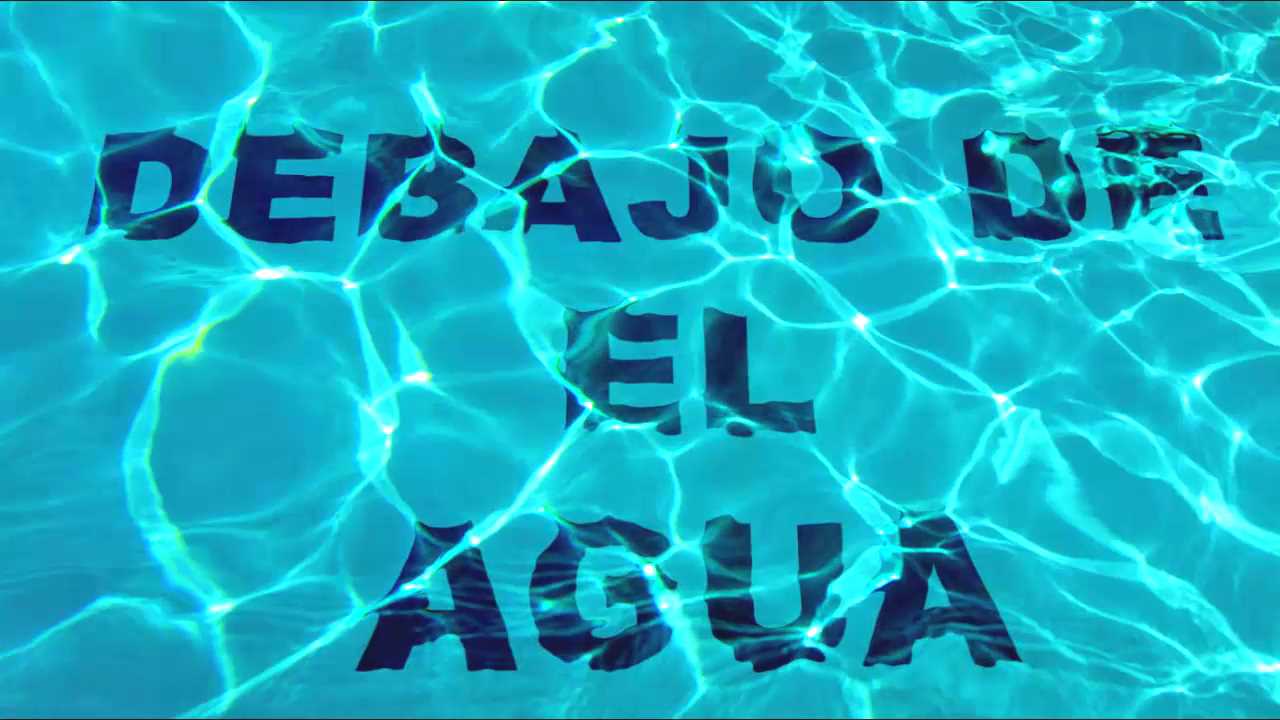
En este tutorial de Photoshop aprenderás a crear un texto debajo del agua.
Elementos utilizados:
1:
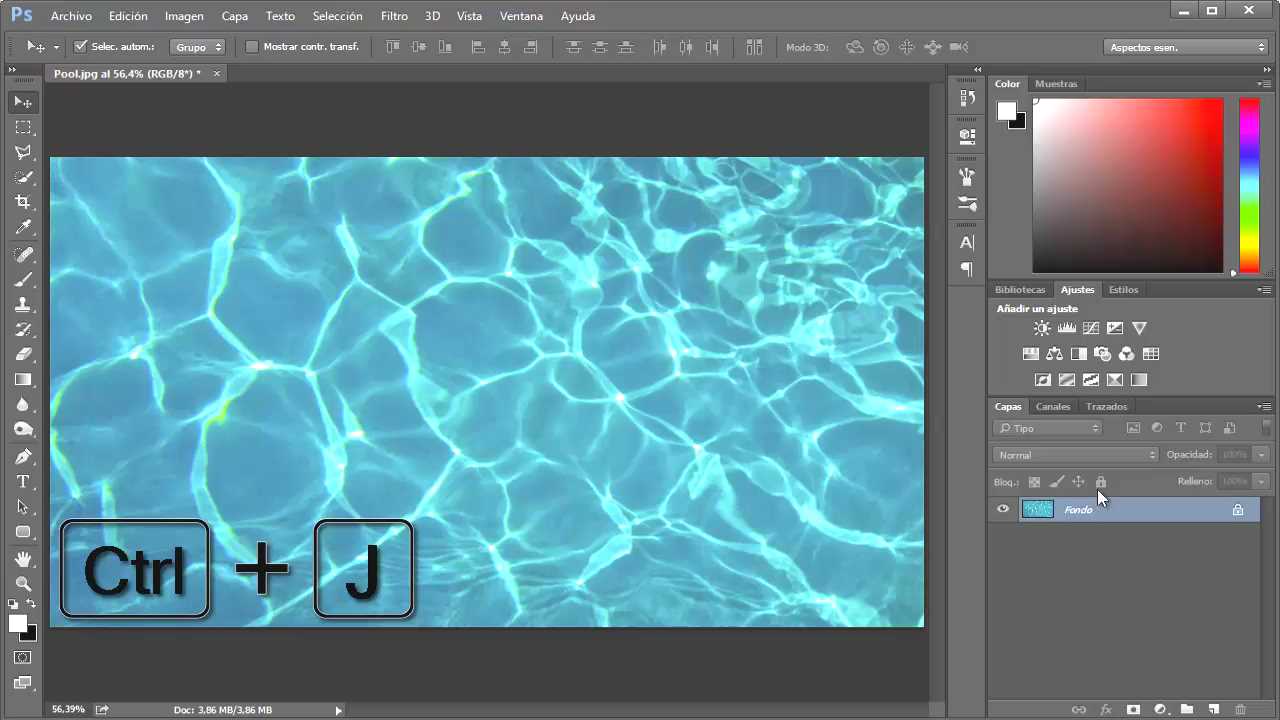
