Crea un texto de cesped con este tutorial de Photoshop muy simple, solo necesitas unas cuantas texturas.
Elementos ultilizados:
Descargar Textura de tierra
Descargar Textura de césped
1:
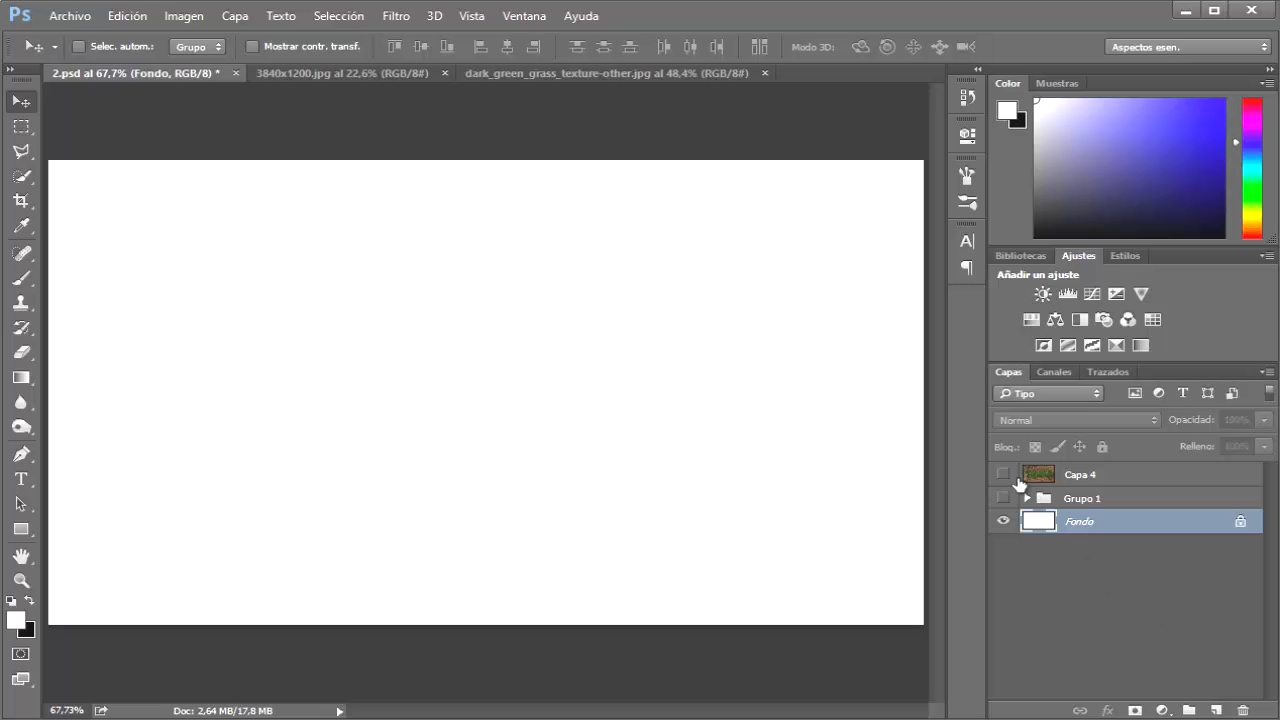
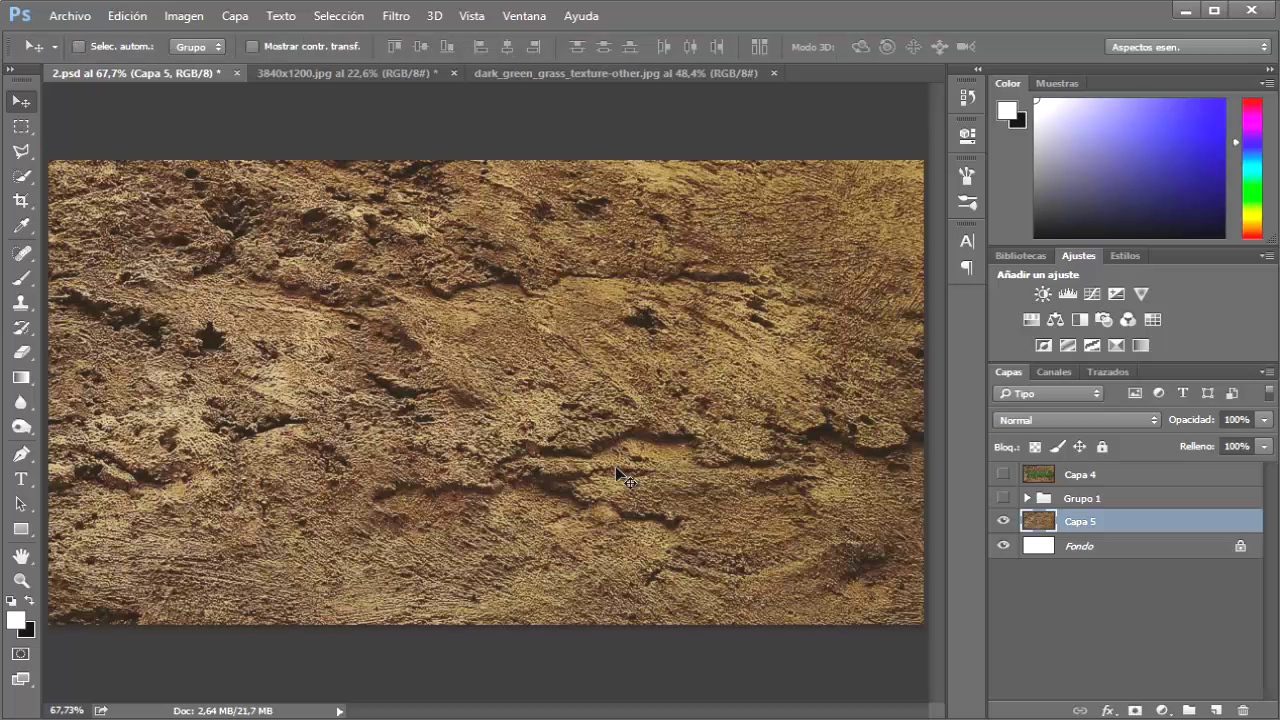
Primeramente tienes que tener tu documento en blanco tener tu textura de tierra lista.


