Hola, en éste tutorial de Photoshop vas a aprender una fotomanipulacion de una imagen desfasada simplemente usando unas cuantas herramientas, todo lo que ocupas es tu imagen sin fondo y nada más.
Qué se ve en éste tutorial:
• Herramientas tales como degradado y marco rectangular.
• Capas de relleno o ajuste.
• Pinceles customizados.
Elementos usados:
Descargar Pinceles: Ink Splatter Brushes
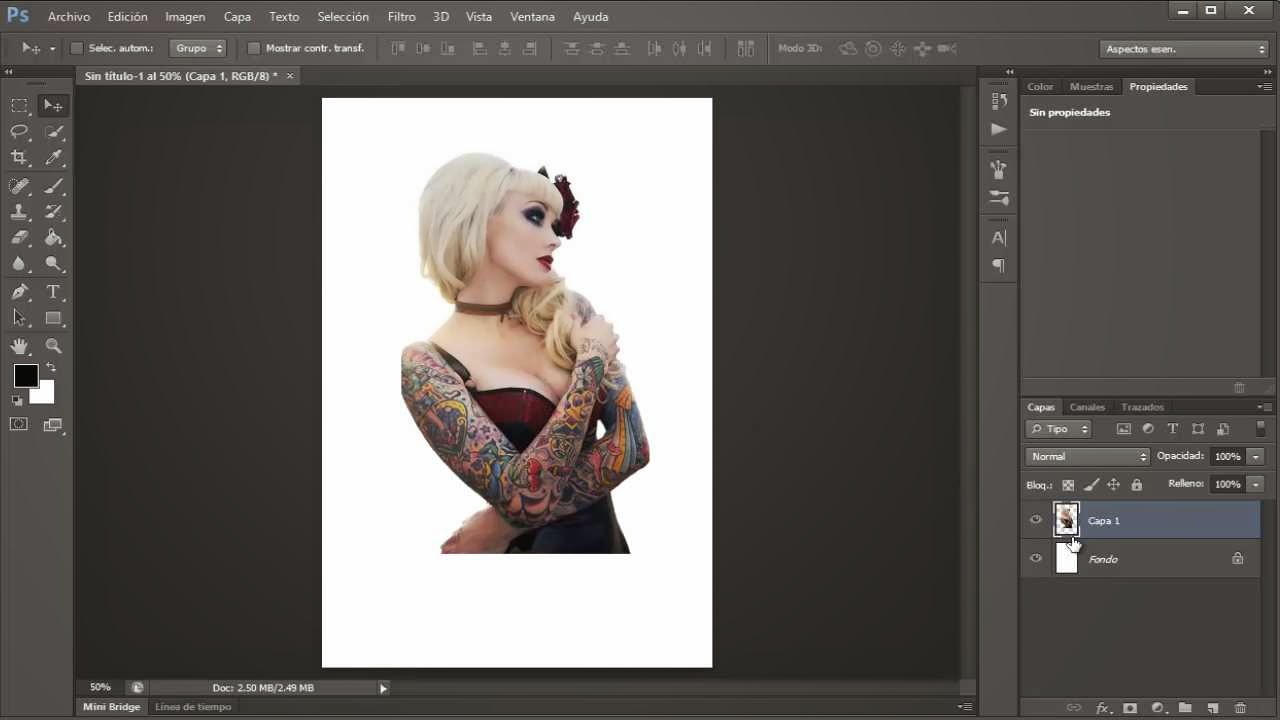
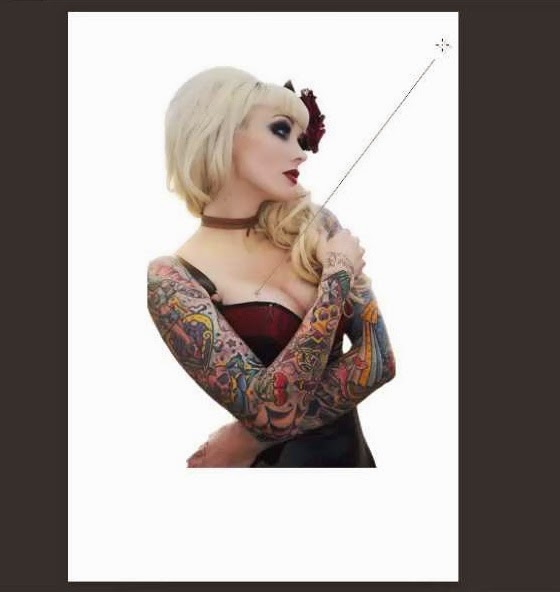
1.- Primeramente lo que tienes que tener es tu fotografía sin fondo junto con un fondo color blanco.