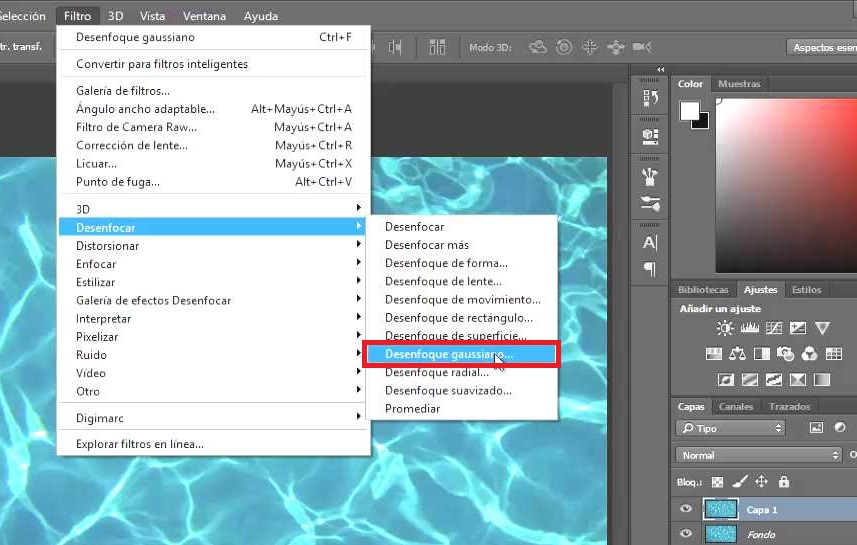
Primeramente duplica la imagen del agua con Ctrl + J, después te vas a filtro > desenfocar > desenfoque gaussiano.


