En este video tutorial de Photoshop aprenderemos a crear un asombroso texto con efecto rebanado o cortado usando simples capas, un texto, herramientas básicas como pincel, pluma, degradado, etc y los estilos de capa.
Video
Elementos utilizados:
Fuente: American Captain
Atajos Windows/Mac:
Ctrl = Command ( CMD )
Alt = Option
Paso 1 – Aplicando un color a fondo
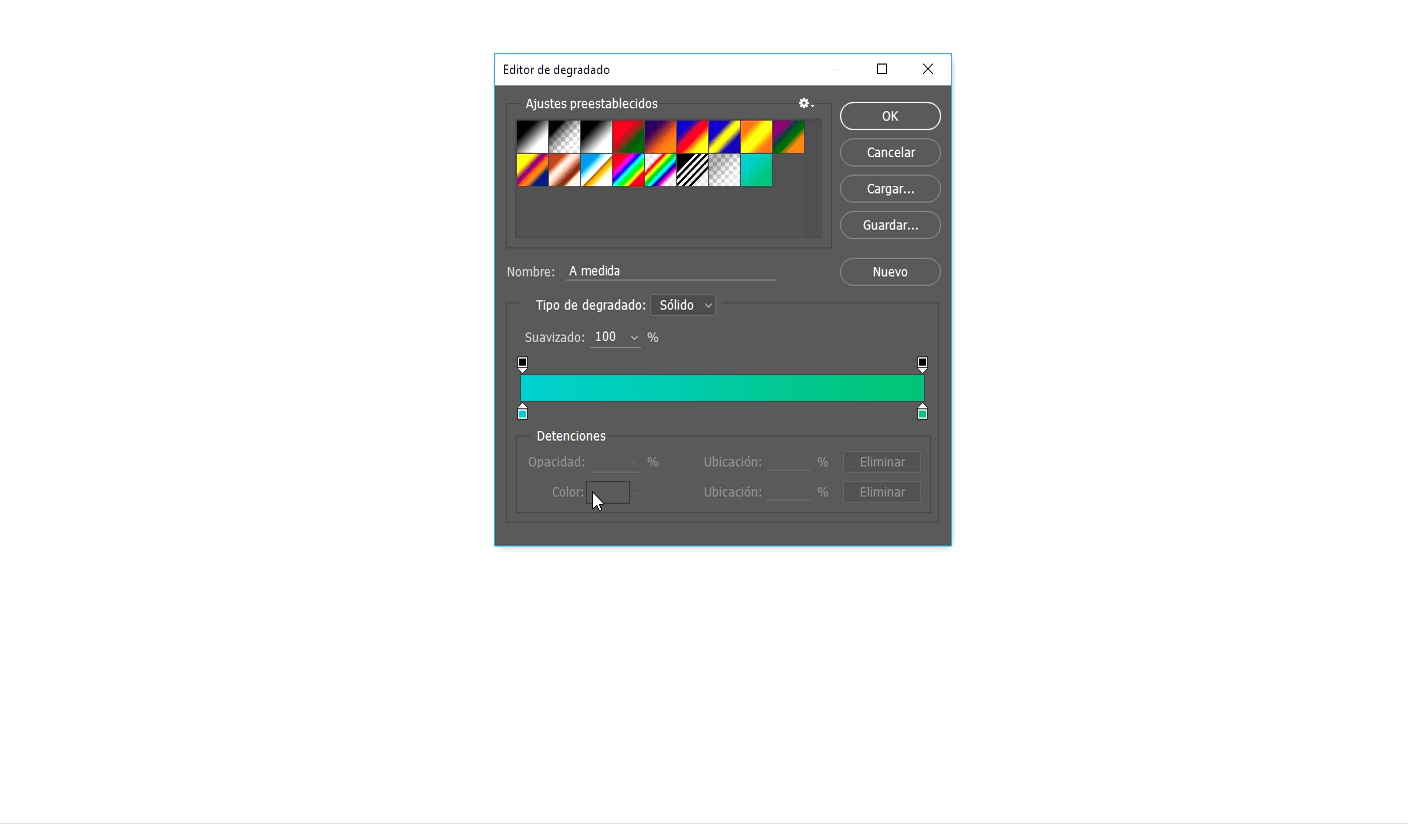
Empezaremos creando nuestro documento con un tamaño de 1920×1080 y le aplicaremos un color de degradado por lo que nos dirigimos a la herramienta de degradado y elegimos los colores #1ab6b6 y #4cac6e.

Después seleccionamos degradado lineal y aplicamos el degradado.