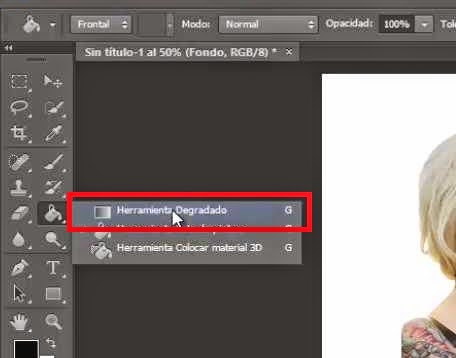
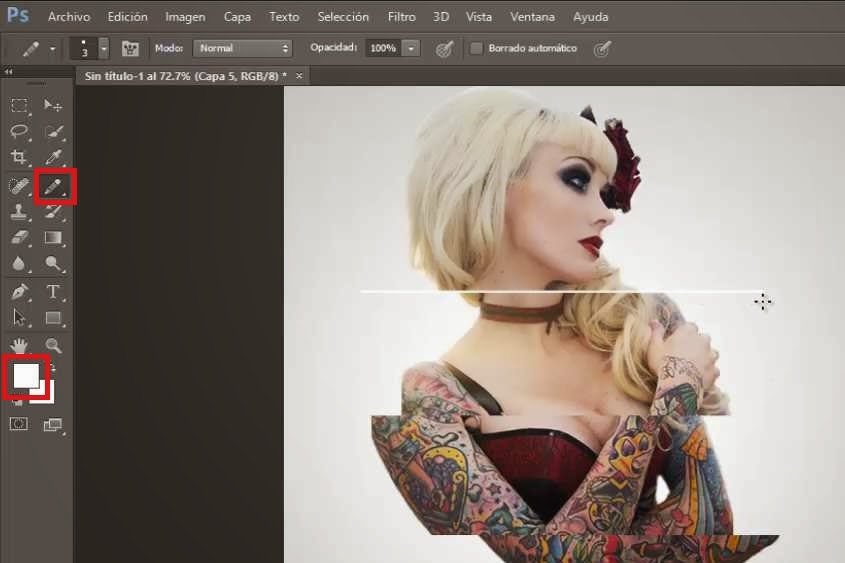
2.- Vamos a agregar un degradado en el fondo blanco, así que te vas a la herramienta de degradado.

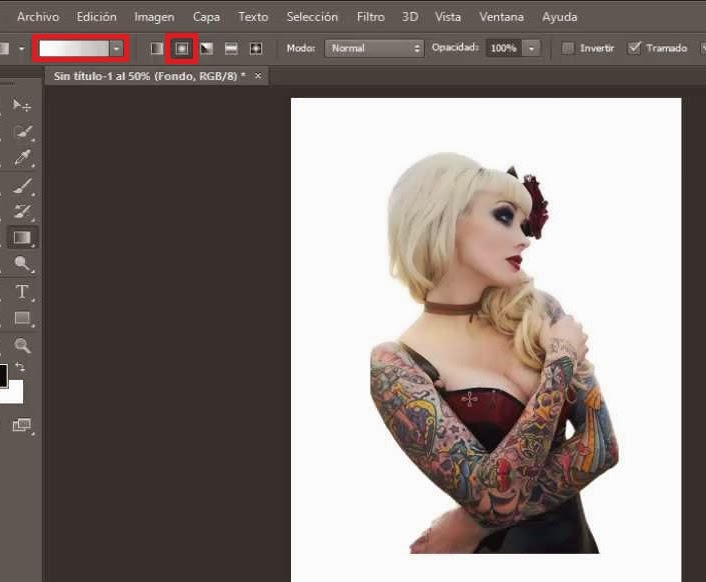
3.- Eliges el color blanco con un gris, te aseguras de tener seleccionado “degradado radial” y creas el degradado arrastrando desde el medio a una esquina.


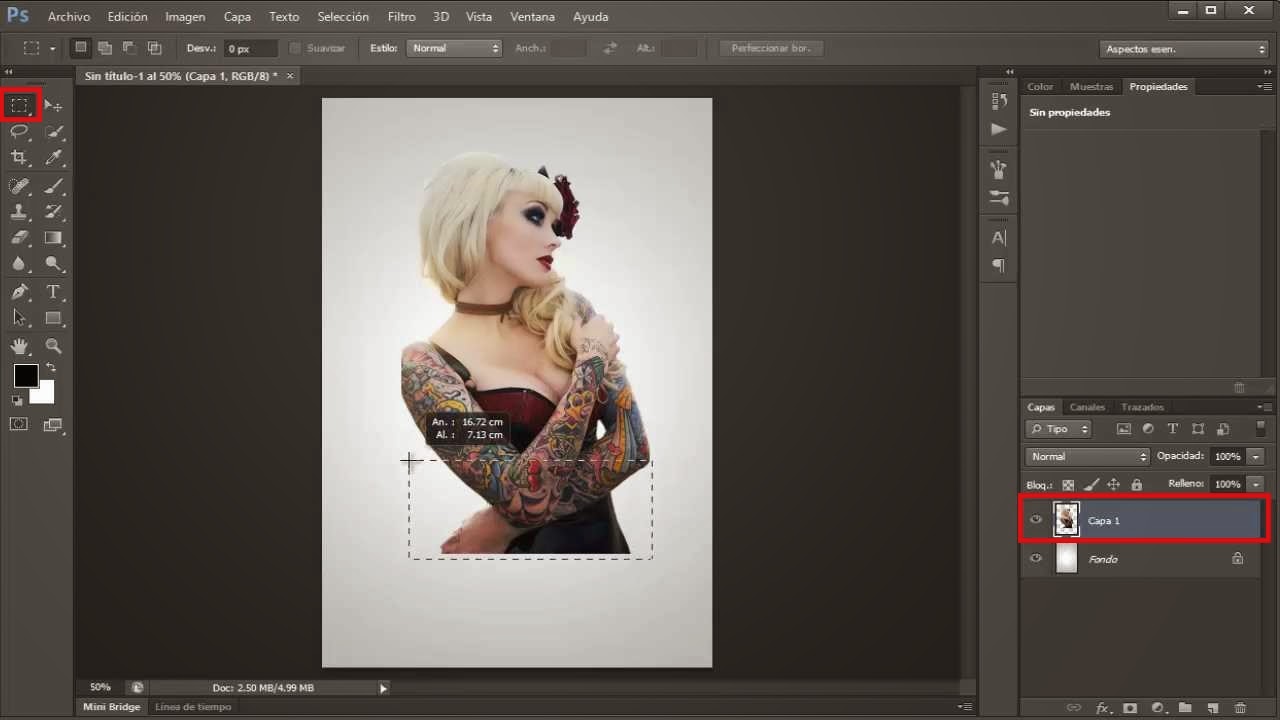
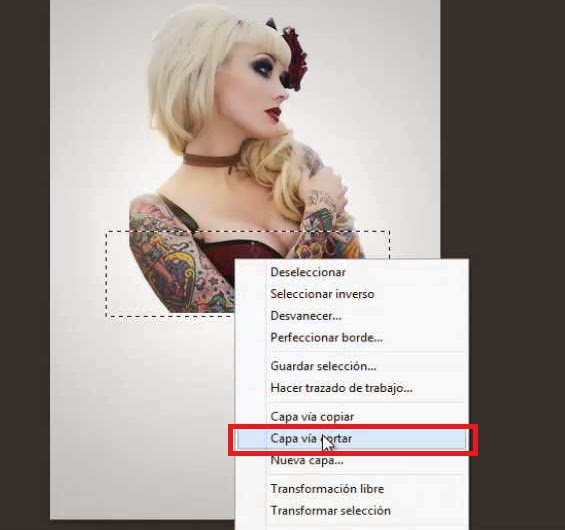
4.- Haces activa la capa de tu foto, seleccionas la herramienta de marco rectangular y haces una selección como se muestra en la captura.

