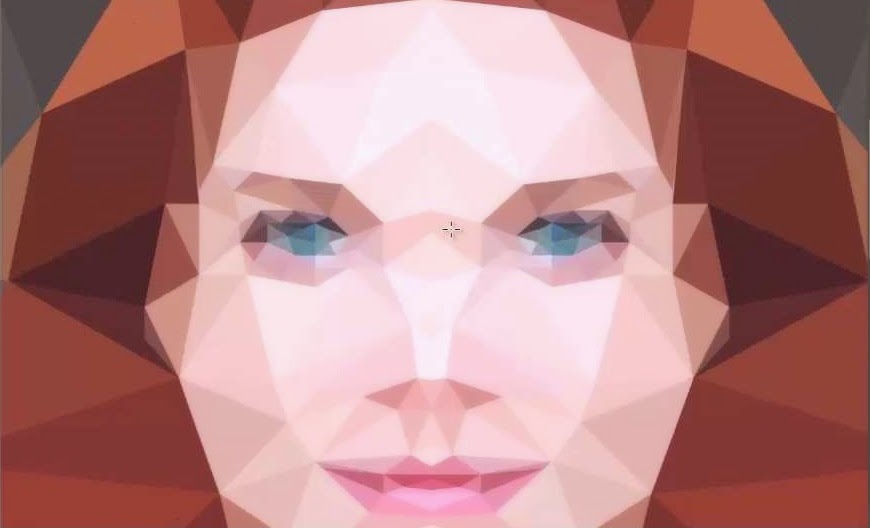
En este tutorial de Photoshop aprenderás a crear el efecto de poco polígonos (low poly) en una fotografía. Todo lo que necesitas es tu foto y Photoshop.
1:
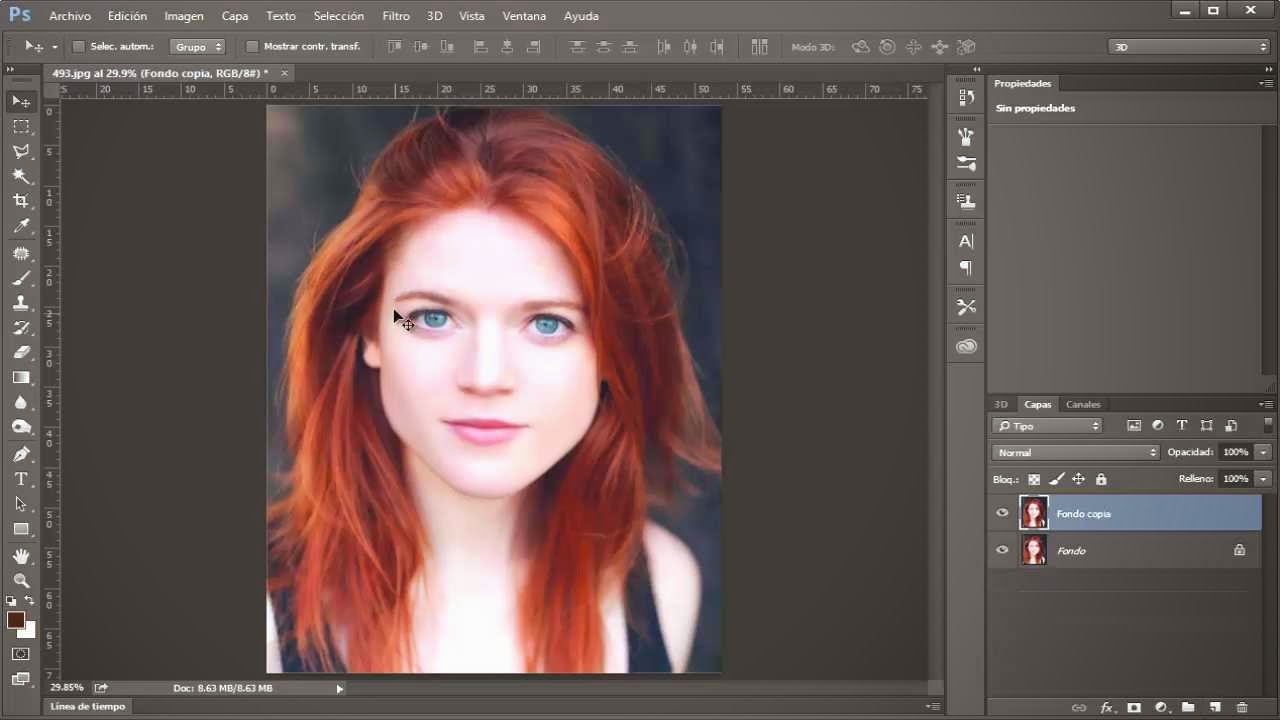
Duplica tu imagen con Ctrl/Cmd + J.