2:
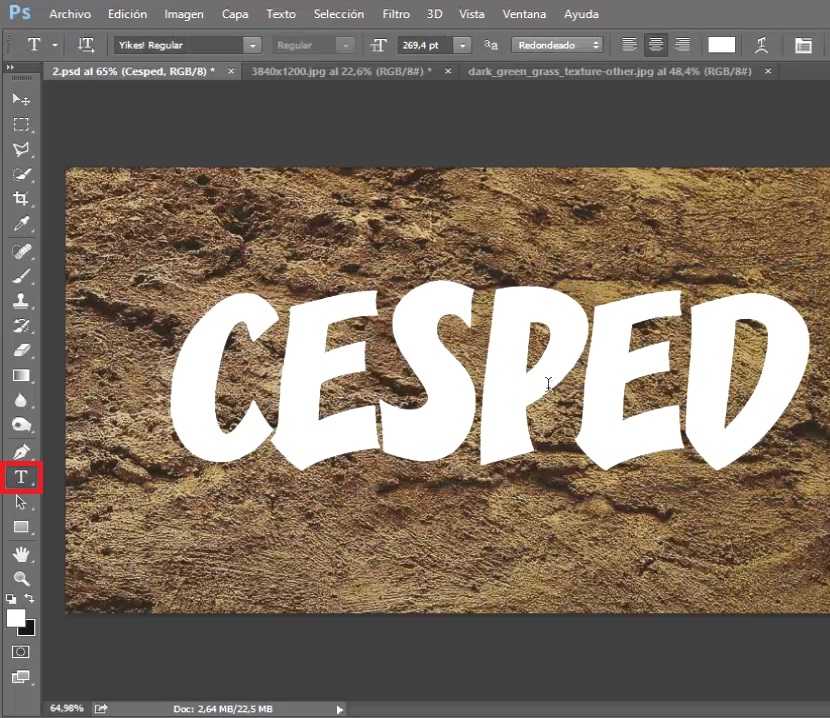
Vas a la herramienta de texto y creas tu texto con la fuente que desees, yo estoy usando la fuente Yikes! Regular.