Paso 2 – Creando el texto
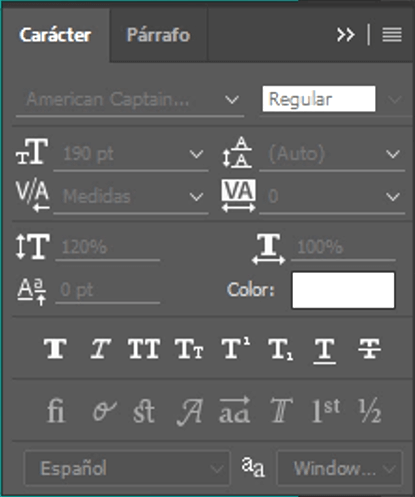
El siguiente paso que haremos será crear una nueva capa, luego iremos a la herramienta de texto, abriremos el panel de Carácter y configuraremos nuestro texto. Usaré la fuente American Captain, tamaño de 190 puntos, escala vertical de 120% y color blanco, todo lo demás queda por defecto.
Si por alguna razón no te aparece el panel de Carácter puedes abrirlos yendo al menú ventana y eligiendo Carácter.

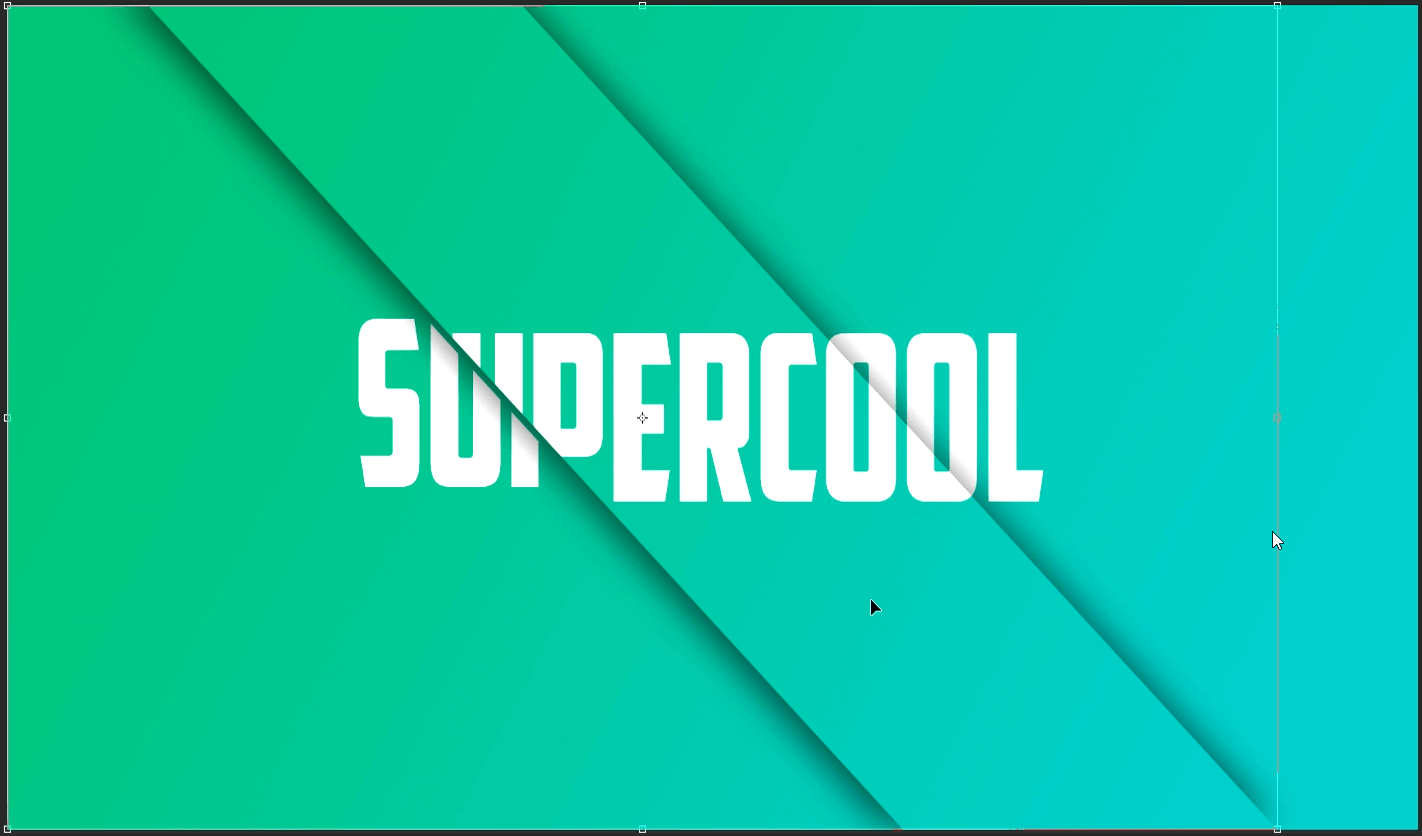
Al tener lista la configuración podemos proceder a crear el texto, yo escribiré SUPERCOOL.

