En este tutorial de Photoshop aprenderás a convertir una fotografía o imagen al estilo comic book
1:
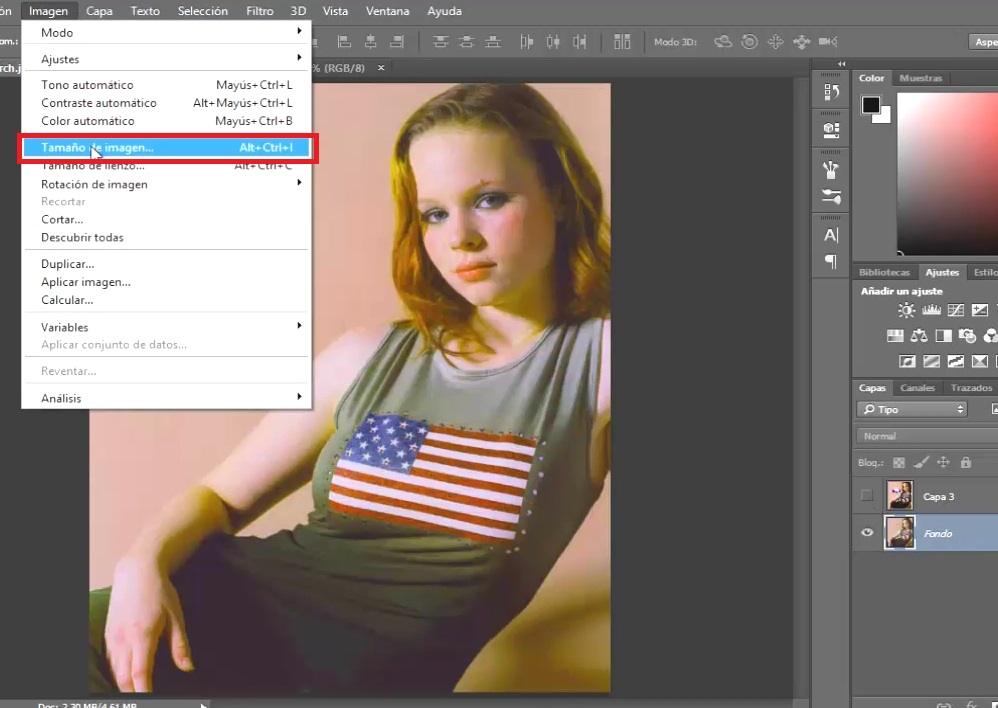
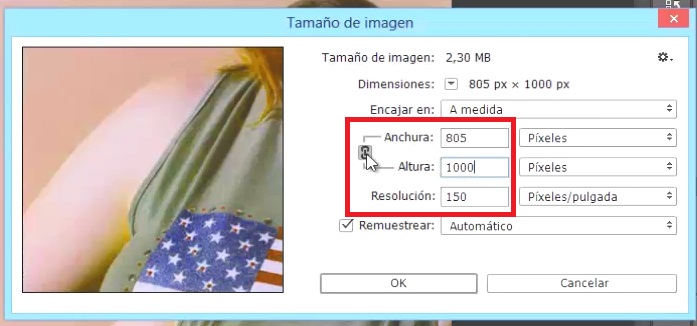
Para empezar asegúrate de tener configurada la imagen, yendo a imagen > tamaño de imagen

