En este tutorial de Photoshop vas a aprender a crear un efecto de puntura al Oleo con un toque caricaturesco con colores muy vividos que hará la fotografía 10 veces mejor de lo que esperas.
Video
Elementos utilizados:
Foto: https://goo.gl/Ag7Xwn
Atajos Windows/Mac:
Ctrl = Command ( CMD )
Alt = Option
Paso 1 – Duplicar fotografía
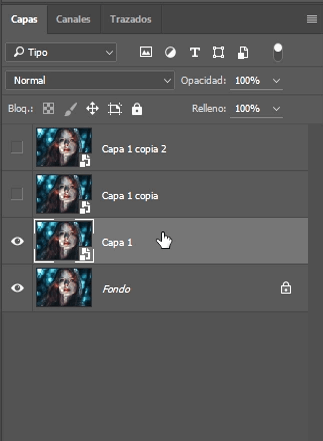
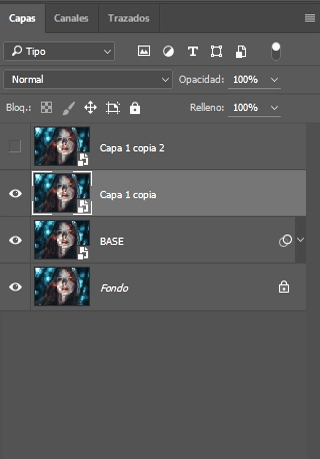
Para comenzar duplicaremos la fotografía una vez, daremos click derecho, la convertimos en objeto inteligente y luego la duplicamos dos veces más con Ctrl + J. Después deshabilitamos las dos últimas copias y seleccionamos la primera copia (Capa 1).

Paso 2 – Aplicando filtros
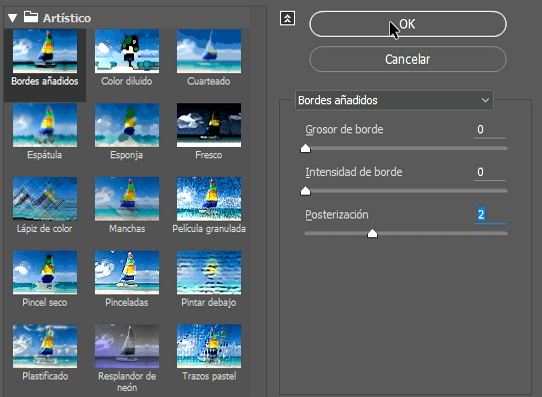
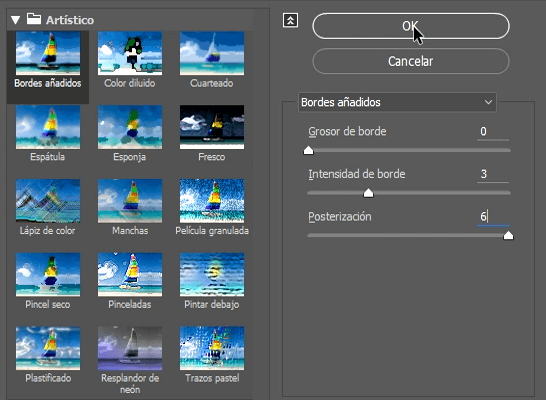
Hecho lo anterior, iremos a filtro, galería de filtros y seleccionamos dentro de artístico bordes añadidos. Le pondremos grosor de borde 0, intensidad de borde 0 y posterización 2.