2:
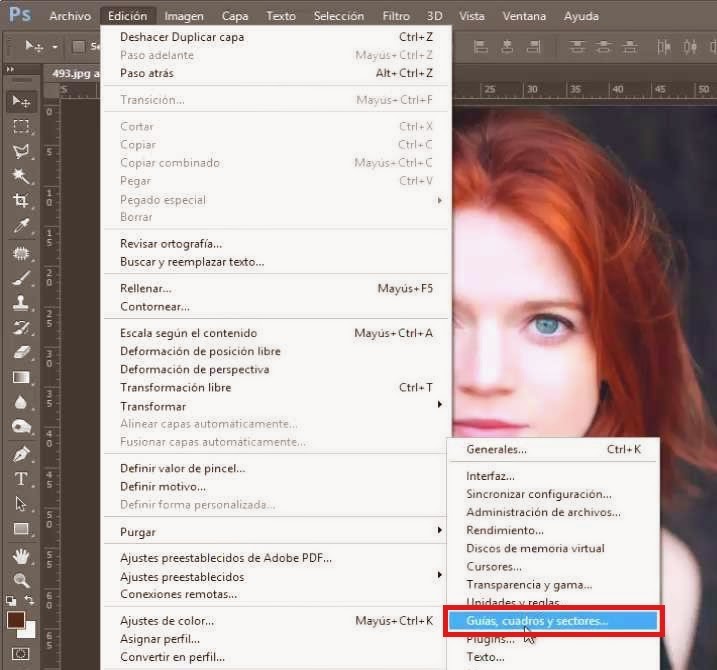
Vas a edición > preferencias > guías, cuadros y sectores.

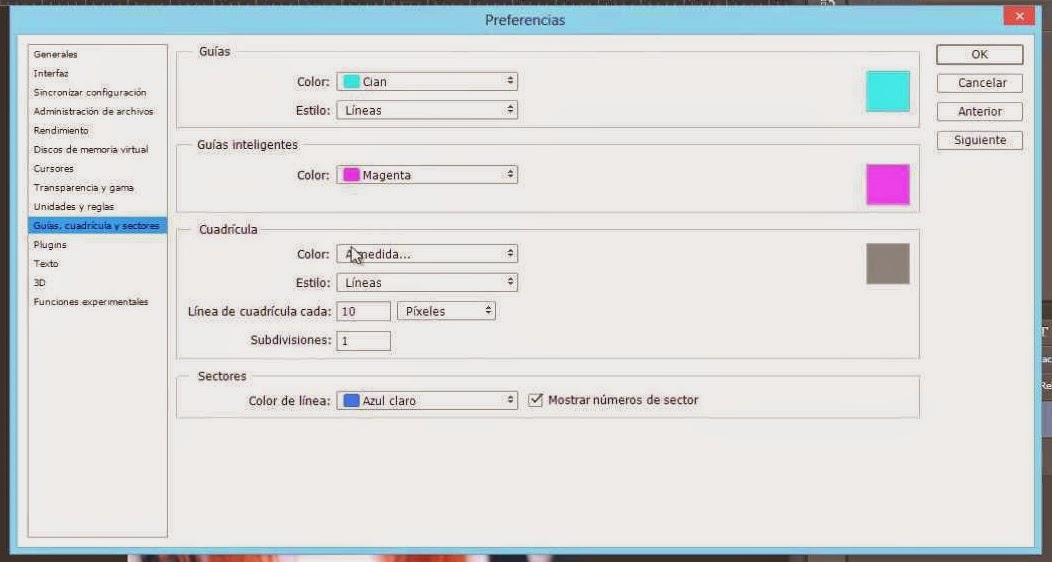
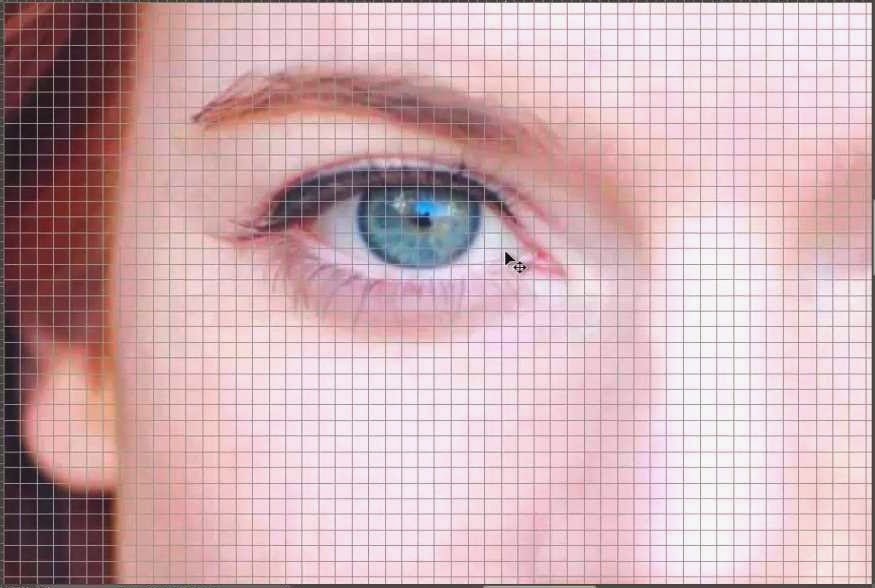
Te aseguras de tener la cuadricula configurada tal cual se ve en la captura.