En resolución tienes que tener 150 pixeles, y en altura 1000

2:
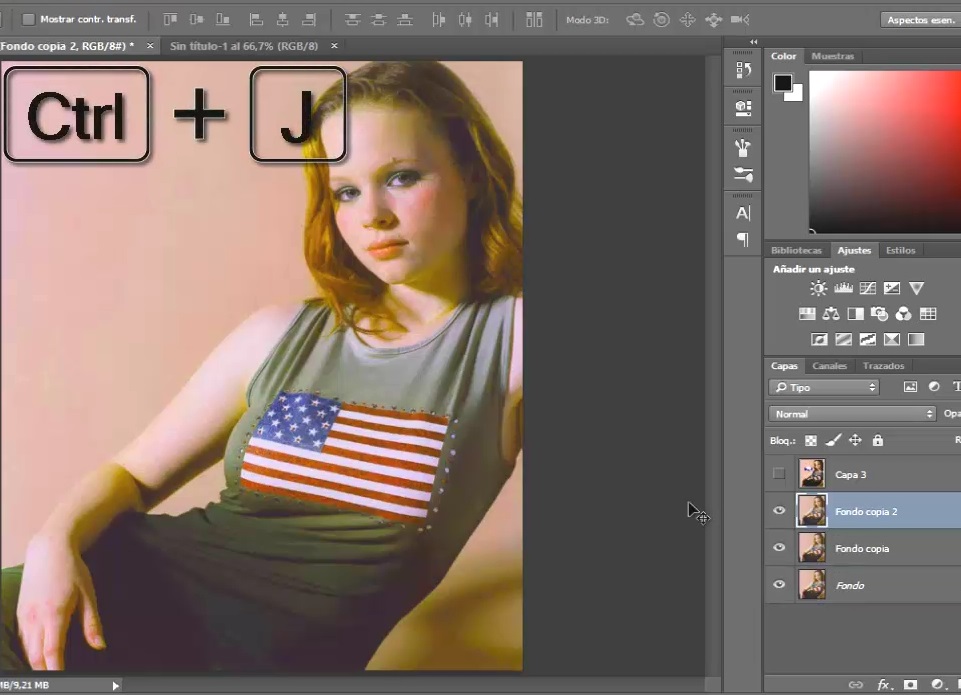
Haz dos duplicados de tu fotografía o imagen con Ctrl + J

3:
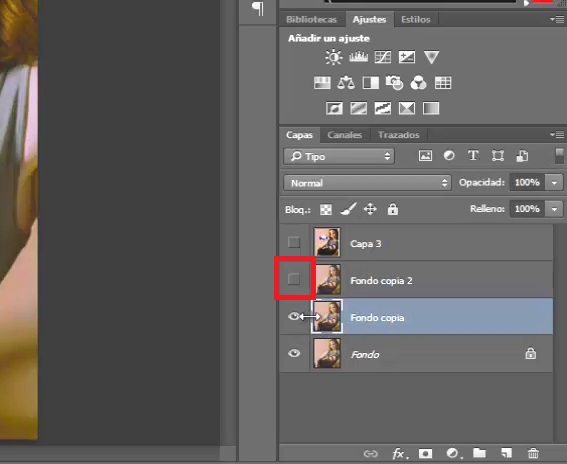
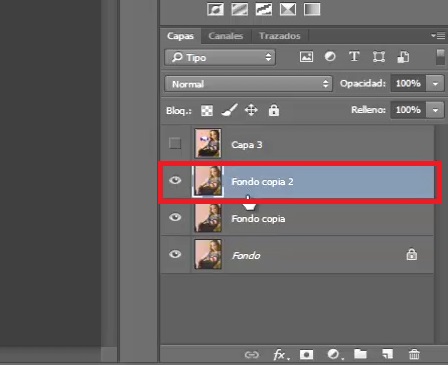
Deshabilita la copia 2 y selecciona la copia 1