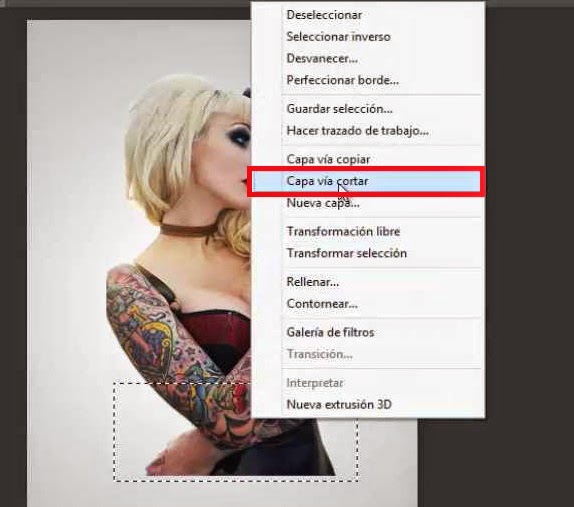
5.- Cuando lo hayas hecho, das click derecho y “capa vía cortar”, ésto lo que hará es cortar la parte de la selección en una nueva capa.

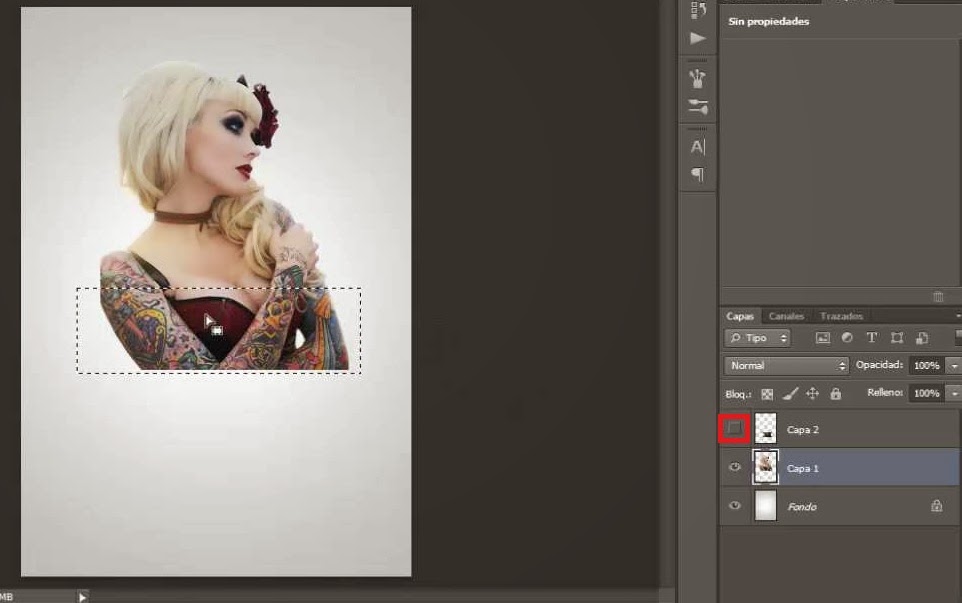
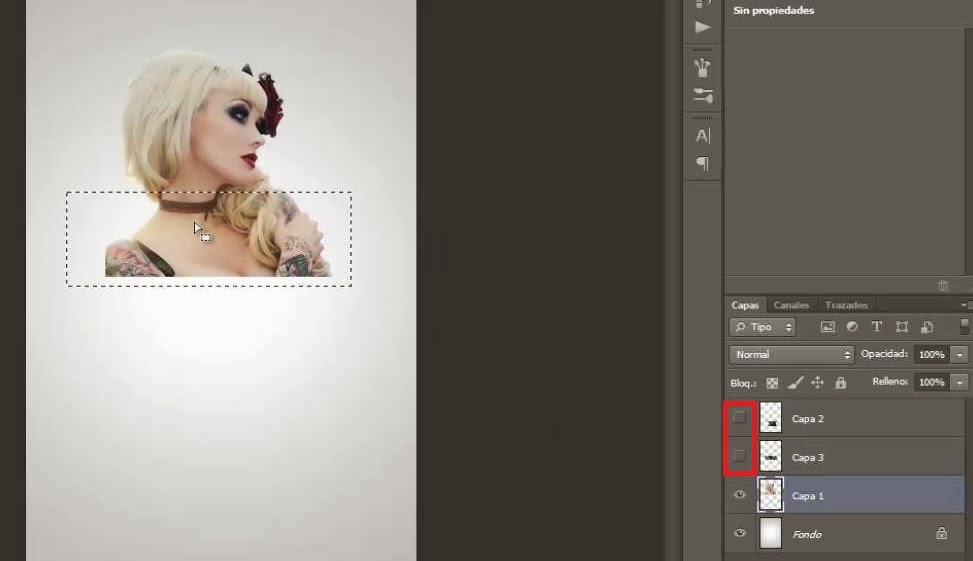
6.- Deshabilitas la capa cortada y vuelves a hacer lo mismo en tu foto.