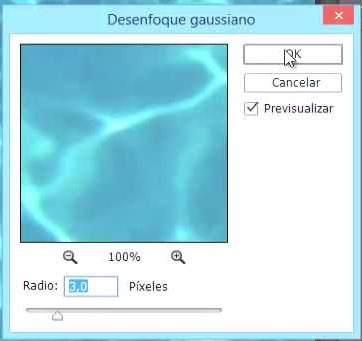
Le aplicas un ligero desenfoque de unos 3 pixeles.

2:
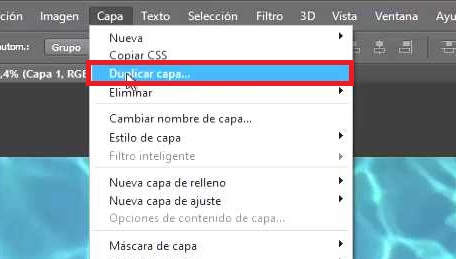
Después vas a capa > duplicar capa.

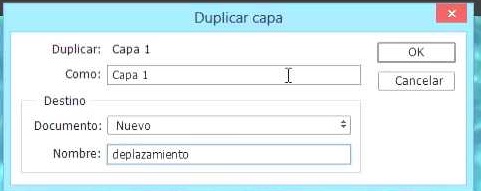
En documento seleccionas nuevo y le pones un nombre, lo que esto hará será que se duplicará la capa en un nuevo documento.

3:
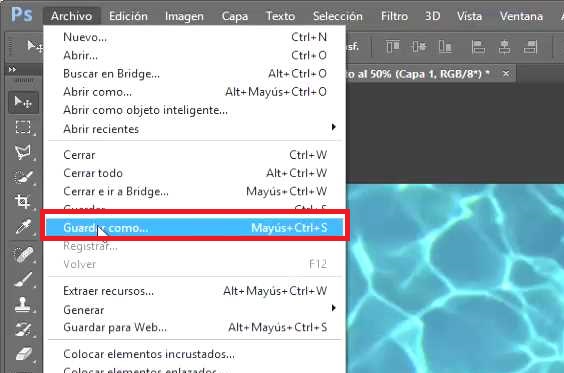
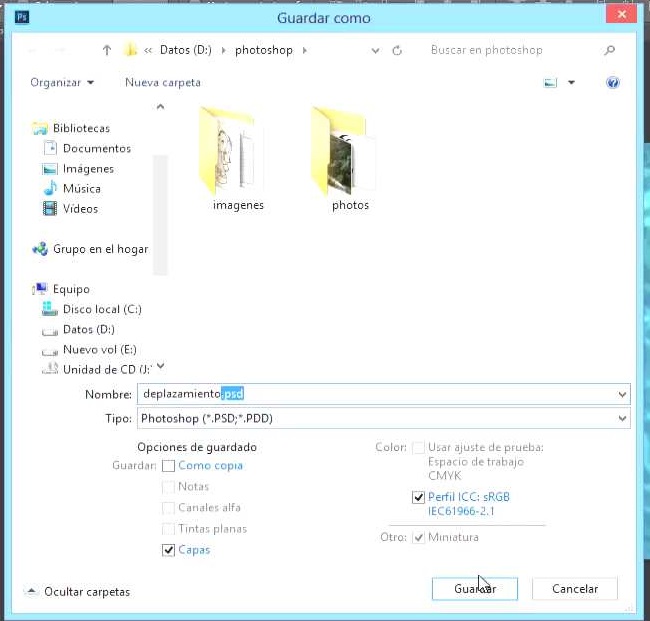
Lo guardas en donde tu desees, solo asegúrate de que tenga la extensión psd.


