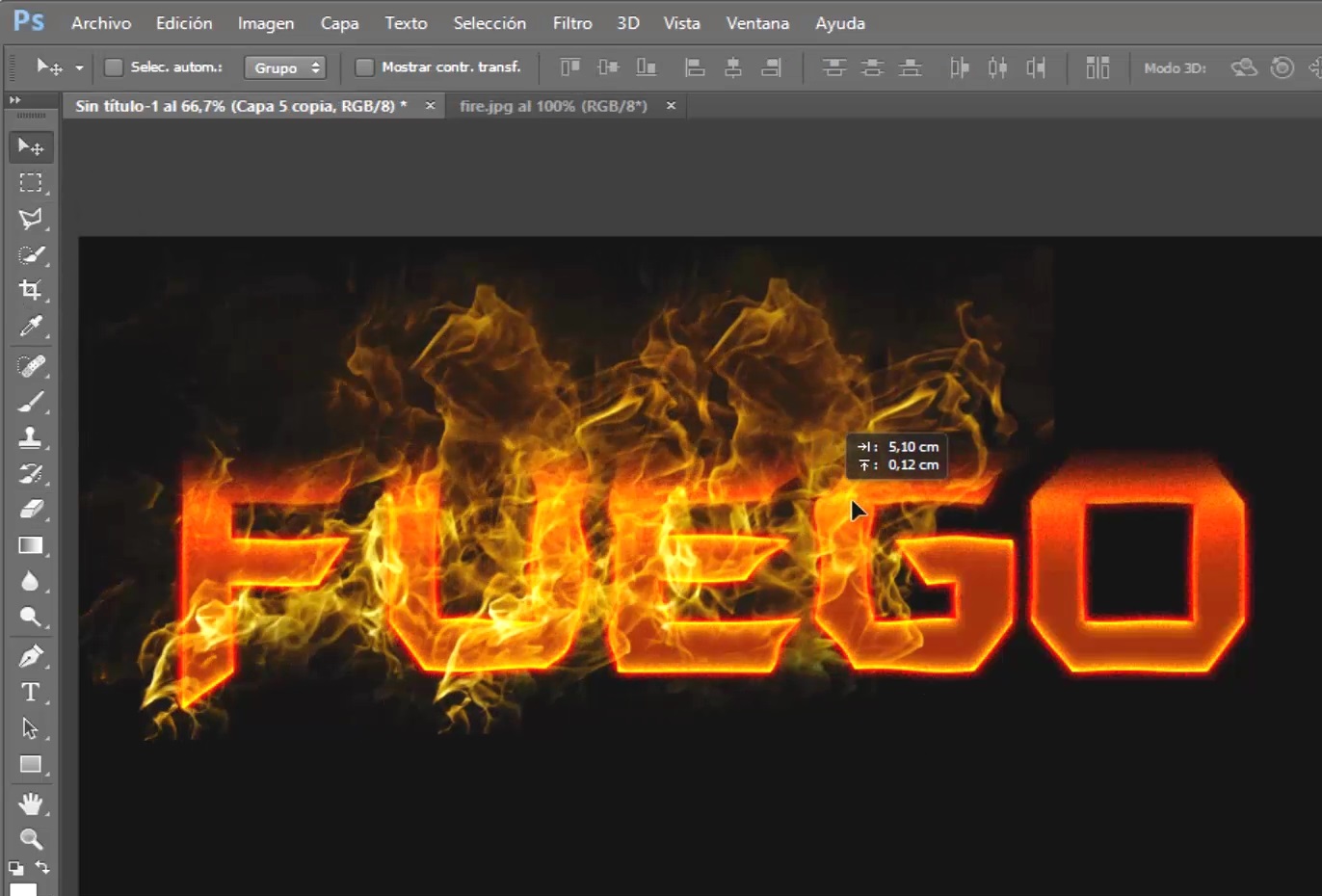
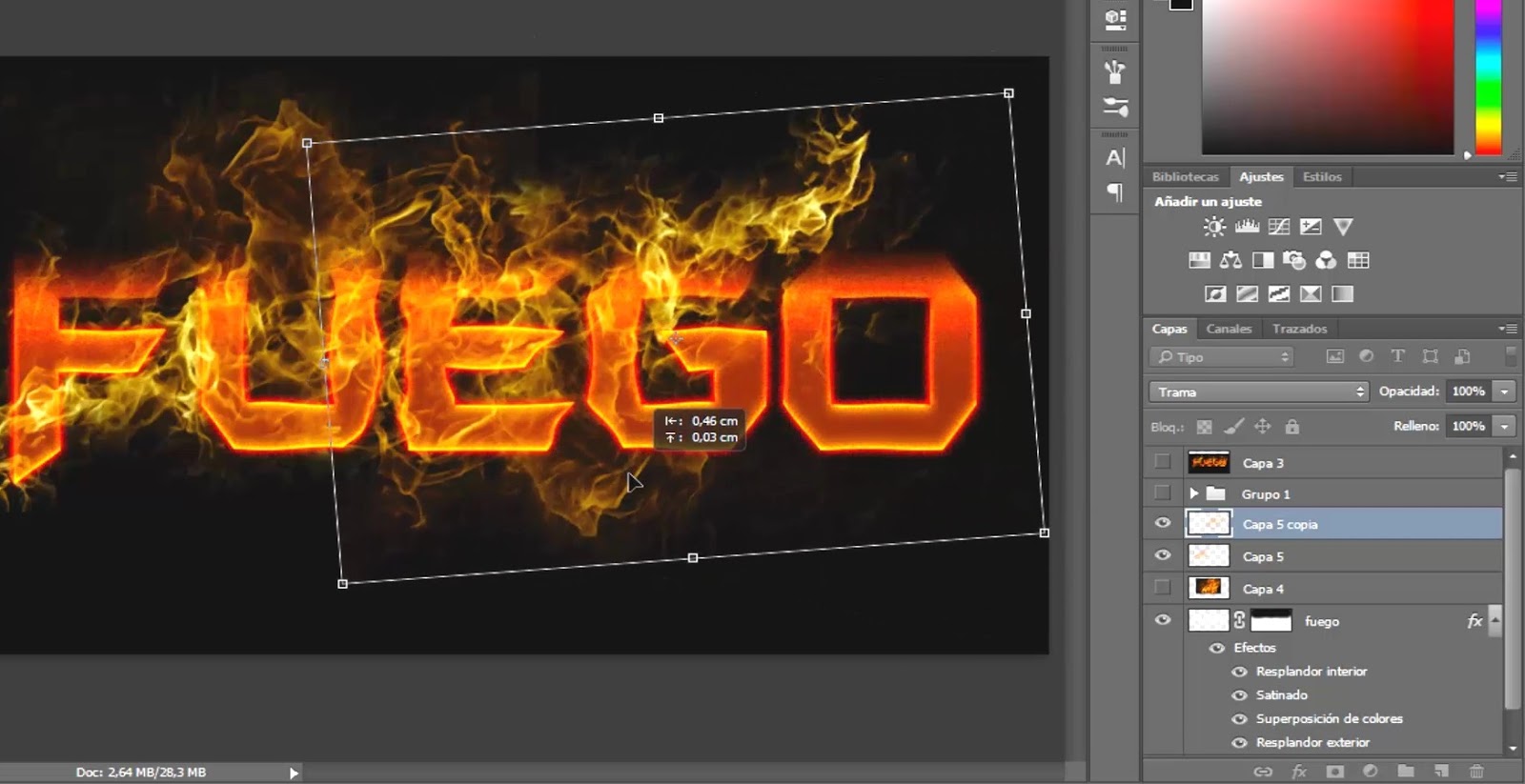
Luego ahora si duplica (Ctrl + J) esa misma capa y la posicionas sobre todo el texto.

17:
Puedes rotarla, hacerla más chica, etc, con Ctrl + T.

Sigue haciéndolo hasta que te sientas satisfecho de como queda.