4:
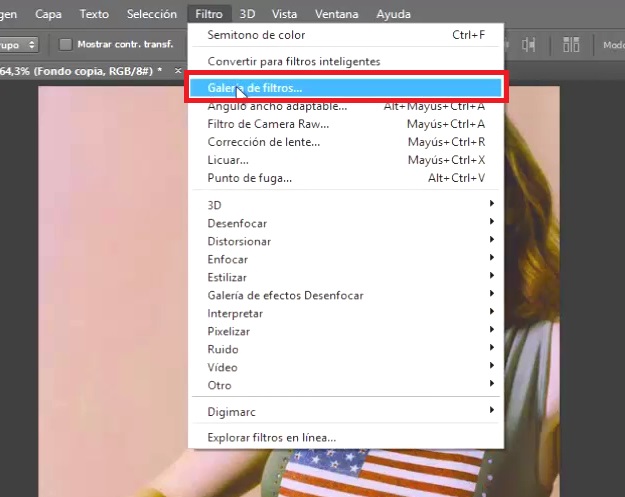
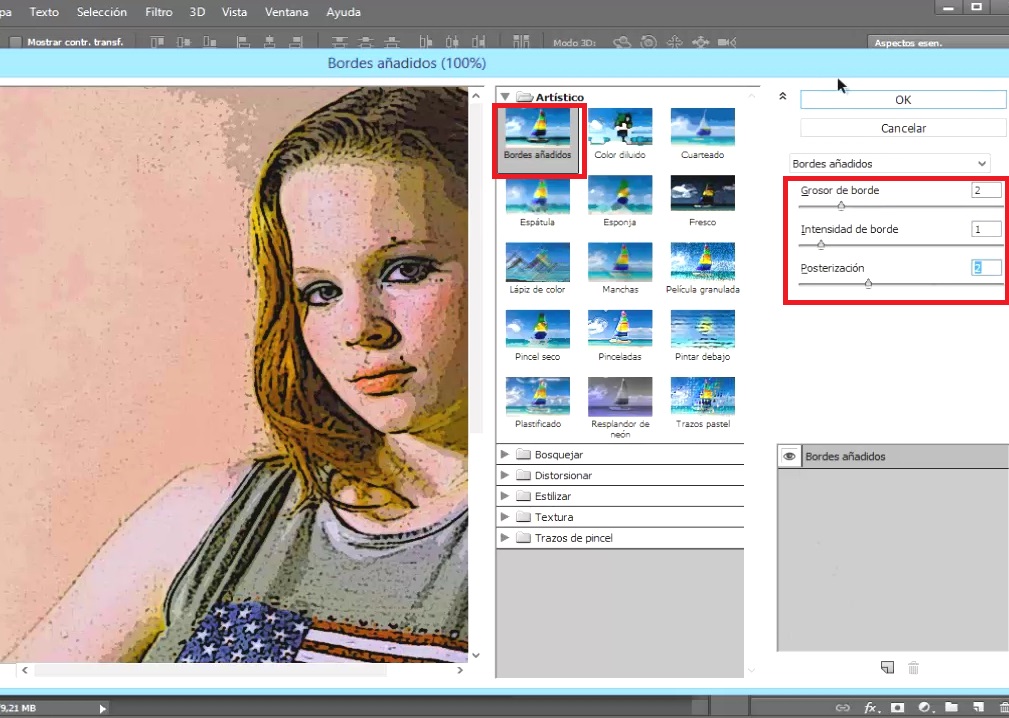
Te vas a filtro>galería de filtros y en artístico selecciona bordes añadidos

Los valores serán grosor de borde 2, intensidad de borde 1 y posterización 2

5:
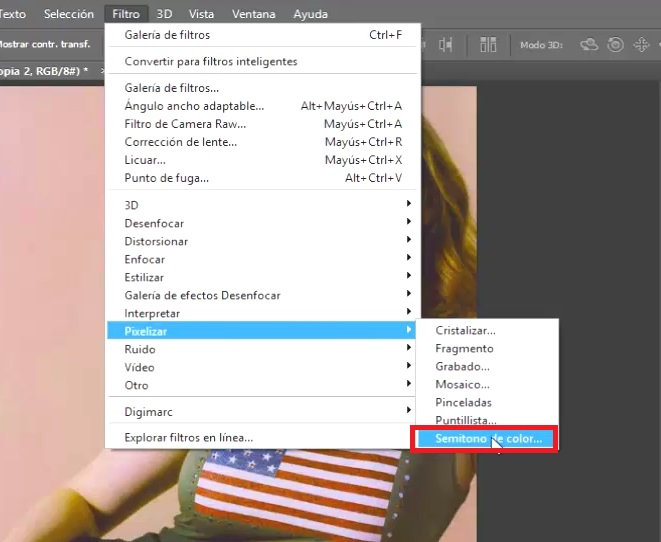
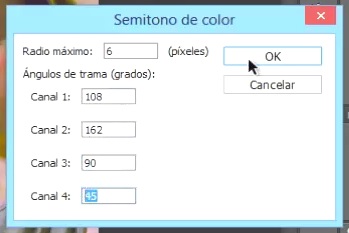
Habilita la copia 2 y selecciónala, después te vas a filtro > pixelizar > semitono de color


En radio máximo pones unos 6 pixeles, aunque puedes jugar con los valores si lo deseas, los valores de los canales son los que vienen por defecto.


