En este tutorial de Photoshop CS6 aprenderás a crear un mosaico de rectángulos con una sola fotografía. Puedes usar cualquier foto que desees.
1:
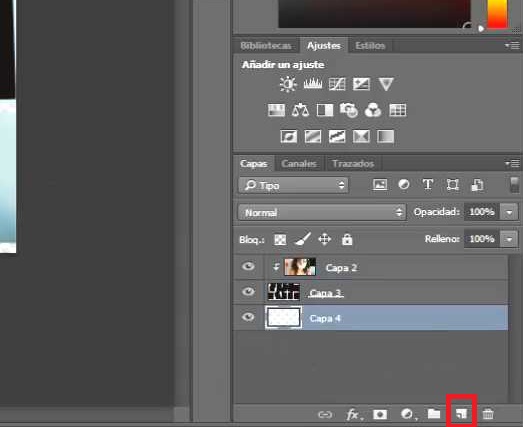
Empieza creando una nueva capa haciendo click en el icono de nueva capa.


2:
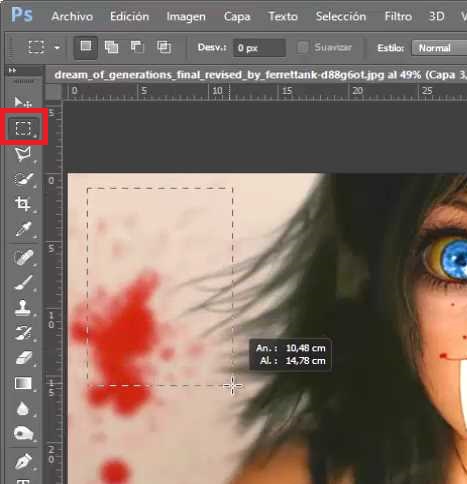
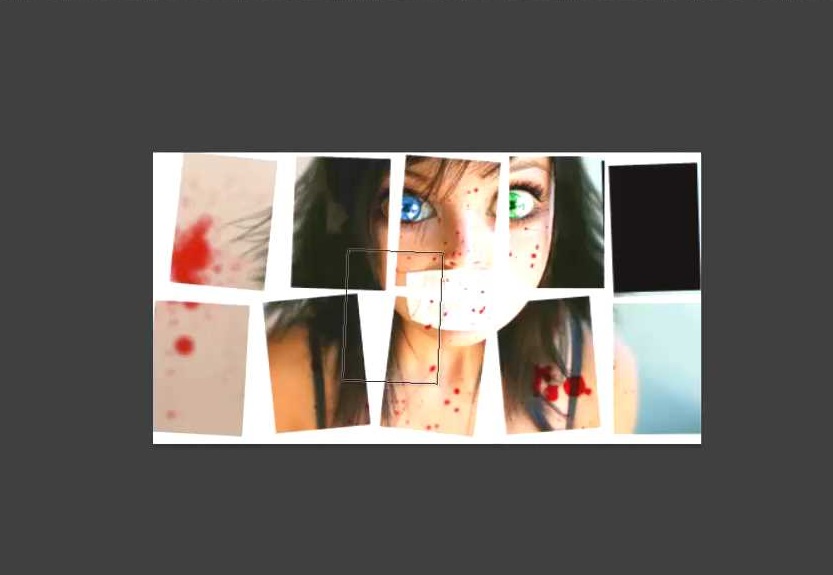
Te vas a la herramienta de marco rectangular y creas un rectángulo como se muestra en la captura.