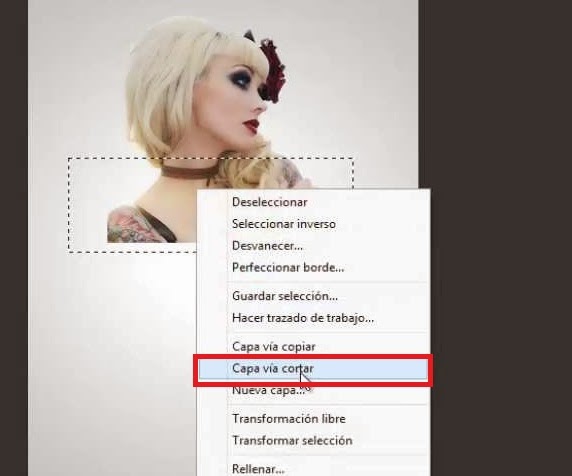
7.- Haces una selección, das click derecho y capa vía cortar.

8.- Continua haciendo lo mismo hasta que tengas todas las partes cortadas que desees.


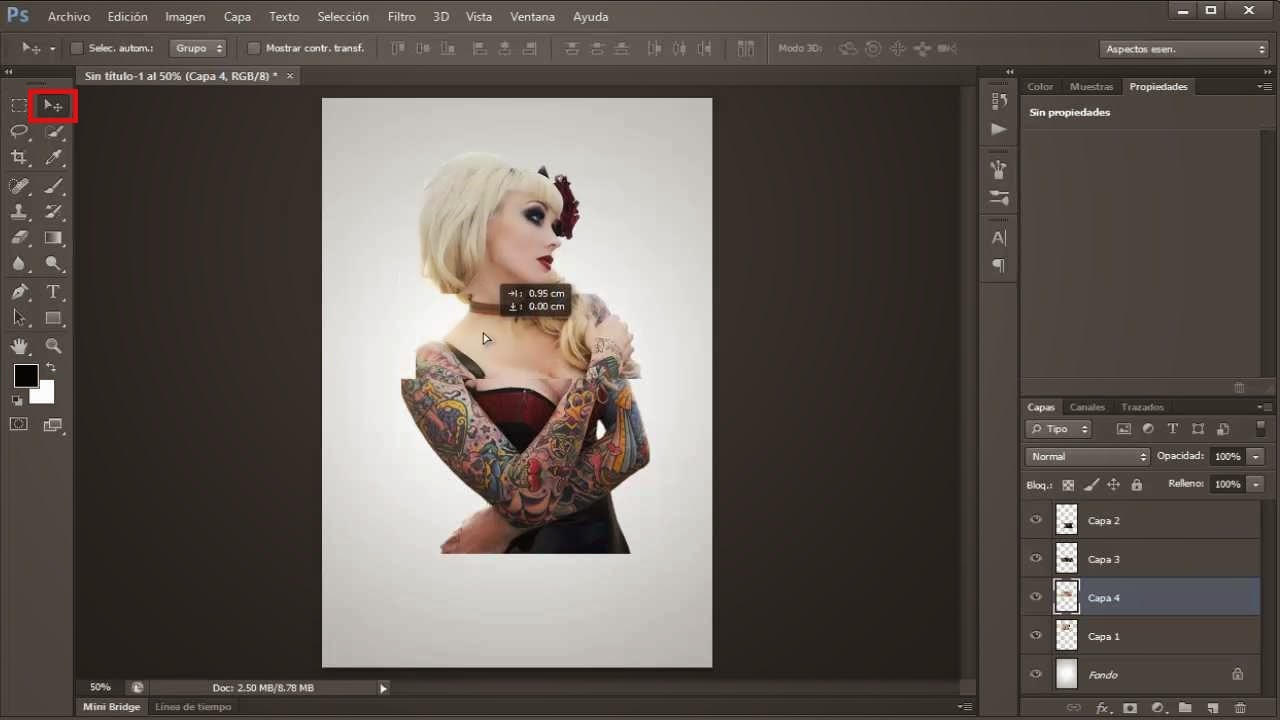
9.- Una vez tengas activadas todas las capas que cortaste selecciona la herramienta de mover (V) y mueves ligeramente a la derecho e izquierda.