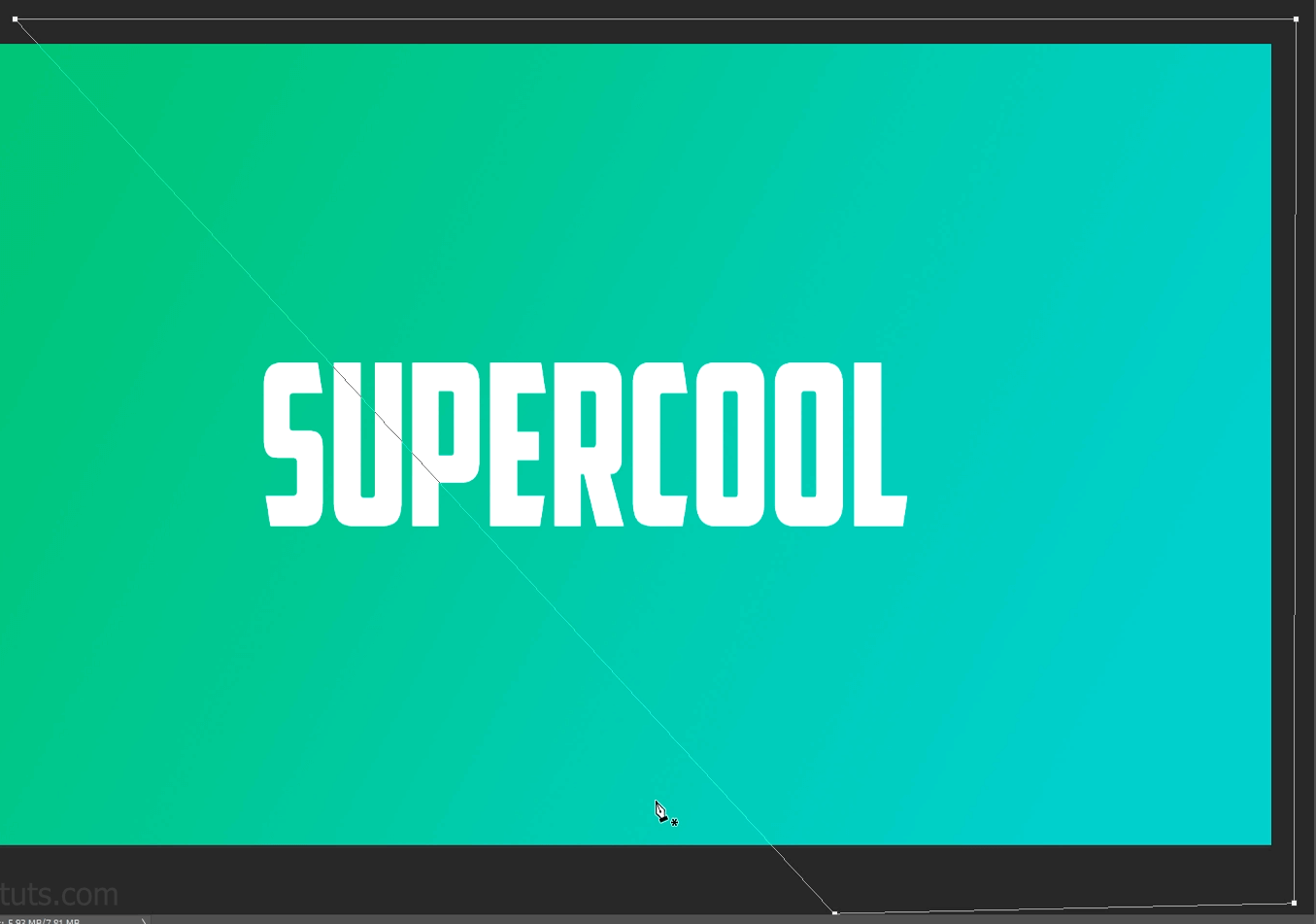
Paso 3 – Creando los trazados con la herramienta pluma
Ya que tenemos nuestro texto listo vamos a dar click derecho sobre la capa misma y la vamos a rasterizar porque en un momento vamos a necesitar hacerle unos recortes. Al rasterizar el texto crearemos una nueva capa por encima, la seleccionamos y después vamos a la herramienta de pluma.

Con la herramienta de pluma empezaremos a hacer un trazado en forma diagonal de la manera mostrada en la captura.

Al completar el trazado, necesitamos crear una selección por lo que daremos click derecho, elegimos hacer selección, se abrirá una ventana en la cual solo nos tenemos que asegurar que radio de desvanecimiento sea 0 pixeles, luego aceptamos.
Al completar la acción anterior rellenaremos la selección con color blanco, lo hacemos con Alt + Supr teniendo el blanco por enfrente.