6:
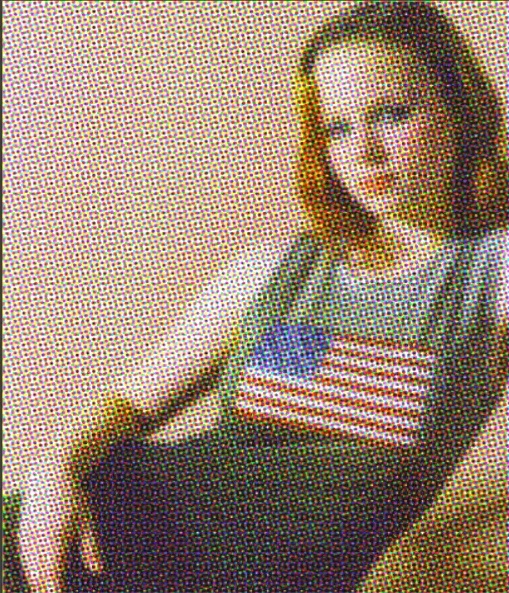
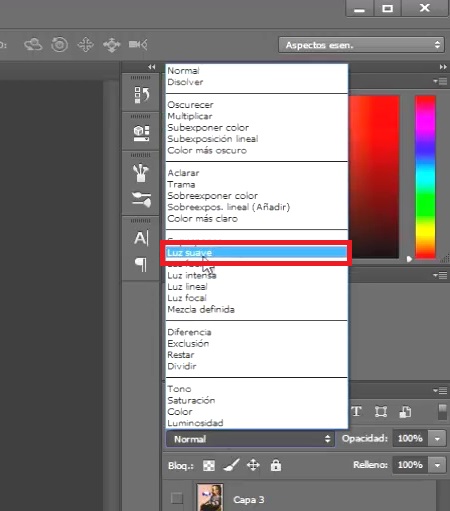
Cambias el modo a luz suave.


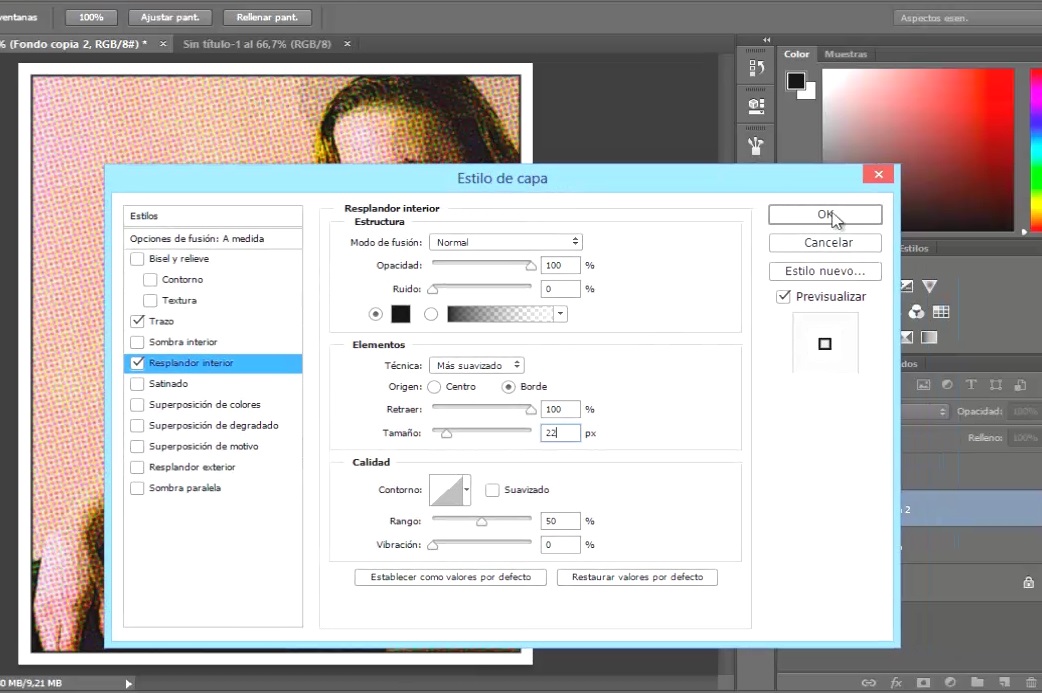
7:
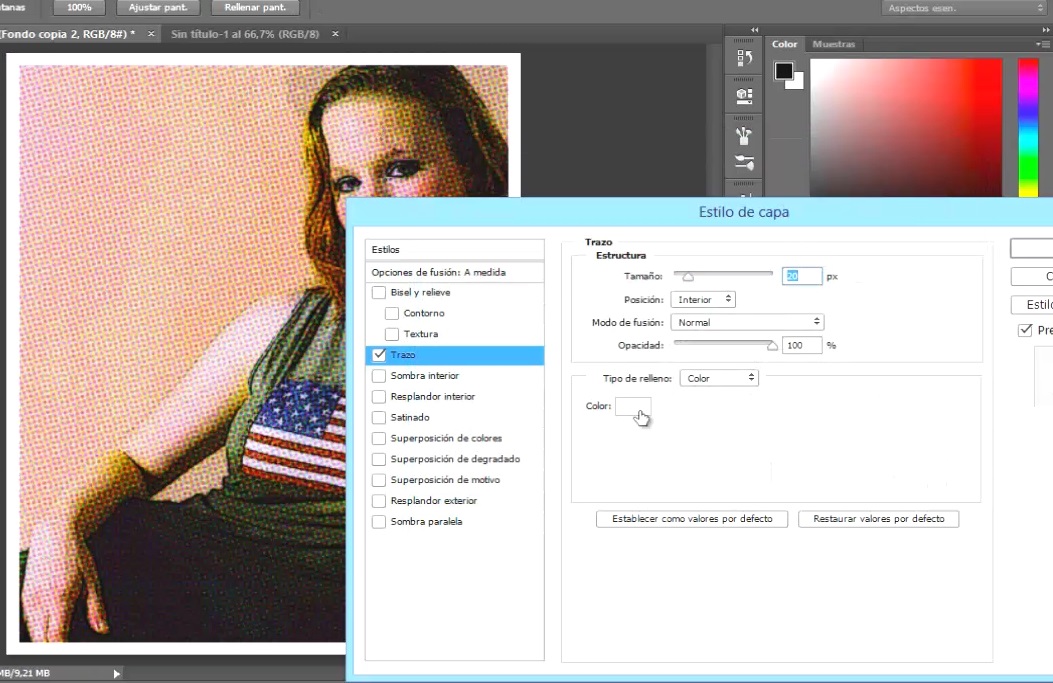
Da doble click sobre la copia 2 para entrar a las opciones de fusión, te vas a trazo con unos 20 pixeles de tamaño, posición interior y color blanco.