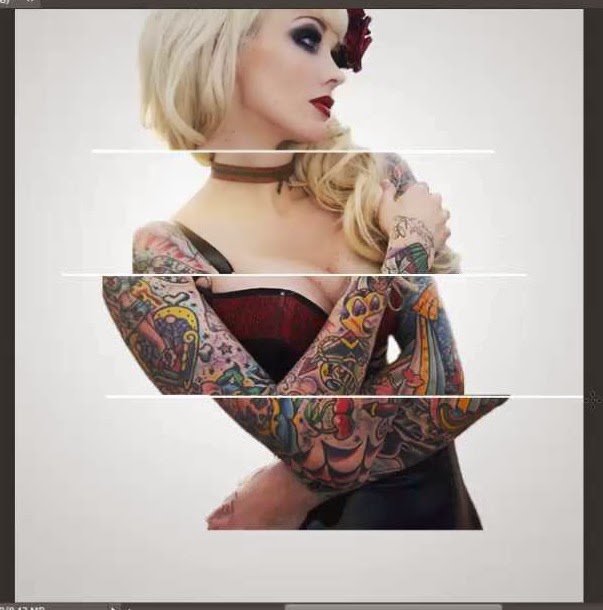
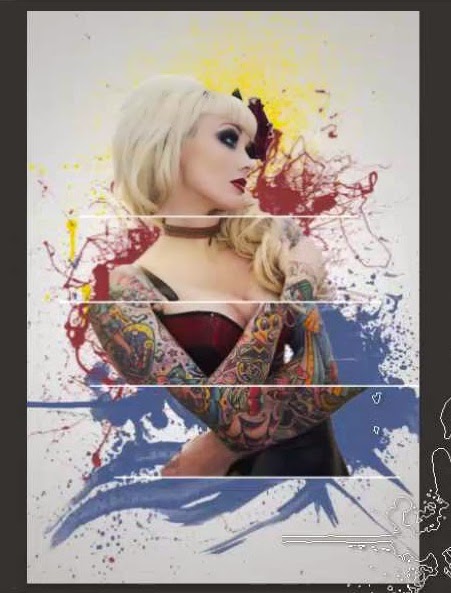
10.- Hasta quede algo parecido a la captura.

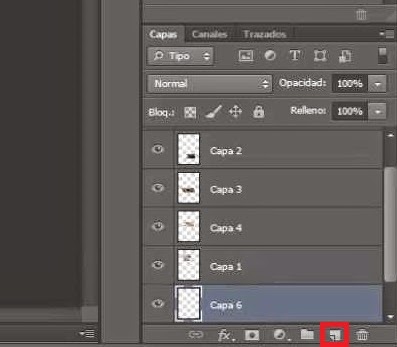
11.- Creas una capa por encima de todas, vas a la herramienta de lápiz y haces lineas horizontales en donde están los cortes.

12.- Mantén Shift mientras haces la linea para que se cree una linea perfecta.


13.- Creas una capa por debajo de la capa 1, osea tu imagen, y te vas a la herramienta de pincel.

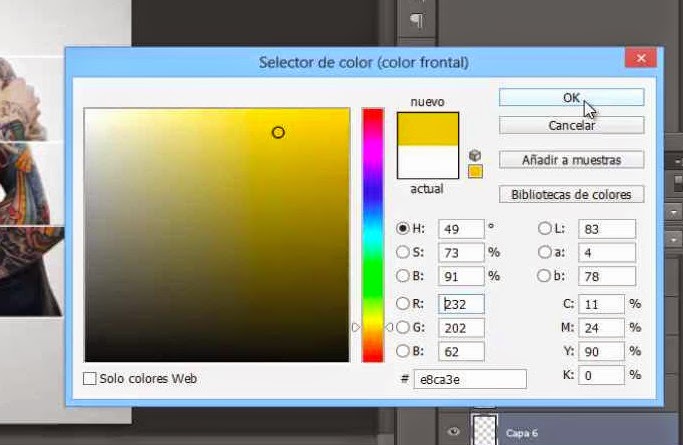
14.- Selecciona algún pincel de los que descargaste y un color también.


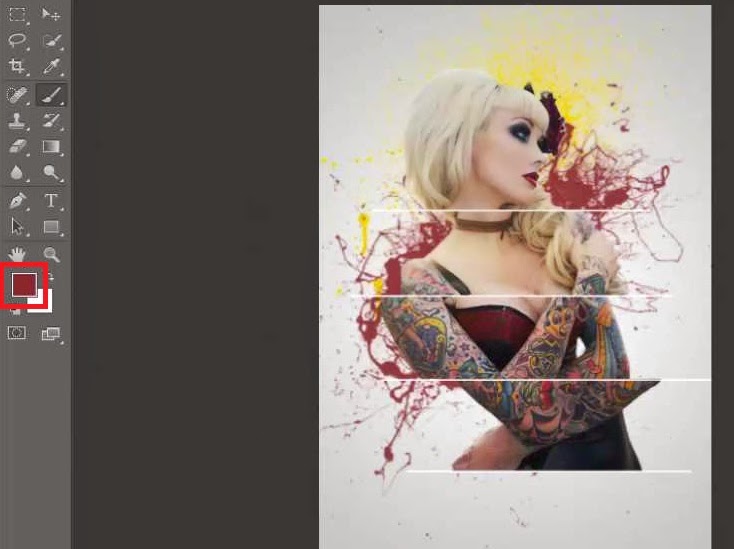
15.- Ahora aplícalo.