3:
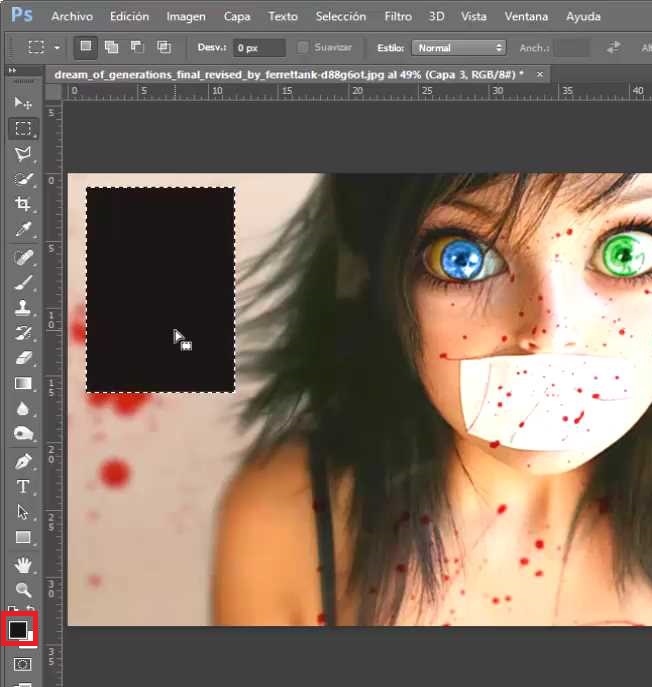
Lo rellenas con negro con Alt + Supr o vas a la herramienta de cubeta, eliges color negro y lo rellenas.

4:
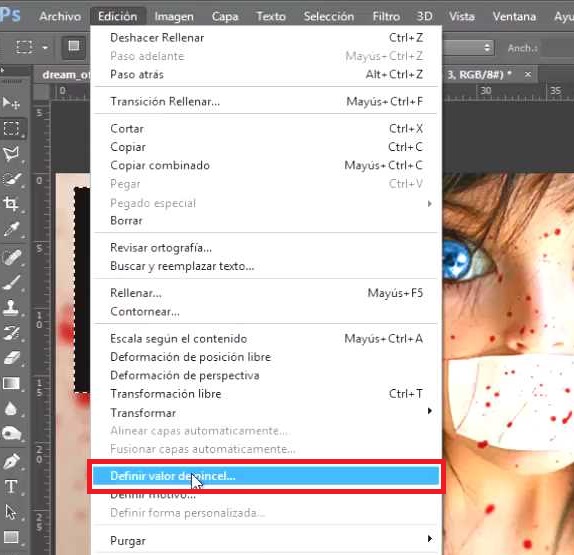
Una vez lo tengas en negro vas a edición > definir valor de pince…, le pones un nombre si lo deseas y das ok.


5:
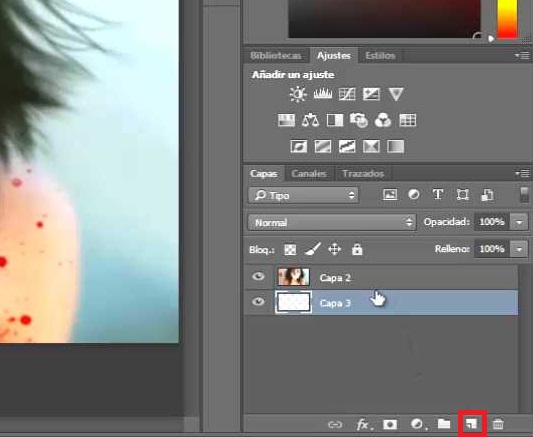
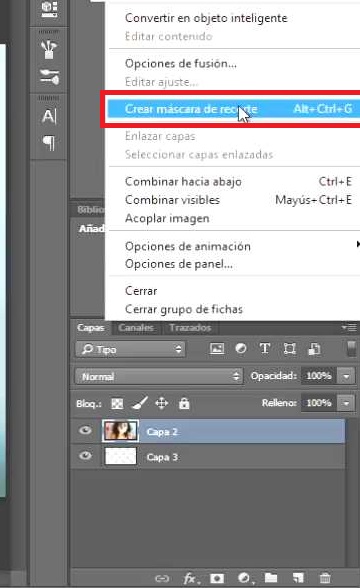
Creas una capa por debajo de tu fotografía, das click derecho en la misma y creas una mascara de recorte, esto hará que tu documento quede en blanco, pero no te preocupes porque al aplicar el pincel se mostrará de nuevo la imagen.


