Si te gusta todo lo que tenga que ver con lo retro, específicamente los textos retros, probablemente te interese este tutorial de Photoshop ya que en el cual aprenderás a crear un texto 3D retro para que lo utilices en cualquier lugar que desees.
Para empezar a crear este texto lo primero que debes hacer es crear un nuevo documento con resolución de 1920×1080. Después crearás una nueva capa de relleno o ajustes de color uniforme con un color medio azul oscuro. Es código para ese color es #22242D.
La parte de fondo ya está hecho ahora lo que sigue es crear una nueva capa en el icono de crear nueva capa, vas a rellenar de blanco esta nueva capa. La rellenas ya sea con la herramienta de cubeta o teniendo el color blanco por enfrente y dando Alt + Supr. Prosigues a irte a agregar un filtro llamado modelo de semitono, el cual lo puedes encontrar yendo a filtro, galería de filtro, dentro de la carpeta bosquejar. Los valores de este filtros tendrá un tamaño de 3 y un contraste de 35.
Al terminar de configurar y aplicar el filtro el resultado serán unas lineas negras horizontales y al cambiar el modo de la capa a multiplicar estas se aplicarán al fondo creando con anterioridad y le bajaremos la opacidad para hacer las lineas menos visibles.

Creando el texto
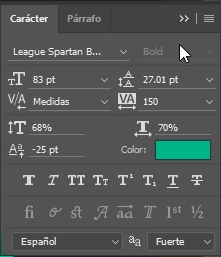
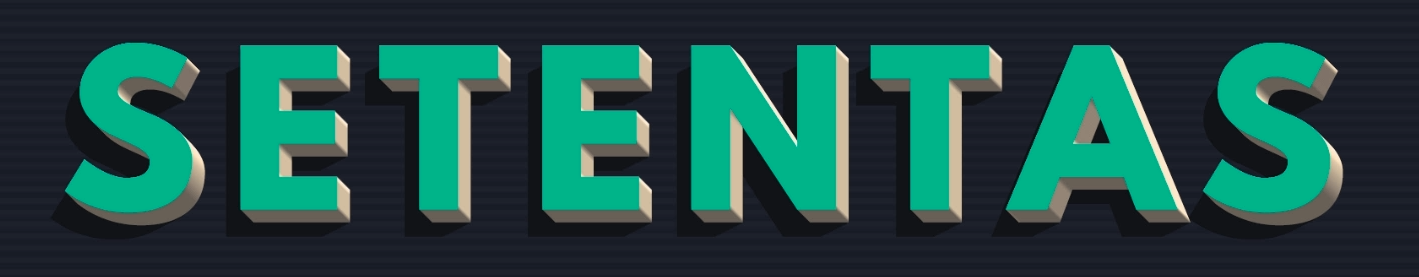
Ya que hayas terminado con el fondo, vamos a proceder a crear el texto, elige la herramienta de texto y escribe lo que quieras, en mi caso voy a escribir SETENTAS con la fuente llamada League Spartan Bold y le aplicaré algunas propiedades, el color de texto sera un color verde con código de color #33CF84 y el tamaño 83 puntos.

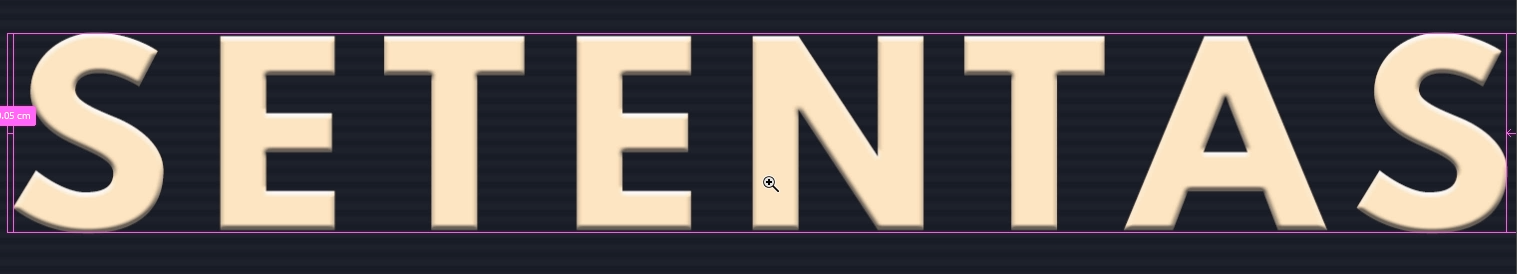
Duplicas la capa del texto, posicionas la copia debajo del texto original y le cambias el nombre a SETENTAS 3D . Después das doble click sobre ella para entrar a los estilos de capa, seleccionas superposición de colores y le aplicas el color #FBE6C8. Estando todavía en los estilos de capa también marcas bisel y relieve con las siguientes propiedades: estilo: inglete interior, técnica: redondeado, profundad: 115%, dirección: arriba, tamaño: 6px, suavizar: 0px, angulo: 90, altitud: 30 (usar luz global desactivado), modo resaltado normal en color blanco con opacidad de 100% y modo de sombra normal en color #242529 con opacidad de 70%.