16.- Escoge otro pincel junto con otro color y lo aplicas también.

17.- Sigues haciendo lo mismo hasta que estés satisfecho.

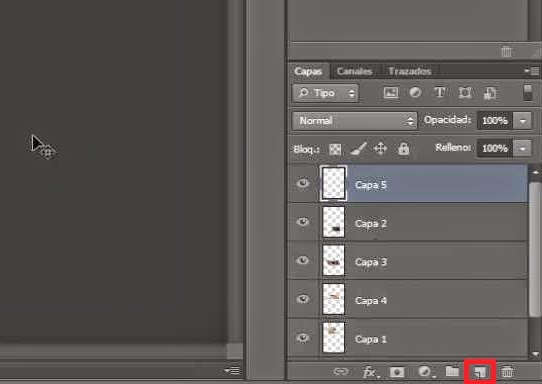
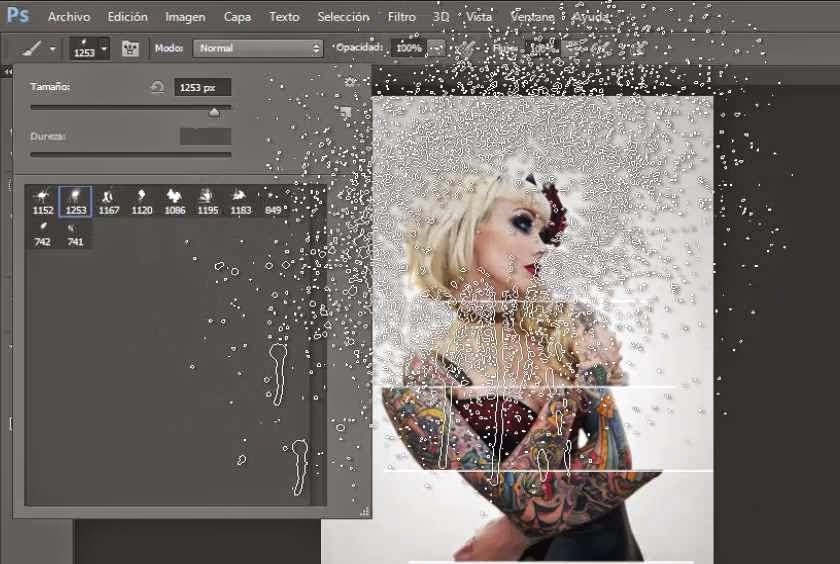
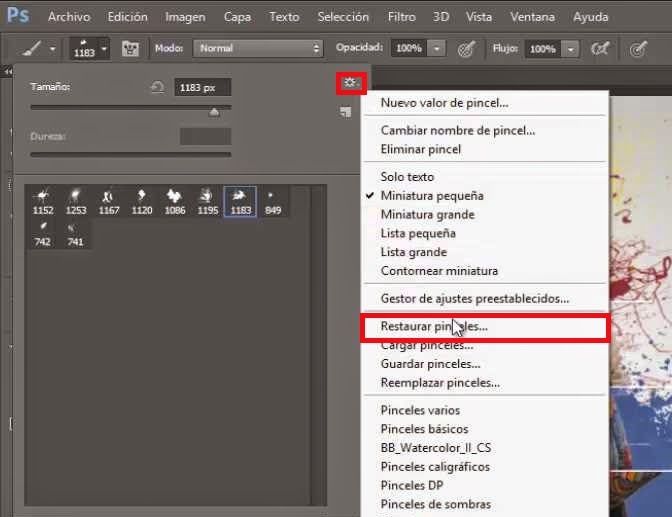
18.- Vamos a agregarle un poco mas de detalle y colorido, te vas al engrane que se muestra en la imagen y restauras los pinceles.

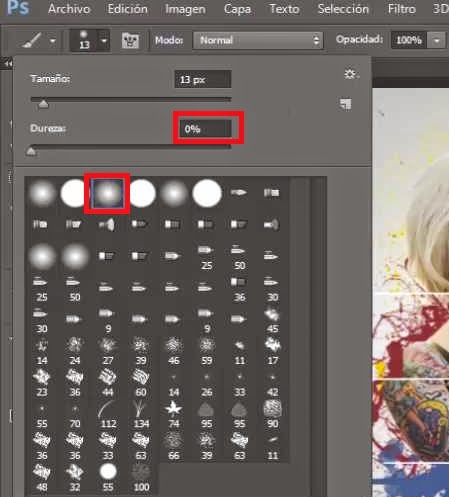
19.- Escoges uno redondo con una dureza de 0%