6:
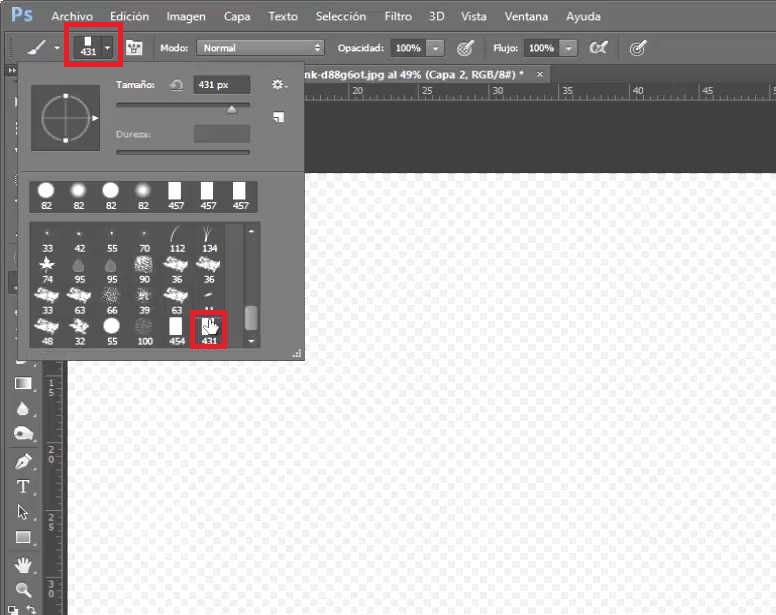
Ahora te vas a la herramienta de pincel y eliges el pincel que acabas de definir, que se encuentra hasta abajo.

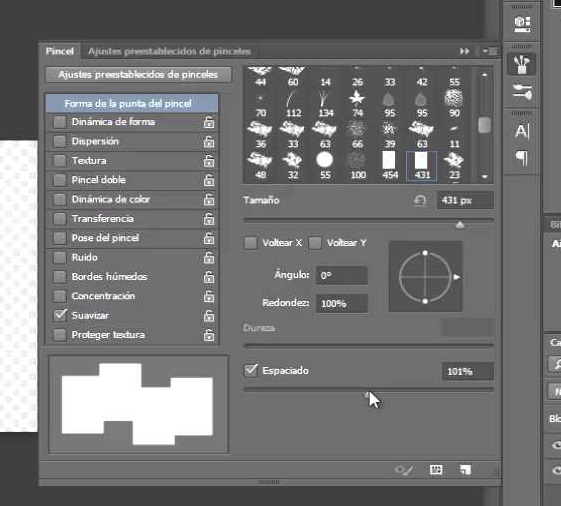
Abres el panel de configuración de pincel con F5 y aplicas los valores mostrados en las capturas.

En forma de la puntas del pincel le pones un espaciado de 100%.

7:
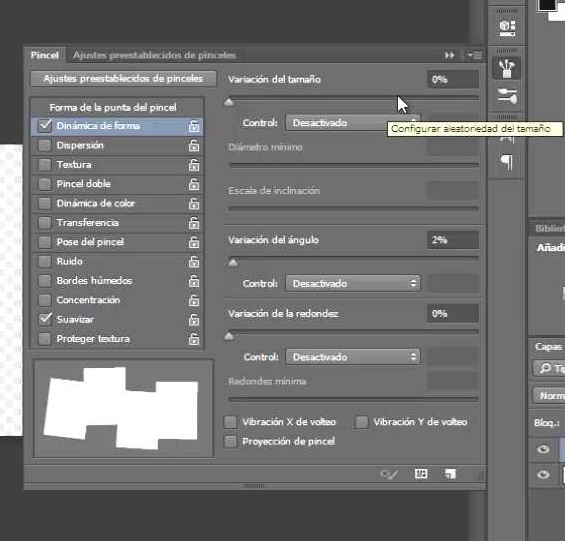
Ahora vas a dinámica de forma le subes la variación del angulo a 2% y listo puedes cerrar el panel dando F5 de nuevo.