3:
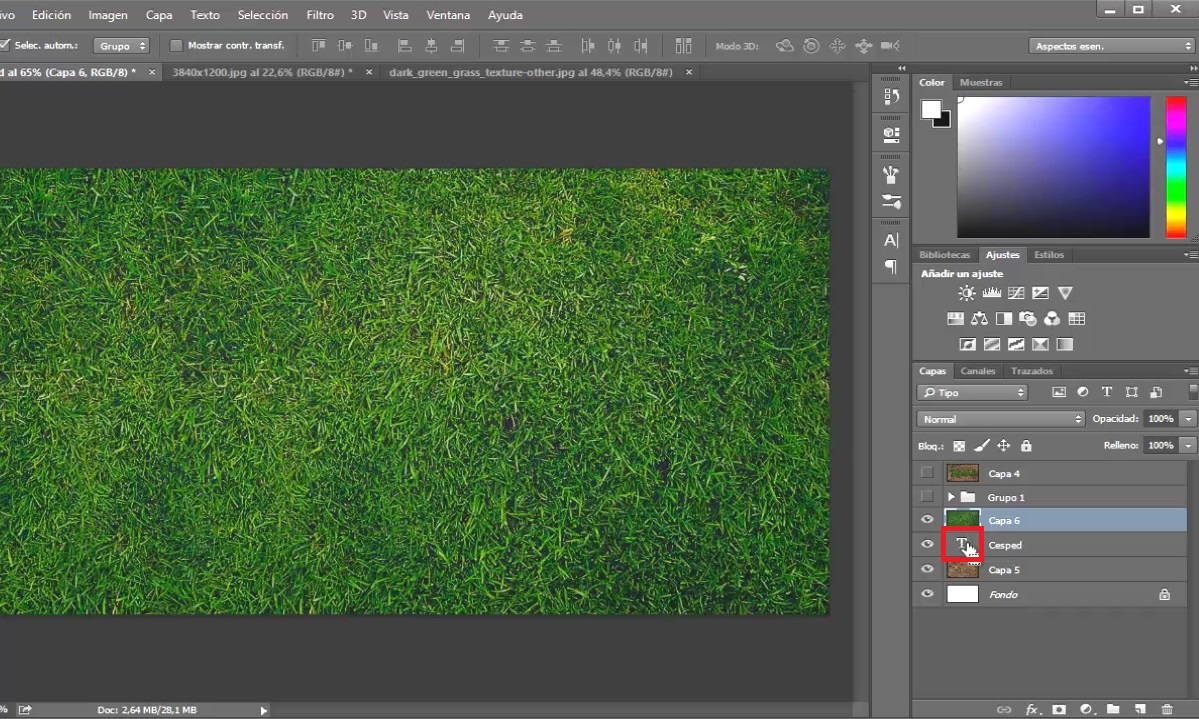
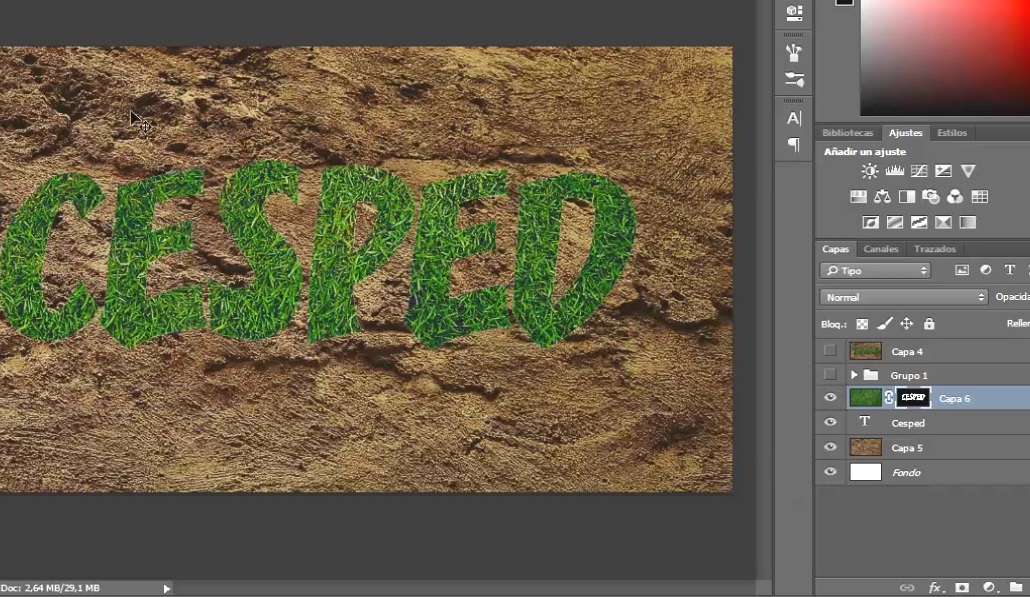
Ahora pon la textura de césped por encima del texto que acabas de crear y da Ctrl + Click Izquierdo sobre la miniatura del texto para que se cree una selección del mismo.