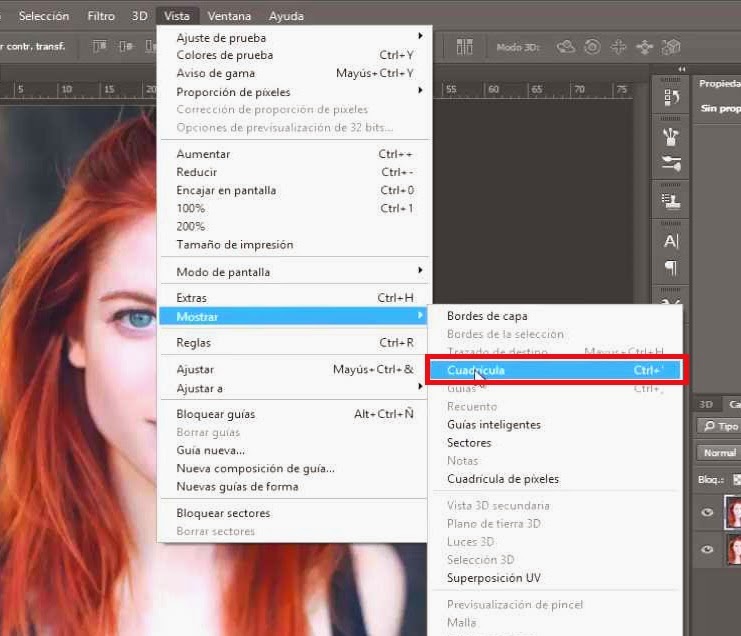
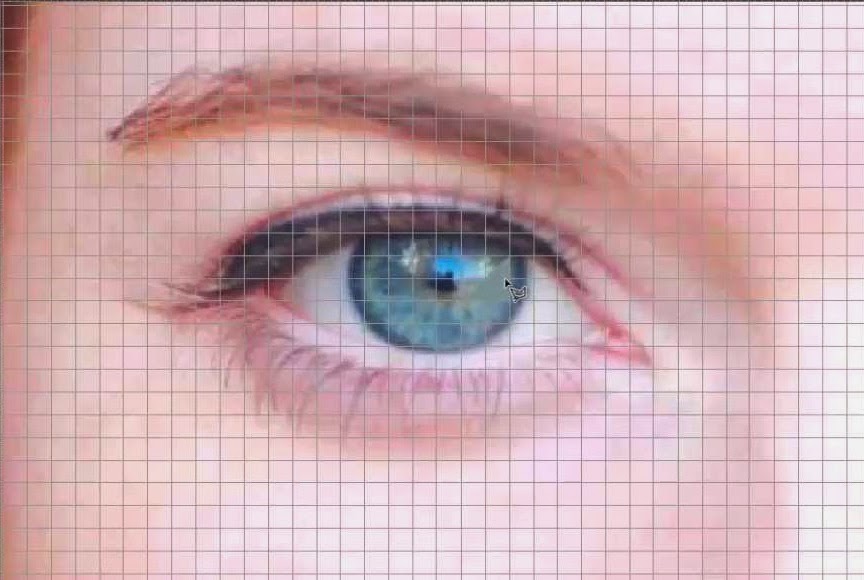
Y vas a vista>modificar>cuadricula, para mostrar la cuadricula (también puedas hacer Ctrl/Cmd + ‘ para mostrarla).


3:
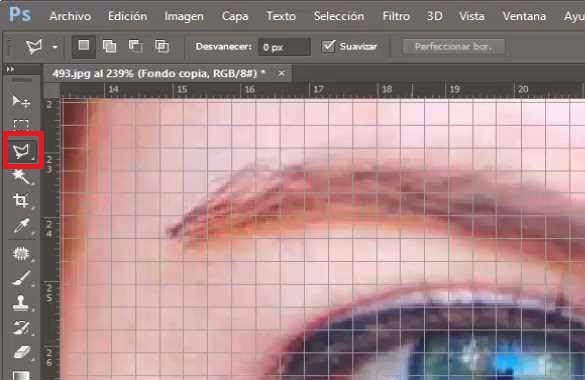
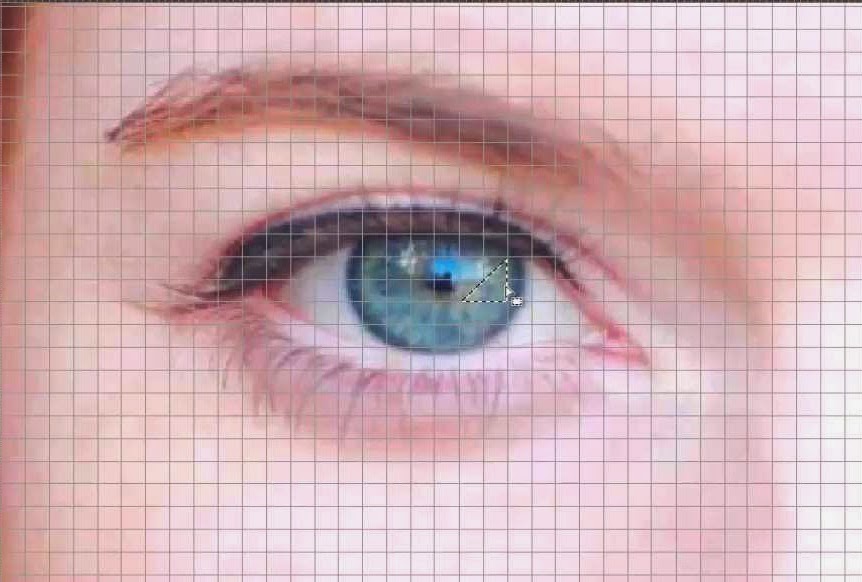
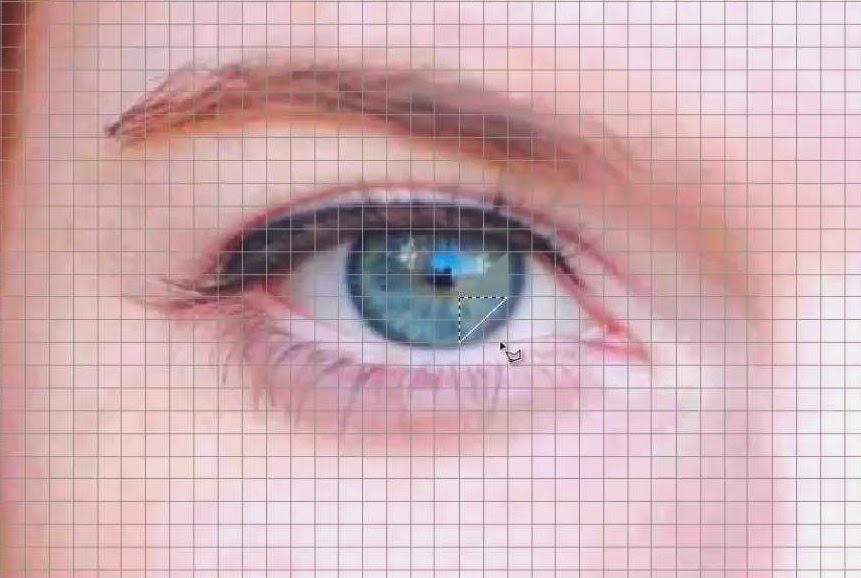
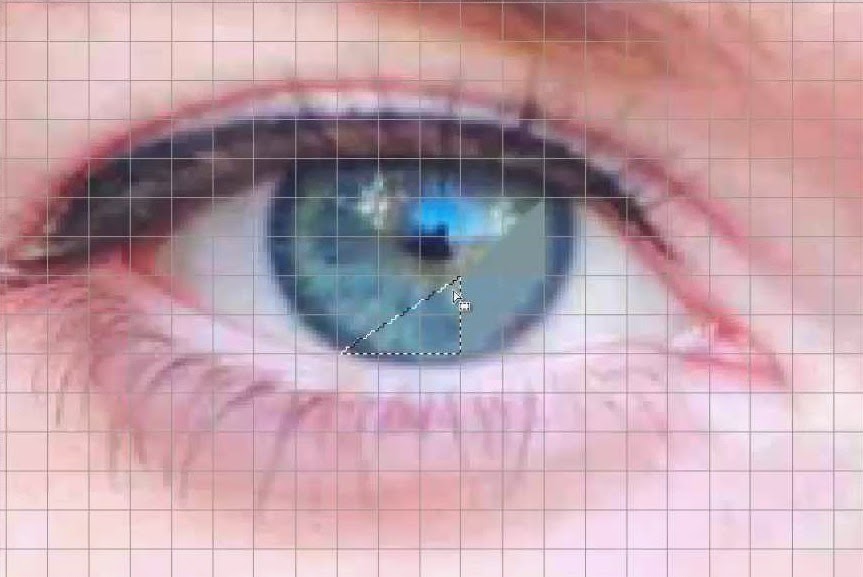
Eliges la herramienta de lazo poligonal y empiezas a hacer triángulos como se ven en la captura (asegúrate de tener ajustar activo).