4:
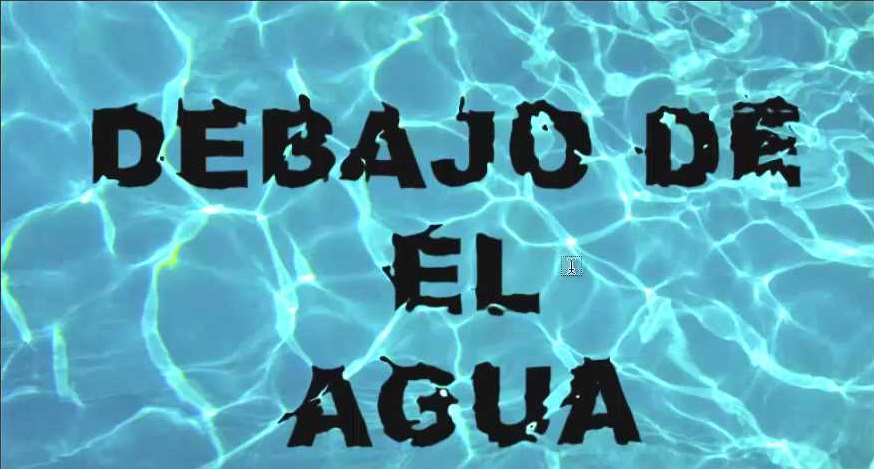
Ahora si te vas a la herramienta de texto y creas el texto que quieras.