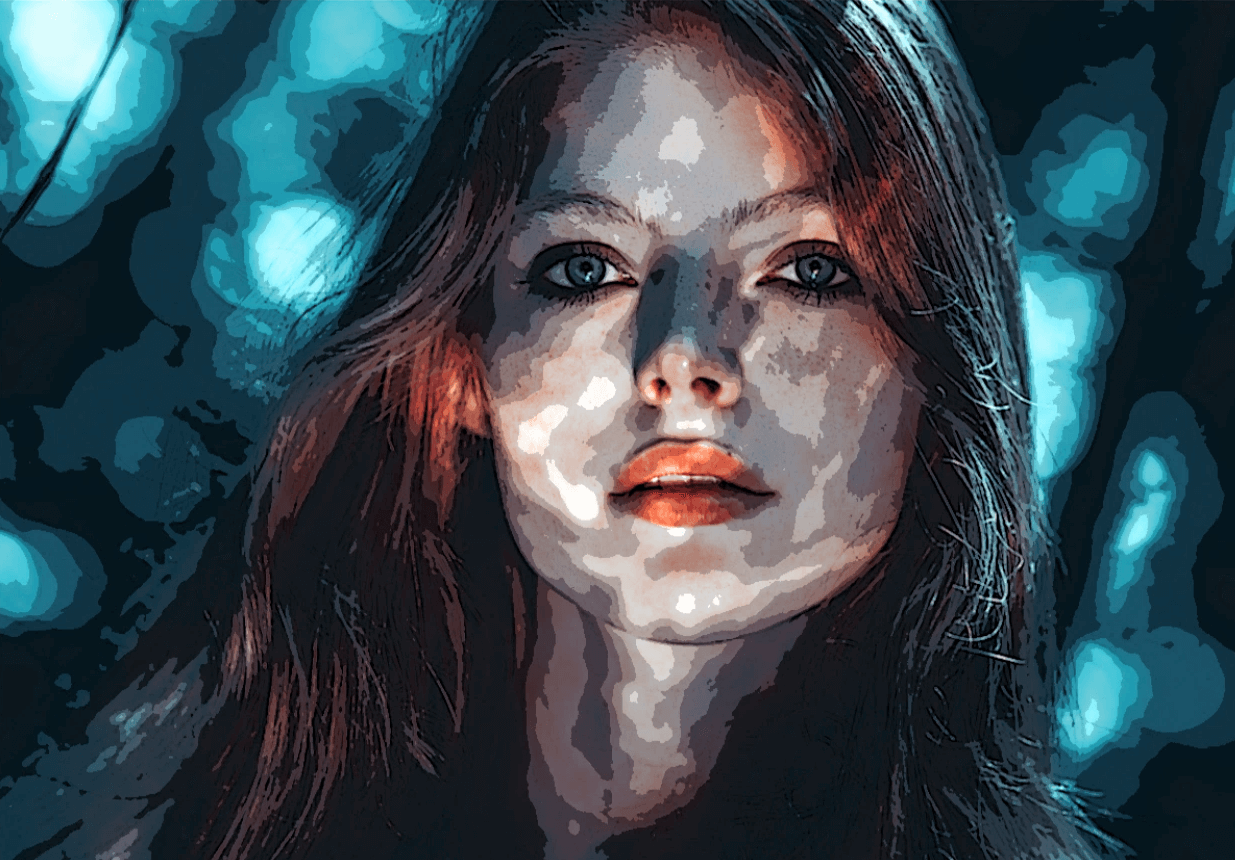
Al aplicar el filtro quedará de esta manera.

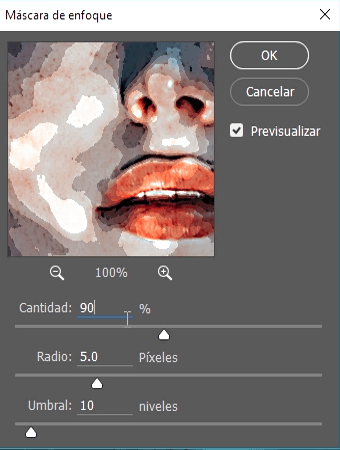
Volveremos a filtro, enfocar y seleccionamos máscara de enfoque. En cantidad pondremos 90%, radio 5 pixeles y umbral 10 niveles.

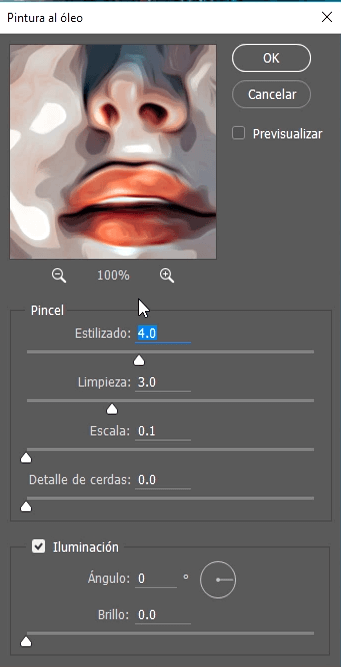
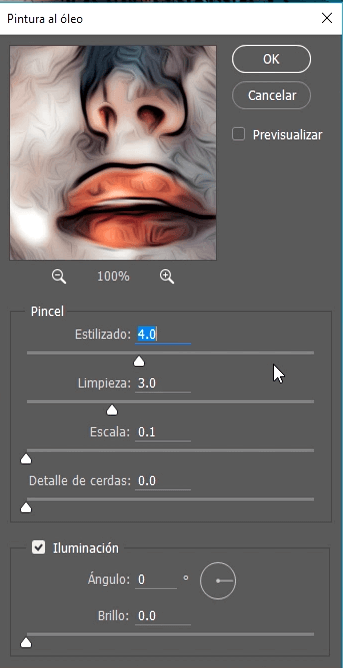
De nuevo iremos a filtro, estilizar y seleccionamos pintura al óleo. En los parámetros pondremos estilizado de 4, Limpieza 3, escala 0.1 y lo demás lo dejamos en 0.
Ten en cuenta que el filtro de Pintura al Óleo en otras versiones de Photoshop esta en el menú filtro y no en estilizar.