4:
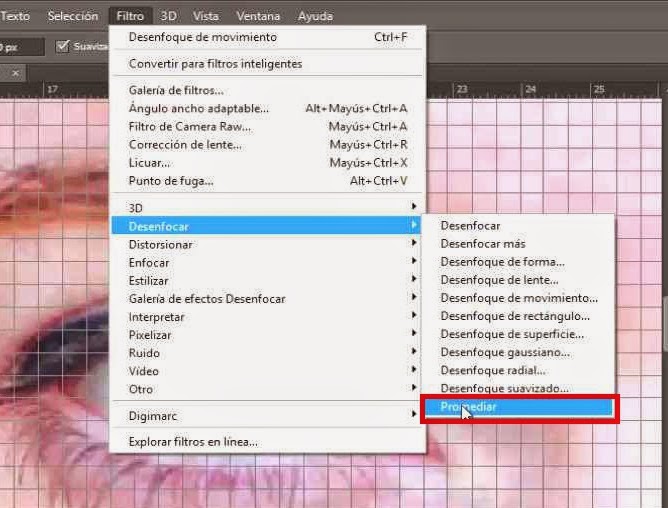
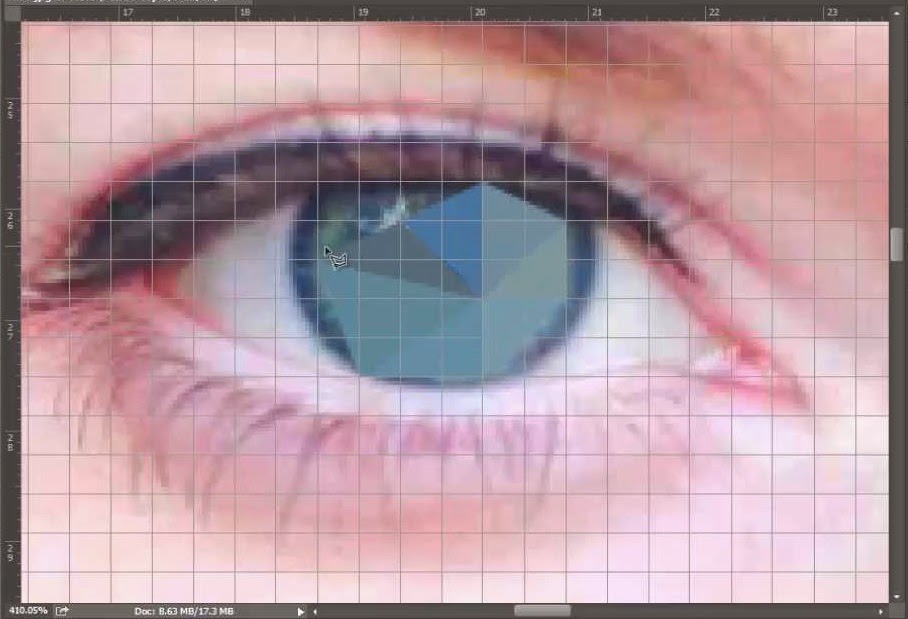
Una vez tengas la selección de un triangulo vas a filtro>desenfocar>promediar