5:
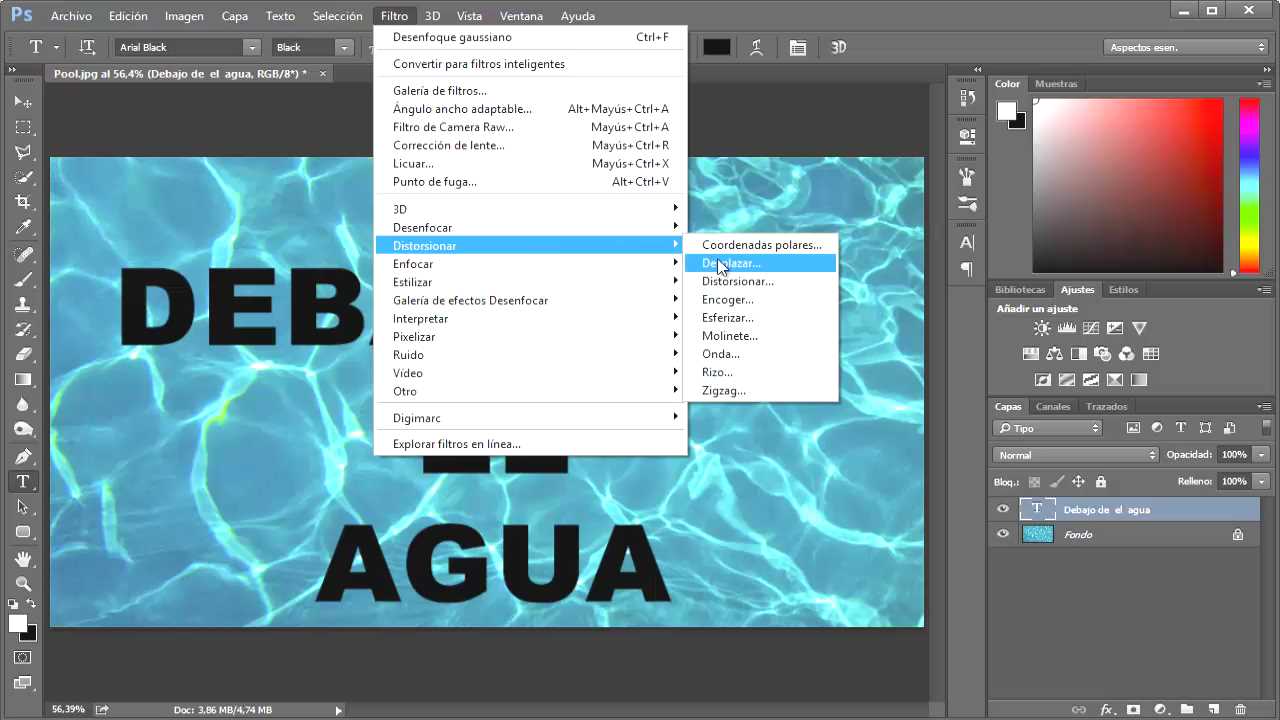
Vas a filtro>distorsionar>desplazar

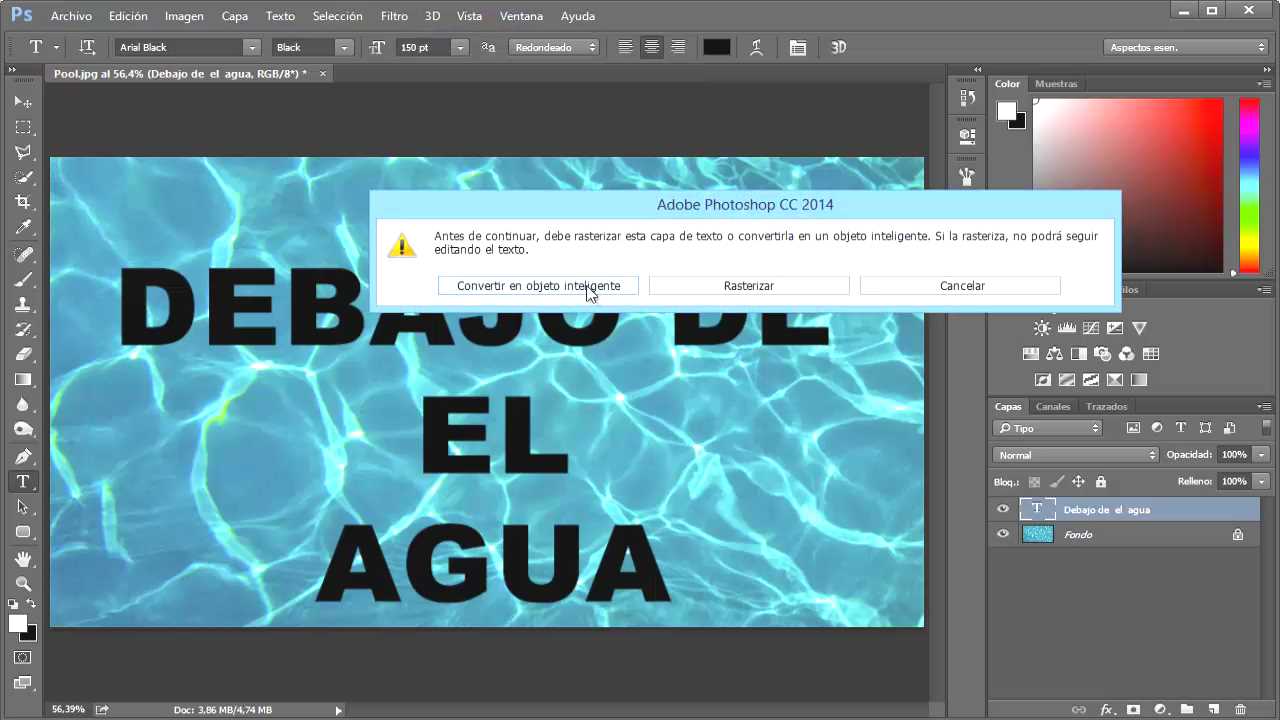
Te pedirá que conviertas el texto a objeto inteligente o lo rasterices, puedes hacer cualquiera de las dos cosas, pero te recomiendo que lo conviertas a objeto inteligente. Si tienes una versión antigua de Photoshop como por ejemplo CS6, CS5 etc, tendrás que convertir el texto a objeto inteligente manualmente, vas a capa > objetos inteligentes>convertir en objeto inteligente.