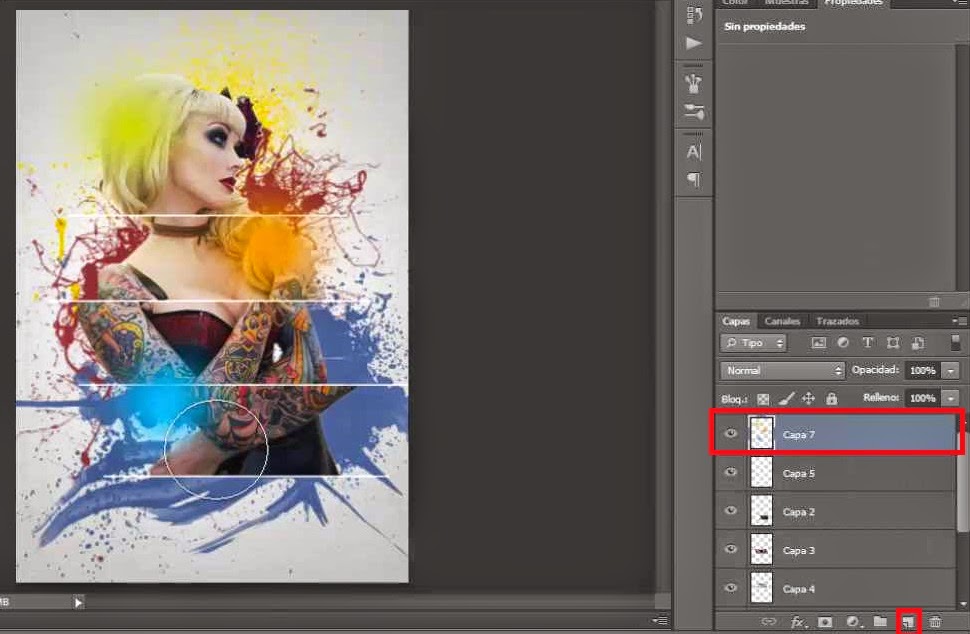
20.- Creas una capa pon encima de todas y haces lo de la captura procurando que los colores que escojas combinen con la foto.

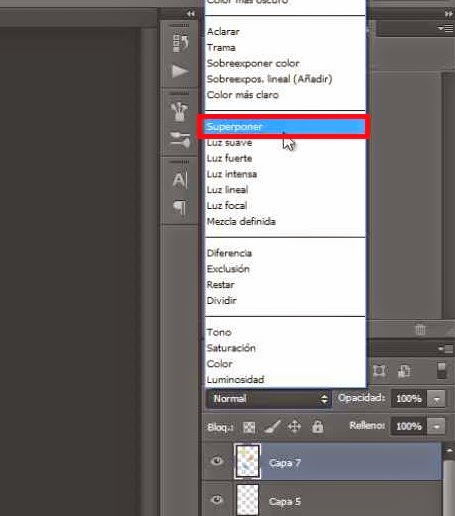
21.- Ya que hagas eso, cambias el modo a “superponer”

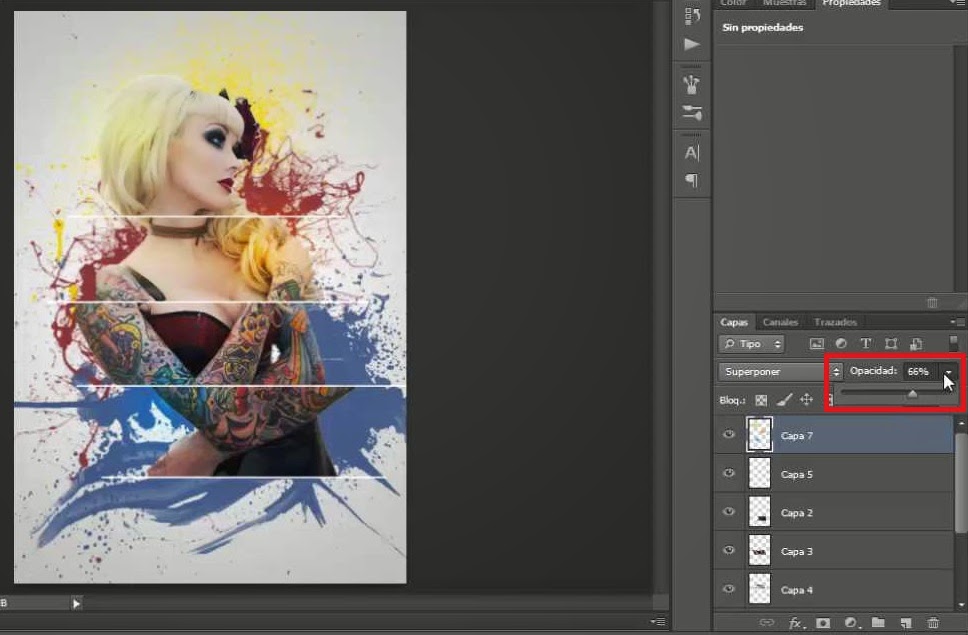
22.- Y le bajas la opacidad si lo deseas.