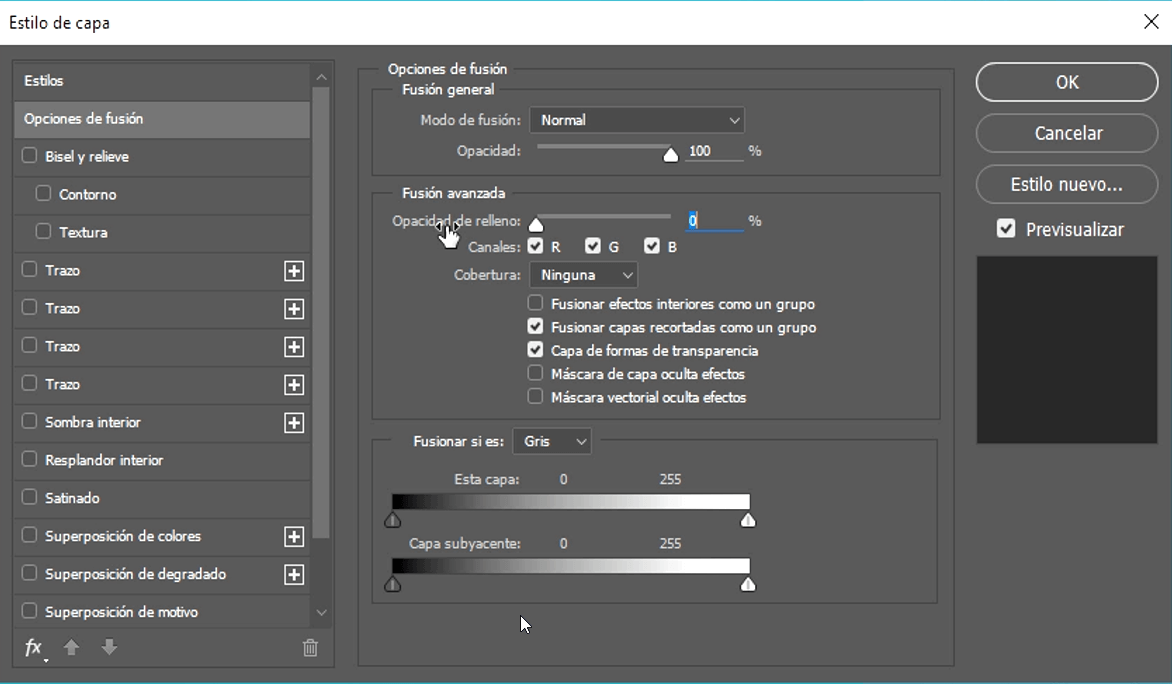
Paso 4 – Aplicando los estilos de capa
Renombramos la capa que acabamos de rellenar de blanco a “recorte” y damos doble click sobre ella para entrar a los estilos de capa. En opciones de fusión vamos a bajarle la opacidad de relleno a 0% porque necesitamos que el relleno sea invisible.

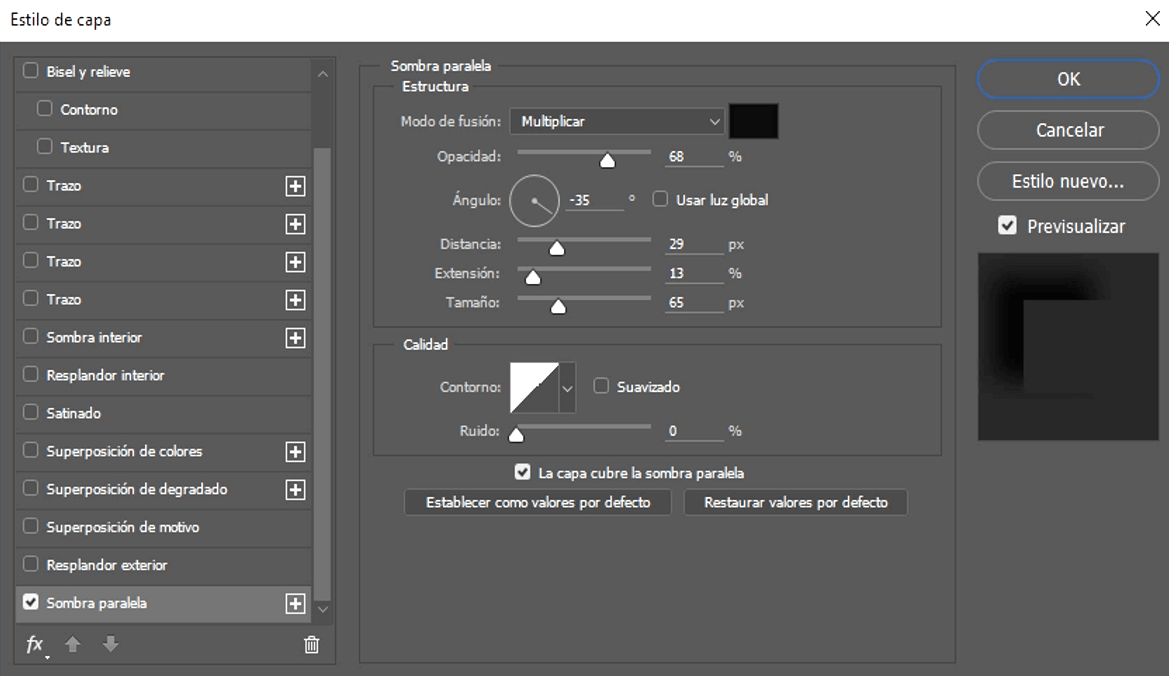
Después nos vamos a sombra paralela para aplicarle una sombra, aquí es donde creamos el efecto. Así que le aplican un modo de fusión Multiplicar, Opacidad de 68%, angulo -35 sin usar luz global, Distancia de 29 pixeles, Extensión 13% y Tamaño 65 pixeles. Una vez tengamos la configuración podemos dar ok.