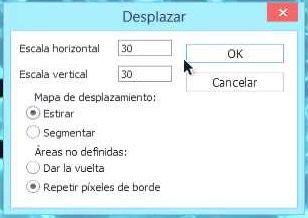
Se te abrirá esta ventana de desplazar, en escala horizontal y vertical pones 30, en mapa de desplazamiento estirar y en áreas no definidas repetir pixeles de borde

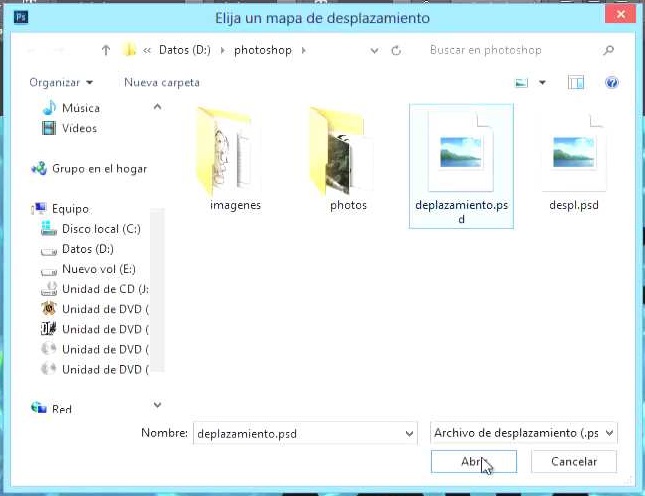
Al dar ok se te abrirá otra ventana pidiendo el archivo que guardaste anteriormente, lo eliges y das en abrir.


6:
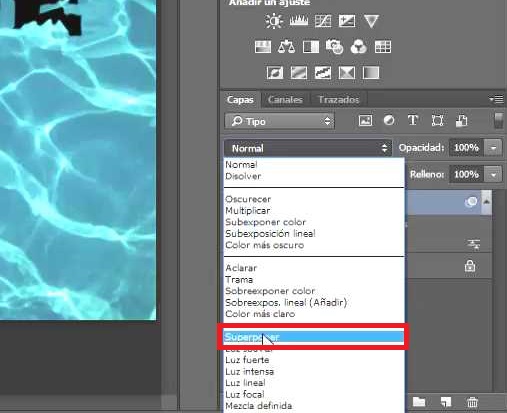
Luego cambias el modo a superponer.


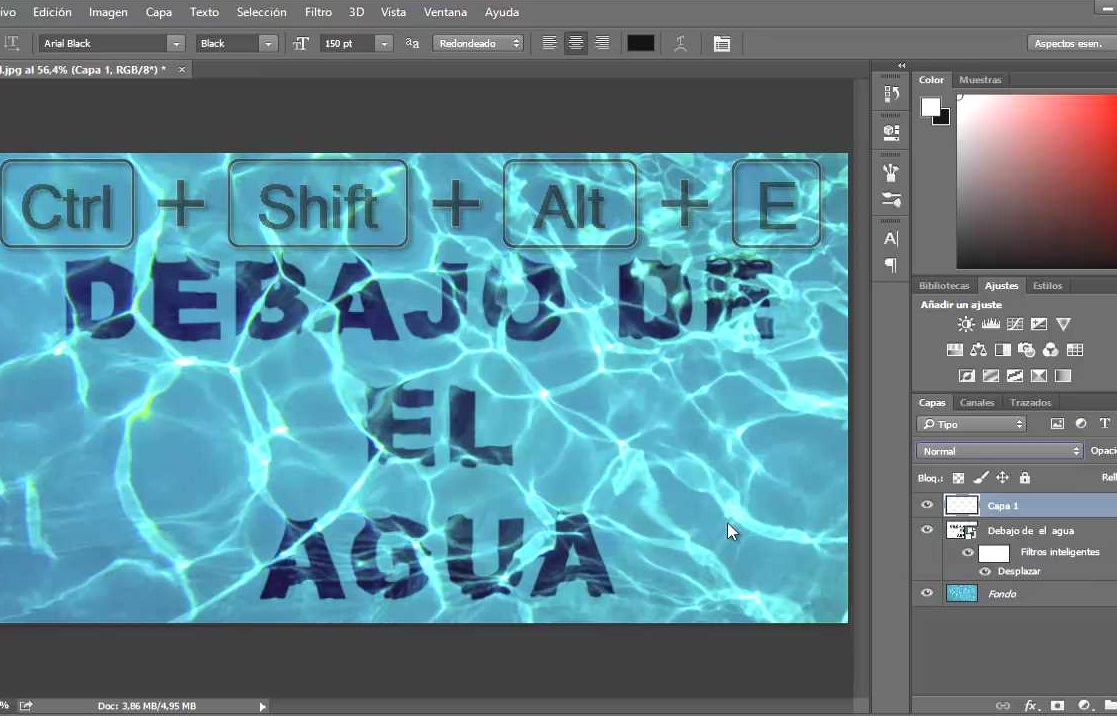
7:
Creas una capa compuesta con Ctrl + Shift + Alt + E.