En resplandor interior pones el modo de fusión en normal la opacidad al 100%, retraer 100% y tamaño 22 pixeles.

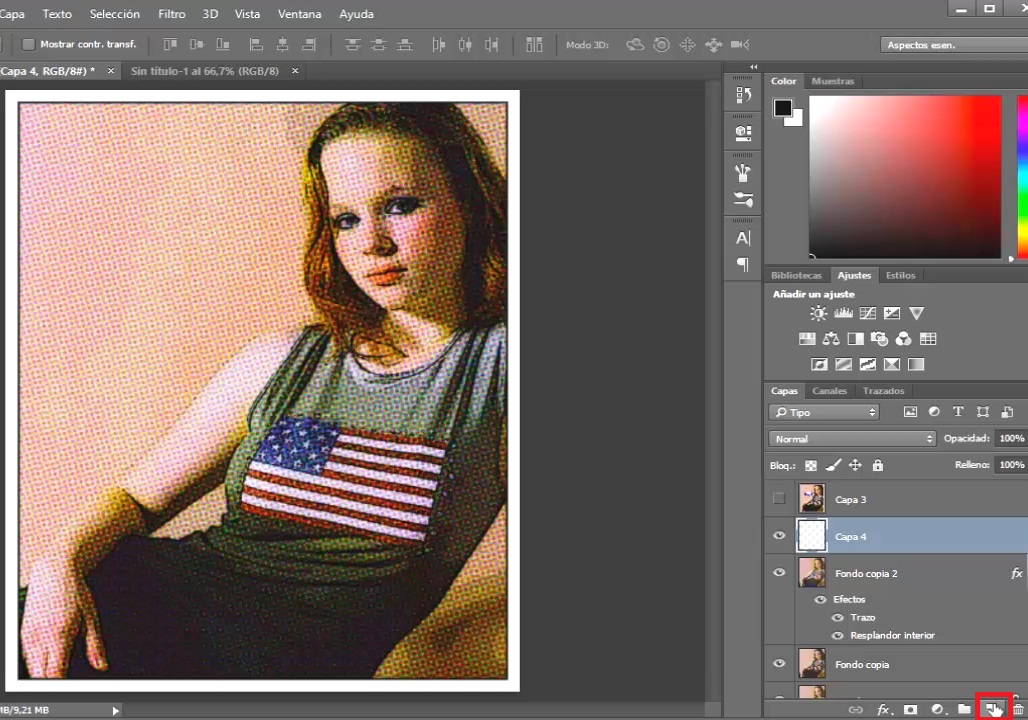
8:
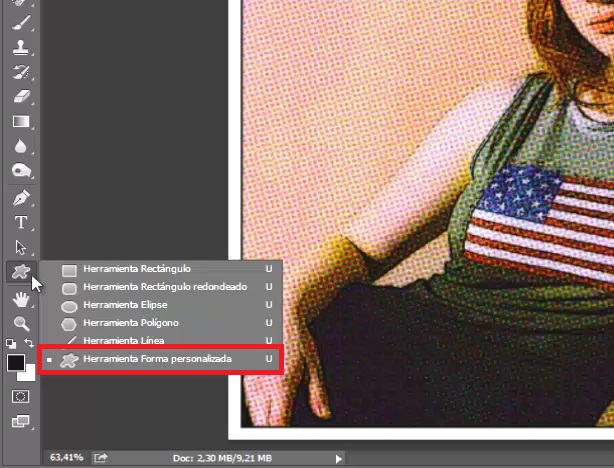
Crea una nueva capa y vas a la herramienta de forma personalizada