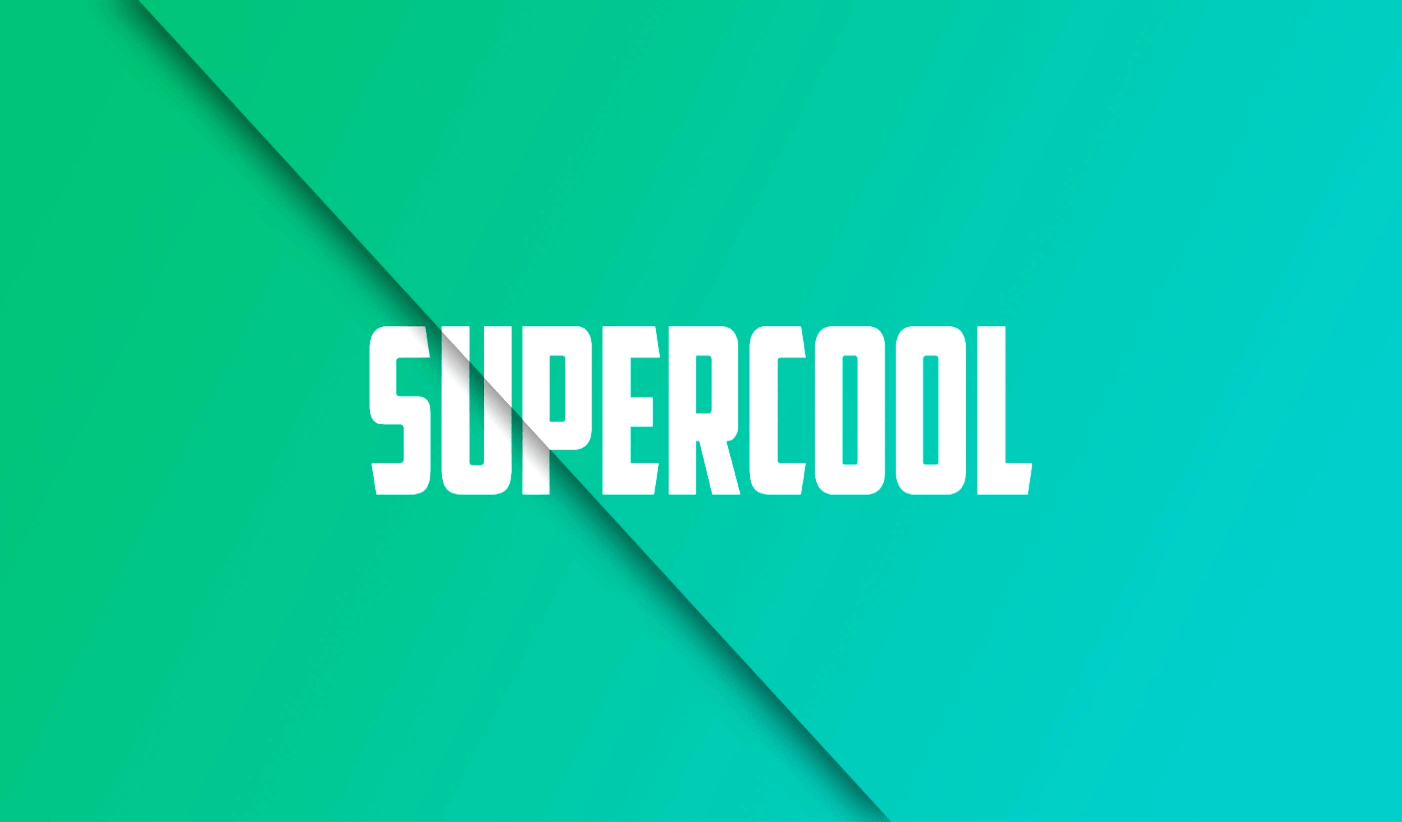
El resultado se verá de esta manera.