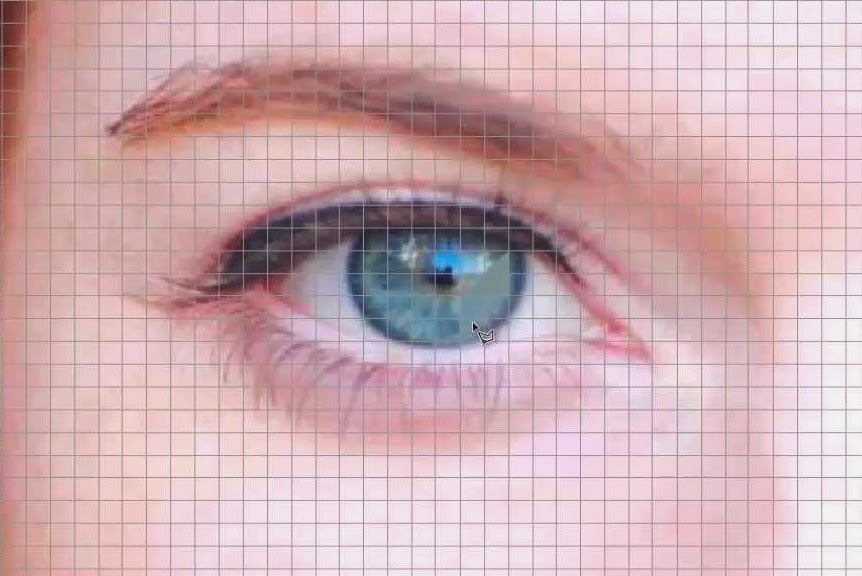
Y se creará algo como esto:

5:
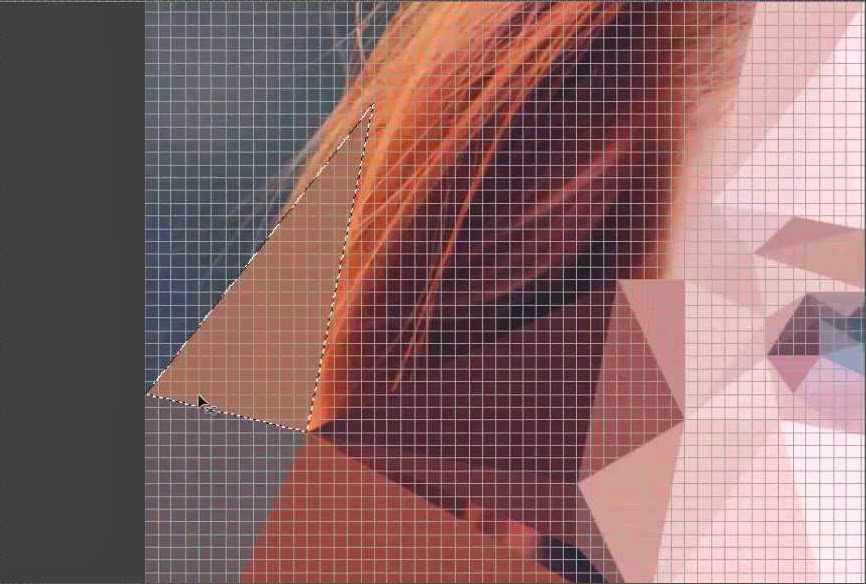
Vuelves a hacer lo mismo con la herramienta de lazo poligonal y cuando tengas la selección das Ctrl/Cmd + F (eso hará que se aplique el ultimo filtro hecho).


Sigue haciendo lo mismo en toda la imagen.


Ten en cuenta que las partes con más detalle como los ojos nariz y boca deben tener triángulos más pequeños para que quede mucho mejor el efecto.