Una vez más volvemos a filtro, enfoque , máscara de enfoque y esta vez pondremos cantidad de 60%, radio 5 pixeles y umbral de 5 niveles.

Al aplicar todos los filtros anteriores quedará de esta manera, ya se va viendo mucho mejor el efecto.

Paso 3 – Aplicando detalle
Terminado con lo anterior procedemos a renombrar la capa a BASE y activamos la segunda copia.

Iremos nuevamente a filtro, galería de filtros, seleccionamos otra vez bordes añadidos dentro de artístico y pondremos un grosor de borde de 0, intensidad de borde 3 y posterización de 6.

Después vamos a filtro, estilizar, pintura al óleo, dejamos la misma configuración que pusimos en la capa anterior y aceptamos.

Cuando apliquemos ambos filtros, cambiaremos el modo de la capa a superponer y le bajaremos la opacidad al 25%.
Como podrás apreciar lo que ocurrió es que se le agrego un poco más de detalle en general a toda la fotografía.

Paso 4 – Mucho más detalle!
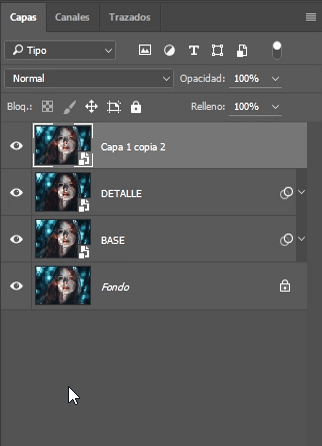
Continuamos renombrando la segunda copia a DETALLE y activamos al tercera y última copia.

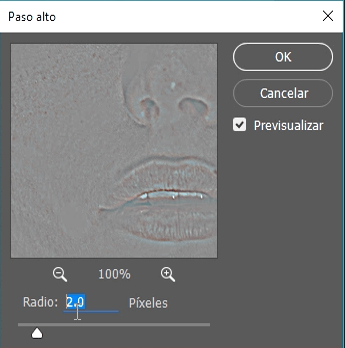
Para esta copia lo que haremos es ir a filtro, otro, paso alto y en la parte de radio pondremos 2 pixeles.
Ten en cuenta que esto puede variar dependiendo de la foto que tengas así que juega con los valores y verifica que queda más de acuerdo.

Al aplicar este filtro cambiaremos el modo de fusión a superponer y como por arte de magia se le aplicara mucho más detalle a la foto.

Paso 5 – Algunos efectos coloridos
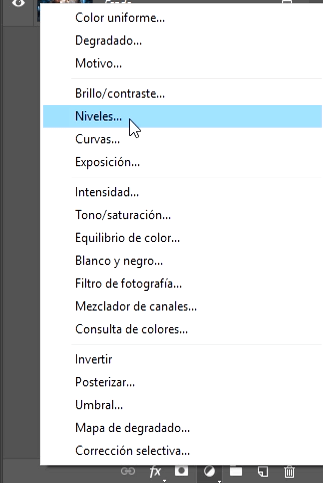
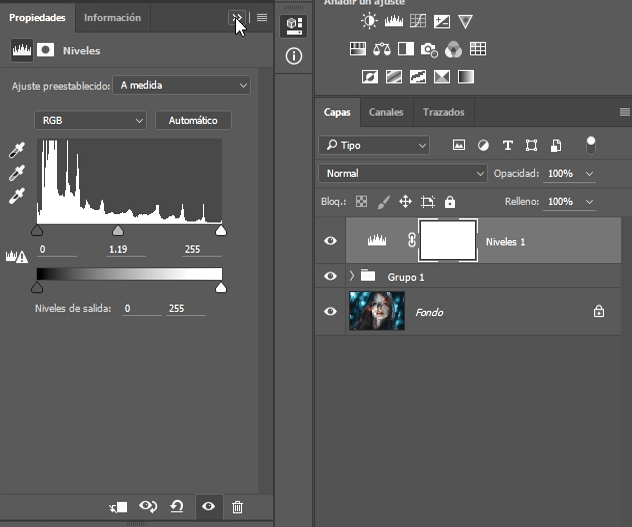
Teniendo todos los filtros en todas las capas ahora sí podemos ponerlas todas en un grupo seleccionándolas y dando Ctrl + G. Después de eso crearemos un capa de relleno o ajuste de niveles.