4:
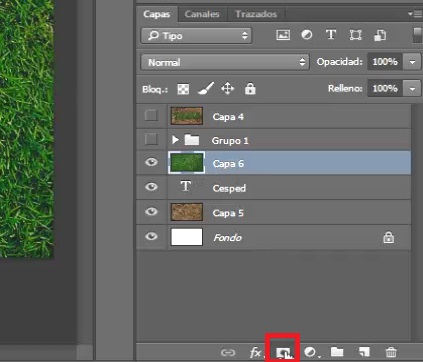
Crea una máscara de capa en la textura de césped, eso hará que solo la selección tenga la textura.


5:
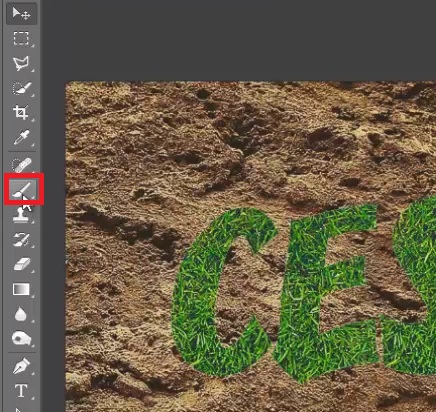
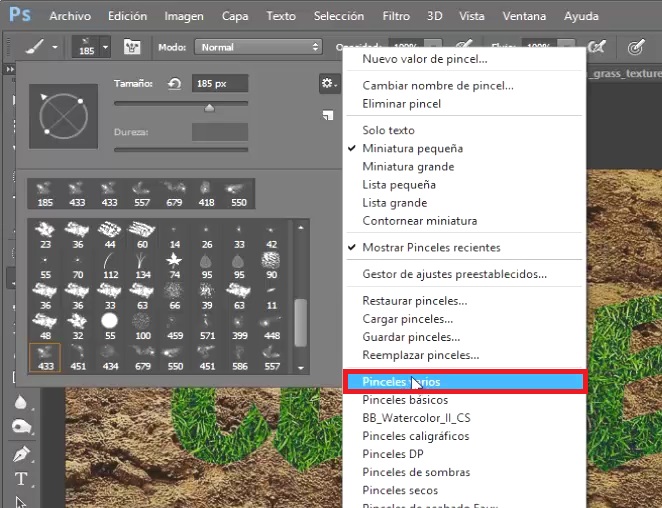
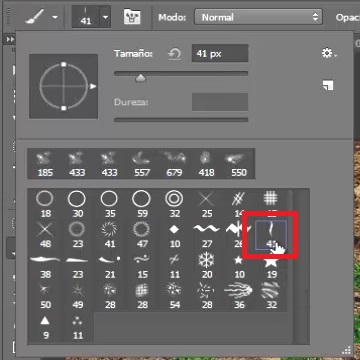
Ahora te vas a la herramienta de pincel, das click en el selector de pinceles, en el engrane de la parte superior derecha y seleccionas pinceles varios.


6:
Eliges el que tiene como tamaño 41, es el que parece un hebra.

7:
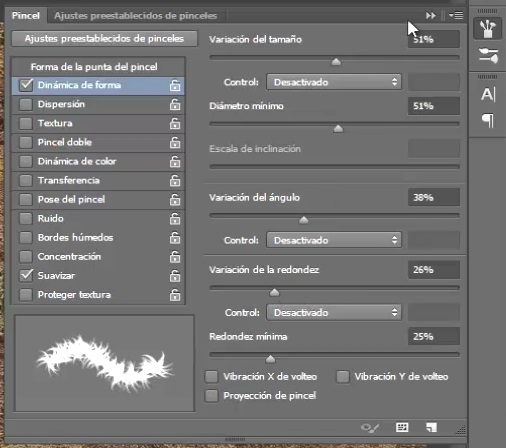
Abres el panel de pinceles con F5 y te vas a dinámica de forma, en variación del tamaño pones 51%, en diámetro mínimo 51%, en variación del angulo 38%, en variación de la redondez 26% y en redondez mínima 25%.