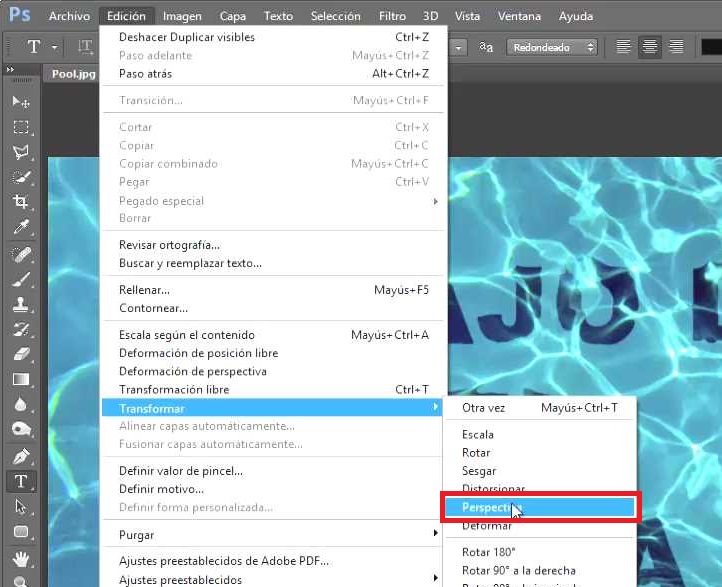
8:
Te vas a edición > transformar > perspectiva

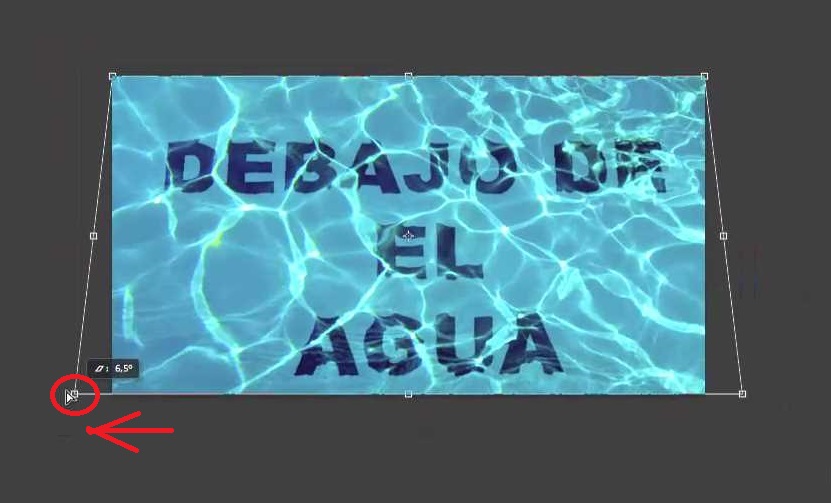
9:
Alejas un poco, das click en una esquina y jalas hacia un lado hasta que le des un poco de perspectiva.