En niveles puedes jugar con los valores pero en general se le agrega un poco más de brillo o luminosidad a la foto.

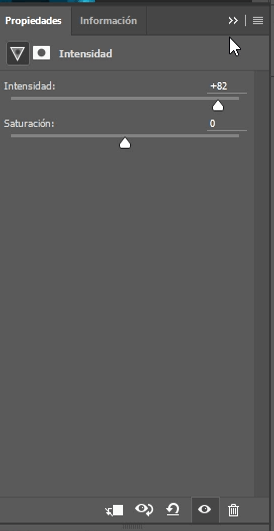
Creamos otra capa de relleno o ajuste de intensidad y le pondremos un intensidad alta de unos +82.

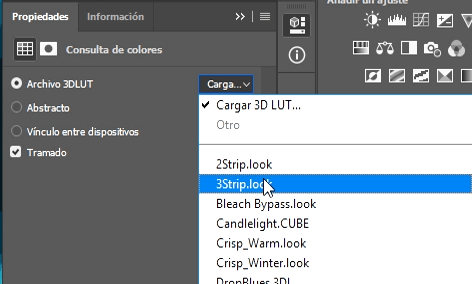
Por último creamos otra capa de relleno o ajuste de consulta de colores y en Archivo 3DLUT elegimos 3Strip.look.

