En este video tutorial de Photoshop CC aprenderemos a crear un texto muy simple utilizando textos y la herramienta de pluma para crea un efecto de recorte en papel. Usaremos la herramientas básicas como la de texto, pluma y también usaremos capas y máscaras de capa para crear los diferentes efectos.
Elementos utilizados:
Fuente Garamond: https://goo.gl/Utm9gT
Fuente Code: https://goo.gl/kWsU7U
Atajos Windows/Mac:
Ctrl = Command ( CMD )
Alt = Option
Paso 1
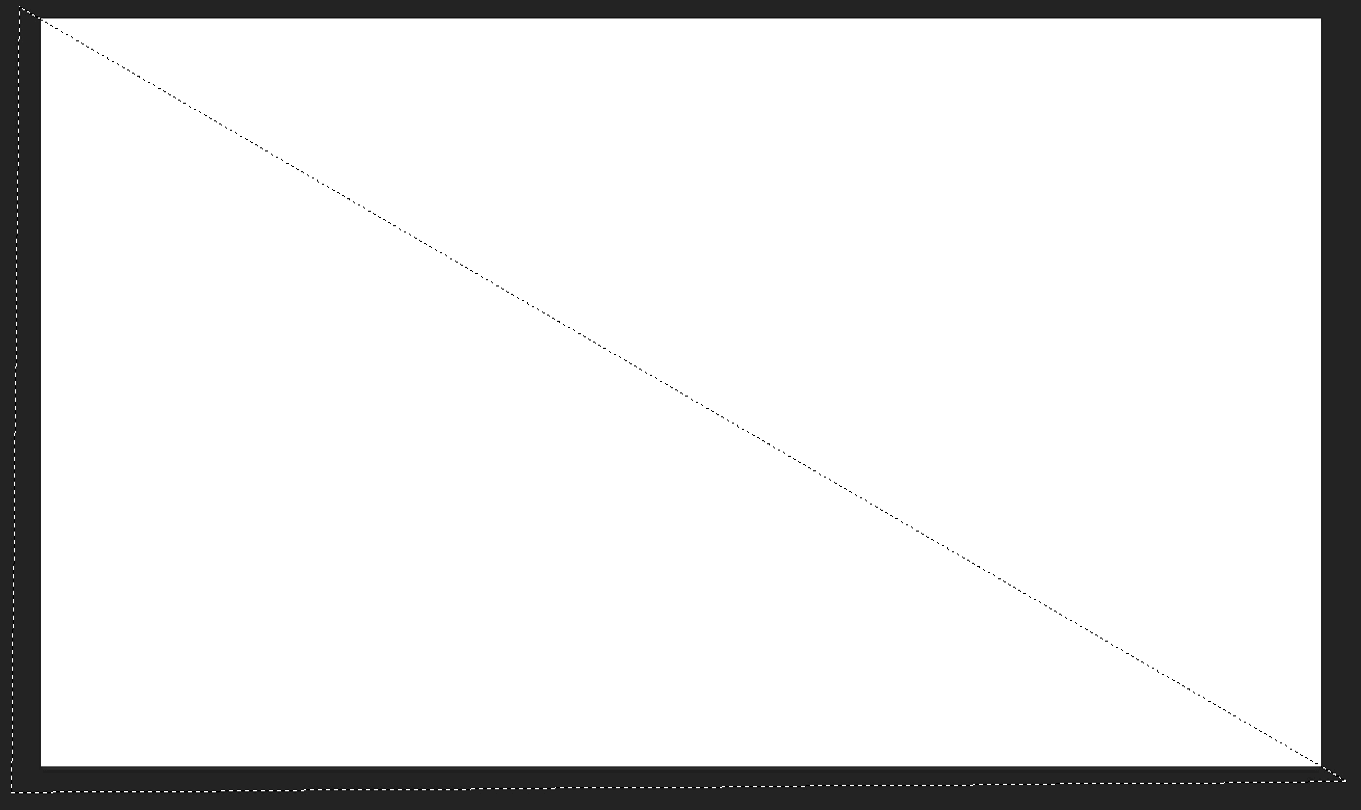
Para empezar a crear el logo necesitaremos tener el documento (1920×1080) con color blanco de fondo para después ir a la herramienta de pluma, hacer un trazado en diagonal de punta a punta, terminar el trazado, dar click derecho en el trazado, elegir hacer selección, ponemos 0 px en radio de desvanecimiento y aceptamos.
Al hacer lo anterior se creará una selección.