8:
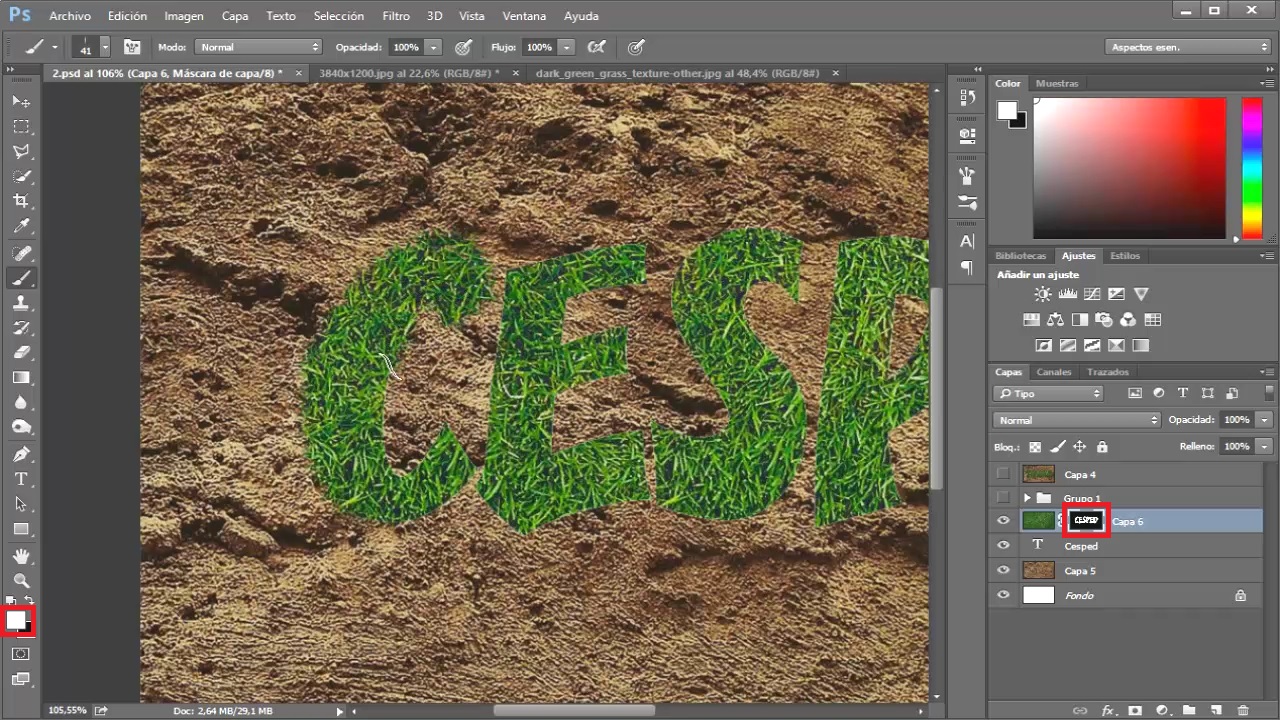
Selecciona la máscara de capa de la textura y con color blanco vas pasar por las orillas de las letras el pincel para que quede mucho mejor el efecto.