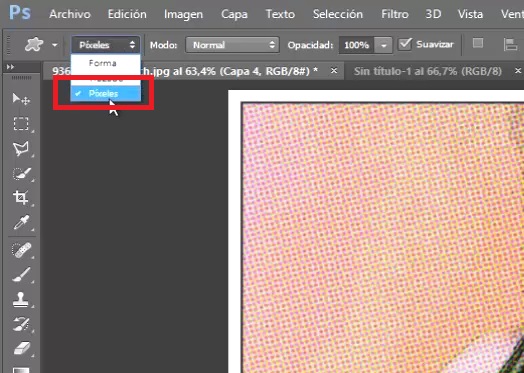
Eliges pixeles.

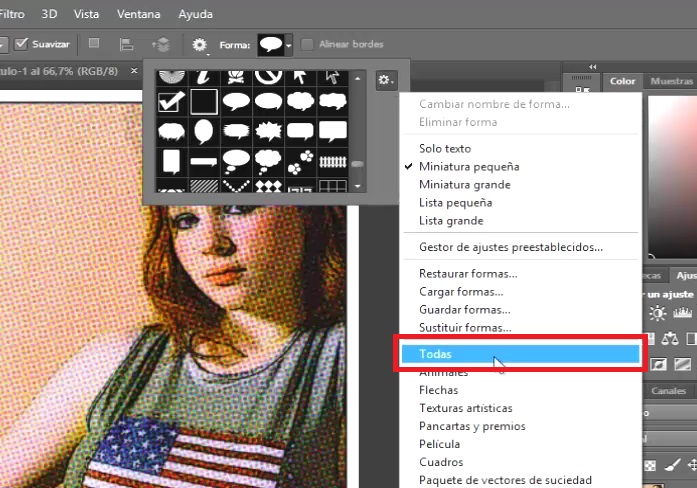
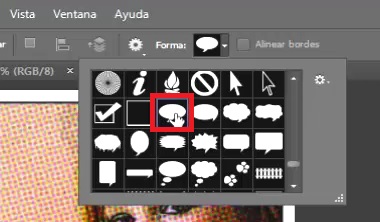
Te vas al engrane y seleccionas todas, para que se muestren todas las formas si no las tienes. Y luego selecciona una de las burbujas.


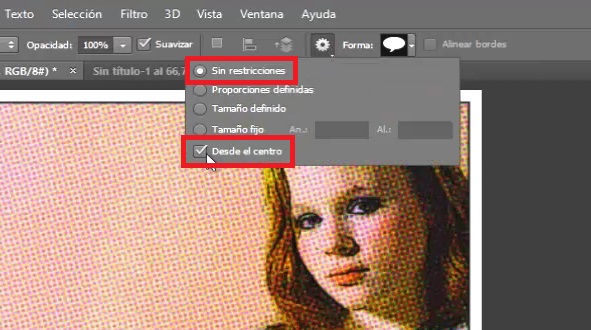
Haces click en el engrane más grande para que se desplieguen unas opciones, seleccionas sin restricciones y marcas desde el centro.

9:
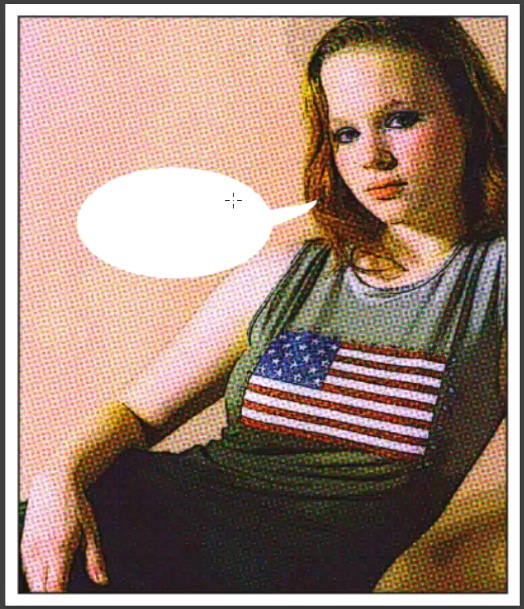
Y creas y posicionas tu burbuja, puedes transformarla, reescalarla, ect, con Ctrl + T