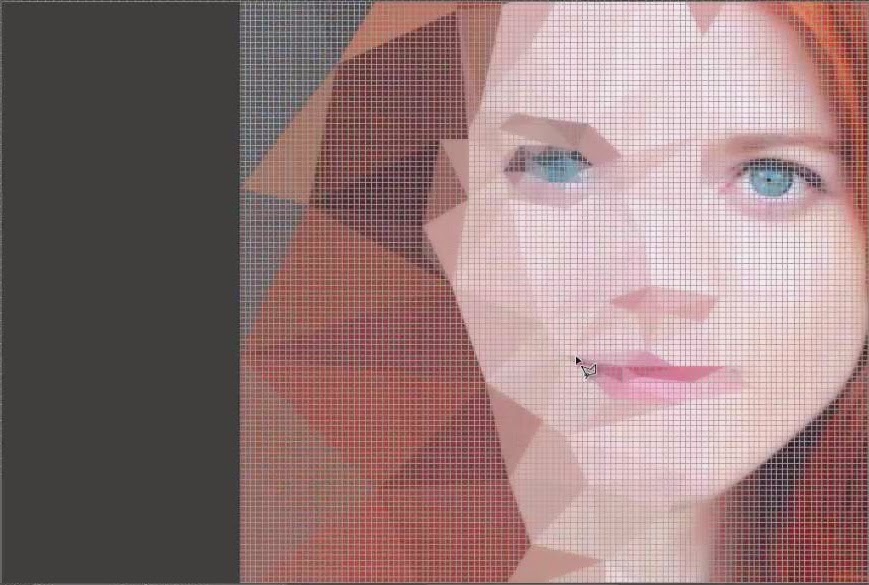
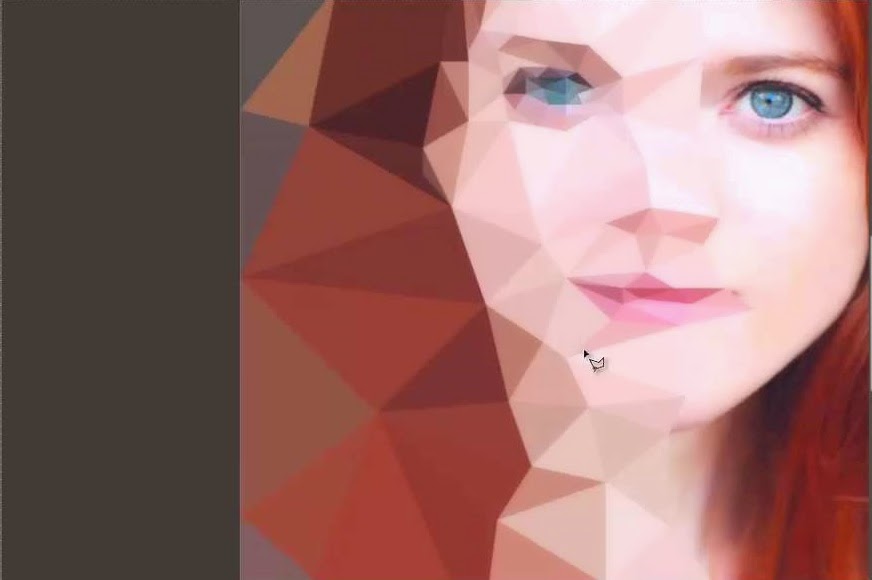
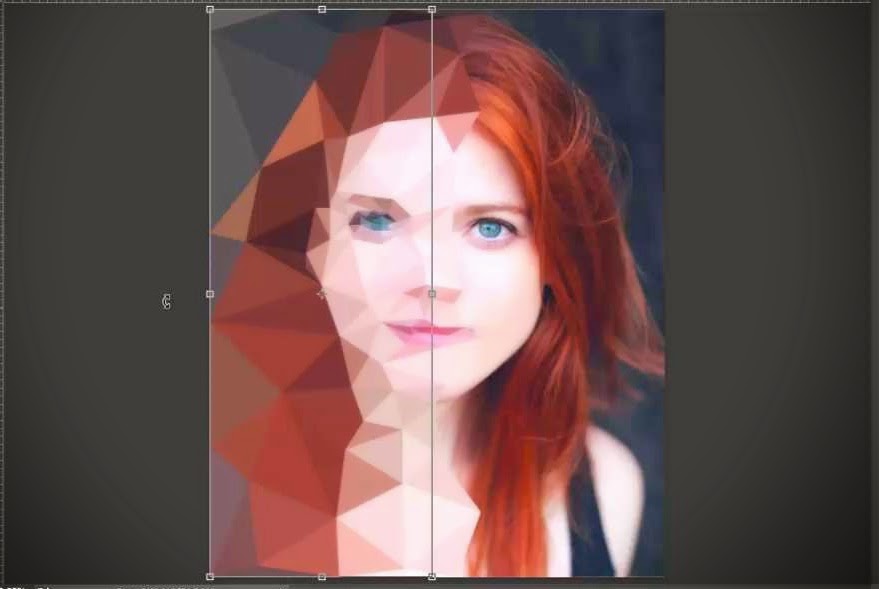
6:
En este caso yo solo hice la mitad de la imagen por cuestiones de tiempo, pero tu puedes terminarla completamente, pero si decides hacerla solo a la mitad sigue con los pasos.

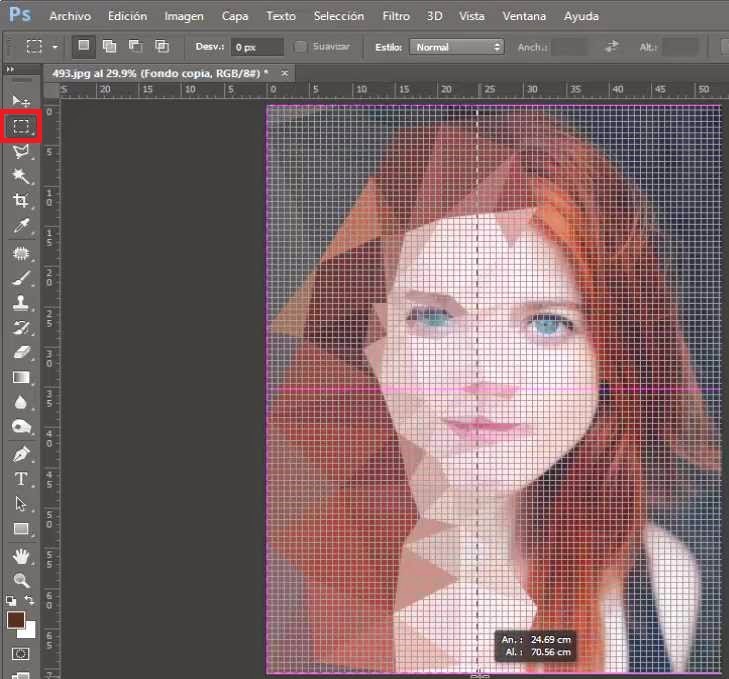
7:
Te vas a la herramienta de marco rectangular y selecciona la mitad donde hiciste el efecto.