Paso 2 – Crear capa
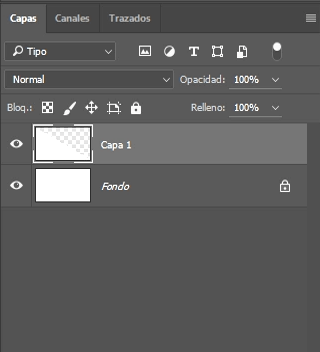
Crearemos una capa nueva y vamos a rellenar la selección con color blanco, lo hacemos con Ctrl + Supr ya que en mi caso tenia el blanco por detrás del negro.

Al rellenar la selección con blanco deseleccionamos la selección con Ctrl + D y damos doble click sobre la capa misma para entrar a los estilos de capa.
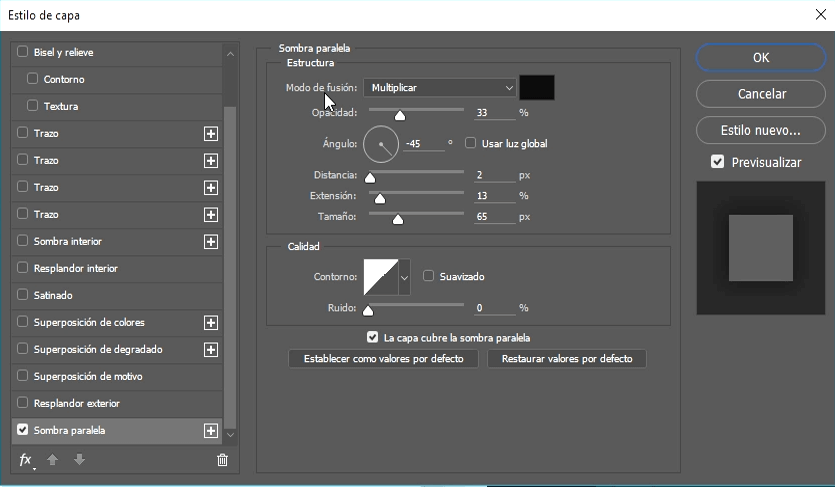
Marcamos sombra paralela y le aplicamos una sombra con la configuración que se muestra en la captura.

Paso 3
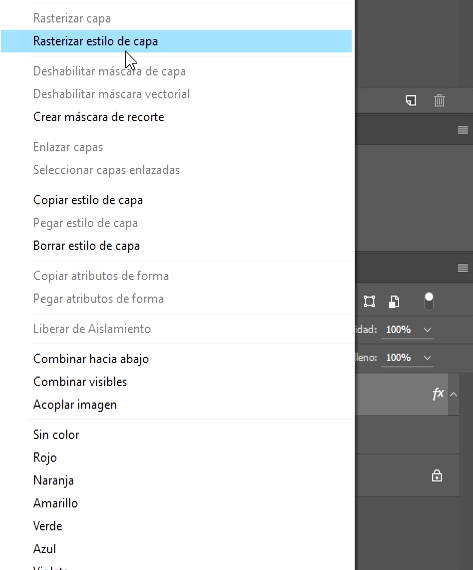
Ya que apliquemos el estilo de capa necesitamos rasterizar los estilos de capa así que daremos click derecho sobre la capa y seleccionamos raterizar estilo de capa.

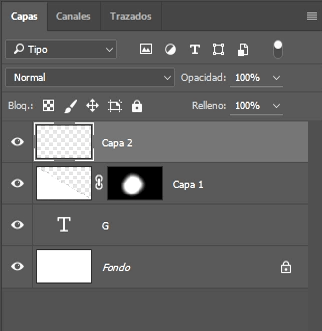
Cuando esté rasterizada la capa le crearemos una máscara negra, lo hacemos dando Alt + Click en el icono de crear máscara de capa. Al principio verás que se oculta todo, pero si vamos a la herramienta de pincel, elegimos un pincel sin dureza, color blanco y damos unas pasadas todo vuelve a aparecer, así que mostramos solo una parte del centro.

Paso 4 – Creando los textos
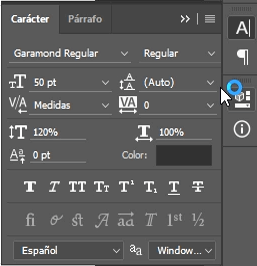
Continuamos creando los textos, lo primero sera crear la letra, usaremos la fuente Garamond Regular, color #333 y escala vertical 120%.
Para abrir el panel de Carácter nos vamos a al menú ventana y elegimos Carácter.