8:
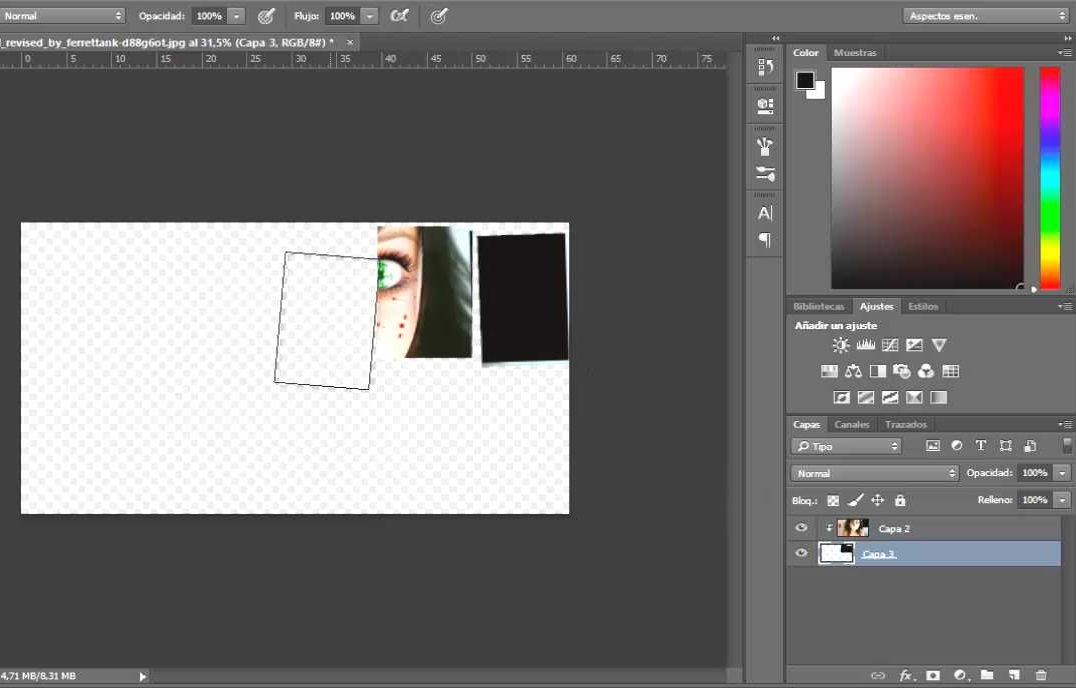
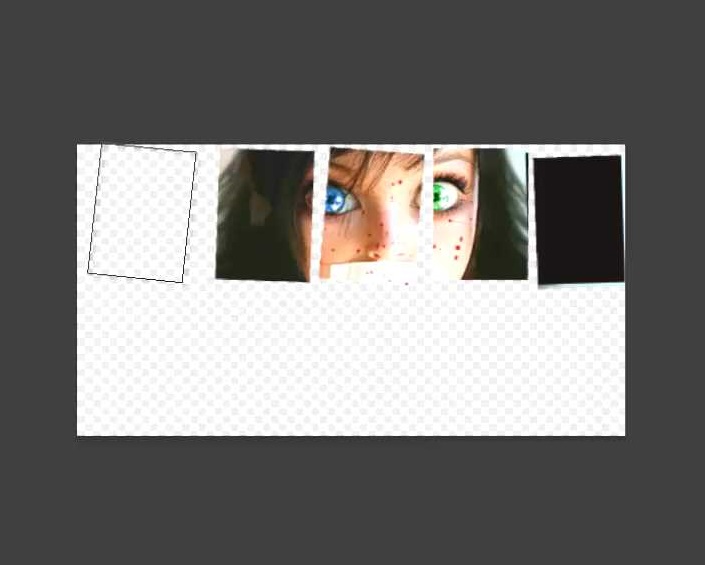
Ahora en la capa que creaste debajo de tu fotografía aplicas el pincel de rectángulos más o menos como se muestra en la captura.


9:
Creas otra capa por debajo de todas las demás capas.