10:
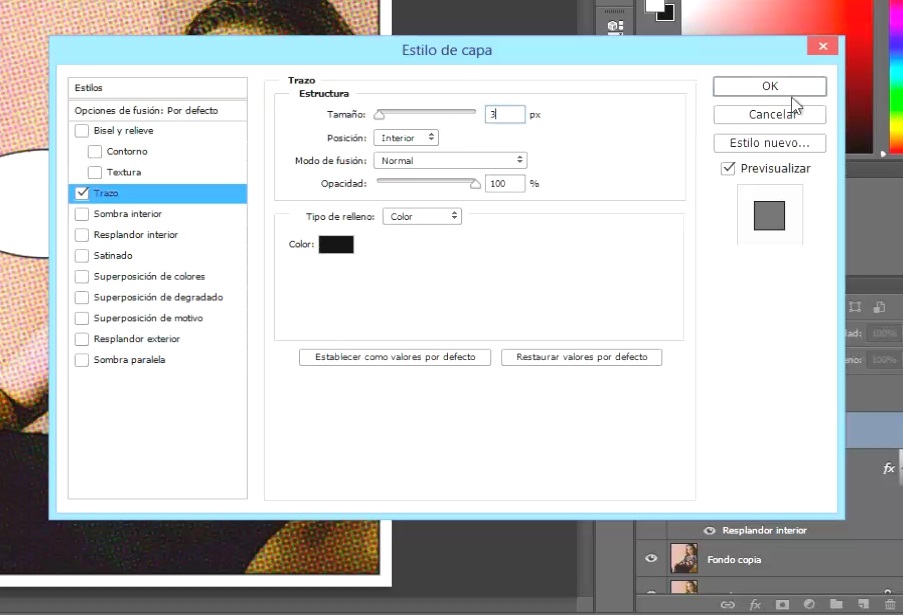
Das doble click sobre la capa de la burbuja para entrar a las opciones de fusión, vas a trazo y le pones unos 3 pixeles de tamaño, posición interior y color negro.


11:
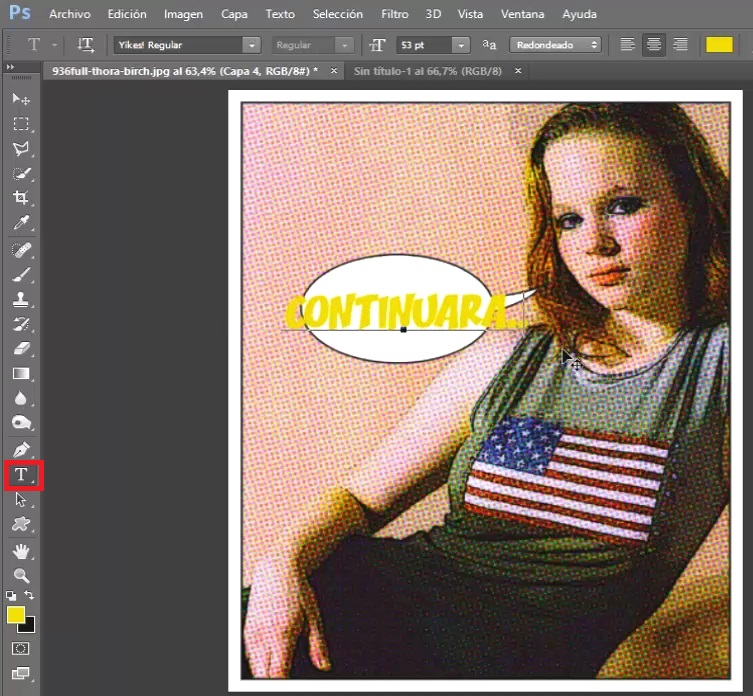
Vas a la herramienta de texto, creas tu texto y lo posicionas dentro de tu burbuja.