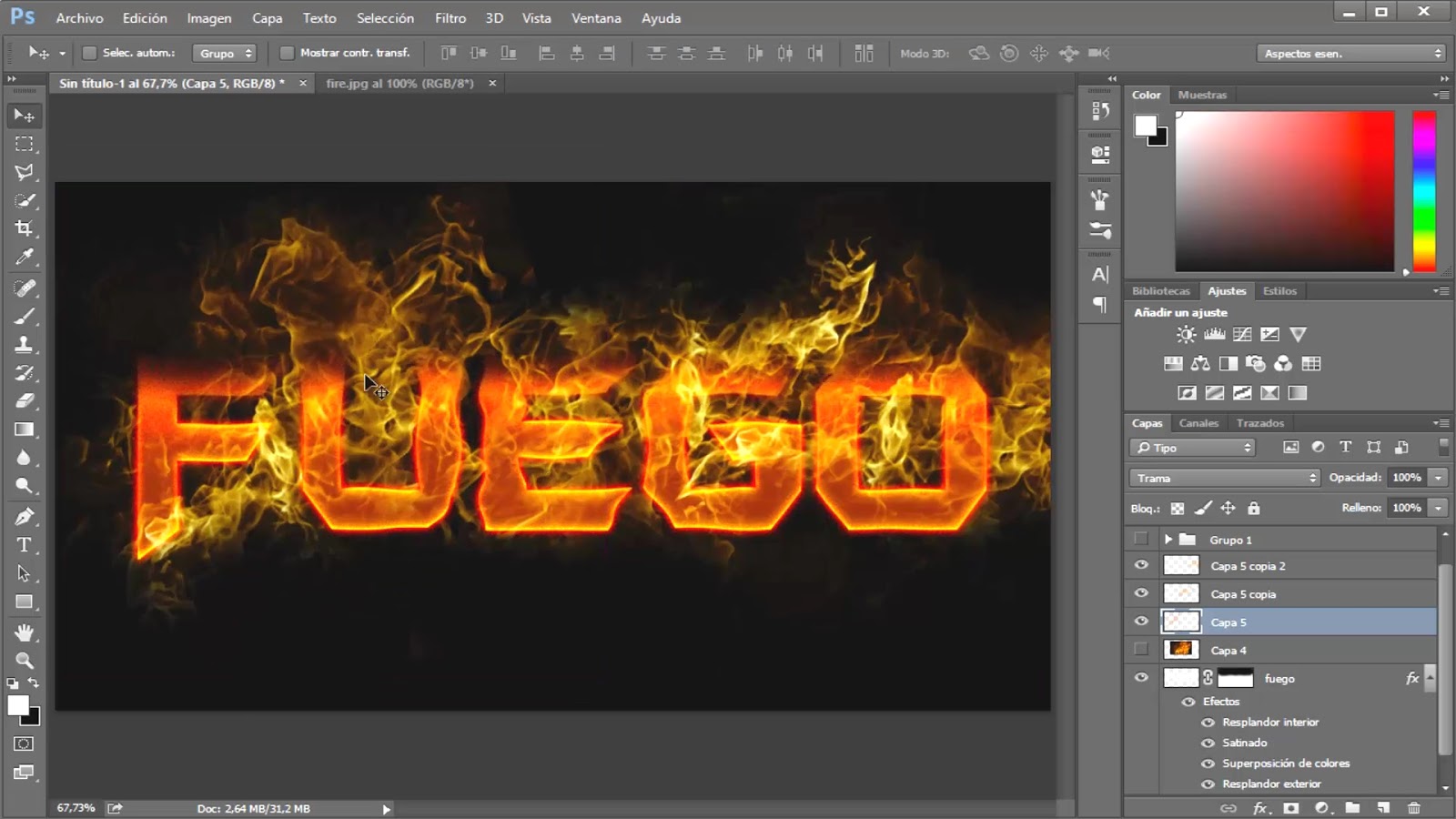
Y listo ya tienes tu texto en llamas o de fuego listo.

Por favor comparte el tutorial y visita el canal para mas tutoriales!