10:
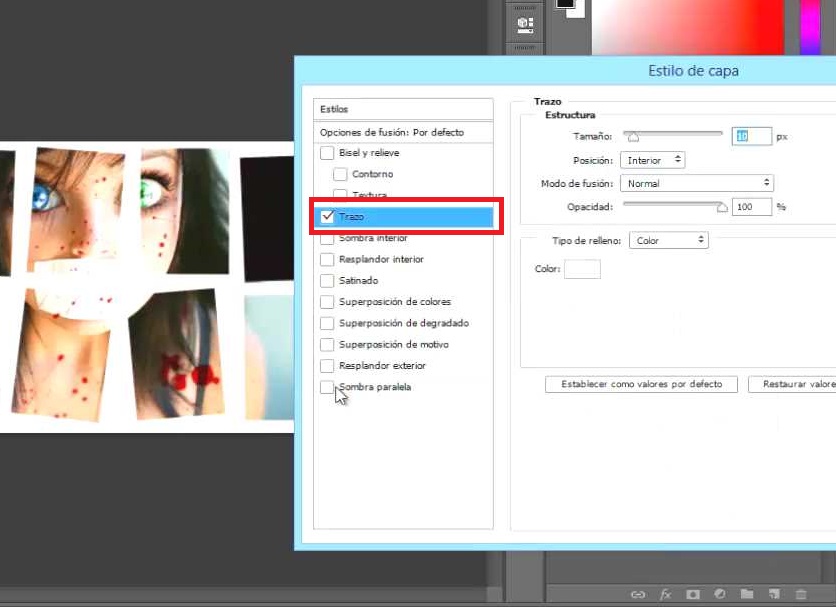
Da doble click sobre la capa donde creaste todos los rectángulos (capa 3) y te vas a trazo, le pones unos 10px de tamaño y color blanco.

11:
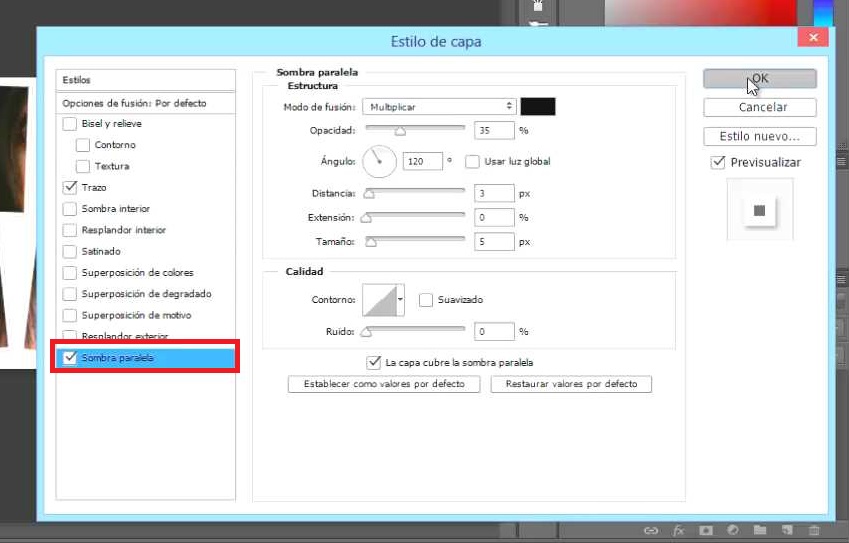
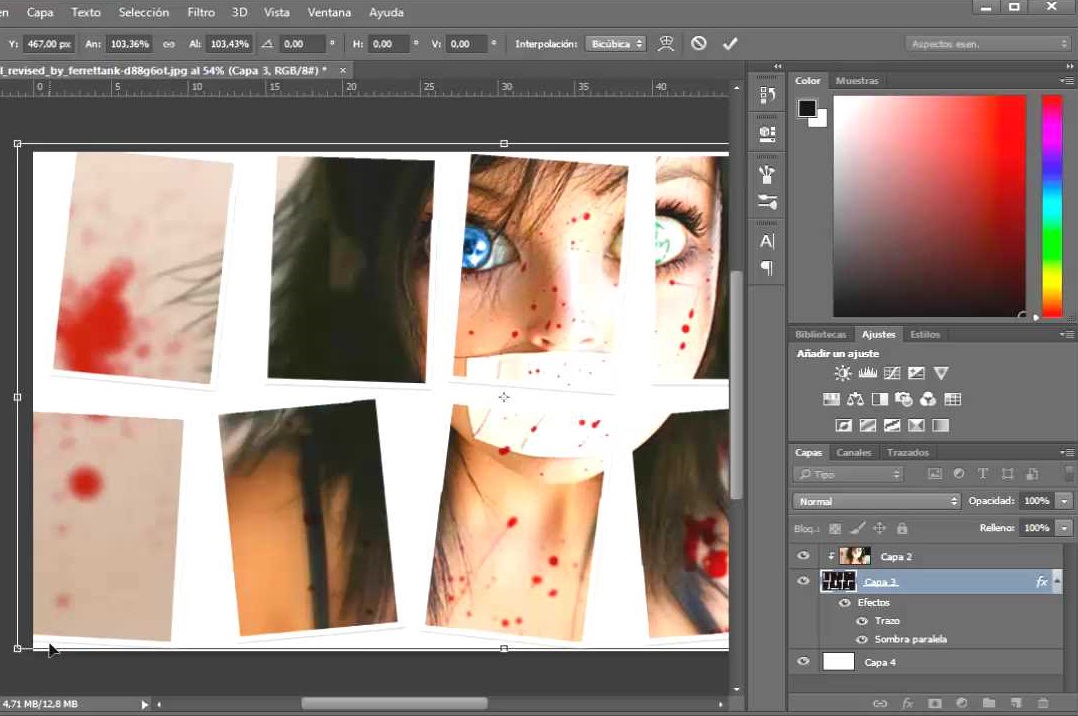
Ahora vas a sombra paralela, le pones una opacidad de 35% con un angulo de 100 y deseleccionas usar luz global