12:
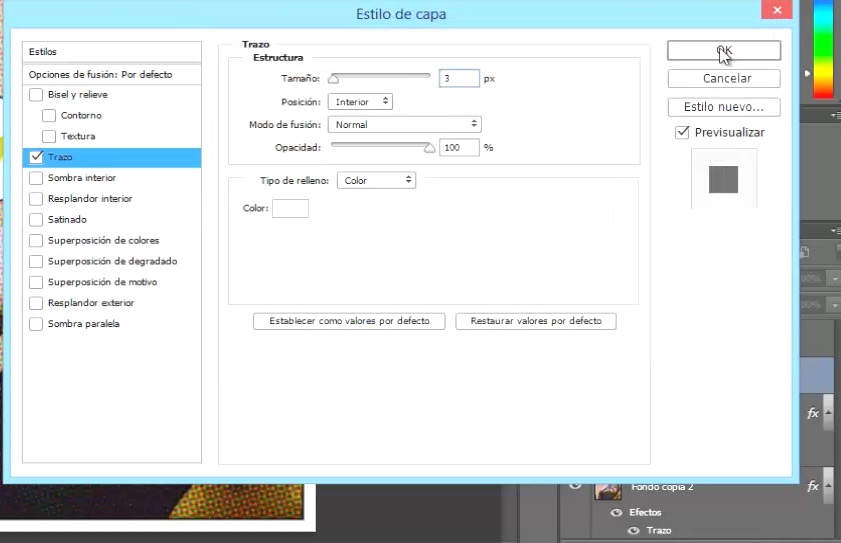
Haces doble click sobre la capa del texto para entrar a las opciones de fusión nuevamente y vuelves a ir a trazo. le pones de tamaño 3 pixeles, posición interior y color blanco.

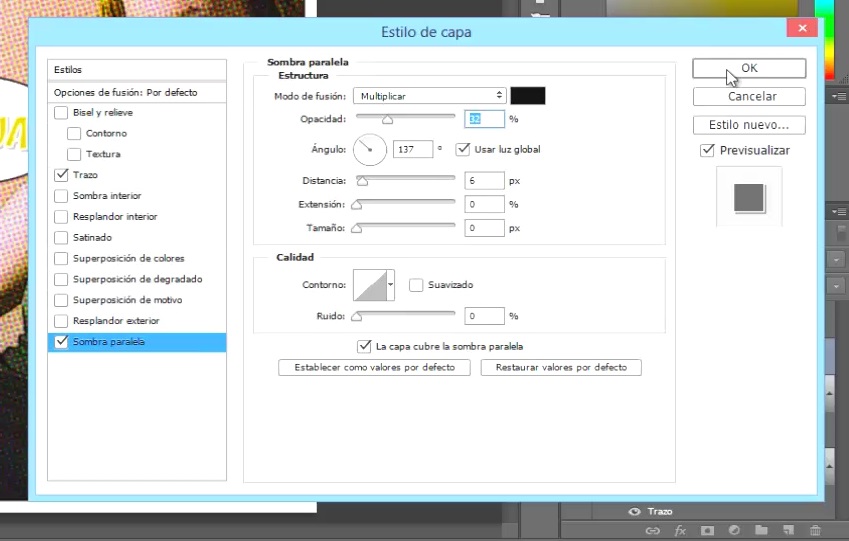
Vas a sombra paralela le pones el modo de fusión en multiplicar, opacidad 30%, distancia 6 pixeles, extensión 0% y tamaño 0 pixeles. Listo das ok.

13:
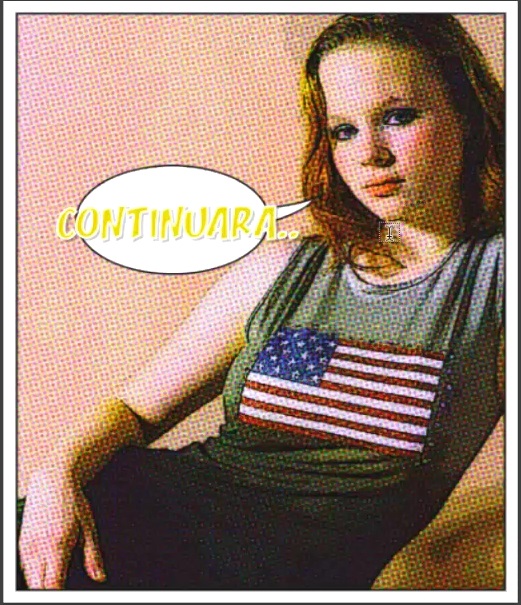
Y ya tienes terminado el efecto de comic book en tu fotografía o imagen.

Por favor comparte el tutorial y visita el canal para mas tutoriales!