9:
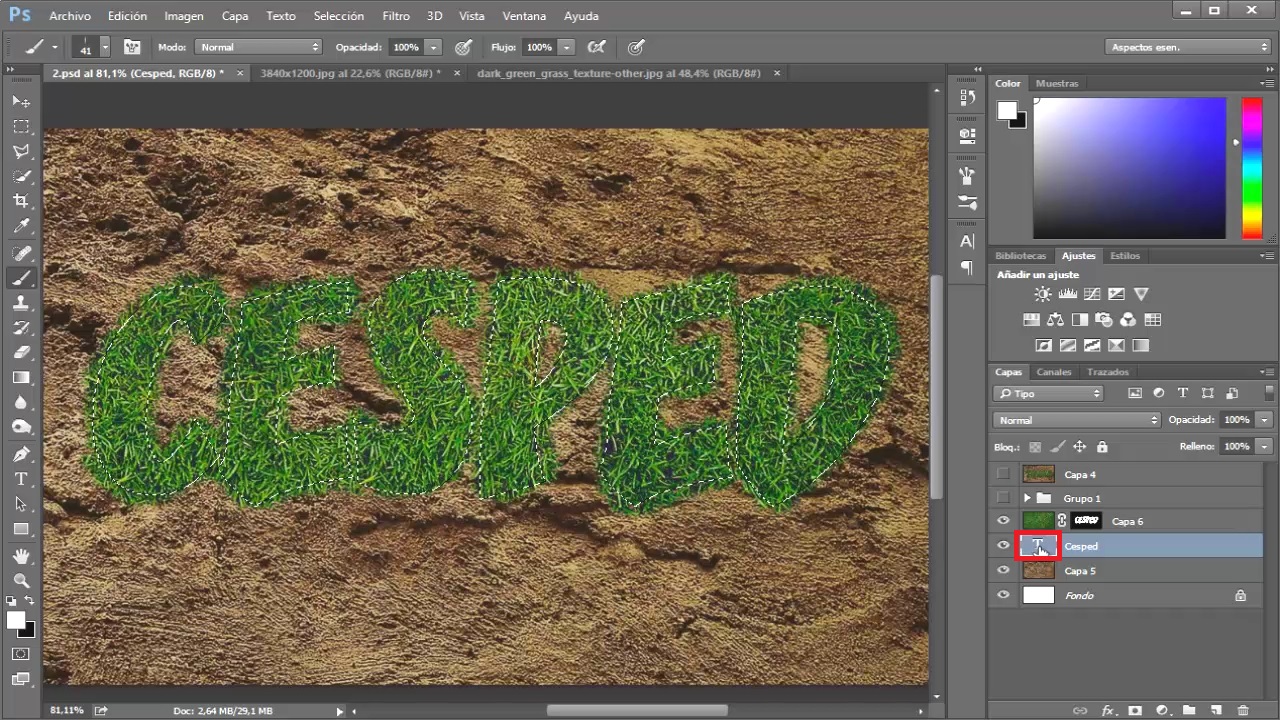
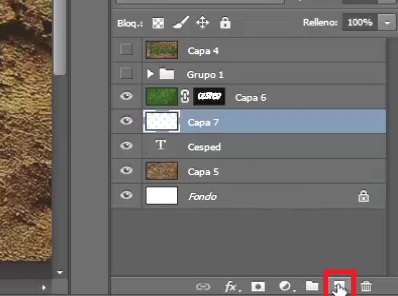
Una vez vas mas a dar Ctrl + Click Izquierdo sobre el texto para crear una selección del mismo y también vas a crear una nueva capa.


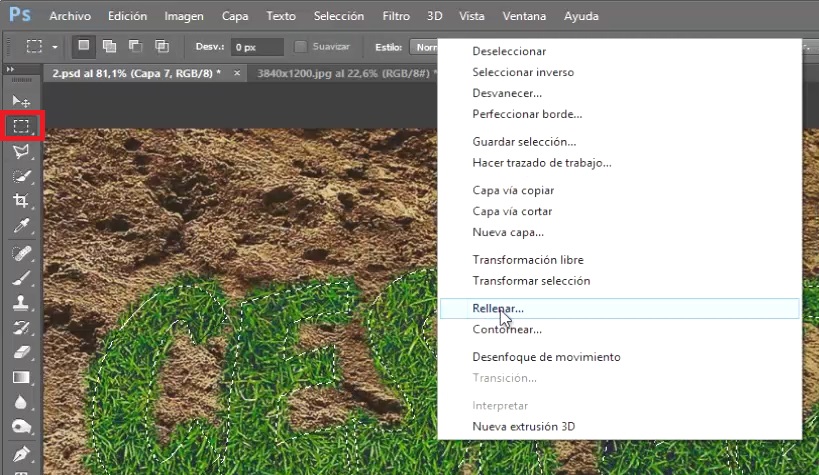
10:
Seleccionas la herramientas de marco rectangular y das click derecho sobre la selección y eliges rellenar (también puedes dar Shift + F5)

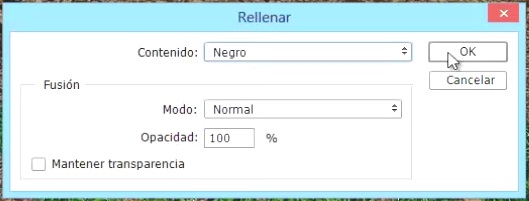
Rellenas con negro y das ok.