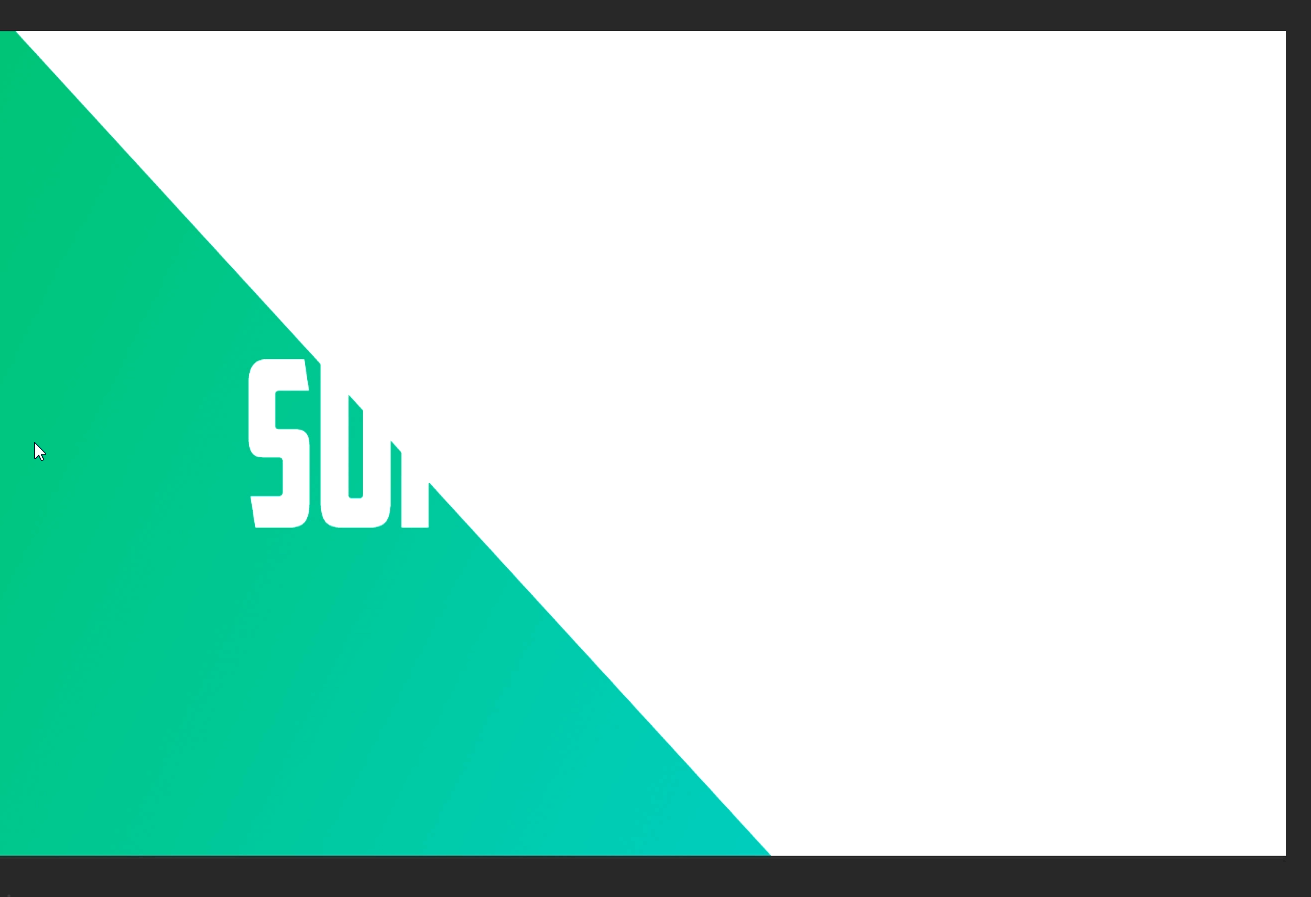
Paso 5 – Rebanando el texto
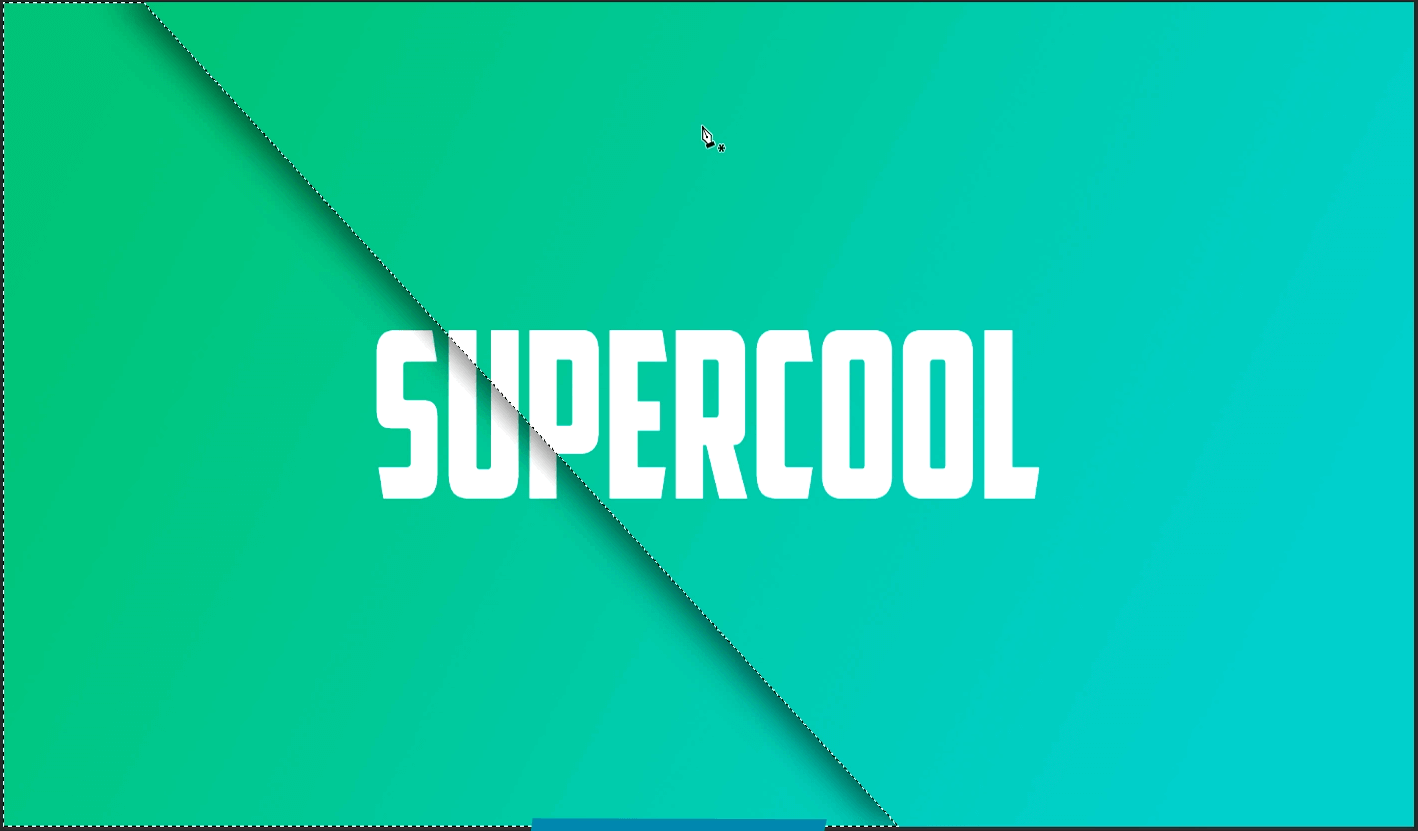
Daremos Ctrl + Click sobre la miniatura de la capa recorte para crear una selección completa. Lo que haremos en esta parte es cortar una parte del texto para hacer el efecto cortado, entonces teniendo la selección, necesitamos invertirla porque abarcando la parte incorrecta, damos Ctrl + Shift + I.