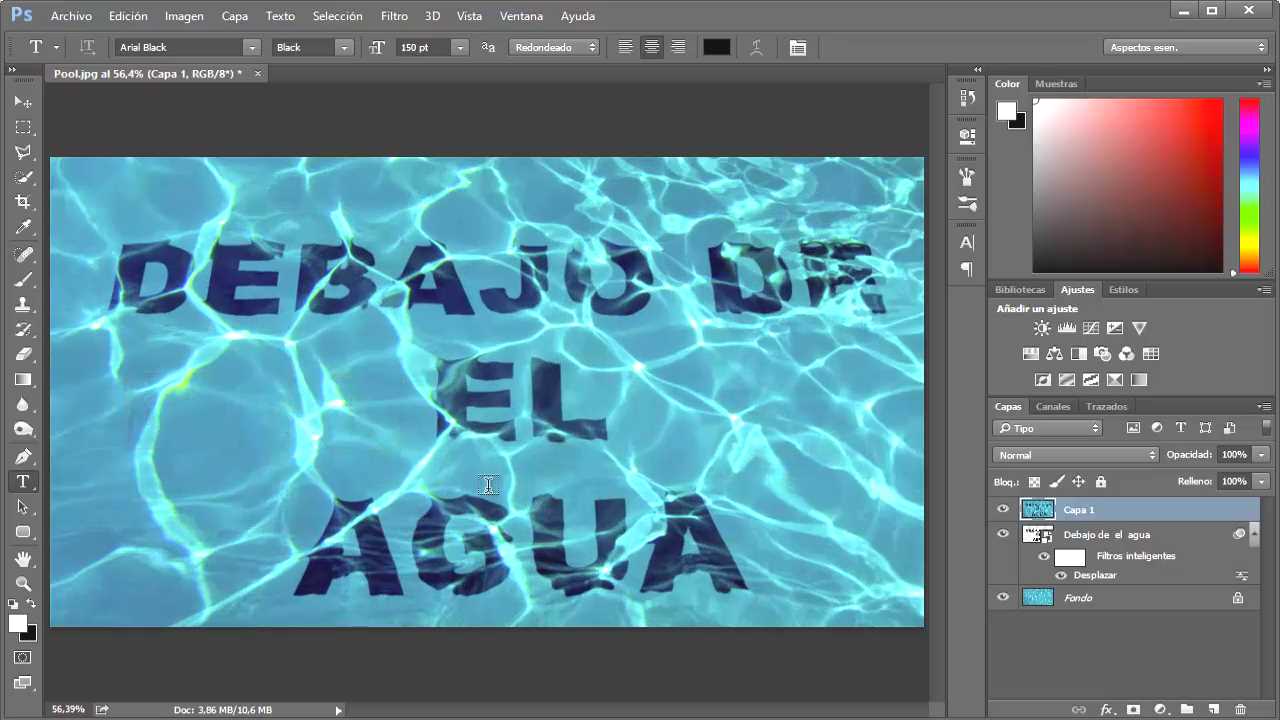
10:
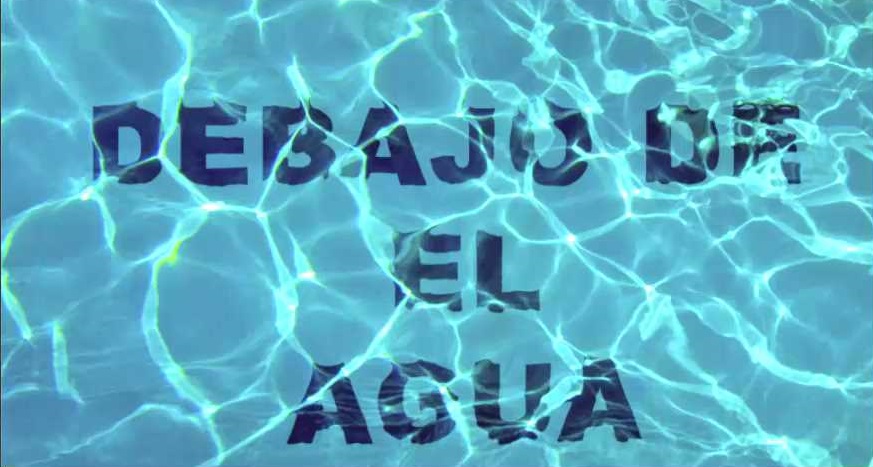
Y listo ya tienes el texto debajo del agua.

Por favor comparte el tutorial y visita el canal para mas tutoriales!