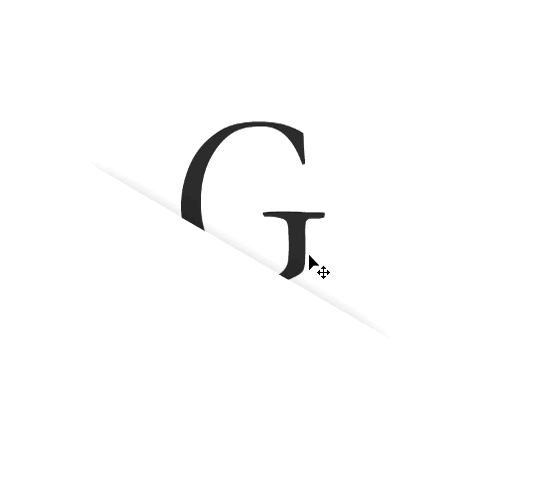
Una vez tengamos la configuración escribimos la letra y podemos jugar con el tamaño para que quede del tamaño deseado. Después ponemos la letra por detrás del trazado con la sombra y la posicionamos con la herramienta de mover para que se esconda una parte de la letra.

Creamos una capa por encima de todo y empezamos a crear el siguiente texto.

Para el segundo texto usaremos la fuente Code Light Regular, espaciado de letra de 380, escala vertical 120%, color #333 y marcamos negrita falsa.

Escribimos lo deseado y posicionamos en el centro.

El último texto llevará la fuente Code Bold Regular con la misma configuración pero tendrá un tamaño de letra más pequeño.

Los tres textos quedan posicionamos de la siguiente manera.

Paso 5 – Aplicando un degradado
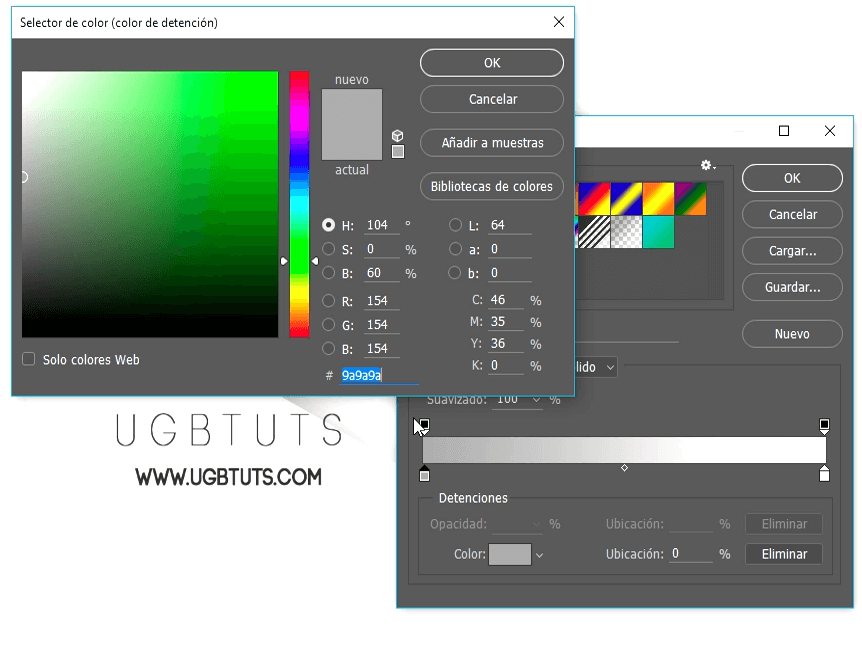
Para terminar crearemos una nueva capa por encima de todo, iremos a la herramienta de degradado, elegiremos un color gris ( #9a9a9a ) y blanco.

Seleccionamos degradado radial y marcamos invertir.

Lo que haremos después es crear el degradado desde el centro del documento hacia una esquina, esto hará que cubra todo el documento, para mostrar la parte del logo primero le crearemos una máscara de capa al degradado y con la herramienta de pincel y color negro seleccionado podemos dar algunos clicks en el centro para mostrar el logo.

También se pueden crear algunas variaciones como en este caso, el cual utilicé las tres letras en lugar de una.

Esto ha sido todo cuéntanos como te fue en la sección de comentarios.