Duplicando las capas
Habiendo terminado con el texto, lo vamos a duplicar y lo pondremos por debajo, puedes mantener Alt mientras arrastras hacia la línea de abajo de la capa para hacer una copia rápidamente y con la herramienta de mover vas a mover el duplicado hacia la derecha y abajo con las fechas del teclado respectivamente.
Harás lo descrito anteriormente unas 15 veces.

Lo que hará que tengas un gran número de capas pero no te preocupes ya que seleccionaremos todas los duplicados y los pondremos dentro de un grupo con Ctrl + G que renombraremos “3D” para que todo este correctamente organizado.
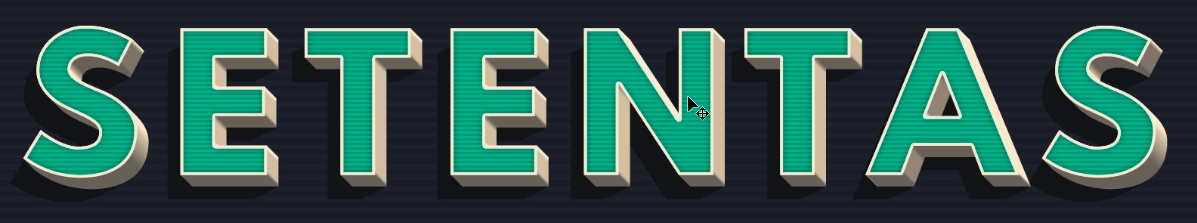
El trabajo de lo hecho con los duplicados hará un efecto 3D lo cual es exactamente lo que estamos buscando.

Elegimos nuevamente nuestro texto original, lo vamos a duplicar nuevamente, también lo pondremos por debajo del grupo que acabamos de crear, lo renombraremos a SETENTAS 3D y deshabilitaremos por el momento el grupo dando click en el pequeño icono del ojo. Después entramos a los estilos de capa dando doble click sobre la capa misma y nos vamos a superposición de colores. Elegimos un color oscuro parecido al fondo como por ejemplo #17181C y damos ok para aceptar los cambios.
Hacemos lo mismo que hicimos anteriormente con la capa de SETENTAS 3D, duplicamos manteniendo Alt y arrastrando hacia bajo y movemos hacia la izquierda y abajo con las teclas de flechas del teclado en cada duplicado igualmente unas 15 veces. Posteriormente ponemos todos los duplicados en un grupo seleccionando las capas y dando Cmd/Ctrl + G y renombramos éste a SOMBRA.
Si vemos que la sombra no quedo correctamente posicionada puedes seleccionar el grupo de SOMBRA y con la herramienta de mover posicionara donde debe de ir.

Seguimos y ahora seleccionamos nuestro texto original para luego dar doble click sombre la capa y entrar a los estilos de capa donde seleccionaremos trazo, las propiedades de trazo serán de un tamaño de 3px, posición: interior, modo de fusión: normal, opacidad: 100% y color #FAECD8. Marcamos también resplandor interior el cual tendrá las siguientes propiedades, modo de fusión: multiplicar, color: #222329, opacidad: 35%, ruido: 0%, origen: borde, retraer: 0% y tamaño: 15px.
Aplicando detalles
Para terminar creamos una nueva capa dando click en el icono de crear nueva capa y la rellenamos con color blanco. Después vas a ir a filtro, galería de filtros para aplicarle el mismo filtro que le aplicamos al fondo principal el cual fue modelo semitono. Las propiedades no serán iguales, la opción que cambiaremos será tamaño y tendrá un valor de 1. Igualmente cambiamos el modo de fusión a multiplicar y le creamos una máscara de recorte dando click derecho y eligiendo máscara de recorte. Lo hecho anteriormente hará que la capa aparezca solamente dentro de nuestro texto.
Como las lineas están demasiado negras tenemos que bajarle un poco la opacidad para que se combine mejor, 16% estará más que perfecto.

Para darle un toque más retro puedes crear otra nueva capa la cual vas a rellenar de negro y le vas a agregar algo de ruido yendo a filtro, ruido, añadir ruido. La cantidad de ruido será de 17.27% con distribución gaussiano y con la opción de monocromático marcada. Finalmente cambias el modo a trama y le bajas la opacidad para ocultar la cantidad de ruido mostrado, un 46% está bien.

Y eso será todo para crear este texto 3D retro, son muchas opciones que tienes que modificar pero al fin si se practica serás capaz de crear esto y mucho más.
Elementos utilizados:
Fuente: League Spartan Bold