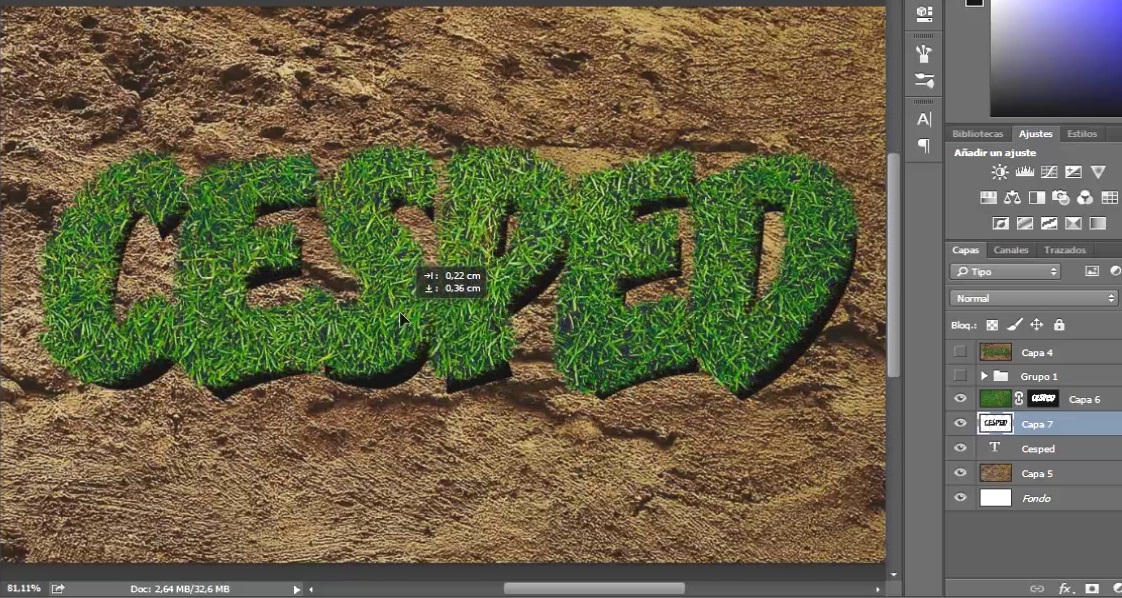
11:
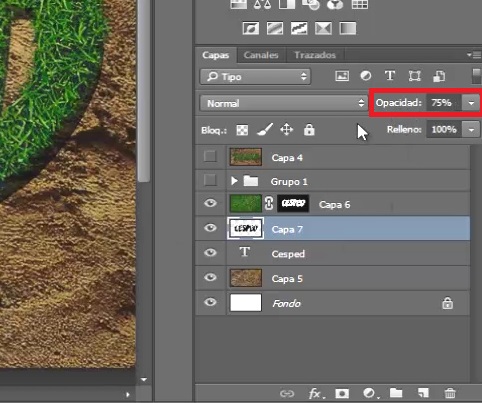
Ahora reposiciona esa capa con relleno negro para que quede como si fuera una sombra del texto.

Le bajas la opacidad un poco, a unos 75%

12:
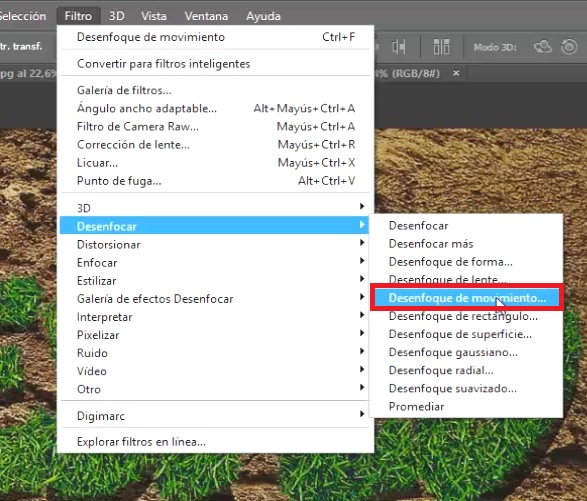
Y te vas a filtro>desenfocar>desenfoque de movimiento