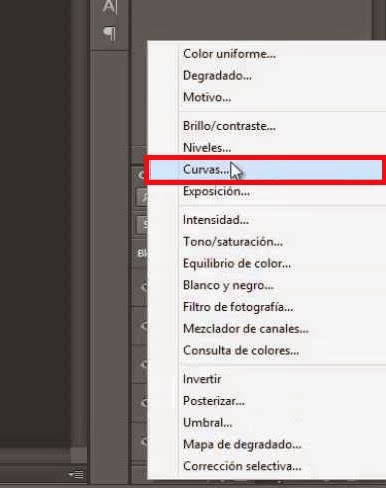
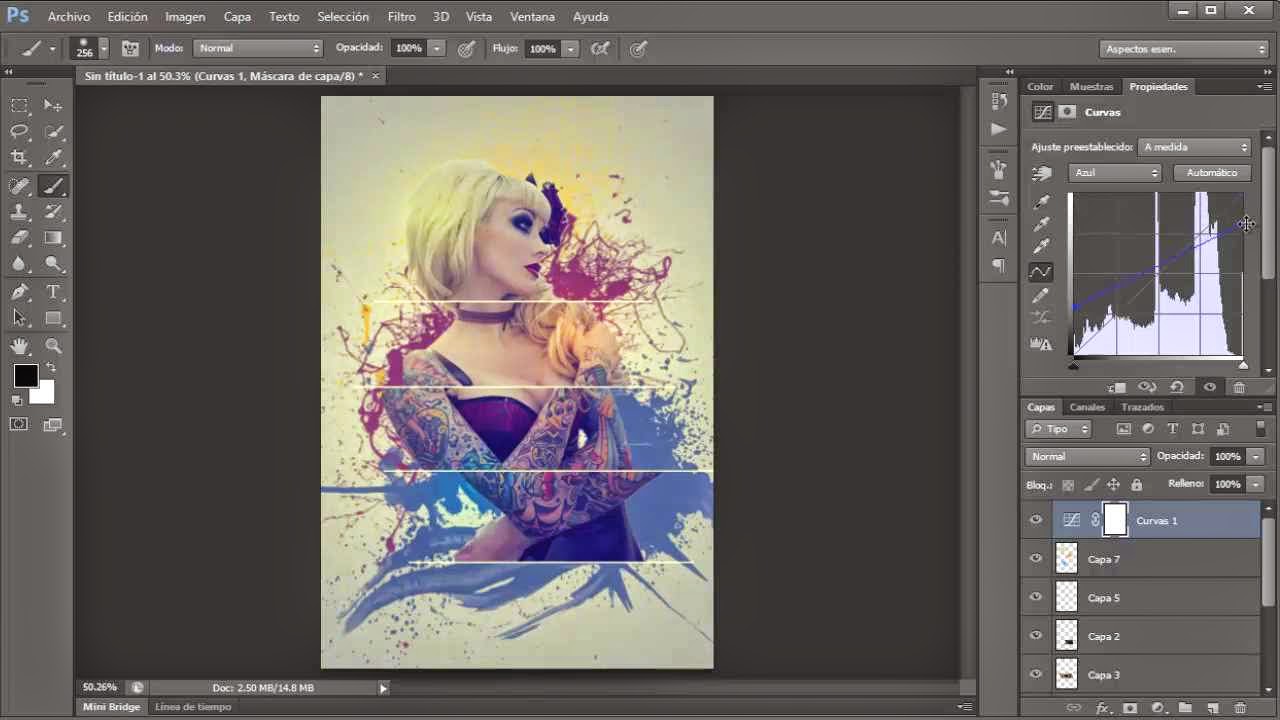
23.- Creas una capa de relleno o ajuste y escoges “curvas”

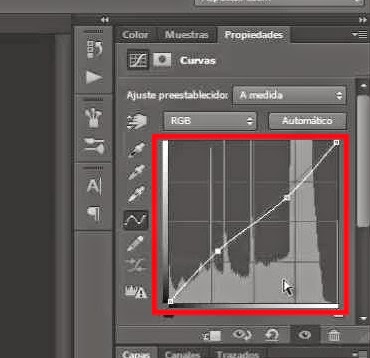
24.- Y haces algo parecido a lo que se ve en la captura.

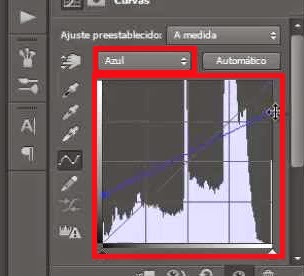
25.- Ahora cambia el canal a “azul” y haces también lo que se muestra.

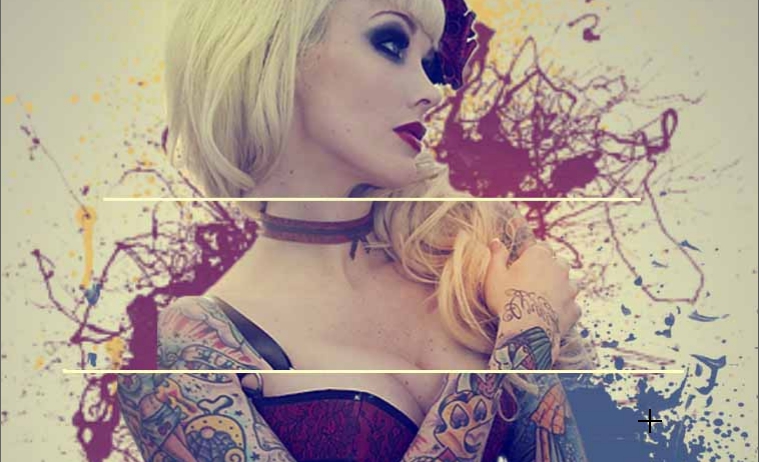
26.- Lo que dará un resultado como ésto, muy vintage.

27.- Y listo ya tienes tu efecto terminado.

Asegúrate de visitar el canal para más tutoriales!