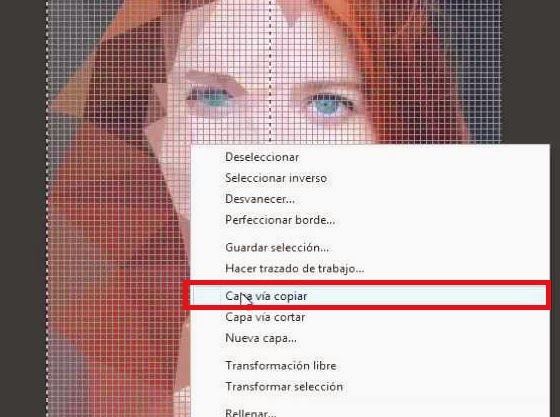
Das click derecho y eliges capa vía copiar.

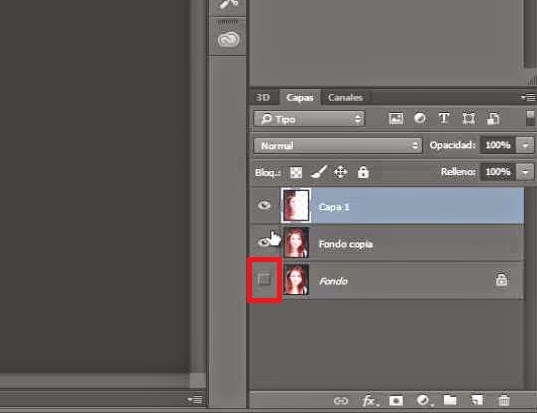
Deshabilitas tu imagen principal (fondo), y seleccionas la capa que se creó cuando diste capa vía copiar.

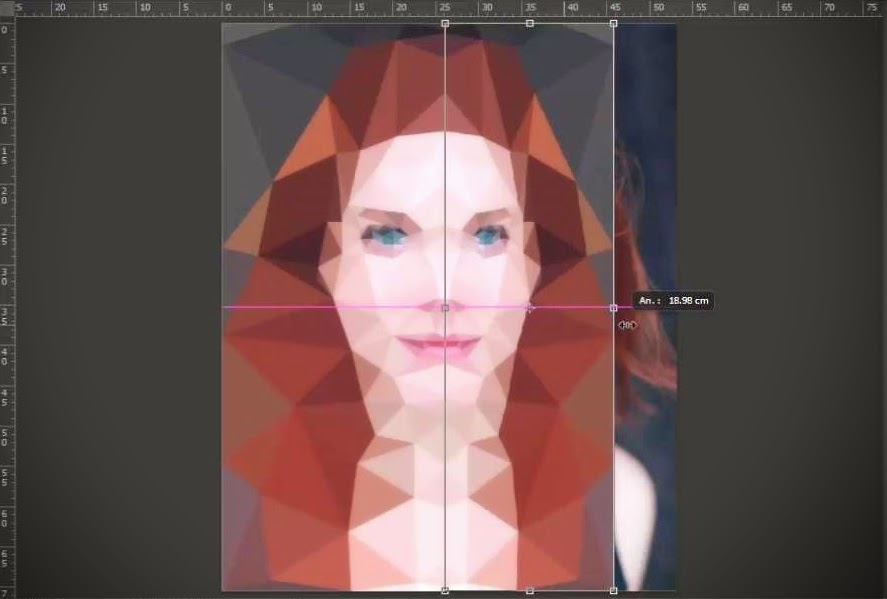
8:
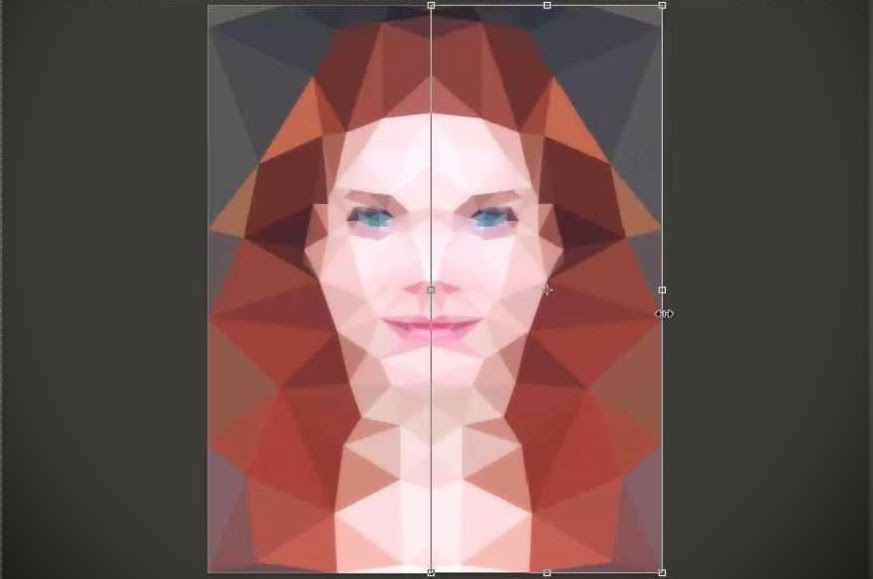
Das Ctrl/Cmd + T para transformar, haces click en un lado y la arrastras hacia el otro.