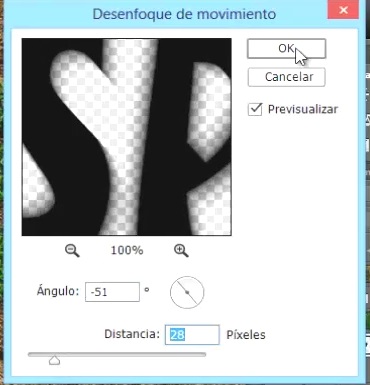
En angulo le pones -51 y en distancia unos 28 pixeles, aunque puedes probar los valores que tu quieras si lo deseas.

13:
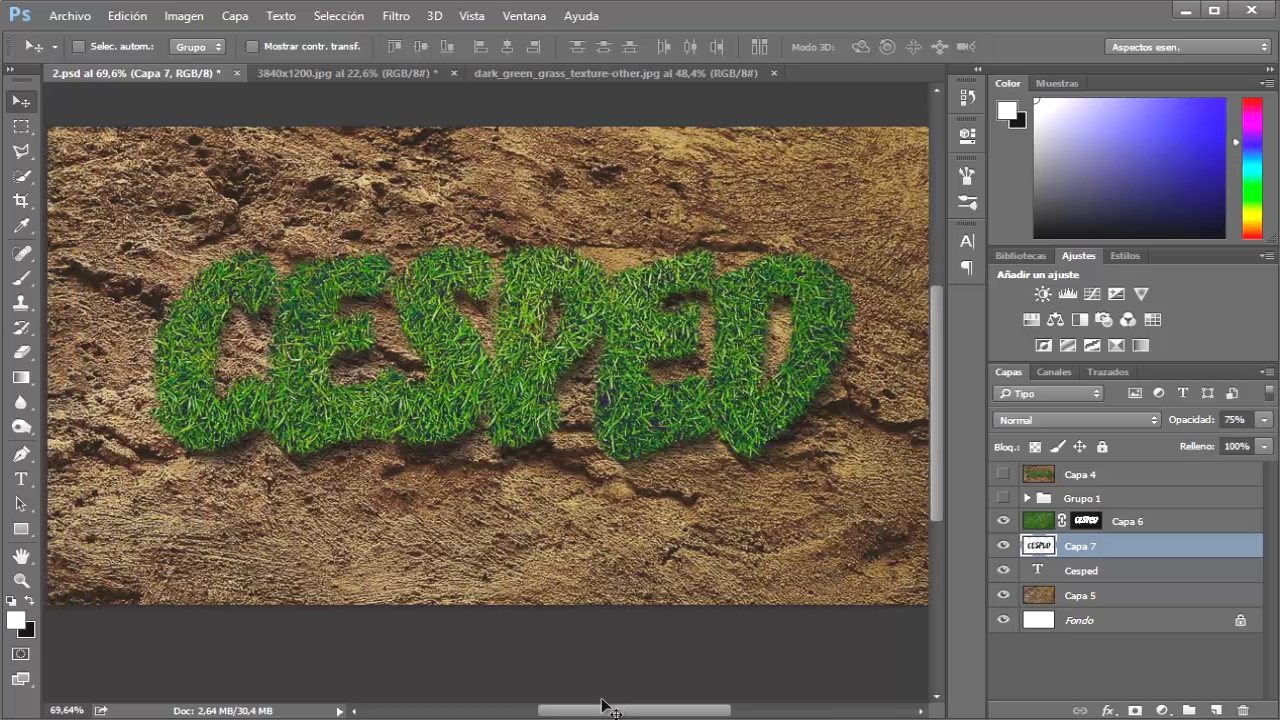
De nuevo con la herramienta mover puedes reposicionar la sombra del texto.


Y listo ya tienes tu texto de césped hecho muy fácilmente.

Por favor comparte el tutorial y visita el canal para mas tutoriales!