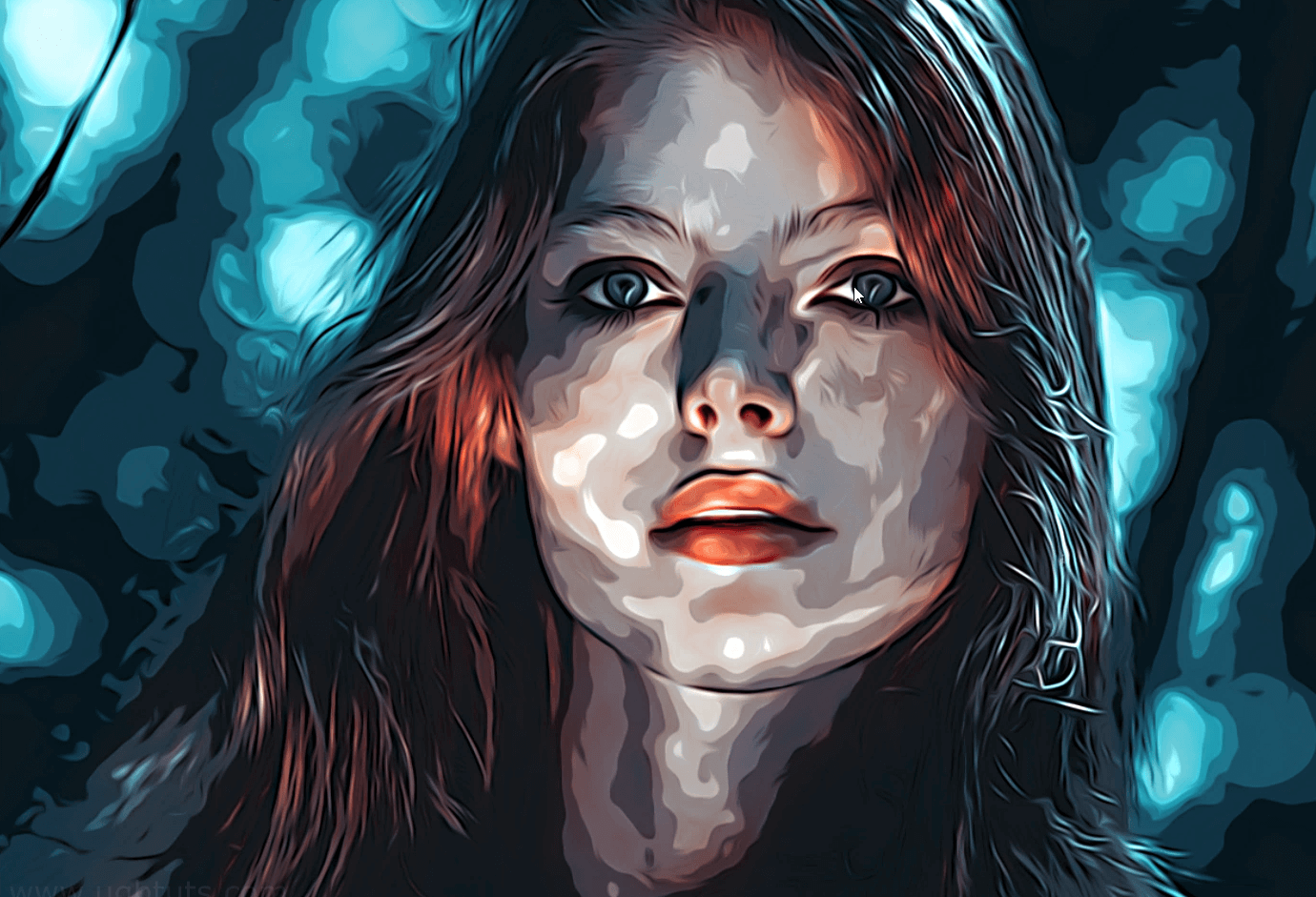
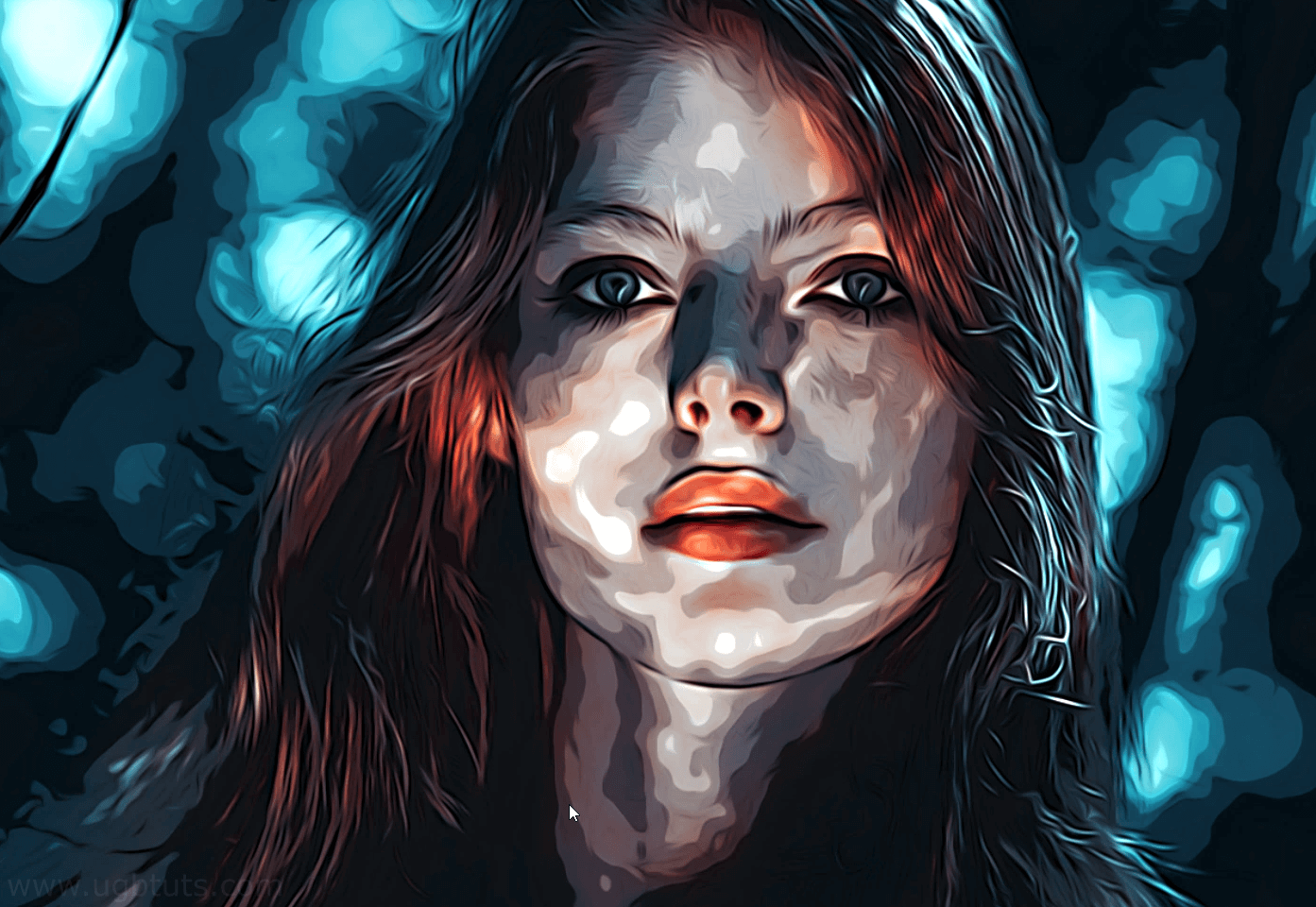
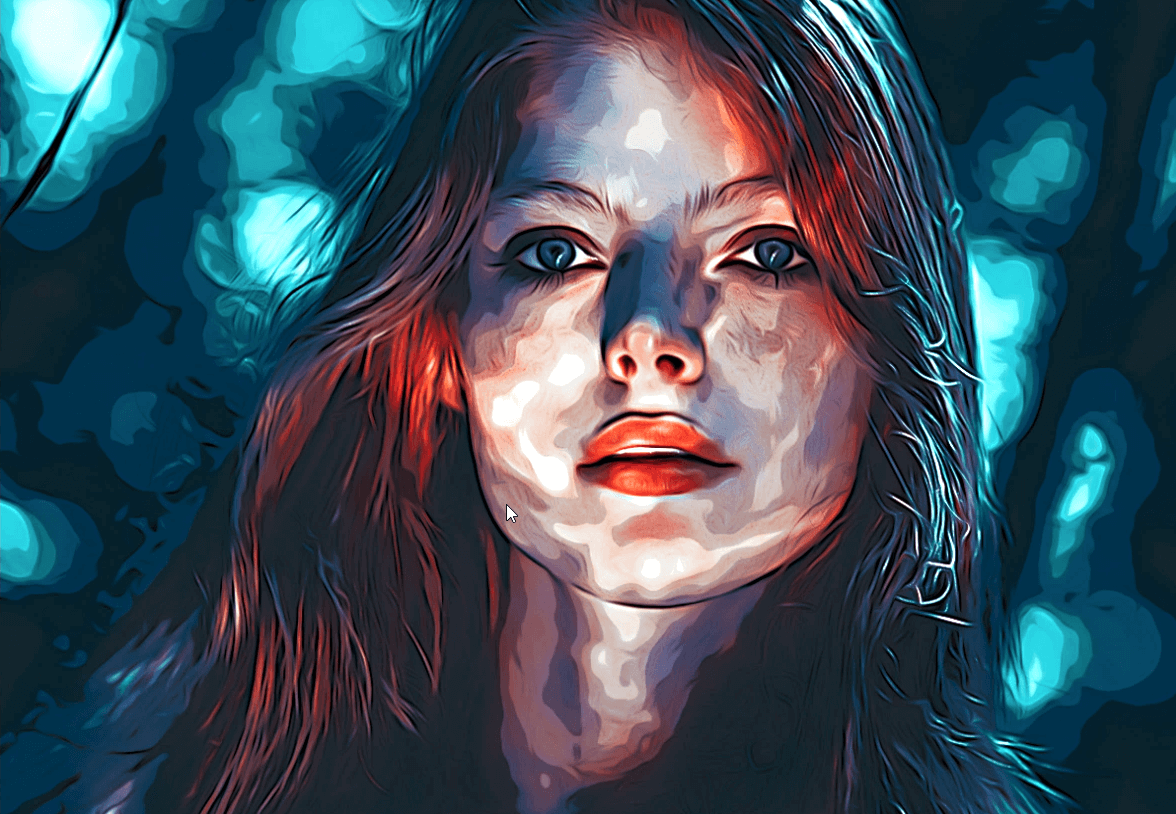
Nos quedará un resultado muy satisfactorio como este.

Eso ha sido todo en este tutorial, cuéntame como te fue en la sección de comentarios.