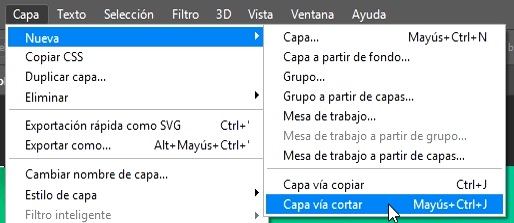
Luego seleccionamos la capa de texto ( supercool ) y vamos al menú capa > nueva > capa vía cortar.

Como podemos nota, al hacer lo anterior se crea una capa con el recorte del texto, ya podemos mover esa parte usando la herramienta de mover.

Necesitamos hacer lo mismo que acabamos de hacer pero ahora en el otro lado, así que vamos a duplicar la capa de recorte con Ctrl + J, luego vamos a dar Ctrl + T para transformarla. Hacemos click derecho y volteamos vertical y horizontal, luego la posicionamos como se muestra.
Al tenerla posicionada aceptamos con Enter.

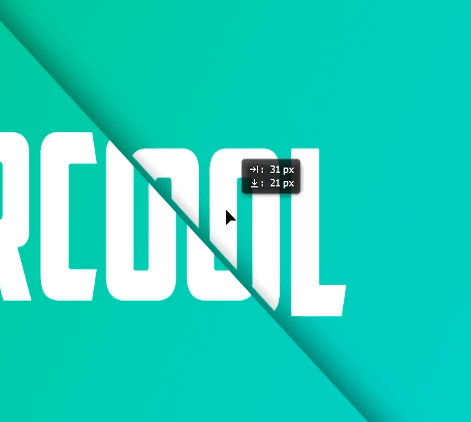
Igualmente con la herramienta de mover podemos moverla un poco para que parezca cortado.

Parte 6 – Creando el efecto rebanado
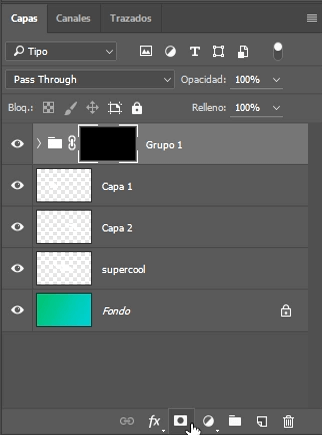
Cuando ya hemos cortado el texto podemos continuar, necesitamos meter las dos capas recorte y recorte 2 en un grupo, lo hacemos con Ctrl + G. Después creamos una máscara de capa negra en el grupo dando Alt + Click sobre el icono de crear máscara de capa.

Como podemos apreciar las sombras han desaparecido y es lo que queremos.

Paso 7 – Revelando las sombras
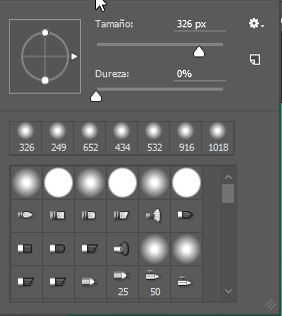
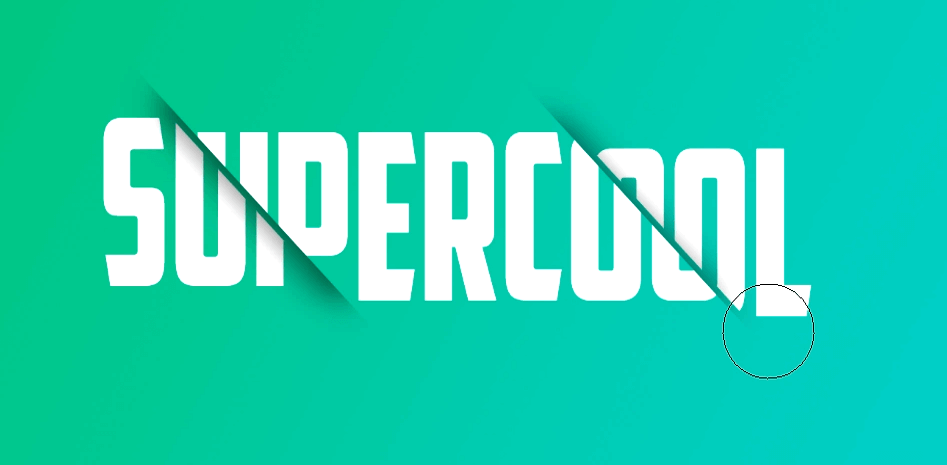
Para revelar las partes de nuevo, vamos a la herramienta de pincel, le ponemos una dureza de 0%, le bajamos un poco el tamaño y damos unas pasadas por los recortes para que vuelvan a aparecer las sombras.


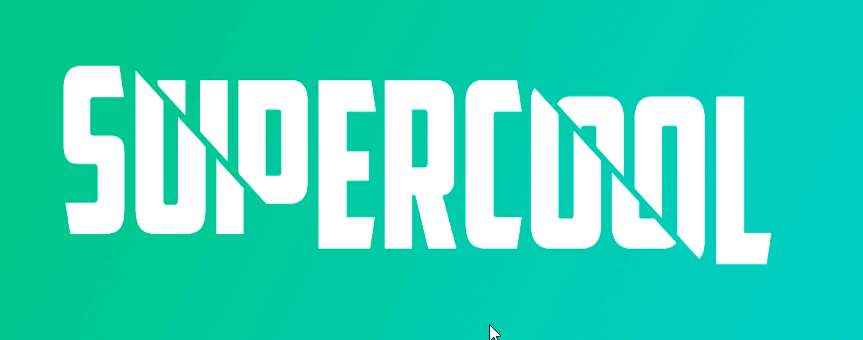
El resultado quedaría así.

Eso sería todo para crear el efecto rebanado en una texto. Cuéntanos como te fue en la sección de comentarios.