Y aceptas con enter.


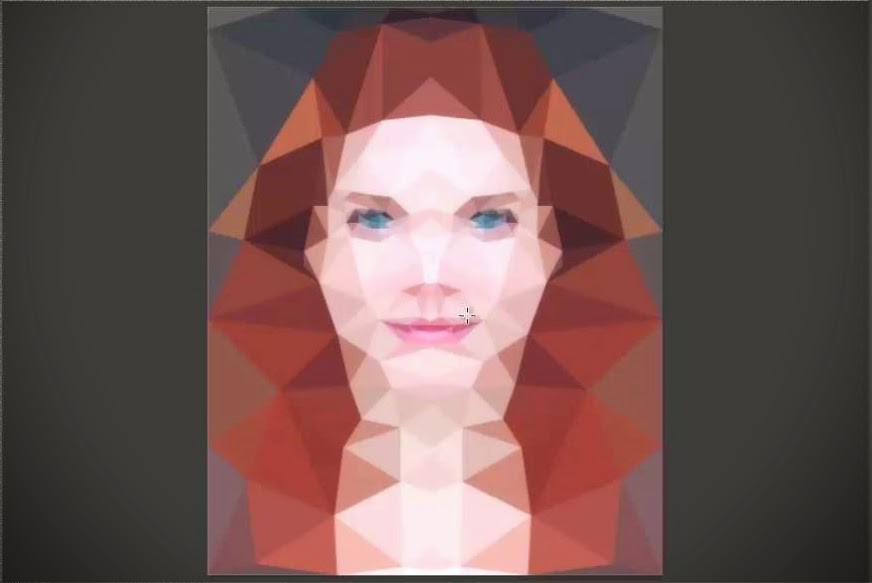
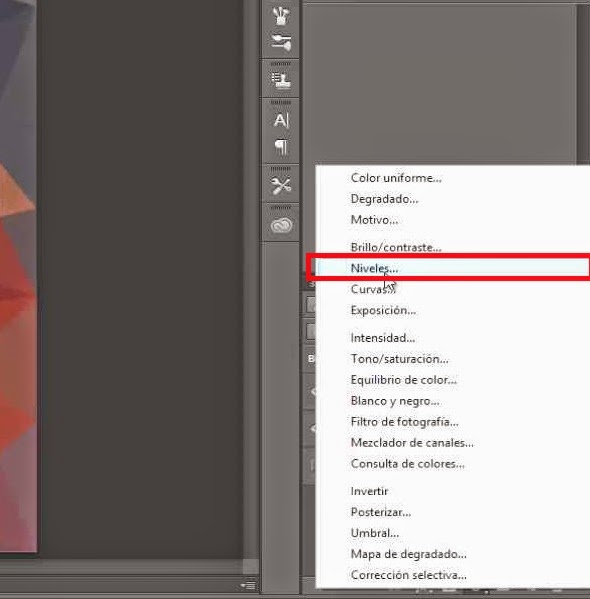
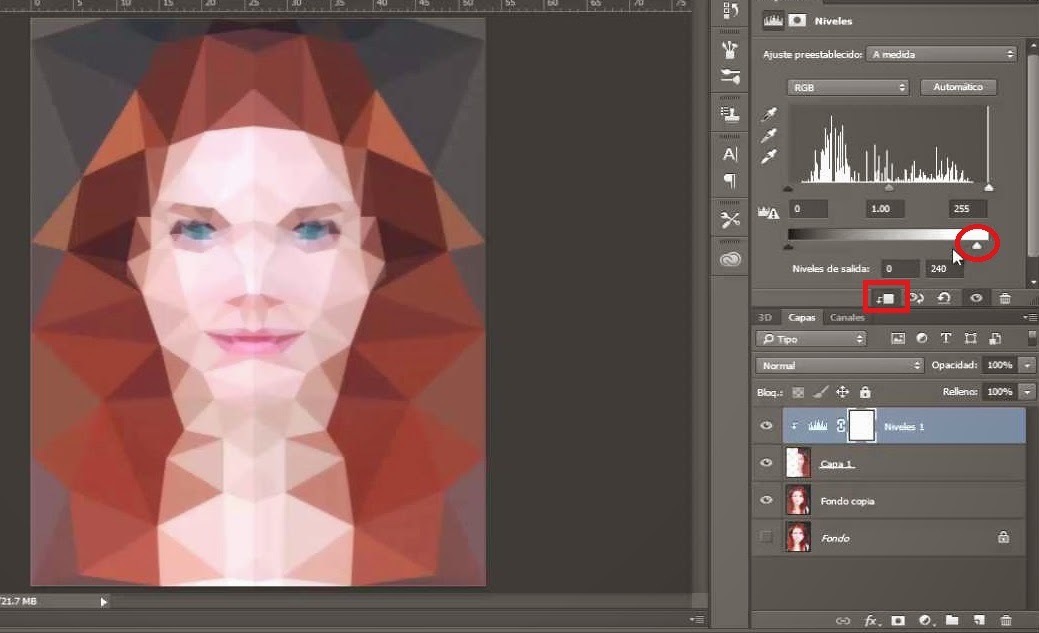
9:
Creas una capa de relleno o ajuste y eliges niveles.

Haces click en el icono que se muestra en la captura, eso hará que solo afecte a la capa de abajo, y mueves la flecha hacia un lado.

Por favor comparte el tutorial y visita el canal para mas tutoriales!