12:
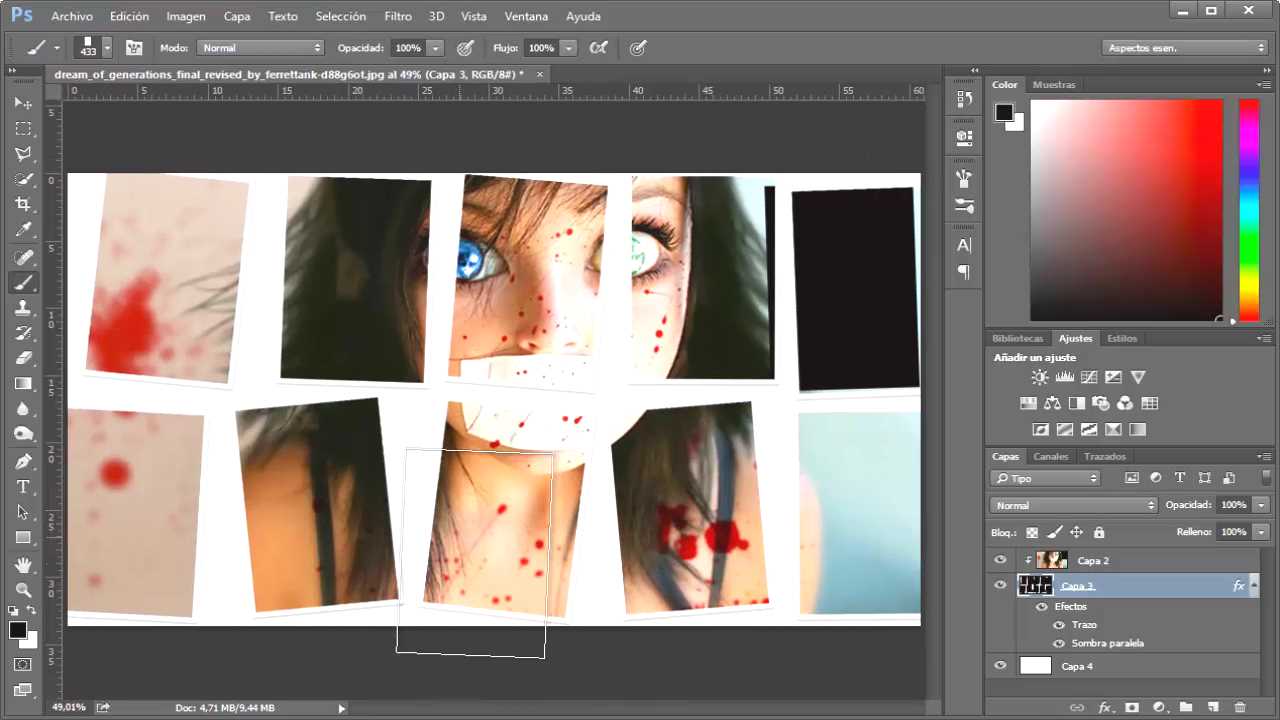
Si los rectángulos quedan por fuera puedes dar Ctrl + T para redimensionarlos

Y listo ahí tienes el mosaico de rectángulos en una fotografía.

Por favor comparte el tutorial y visita el canal para mas tutoriales!








